Preamble
Date: Mon Feb 9 12:59:01 PST 2015
近些時間想要瞭解一些特效Library的原理, 有幸讀到一些很好的文章(附在最後)
1. 單向滑動
1.1 截圖方法
設置兩個View, MenuView, ContentView.
當“左拉” 觸屏發動時候, 把當前ContentView屏幕截屏, 然後將MenuView 顯現出來, 同時右移ContentView截圖; 當“右拉” 觸屏發動時候, 把MenuView左移, 同時左移截圖, 然後將ContentView顯現出來.
Pro: 簡單, 容易實現, 省內存.
Con: 如果ContentView為動態, gif, video, 將無法顯現.
1.2.平移方法
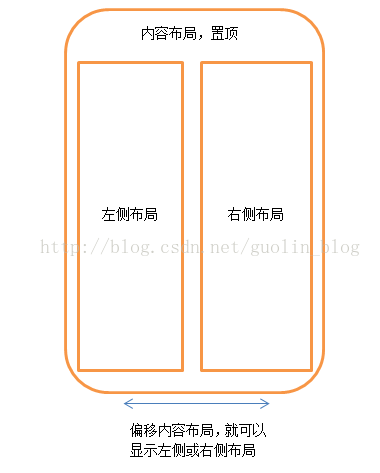
設置兩個View, MenuView(Left), ContentView(Right).
首先將, 兩個 View 同時顯現在一排, 如圖
當“左拉” 觸屏發動時候, 同時右移ContentView, MenuView; 當“右拉” 觸屏發動時候, 同時左移ContentView, MenuView.
Pros: 更加標準, "左拉", "右拉"時候能夠繼續展示Content, i.e. gif, video.
Cons: 兩個View一直存在.
2. 雙向滑動
三個Views, LeftView, MainView, RightView.
LeftView, RightView 為隱藏, 當“左拉”, 向左偏移MainView; 當“右拉” 觸屏發動時候, 向右偏移MainView.
Reference
截圖
單向
雙向
實現
Libraries
https://github.com/gotosleep/JASidePanels
https://github.com/mikefrederick/mfsidemenu
https://github.com/SocialObjects-Software/AMSlideMenu
https://github.com/aryaxt/iOS-Slide-Menu