【前置课程】Migrate你的Model
通过此次课程的学习可以完成Form表单提交的基本功能。使用Template来了解Model、Template、View的协作模式。
【10分钟】了解HTTP
在网络的世界里,我们每天打开浏览器、输入网址(Request请求)获取信息(Response响应)。即使获取到“该网站已经不存在”、“无法获取资源”等信息,也同样是完成了一次HTTP的“请求-响应”。
分析此次要完成的调查信息收集需求,大致处理行为包含:
- 用户 - 输入调查问卷信息网址
- 服务 - 收到访问调查问卷信息的请求(Request)
- 服务 - 返回调查问卷页面(Response)
- 用户 - 打开了调查问卷页面
- 用户 - 填写信息
- 用户 - 点击提交
- 服务 - 收到用户提交的信息(Request)
- 服务 - 处理提交的信息
- 服务 - 返回处理结果信息(Response)
- 用户 - 收到提交信息后的反馈信息
引入:HTML表单是网站交互性的经典方式。
如果你对HTML没有基础,请参见 HTML 表单教程入门。
备注:不过你无须担心,课程当中会提供基本源码来帮助你完成这个功能。
- 讲解:
- HTTP协议简单介绍。
- WEB服务器在此过程中通过解析获取用户提交的数据。
- Form 表单基本元素说明:
- 通过【action】属性设置服务器对外公布的URL地址。
【input】中的【name】属性规定了表单中被提交数据的名称,比如【firstname】或者【lastname】。每一个【name】属性会对应一个【value】属性表示一个值。HttpRequest会收集到表单中的INPUT内容。
运行效果
GET 和 POST 方法的常用场景说明
GET方法一般处理没有敏感信息的表单提交。GET 最适合少量数据的提交。浏览器会设定容量限制。
POST方法一般处理带有敏感信息或者希望在浏览器中不可见的内容提交。
【10分钟】完成表单提交和Django View的代码编写
- 讲解:
- Request函数的使用和Response的简单介绍
- Render函数的使用
- 模版(Template)的引入
- 基于ORM的数据保存
知识点
Request 对象
每个 view 函数的第一个参数是一个 HttpRequest 对象,就像下面这个 index() 函数。
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello world")
HttpRequest对象包含当前请求的一些信息,可以通过如下方式判断【method】:
if request.method == 'GET':
do_something()
elif request.method == 'POST':
do_something_else()
Render函数
from django.shortcuts import render
def myform(request):
return render(request, "userinfo_form.html",{})
模版(Template)的作用
通过模版输出数据,从而实现数据与视图分离。使用 django.http.HttpResponse() 来输出 "Hello World!"。该方式将数据与视图混合在一起,不符合 Django 的 MVC 思想。
要使用模版功能,需要确保【settings.py】中设置了Template的目录。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
Template语法笔记(参考文章)
if/else 标签
基本语法格式如下:
{% if condition %}
... display
{% endif %}
根据条件判断是否输出。if/else 支持嵌套。
{% if condition1 %}
... display 1
{% elif condition2 %}
... display 2
{% else %}
... display 3
{% endif %}
{% if %} 标签接受 and , or 或者 not 关键字来对多个变量做判断 ,或者对变量取反( not ),例如:
{% if athlete_list and coach_list %}
athletes 和 coaches 变量都是可用的。
{% endif %}
for 标签
{% for %} 允许我们在一个序列上迭代。与Python的 for 语句的情形类似。每一次循环中,模板系统会渲染在 {% for %} 和 {% endfor %} 之间的所有内容。
{% for athlete in athlete_list %}
- {{ athlete.name }}
{% endfor %}
给标签增加一个 reversed 使得该列表被反向迭代:
{% for athlete in athlete_list reversed %}
...
{% endfor %}
可以嵌套使用 {% for %} 标签:
{% for athlete in athlete_list %}
{{ athlete.name }}
{% for sport in athlete.sports_played %}
- {{ sport }}
{% endfor %}
{% endfor %}
ifequal/ifnotequal 标签
{% ifequal %} 标签比较两个值,当他们相等时,显示在 {% ifequal %} 和 {% endifequal %} 之中所有的值。
下面的例子比较两个模板变量 user 和 currentuser :
{% ifequal user currentuser %}
Welcome!
{% endifequal %}
和 {% if %} 类似, {% ifequal %} 支持可选的 {% else%} 标签:
{% ifequal section 'sitenews' %}
Site News
{% else %}
No News Here
{% endifequal %}
注释标签
Django 注释使用 {# #}。
{# 这是一个注释 #}
过滤器
模板过滤器可以在变量被显示前修改它,过滤器使用管道字符,如下所示:
{{ name|lower }}
{{ name }} 变量被过滤器 lower 处理后,文档大写转换文本为小写。
过滤管道可以被* 套接* ,既是说,一个过滤器管道的输出又可以作为下一个管道的输入:
{{ my_list|first|upper }}
以上实例将第一个元素并将其转化为大写。
有些过滤器有参数。 过滤器的参数跟随冒号之后并且总是以双引号包含。 例如:
{{ bio|truncatewords:"30" }}
这个将显示变量 bio 的前30个词。
其他过滤器:
addslashes : 添加反斜杠到任何反斜杠、单引号或者双引号前面。
date : 按指定的格式字符串参数格式化 date 或者 datetime 对象,实例:
{{ pub_date|date:"F j, Y" }}
length : 返回变量的长度。
include 标签
{% include %} 标签允许在模板中包含其它的模板的内容。
下面这个例子都包含了 nav.html 模板:
{% include "nav.html" %}
模板继承
模板可以用继承的方式来实现复用。
在templates 目录中添加 base.html 文件,代码如下:
{% block title %}base{% endblock %}
Hello World!
这里的内容都是公用的。
{% block mainbody %}
这里面的内容可以被其他继承模版替换
{% endblock %}
所有的 {% block %} 标签告诉模板引擎,子模板可以重载这些部分。
hello.html 中继承 base.html,并替换特定 block,hello.html 修改后的代码如下:
{% extends "base.html" %}
{% block mainbody %}
继承了 base.html 文件
{% endblock %}
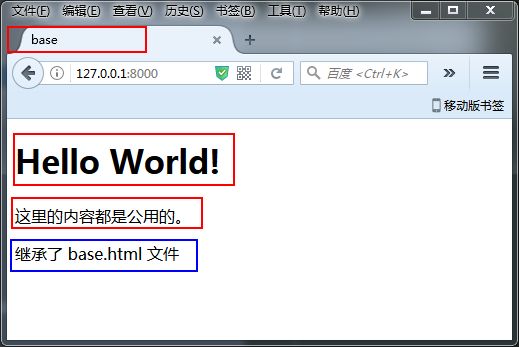
运行效果(红色部分都是base基础模版里的内容,蓝色是重载部分)