- Android. WebView出现net::ERR_UNKNOWN_URL_SCHEME错误
沙漠蓝色披头
小技巧webviewandroid
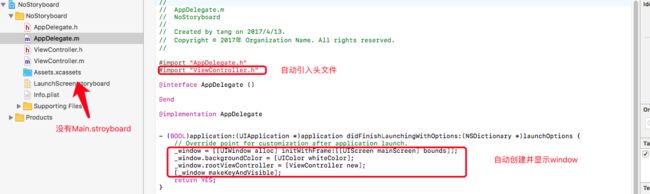
1.仔细观察图中url可以发现这是一个自定协议的url,究其原因,就是拦截webview中的url,如果url是自定义协议(如:tel,weixin,alipays等等)开头的,就url转换成原生调用(intent跳转),因为webview只能识别http,https这样的协议.webview其实就相当于pc端的浏览器,遇到http/https开头的url时会向host发起一个请求,而遇到自定义的
- 快速复制A库表数据前10000行到B库
musk1212
数据库sqlmysql
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录应用场景一、存储过程,快速复制A库表数据前10000行到B库二、使用优化点说明结构优化性能调整错误处理增强安全改进调用示例应用场景表结构可预先存在或不存在mysql5.7快速复制A库表数据前10000行到B库一、存储过程,快速复制A库表数据前10000行到B库/*设置自定义分隔符以处理存储过程中的分号*/DELIMITER$$
- 【CUDA】Pytorch_Extensions
joker D888
深度学习pytorchpythoncudac++深度学习
【CUDA】Pytorch_Extensions为什么要开发CUDA扩展?当我们在PyTorch中实现自定义算子时,通常有两种选择:使用纯Python实现(简单但效率低)使用C++/CUDA扩展(高效但需要编译)对于计算密集型的操作(如神经网络中的自定义激活函数),使用CUDA扩展可以获得接近硬件极限的性能。本文将以实现一个多项式激活函数x²+x+1为例,展示完整的开发流程。完整CUDA扩展代码解
- C++ Primer Plus chapter 18
狗头鹰
c++windows开发语言
exercies1考察std::initializer_list并不相同#include#include#includedoublesum(std::initializer_listi){doubletot=0;std::for_each(i.begin(),i.end(),[&tot](doubledb){tot+=db;});returntot;}templateTaverage_list(c
- 2分钟学会编写maven插件
聪明马的博客
Javamavenjavaspring
什么是Maven插件Maven是Java项目中常用的构建工具,可以自动化构建、测试、打包和发布Java应用程序。Maven插件是Maven的一项重要功能,它可以在Maven构建过程中扩展Maven的功能,实现自定义的构建逻辑。Maven插件可以提供很多不同的功能,例如:生成代码、打包文件、部署应用程序等。插件通常是在Maven构建生命周期中的某个阶段执行,例如:编译、测试、打包、安装和部署。Mav
- React 渲染 Flash 接口数据
ox0080
#北漂+滴滴出行VIP激励Webreact.js前端前端框架
1.后端Python代码使用Flask创建多个接口,每个接口返回不同的数据,并使用自定义装饰器来绑定路由。代码:#app.pyfromflaskimportFlask,jsonifyapp=Flask(__name__)defapi_route(route,methods=['GET']):"""自定义装饰器,用于将函数与HTTP路由绑定"""defdecorator(func):app.rout
- 六、soul源码学习-SpringCloud项目本地运行
caihuayuan4
面试题汇总与解析springsqljava大数据
一、本地部署NacosNacos本地部署可以参考:http://www.iocoder.cn/Nacos/install/?self二、搭建SpringCloud项目示例代码:https://github.com/wyc192273/soul-learn-project/tree/main/sofa-demo搭建了简单的SpringCloud服务后,需要在项目中引入如下依赖:org.dromara
- 微信小程序之自定义轮播图实例 —— 微信小程序实战系列(3)
2401_84910072
程序员微信小程序小程序
由于微信小程序,整个项目编译后的大小不能超过1M查看做轮播图功能的一张图片大小都已经有100+k了那么我们可以把图片放在服务器上,发送请求来获取。index.wxml:这里使用小程序提供的组件autoplay:自动播放interval:自动切换时间duration:滑动动画的时长current:当前所在的页面bindchange:current改变时会触发change事件由于组件提供的指示点样式比
- 定制Jira优先级图标以提升项目管理效率
tianjiaxiaoer
本文还有配套的精品资源,点击获取简介:Jira是软件开发团队中广泛使用的项目管理和问题追踪工具,其默认优先级图标可能不满足所有团队的需求。用户可以自定义优先级图标来更好地反映任务的紧急性和重要性。定制步骤包括访问系统设置、上传和关联新图标、调整显示设置以及通知团队成员。自定义图标有助于团队更有效地沟通和管理任务优先级,提升工作流程的效率。1.Jira在项目管理中的应用在现代企业中,有效管理项目对成
- Fastgpt接入Whisper本地模型实现语音识别输入
泰山AI
AI大模型应用开发AI语音模型gptragfastgpt
前言FastGPT默认使用了OpenAI的LLM模型和语音识别模型,如果想要私有化部署的话,可以使用openai开源模型Whisper。参考文章《openai开源模型Whisper语音转文本模型下载使用》FastGPT接入本地AI语音TTS首先打开one-api网址添加一个自定义渠道设置BaseUrl、模型、鉴权等信息BaseUrl为你部署本地语音识别web项目baseurl,图标上的是以我写的开
- 如果MLlib 中没有所需要的模型,如何使用 Spark 进行分布式训练?
是纯一呀
WSLDockerAIspark分布式mllib
如果MLlib中没有你所需要的模型,并且不打算结合更强大的框架(如TensorFlowOnSpark或Horovod),仍然可以使用Spark进行分布式训练,但需要手动处理训练任务的分配、数据准备、模型训练、结果合并和模型更新等过程。模型训练阶段将模型的训练任务分配到Spark集群的各个节点。数据并行:每个节点会处理数据的不同部分,并计算该部分的梯度或模型参数。自定义算法:如果使用的是自定义算法(
- MXTU MAX 苹果cmsv10模板 仿毒舌自适应主题/短视X体验版完全开源
希希分享
软希网58soho_cn源码资源仿毒舌自适应主题/
基于MxonePro二开的主题,全开源未加密。MXTUMAX仿毒舌苹果CMS影视自适应主题主题说明:1、将mxtheme目录放置根目录|将mxpro目录放置template文件夹中2、苹果cms后台-系统-网站参数配置-网站模板-选择mxpro模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:MXTUMAX图图主题,/admin.php/admin/m
- 【python】懒人福利,通过Python的JIRA库操作JIRA,自动批量提交关闭bug,提高效率
bulabula2022
#CI持续集成Pythonjira
简介:Jira是目前比较流行的基于Java架构的管理系统(Atlassian公司支持),有开源代码,方便做二次开发(可扩展性)。Jira是一款功能非常强大的管理工具,广泛的用来缺陷跟踪、用例管理、需求收集、任务跟踪、工时管理、项目计划管理等工作领域。python有支持操作Jira的第三方包,方便自定义一些自动化操作。需要安装jira库:pipinstalljiraJira认证fromjiraimp
- npm多个registry如果配置,如何管理?工具nrm登场
大橙子-
npm前端vue.js
通过工具nrm(NPMregistrymanager)来管理,指令简单,随时切换1.全局安装npmi-gnrm2.查看版本,测试是否下载成功nrm-V3.查看所有源nrmls4.添加源其中:csdn为自定义名称,根据自己情况自定义即可地址:https://************nrmaddcsdnhttps://************5.删除源nrmdelcsdn6.切换源nrmusecsdn
- 设计模式-模板方法实现
阿绵
设计模式java开发语言
文章目录模式结构模式特点示例代码输出结果关键点解析模式的优缺点使用场景总结模板方法模式(TemplateMethodPattern)是一种行为型设计模式,它定义了一个操作中的算法骨架,而将某些步骤的实现延迟到子类中。通过这种方式,模板方法模式可以让子类在不改变算法结构的情况下,重新定义算法中的某些步骤模式结构模板方法模式的结构包括以下几个关键部分:抽象类(AbstractClass):定义算法的骨
- Java中的sort()
虚无中的真言81
Java
sort的第一种格式sort的第二种格式sort函数中cmp函数的使用方法自定义排序基本方法sort的第一种格式sort函数的基本格式(默认排序为升序排序)Arrays.sort(数组名,起始下标,终止下标);例:importjava.util.*;importjava.util.Arrays;publicclassMain{publicstaticvoidmain(String[]args){S
- Excel导入导出(注解)
静谧空间
exceljava开发语言
1、Excel适配器publicinterfaceExcelHandlerAdapter{/***格式化**@paramvalue单元格数据值*@paramargsexcel注解args参数组**@return处理后的值*/Objectformat(Objectvalue,String[]args);}2、自定义注解packagecom.zz.common.annotation;importjav
- SQLServer两种导入数据方法
二刺螈杀手
数据库
一、电子表格数据存储转到SQLserver中,Excel数据存储:1、打开SQLserver新建一个数据库来存放该数据,数据库名称命名自定义2、这里使用作者大大自定义建好的数据库来示范:(操作步骤如下图所属:选择该数据库鼠标右键点击任务之后再选中导入数据)3、这里数据源就是需要导入的电子表格数据,选中然后点击下一步,如图所示4、Excel文件路径选择自己电脑磁盘存放该Excel表格数据的路径,Ex
- Java Pjsip (Pjsua2 api ) 2.10 windows sip语音呼叫教程
java_lilin
pjsippjsipsippjsua2javasip
1.安装swigwin-4.0.1下载地址http://www.swig.org/download.html注意是swigwinWindowsusersshoulddownloadswigwin-4.0.1whichincludesaprebuiltexecutable.配置目录到winpath2.下载pjproject-2.10.zip(如果有python错误请安装py2.7及环境path配置)
- 开源项目亮点:打造你的DIY智能语音助手——“小爱音箱自定义固件”
侯深业Dorian
开源项目亮点:打造你的DIY智能语音助手——“小爱音箱自定义固件”项目地址:https://gitcode.com/gh_mirrors/xia/xiaoai-patch在当今智能家居设备泛滥的时代,一款能够深度定制、完全掌控的智能音箱无疑成为了技术爱好者的追求目标。“小爱音箱自定义固件”项目应运而生,旨在为用户提供一个从底层到应用层全面开放、高度可定制的智能音箱解决方案。项目介绍这个项目集合了一
- 【ArcGIS Pro二次开发】(87):样式_Style的用法
规划GIS会
ArcGISProSDKArcGISProSDK
.Stylx类型的文件即为样式库文件,保存了符号样式。1、根据名字获取当前工程中的style//获取当前工程中的所有stylevarProjectStyles=Project.Current.GetItems();//根据名字找出指定的styleStyleProjectItemstyle=ProjectStyles.First(x=>x.Name=="村规样式");2、新建style//创建.st
- STL-vector,set,string,map,queue,priority_queue,stack,pair算法笔记
cloudless_sky
STLc++stl
STL:standardtemplatelibrary标准模板库,封装了很多实用的容器。(一)vectorvector是一个容器。是个类。底层数据结构是数组。vector:向量,变长数组,即“长度根据需要而自动改变的数组”。使用前提:#includeusingnamespacestd;1、vector定义vectorname;以上是长度可以根据需要变化的一位数组,typename可以是任何基本类型
- HarmonyOS组件之Tabs
秃顶老男孩.
harmonyos华为ui
Tabs1.1概念Tabs视图切换容器,通过相适应的页签进行视图页面的切换的容器组件每一个页签对应一个内容视图Tabs拥有一种唯一的子集元素TabContent1.2子组件不支持自定义组件为子组件,仅可包含子组件TabContent,以及渲染控制类型if/else和ForEach并且if/else和ForEach下页仅支持TabContent,不支持自定义组件1.2.1TabContent有几个页
- Vue中事件名的命名规范
sakuraxiaoyu
vue.js前端javascript
Vue中事件名的命名规范起因:本人之前不太写vue的项目,最近接触了vue的代码,在学习的过程中同时也会伴随着一点疑惑。比如一以下面的父子组件的事件传递为例:父组件:显然,父组件有个自定义事件refresh-list需要子组件进行接收。子组件:...constemit=defineEmits(["refreshList"]);...//触发事件emit("refreshList");我疑惑的点在于
- Django 5实用指南(二)项目结构与管理
网络风云
pythondjango后端
2.1Django5项目结构概述当你创建一个新的Django项目时,Django会自动生成一个默认的项目结构。这个结构是根据Django的最佳实践来设计的,以便开发者能够清晰地管理和维护项目中的各种组件。理解并管理好这些文件和目录结构是Django开发的基础。假设你使用django-adminstartprojectmyproject命令创建了一个新项目,下面是一个典型的Django5项目的文件结
- pytest--测试的参数化
可爱又迷人的 反派角色
pytest
导言实际测试过程中,测试用例可能需要支持多种场景,可以把场景强相关的部分抽象为参数,通过对参数赋值来驱动用例的执行。参数化对的行为表现在不同的层级上:fixture的参数化测试用例的参数化:使用@pytest.mark.parametrize可以在测试用例、测试类甚至是测试模块中标记多个参数或者fixture的组合也可以通过pytest_generate_tests这个钩子方法自定义参数化的方案。
- Springboot项目瘦身:将jar包与lib依赖分开打包
William-Yu
笔记springbootjar
方法一:项目和依赖完全分离maven-jar-plugin负责生成jar文件(jar文件中不包含如何依赖),并为jar文件的manifest.mf文件配置相关内容;maven-dependency-plugin插件用于在构建时将项目的运行时依赖项复制到指定目录。部署项目时,生产的jar文件要和lib依赖包在同一目录下。${project.artifactId}org.apache.maven.pl
- 常用标准库之-std::iota
HL_LOVE_C
C/C++c++算法开发语言
定义与头文件std::iota是C++标准库头文件中提供的一个算法,用于将一个连续递增的值赋给指定范围内的元素。函数原型templatevoidiota(ForwardItfirst,ForwardItlast,Tvalue);ForwardIt:前向迭代器类型,用于指定元素范围。T:用于初始化和递增的值的类型。first:指向范围起始位置的迭代器。last:指向范围结束位置的迭代器。value:
- 青稞RISC-V通用系列
ws137517175
risc-v
青稞RISC-V通用系列的特点:高性能与低功耗:青稞系列处理器针对不同应用场景进行了优化,能够在提供高性能的同时保持低功耗,适合电池供电的设备和物联网终端。模块化设计:青稞系列采用模块化设计,用户可以根据需求选择不同的功能模块,如浮点运算单元(FPU)、数字信号处理(DSP)扩展、向量处理单元等。可扩展性:基于RISC-V的开放架构,青稞系列处理器支持用户自定义指令集扩展,能够满足特定应用场景的需
- 麒麟V10安装Epel源(ARM)
Yes we can623
linux运维服务器
wgethttps://dl.fedoraproject.org/pub/epel/epel-release-latest-8.noarch.rpmrpm-ivhepel-release-latest-8.noarch.rpm--nodeps--forceyumcleanall
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">