转载请标明出处:
本文出自:【:哇牛Aaron】
一、概述:
今天同大家一起学习软件架构的搭建,此App架构比较常见,也比较简单易学。市面上也比较常见,对于软件架构的理解有一定的帮助。目前来看ViewPageIndicator已经渐渐被Android6.x的Tablayout替代。加之Fragment的优点,此架构有一定的可用性。文章末尾会为大家提供源码,有需要的朋友可以下载查看。开发中会遇到并解决以下问题:1 . fragment replace()方法导致的重新实例化问题2 . 横竖屏切换导致fragment重新加载问题3 . viewpager预加载问题,解决好废话不多说,先来看看效果图。(鼠标不太灵敏就手动滑动了)二、实现
1.1主页面MainActivity的布局
1.2 Style公共部分提取: // style="@style/RadioButton_Style"
1.3 RadioButton字体颜色选择器: //@drawable/tv_main_text_color_selector
1.4 RadioButton图片选择器:
拿出一个为例 @drawable/iv_main_drawable_selector其他几个选择器写法一样,需要图片的下载源码找图片吧,这里就不一一写出了
2.1 BaseFragment : Fragment的基类 其它Fragment继承它
package com.aaron.framework.base;
import android.content.Context;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* 作者:哇牛Aaron
* 作者文章地址: http://www.jianshu.com/users/07a8b5386866/latest_articles
* 时间: 2016/10/24
* 功能描述: Fragment的基类 其它Fragment继承它
*/
public abstract class BaseFragment extends Fragment{
protected Context mContext;
/**
* 初始化上下文
* @param savedInstanceState
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mContext = getActivity();
}
/**
* Fragment视图创建
* 子类必须实现该抽象方法 用于加载自己的视图
*
* @param inflater
* @param container
* @param savedInstanceState
* @return
*/
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return initView();
}
/**
* 用于强制子类实现加载自己的视图
*
* @return
*/
protected abstract View initView();
/**
* 当Activity的onCreate方法返回时调用
* 用于初始化数据 相当于Activity的OnCreate方法调用
*
* @param savedInstanceState
*/
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
initData();
}
/**
* 子类用于初始化数据
*/
protected void initData(){}
}
2.2 子Fragment : 首页MainFragment,视频VideoFragment,关心CareAboutFragment,个人PersonFragment。
package com.aaron.framework.fragment;
import android.util.Log;
import android.view.View;
import com.aaron.framework.R;
import com.aaron.framework.base.BaseFragment;
/**
* 作者:哇牛Aaron
* 作者文章地址: http://www.jianshu.com/users/07a8b5386866/latest_articles
* 时间: 2016/10/24
* 功能描述: 首页页面的Fragment
*/
public class MainFragment extends BaseFragment {
private static final String TAG = MainFragment.class.getSimpleName();
private View mainFragmentView;
@Override
protected View initView() {
Log.e(TAG, "首页页面Fragment页面被初始化了...");
mainFragmentView = View.inflate(mContext, R.layout.fragment_main, null);
return mainFragmentView;
}
@Override
protected void initData() {
super.initData();
Log.e(TAG, "主页面Fragment页面数据被初始化了...");
}
}
2.3 mainFragment布局
说明: 这里initView()返回当前页面的布局视图,initData()用于初始化数据等。其它子Fragment写法一致。就不在一一给出。以上基本算是个准备工作。关键部分就要来了
3.1 运用RadioGroup的setOnCheckedChangeListener()方法 来实现不同Fragment的切换 这里根据位置position的不同切换
package com.aaron.framework;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.widget.RadioGroup;
import com.aaron.framework.base.BaseFragment;
import com.aaron.framework.fragment.CareAboutFragment;
import com.aaron.framework.fragment.MainFragment;
import com.aaron.framework.fragment.PersonFragment;
import com.aaron.framework.fragment.VideoFragment;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends FragmentActivity {
private RadioGroup mRadioGroup;
private List mBaseFragments;
private int position; //当前选中的位置
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化布局控件
initView();
//初始化数据
initData();
//设置监听
setListener();
}
private void setListener() {
mRadioGroup.setOnCheckedChangeListener(new MyOnCheckedChangeListener());
//默认选中第一个
mRadioGroup.check(R.id.rb_main);
}
private void initData() {
mBaseFragments = new ArrayList<>();
mBaseFragments.add(new MainFragment());
mBaseFragments.add(new VideoFragment());
mBaseFragments.add(new CareAboutFragment());
mBaseFragments.add(new PersonFragment());
}
private void initView() {
mRadioGroup = (RadioGroup) findViewById(R.id.rg_main);
}
private class MyOnCheckedChangeListener implements RadioGroup.OnCheckedChangeListener {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.rb_main:
position = 0;
break;
case R.id.rb_video:
position = 1;
break;
case R.id.rb_care_about:
position = 2;
break;
case R.id.rb_person:
position = 3;
break;
default:
position = 0;
break;
}
//根据位置得到对应的Fragment
BaseFragment currentFragment = getFragment();
//替换fragment
replaceFragment(currentFragment);
}
}
/**
* 替换Fragment
* @param fragment
*/
private void replaceFragment(BaseFragment fragment) {
//1.得到FragmentManger
FragmentManager fm = getSupportFragmentManager();
//2.开启事务
FragmentTransaction transaction = fm.beginTransaction();
//3.替换
transaction.replace(R.id.fl_main, fragment);
//4.提交事务
transaction.commit();
}
/**
* 根据返回到对应的Fragment
* @return
*/
private BaseFragment getFragment() {
return mBaseFragments.get(position);
}
}
好 来看看效果图吧
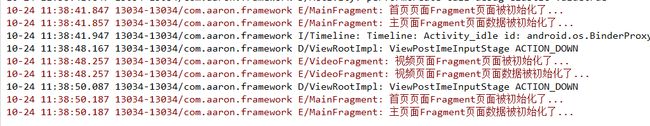
3.2切换的效果基本实现了,其实这里会有个问题 看一下打印日志
这里我们先加载MainFragment切换到VideoFragment再切换回MainFragment 结果又从新实例化。在项目中切换Fragment,一直都是用replace()方法来替换Fragment。但是这样做有一个问题,每次切换的时候Fragment都会重新实列化,重新加载一次数据,这样做会非常消耗性能用用户的流量。
官方文档解释说:replace()这个方法只是在上一个Fragment不再需要时采用的简便方法。正确的切换方式是add(),切换时hide(),add()另一个Fragment;再次切换时,只需hide()当前,show()另一个。
这样就能做到多个Fragment切换不重新实例化:所以以下是解决好的代码 :
参考链接: 对于Fragment不太懂得朋友可以
参考以下链接
Android Fragment 真正的完全解析(上)
Android Fragment 真正的完全解析(下)
package com.aaron.framework;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.widget.RadioGroup;
import com.aaron.framework.base.BaseFragment;
import com.aaron.framework.fragment.CareAboutFragment;
import com.aaron.framework.fragment.MainFragment;
import com.aaron.framework.fragment.PersonFragment;
import com.aaron.framework.fragment.VideoFragment;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends FragmentActivity {
private RadioGroup mRadioGroup;
private List mBaseFragments;
private int position; //当前选中的位置
private BaseFragment mFragment;//刚显示的Fragment
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化布局控件
initView();
//初始化数据
initData();
//设置监听
setListener();
}
private void setListener() {
mRadioGroup.setOnCheckedChangeListener(new MyOnCheckedChangeListener());
//默认选中第一个
mRadioGroup.check(R.id.rb_main);
}
private void initData() {
mBaseFragments = new ArrayList<>();
mBaseFragments.add(new MainFragment());
mBaseFragments.add(new VideoFragment());
mBaseFragments.add(new CareAboutFragment());
mBaseFragments.add(new PersonFragment());
}
private void initView() {
mRadioGroup = (RadioGroup) findViewById(R.id.rg_main);
}
private class MyOnCheckedChangeListener implements RadioGroup.OnCheckedChangeListener {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.rb_main:
position = 0;
break;
case R.id.rb_video:
position = 1;
break;
case R.id.rb_care_about:
position = 2;
break;
case R.id.rb_person:
position = 3;
break;
default:
position = 0;
break;
}
//根据位置得到对应的Fragment
BaseFragment currentFragment = getFragment();
//替换fragment
//replaceFragment(currentFragment);
replaceFragment(mFragment,currentFragment);
}
}
/**
*
* @param lastFragment
* @param currentFragment
*/
private void replaceFragment(BaseFragment lastFragment, BaseFragment currentFragment) {
FragmentManager fm = getSupportFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();
//如果两个不相等,说明切换了Fragment
if(lastFragment != currentFragment){
mFragment = currentFragment;
//隐藏刚显示的Fragment
if(lastFragment != null){
transaction.hide(lastFragment);
}
/**
* 显示 或者 添加当前要显示的Fragment
*
* 如果当前要显示的Fragment没添加过 则 添加
* 如果当前要显示的Fragment被添加过 则 隐藏
*/
if(!currentFragment.isAdded()){
if(currentFragment != null){
transaction.add(R.id.fl_main,currentFragment).commit();
}
}else {
if (currentFragment != null){
transaction.show(currentFragment).commit();
}
}
}
}
/**
* 根据返回到对应的Fragment
* @return
*/
private BaseFragment getFragment() {
return mBaseFragments.get(position);
}
}
解决了这个问题,有的朋友会发现横竖屏切换时又有问题了,数据又重新实例化了。别急这就来解决。其实很简单只需在功能清单的MainActivity中加入一行代码:
走到这里,我们已经可以说走了一大步,市面很多简单的架构都是用类似这种写法实现的。下面我们要用 TabLayout + viewpager + fragment来实现 最初首页上顶部联动的效果。最终实现市面常见的软件架构。好下面开始:
4.1 引入design库 因为TabLayout在该库中
compile 'com.android.support:design:23.1.1'
MainFragment布局更改
4.2 Style样式MyTabLayout设置TabLayout的属性样式
4.3 两个图片选择器加号和搜索图片的选择器很简单
//addred_channel_titlbar_night_selector
//search_drawable_selector
4.4 MianFragment里的子Fragment 分别为:
- 推荐MainRecommendFragment,
- 热点MainHotFragment,
- 城市MainCityFragment,
- 视频MainVideoFragment,
- 社会MainSocialFragment,
- 头条号MainHeadlinesFragment,
- 娱乐MainEntertainmentFragment,
- 图片MainPictureFragment
代码相同就只上其中一个的代码了
package com.aaron.framework.fragment.main;
import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.widget.TextView;
import com.aaron.framework.base.BaseFragment;
/**
* 作者:哇牛Aaron
* 作者文章地址: http://www.jianshu.com/users/07a8b5386866/latest_articles
* 时间: 2016/10/24
* 功能描述: MainFragment中 推荐Fragment
*/
public class MainRecommendFragment extends BaseFragment {
private static final String TAG = MainRecommendFragment.class.getSimpleName();
private TextView textView;
@Override
protected View initView() {
textView = new TextView(mContext);
Log.e(TAG,"推荐Fragment initView()");
return textView;
}
@Override
protected void initData() {
super.initData();
textView.setGravity(Gravity.CENTER);
textView.setText("推荐");
textView.setTextSize(20);
Log.e(TAG, "推荐Fragment initData()");
}
}
4.5 MainFragment 关键代码 这里让TabLayout 和 viewpager实现绑定联动并切换不同fragment
参考链接 :
android design library提供的TabLayout的用法
Design库-TabLayout属性详解
package com.aaron.framework.fragment;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.util.Log;
import android.view.View;
import com.aaron.framework.R;
import com.aaron.framework.adapter.MainFragmentAdapter;
import com.aaron.framework.base.BaseFragment;
/**
* 作者:哇牛Aaron
* 作者文章地址: http://www.jianshu.com/users/07a8b5386866/latest_articles
* 时间: 2016/10/24
* 功能描述: 首页页面的Fragment
*/
public class MainFragment extends BaseFragment {
private static final String TAG = MainFragment.class.getSimpleName();
private View mainFragmentView;
private TabLayout mTabLayout;
private ViewPager mViewPager;
@Override
protected View initView() {
Log.e(TAG, "首页页面Fragment页面被初始化了...");
mainFragmentView = View.inflate(mContext, R.layout.fragment_main, null);
return mainFragmentView;
}
@Override
protected void initData() {
super.initData();
Log.e(TAG, "主页面Fragment页面数据被初始化了...");
mTabLayout = (TabLayout) mainFragmentView.findViewById(R.id.main_tab_layout);
mViewPager = (ViewPager) mainFragmentView.findViewById(R.id.viewpager);
mViewPager.setAdapter(new MainFragmentAdapter(getFragmentManager()));
//实现TabLayout 与 ViewPager 联动
mTabLayout.setupWithViewPager(mViewPager);
//默认选中某项 这里是选中推荐
mTabLayout.getTabAt(0).select();
}
}
4.5 MainFragmentAdapter
package com.aaron.framework.adapter;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import com.aaron.framework.base.BaseFragment;
import com.aaron.framework.fragment.main.MainCityFragment;
import com.aaron.framework.fragment.main.MainEntertainmentFragment;
import com.aaron.framework.fragment.main.MainHeadlinesFragment;
import com.aaron.framework.fragment.main.MainHotFragment;
import com.aaron.framework.fragment.main.MainPictureFragment;
import com.aaron.framework.fragment.main.MainRecommendFragment;
import com.aaron.framework.fragment.main.MainSocialFragment;
import com.aaron.framework.fragment.main.MainVideoFragment;
import java.util.ArrayList;
import java.util.List;
/**
* 作者:哇牛Aaron
* 作者文章地址: http://www.jianshu.com/users/07a8b5386866/latest_articles
* 时间: 2016/10/24
* 功能描述: viewpager的适配器
*/
public class MainFragmentAdapter extends FragmentPagerAdapter {
//Fragment的集合
private List mBaseFragments;
//标题的数组
private String tabTitles[] = new String[]{"推荐", "热点", "城市", "视频", "社会", "头条号",
"娱乐", "图片"};
public MainFragmentAdapter(FragmentManager fm) {
super(fm);
mBaseFragments = new ArrayList<>();
mBaseFragments.add(new MainRecommendFragment());
mBaseFragments.add(new MainHotFragment());
mBaseFragments.add(new MainCityFragment());
mBaseFragments.add(new MainVideoFragment());
mBaseFragments.add(new MainSocialFragment());
mBaseFragments.add(new MainHeadlinesFragment());
mBaseFragments.add(new MainEntertainmentFragment());
mBaseFragments.add(new MainPictureFragment());
}
@Override
public int getCount() {
return mBaseFragments.size();
}
@Override
public Fragment getItem(int position) {
return mBaseFragments.get(position);
}
@Override
public CharSequence getPageTitle(int position) {
return tabTitles[position];
}
}
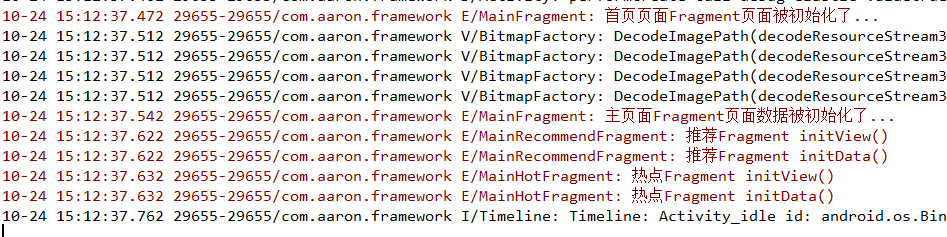
程序运行后已经实现联动,我们上一下打印日志来看看
疑,我们只选中了推荐的Fragment,热点的Fragment的怎么加载了?这是因为viewpager的预加载问题。该问题导致下一个viewpager会被提前加载。可能导致用户手机流量的损失,以及不好的用户体验,所以我们还要解决它。下面我们来解决改问题。
4.6 修改 BaseFragment 添加viewpager的懒加载
参考文章链接:解决viewpager预加载问题
package com.aaron.framework.base;
import android.content.Context;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* 作者:哇牛Aaron
* 作者文章地址: http://www.jianshu.com/users/07a8b5386866/latest_articles
* 时间: 2016/10/24
* 功能描述: Fragment的基类 其它Fragment继承它
*/
public abstract class BaseFragment extends Fragment{
protected Context mContext;
/**
* 初始化上下文
* @param savedInstanceState
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mContext = getActivity();
}
/**
* Fragment视图创建
* 子类必须实现该抽象方法 用于加载自己的视图
*
* @param inflater
* @param container
* @param savedInstanceState
* @return
*/
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return initView();
}
/**
* 用于强制子类实现加载自己的视图
*
* @return
*/
protected abstract View initView();
/**
* 当Activity的onCreate方法返回时调用
* 用于初始化数据 相当于Activity的OnCreate方法调用
*
* @param savedInstanceState
*/
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
initData();
}
/**
* 子类用于初始化数据
*/
protected void initData(){}
/** Fragment当前状态是否可见 */
protected boolean isVisible;
@Override
public void setUserVisibleHint(boolean isVisibleToUser) {
super.setUserVisibleHint(isVisibleToUser);
if(getUserVisibleHint()) {
isVisible = true;
onVisible();
} else {
isVisible = false;
onInvisible();
}
}
/**
* 使用懒加载机制
* 当该页面的fragment显示之后 onVisible()才会运行
* 网络请求的数据可以写在此方法中
*/
protected void onVisible(){}
/**
* 不可见
* 非延迟加载
*/
protected void onInvisible() {}
}
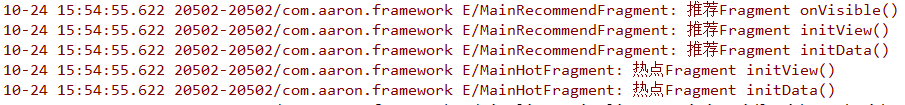
4.7 写好后子类去重写onVisible()该方法 如MainRecommendFragment中
@Override
protected void onVisible() {
super.onVisible();
Log.e(TAG, "推荐Fragment onVisible()");
}
这里只有选中的推荐Fragment 的onVisible()方法 运行了,热点的onVisible()并没有运行。
至此我们的架构搭建完毕,欢迎大家相互交流,互相学习。喜欢请关注我吧,这是给我最大的鼓励。以下附上源码
源码下载:Android常见软件架构