Color - 颜色
Color palette - 调色板
Material takes cues from contemporary architecture, road signs, pavement marking tape, and athletic courts. Color should be unexpected and vibrant.
【翻译】
材料从现代建筑,路标,路面标记带和运动场所提取线索。颜色应该是意想不到的和充满活力。
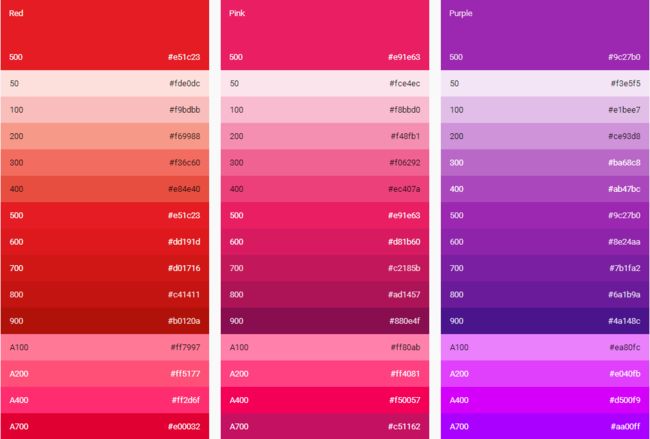
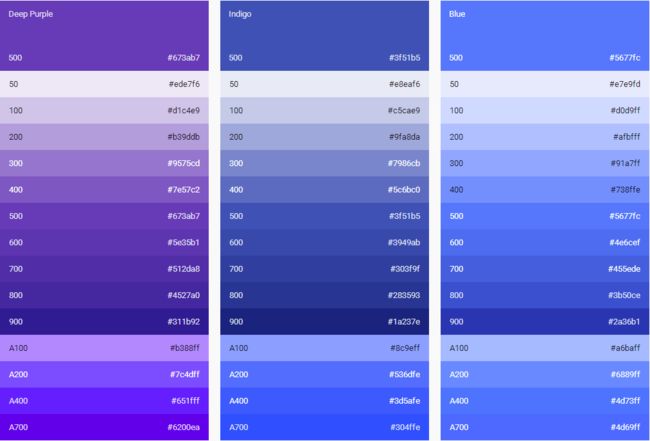
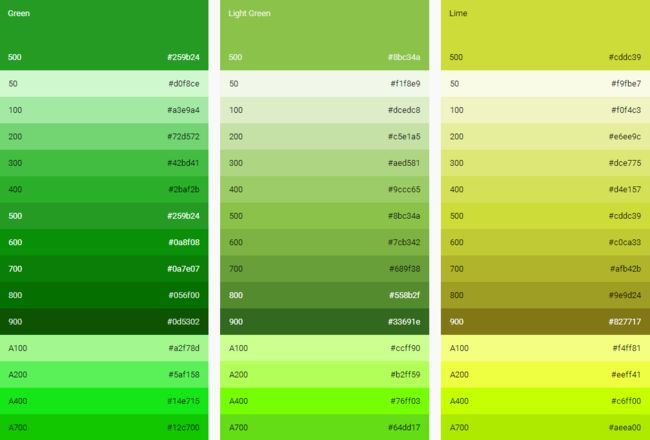
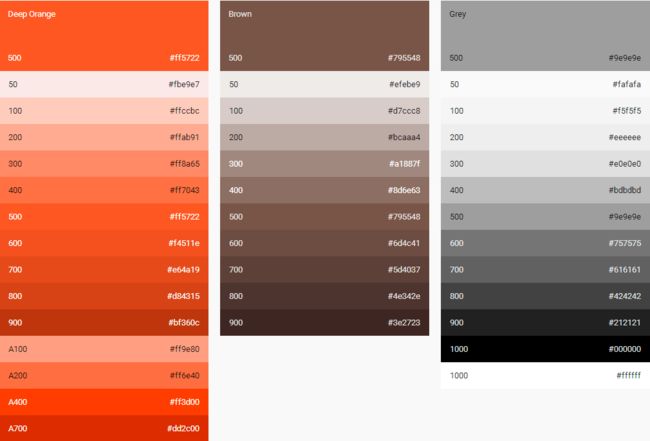
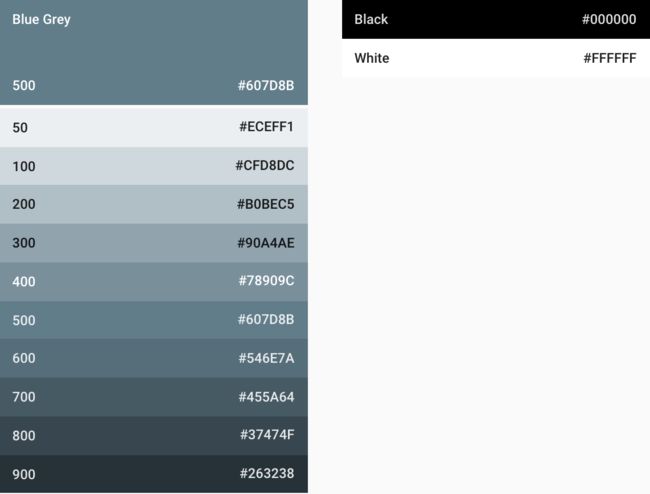
This color palette comprises primary and accent colors that can be used for illustration or to develop your brand colors. They’ve been designed to work harmoniously with each other. The color palette starts with primary colors and fills in the spectrum to create a complete and usable palette for Android, Web, and iOS. Google suggests using the 500 colors as the primary colors in your app and the other colors as accents colors.
【翻译】
此调色板包含主要颜色和重点颜色,可用于插图或开发您的品牌颜色。 他们被设计为彼此和谐地工作。 调色板以原色开始,并填充光谱,为Android,Web和iOS创建完整而可用的调色板。 Google建议使用500种颜色作为应用程序中的主要颜色,其他颜色作为重音色。
Themes enable consistent app styling through surface shades, shadow depth, and ink opacity.
【翻译】
主题通过表面阴影,阴影深度和墨水不透明度实现一致的应用样式。
Color schemes - 配色方案
Choosing a color palette - 选择一个调色板
Your app's color palette may be defined by using a custom palette suited to your brand, such as monochromatic, black and white, full color, or neutral. Alternatively, you may use the material design color palette. All color palettes should include sufficient contrast between different UI elements.
【翻译】
您的应用程序的调色板可以通过使用适合您的品牌的自定义调色板来定义,例如单色,黑白,全色或中性。 或者,您可以使用材质设计调色板。 所有调色板应在不同UI元素之间包含足够的对比度。
Using the material design color palette - 使用material design调色板
Apps that don’t have existing color schemes may select colors from the material design color palette. Limit your selection of colors to three hues from the primary palette and one accent color from the secondary palette.
【翻译】
没有现有配色方案的应用程序可以从材料设计调色板中选择颜色。将您选择的颜色限制为主调色板中的三种色调和辅助调色板中的一种强调颜色。
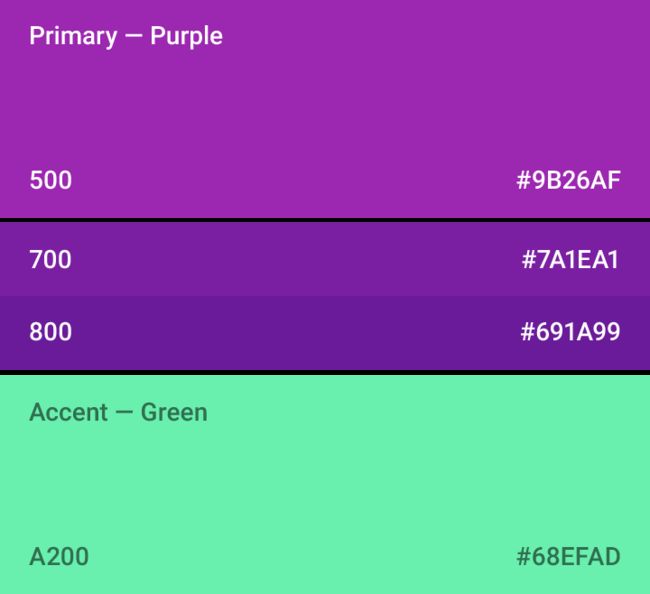
Example of a color palette using two purple hues from the primary palette and one accent green hue.
【翻译】
使用来自主调色板中的两个紫色色调和一个强调绿色色调的调色板示例。
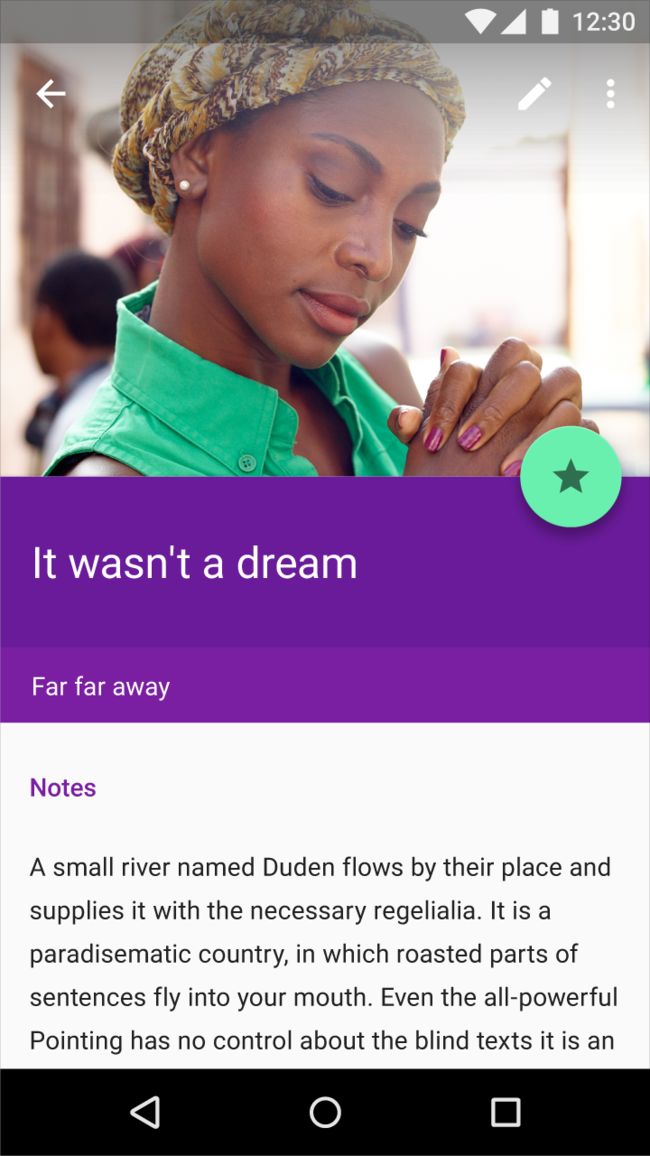
Example of UI color application
【翻译】
UI颜色应用程序示例
Primary color - 主色
When using a primary color in your palette, this color should be the most widely used across all screens and components.
【翻译】
在调色板中使用主色时,该颜色应该在所有屏幕和组件中使用最广泛。
Example of a primary color palette with variations for when a darker or lighter version of the color is needed
【翻译】
具有变化的主调色板的示例,当需要更暗或更浅的颜色时
**Secondary color - 辅色
Palettes with a secondary color may use this color to indicate a related action or information.
【翻译】
具有辅助颜色的调色板可以使用该颜色来指示相关动作或信息。
The secondary color may be a darker or lighter variation of the primary color.
【翻译】
辅助颜色可以是原色的更暗或更浅的变化。
Example of a secondary palette with variations for when a darker or lighter version of the color is needed
【翻译】
具有变体的辅助调色板的示例,当需要更深或更浅的颜色时
Accent color - 强调色
The accent should be used for the floating action button and interactive elements, such as:
【翻译】
重音应用于浮动操作按钮和交互式元素,例如:
Text fields and cursors - 文本字段和游标
Text selection - 文本选择
Progress bars - 进度条
Selection controls, buttons, and sliders - 选择控件,按钮和滑块
Links - 链接
Floating action button using the accent color
【翻译】
浮动操作按钮使用强调颜色
Switch using the accent color
【翻译】
使用强调颜色切换
Do.
Only use the accent color for body text to accent a web link.
【翻译】
正确的示范
仅使用正文文本的强调颜色强调Web链接。
Don't.
Don’t use the accent color for body text color.
【翻译】
错误的示范
不要对全部文字颜色使用强调颜色。
Do.
Use the accent color for your primary action button and components like switches or sliders.
【翻译】
正确的示范
使用主要操作按钮和组件(如开关或滑块)的强调颜色。
Don't.
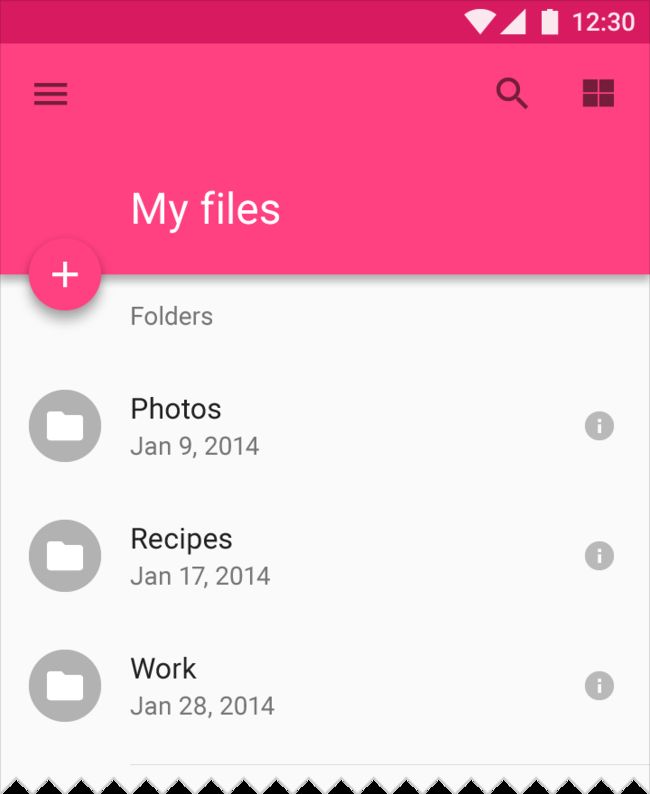
Don’t use the accent color for app bars or larger areas of color. Avoid using the same color for the floating action button and the background.
【翻译】
错误的示范
不要对应用栏或更大的颜色区域使用强调颜色。避免对浮动操作按钮和背景使用相同的颜色。
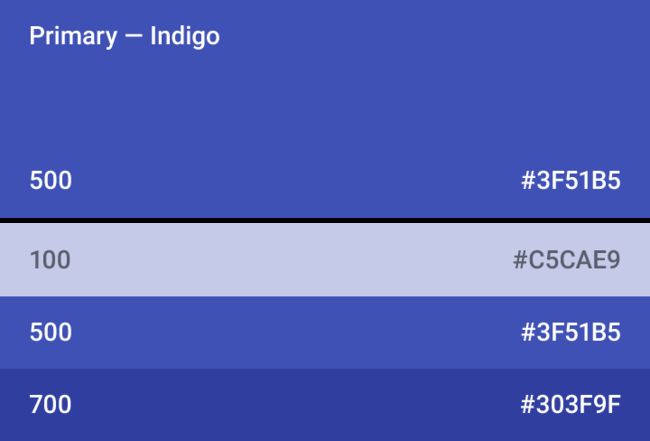
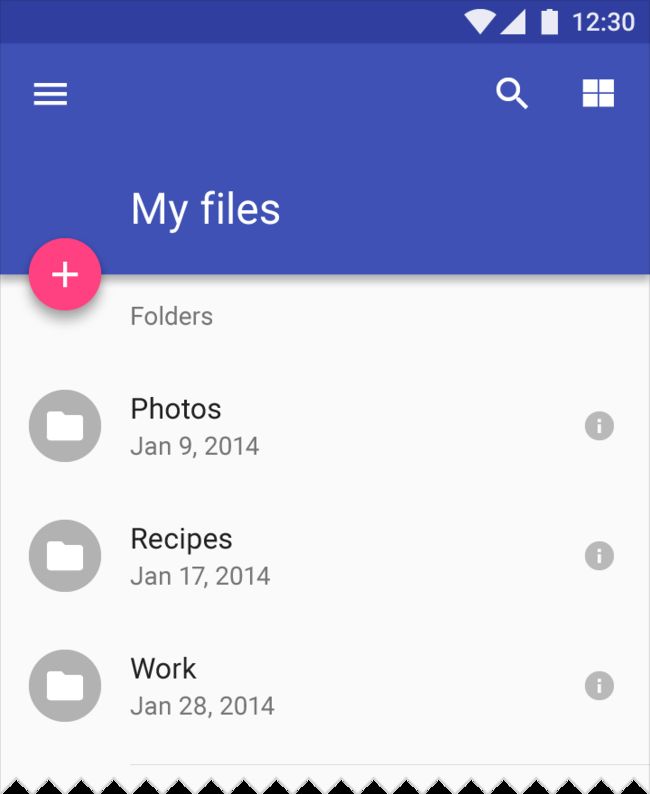
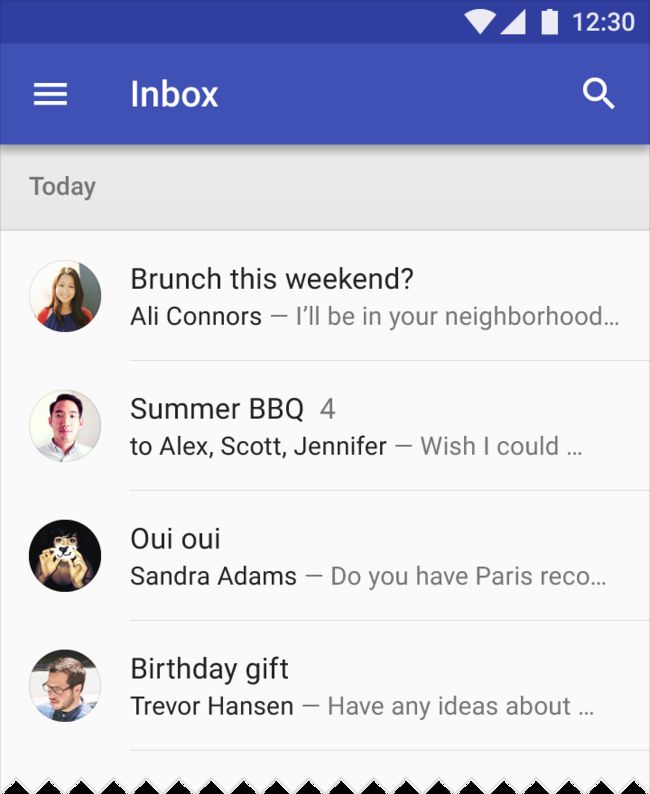
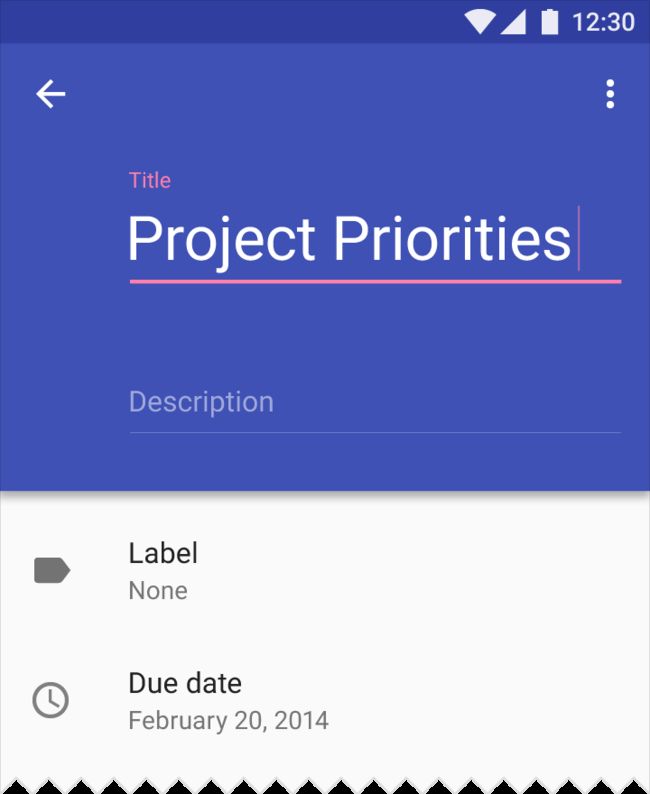
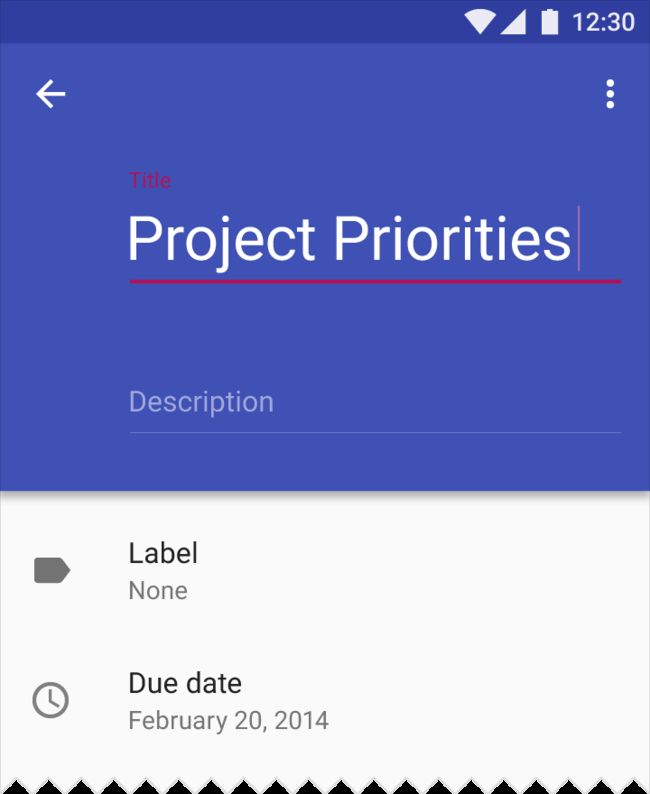
The App bar, toolbar and system status bar can be customized using your palette accent color. In this example, the toolbar uses the 500 version of indigo, while the status bar uses the 700 version.
【翻译】
应用栏,工具栏和系统状态栏可以使用调色板强调颜色进行自定义。在此示例中,工具栏使用500版本的靛蓝,而状态栏使用700版本。
Web links and buttons can be customized using your palette accent color.
【翻译】
Web链接和按钮可以使用调色板强调颜色进行自定义。
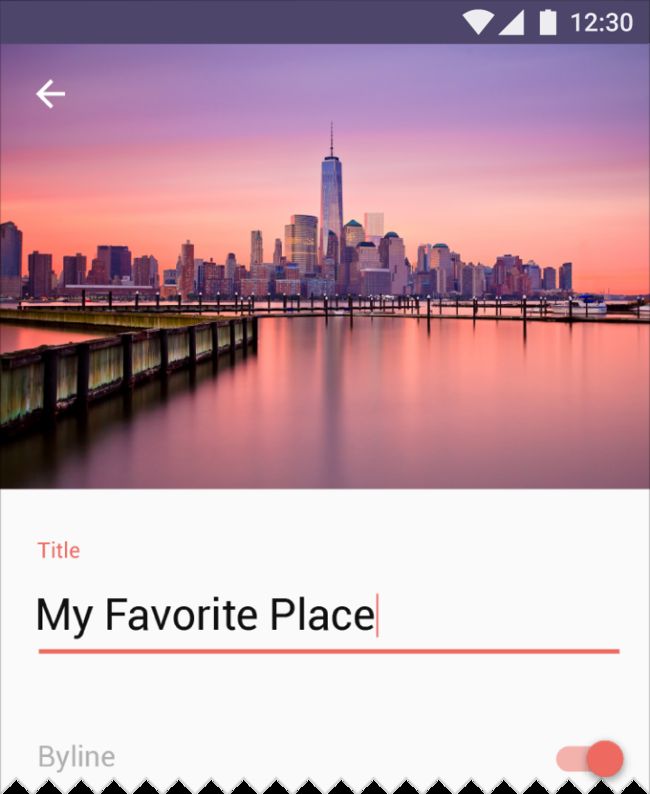
Text fields and selection controls can be customized using your palette accent color.
【翻译】
文本输入和选择控件可以使用调色板强调颜色进行自定义。
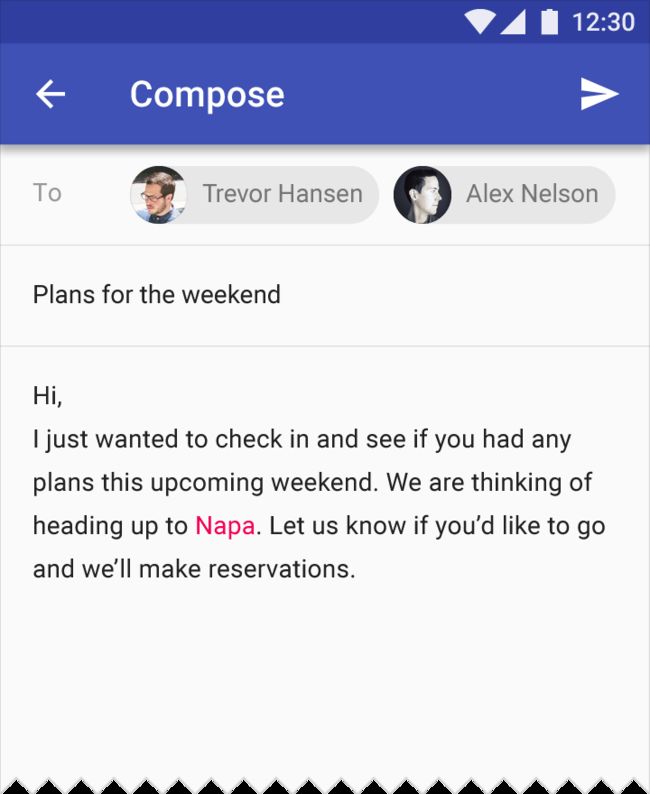
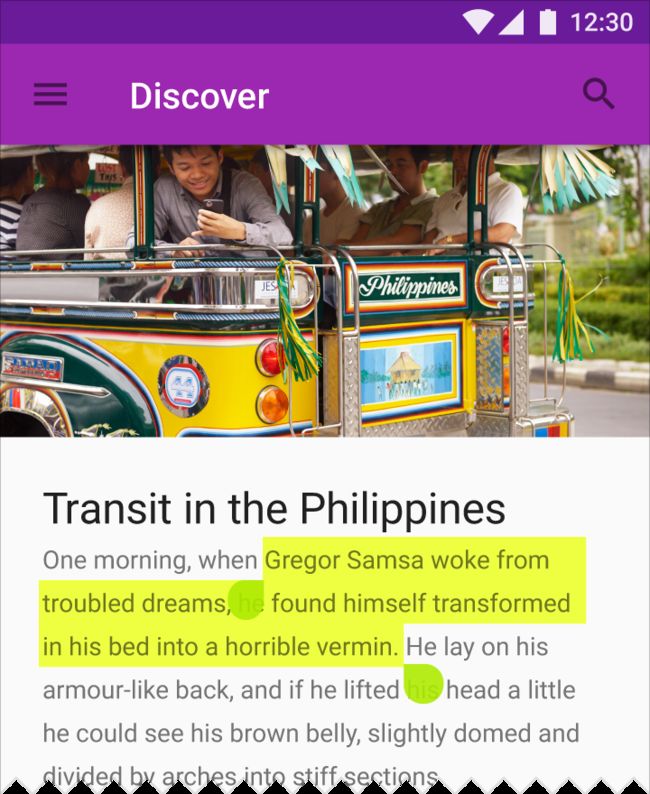
Text selection can be customized using your palette accent color.
【翻译】
文本选择可以使用调色板强调颜色进行自定义。
Alternative accent colors - 备用强调色
Darker shades and lighter tints - 深色调和浅色调
If your accent color is too light or dark to sufficiently contrast with the background color, use a darker shade or lighter tint of the accent color instead.
【翻译】
如果您的强调色太浅或太暗,无法与背景颜色充分对比,请使用深色或浅色的强调颜色。
Do.
Use a fallback accent color over background colors that are too light or too dark.
【翻译】
正确的示范
在太亮或太暗的背景颜色上使用后备强调色。
Don't.
Don’t use the accent color over a background color if there isn’t enough contrast.
【翻译】
错误的示范
如果没有足够的对比度,请勿在背景颜色上使用强调颜色。
Primary color variations - 主颜色变化
Another alternative accent color is the 500 version of your primary color on white backgrounds.
【翻译】
如果你的强调色无法正常显示,那么在白色背景上会使用饱和度 500 的基础色。
However, if your background color is already the 500 version of your primary color, make your accent color either white 100% or black 54%.
【翻译】
但是,如果您的背景颜色已经是主颜色的500版本,请将强调颜色设置为白色100%或黑色54%。
Text and background colors - 文本和背景颜色
Text opacity - 文本不透明度
Text may be displayed with different degrees of opacity to convey how important certain information is relative to other information. The level of opacity used for text depends on whether your background is darker or lighter.
【翻译】
文本可以以不同的不透明度显示,以表达某些信息相对于其他信息的重要性。用于文本的不透明度级别取决于您的背景是更暗还是更浅。
Dark text on light backgrounds - 在亮背景上的暗色文本
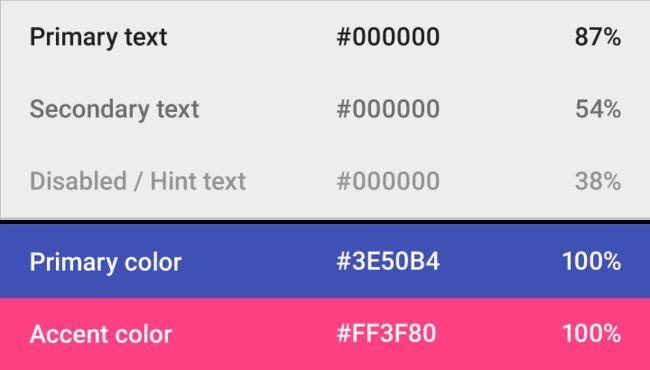
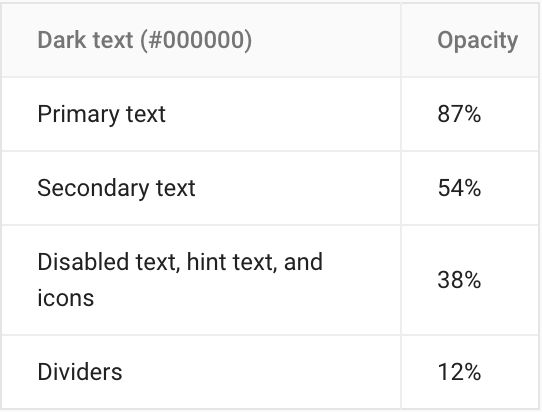
For dark text on light backgrounds, apply the following opacity levels:
1.The most important text has an opacity of 87%.
2.Secondary text, which is lower in the visual hierarchy, has an opacity of 54%.
3.Text hints (like those in text fields and labels) and disabled text have even lower visual prominence with an opacity of 38%.
【翻译】
对于浅色背景上的深色文本,应用以下不透明度级别:
1.最重要的文本的不透明度为87%。
2.次要文本(在视觉层次结构中较低)具有54%的不透明度。
3.文本提示(如文本字段和标签中的文本提示)和禁用文本的视觉突出性甚至更低,透明度为38%。
Dark text on light backgrounds
【翻译】
在亮背景上的暗色文本
White text on dark backgrounds - 在黑暗的背景的白色文本
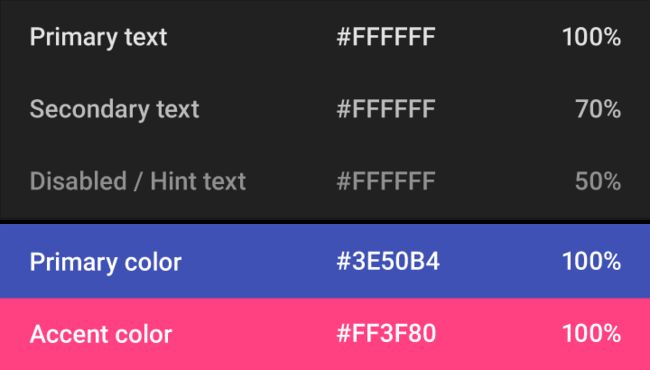
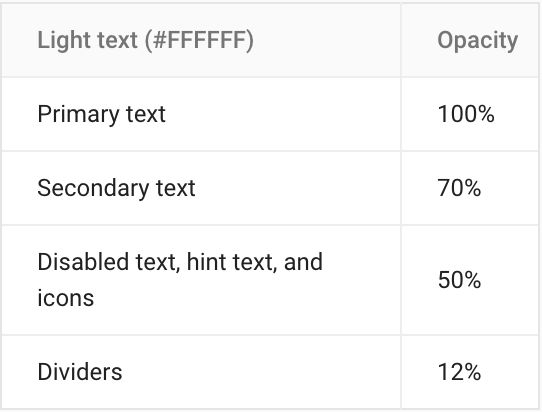
The table values relay relative levels of importance for white text on dark backgrounds.
White text appearing on colored backgrounds should do so at an opacity of 100%.
【翻译】
表格值中继黑色背景上的白色文本的重要性的相对水平。 出现在彩色背景上的白色文字应该以100%的不透明度显示。
White text on dark backgrounds
【翻译】
在黑暗的背景的白色文本
Use opacity instead of grey - 使用不透明度代替灰色
Black or white text that is transparent remains legible and vibrant against background color changes. This makes it more flexible than grey text in the same contexts.
【翻译】
透明的黑色或白色文本保持清晰,活泼,背景颜色变化。这使得它比同样上下文中的灰色文本更灵活。
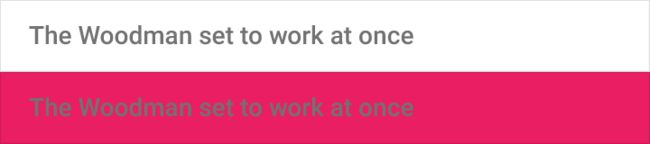
Don't.
Grey text (hex value of #727272) on a white background becomes hard to read if the background color changes to magenta.
【翻译】
错误的示范
如果背景颜色变为洋红色,则白色背景上的灰色文本(十六进制值#727272)变得难以阅读。
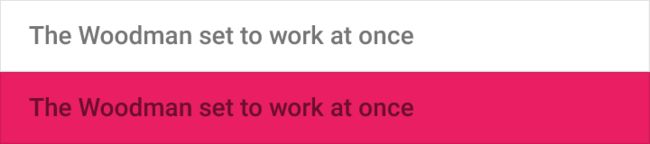
Do.
Black text, set to a 0.54 opacity, ensures a minimum degree of legibility and color harmony with new background colors.
【翻译】
正确的示范
黑色文本,设置为0.54不透明度,确保最小程度的可读性和与新的背景颜色的颜色和谐。
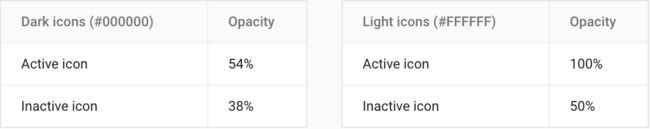
**Icons and other elements - 图标和其他元素 **
Elements like icons benefit from having a hex value of black or white (rather than a specific color) at 38% opacity so that they work on backgrounds of any color.
【翻译】
像图标这样的元素受益于在38%不透明度下具有黑色或白色(而不是特定颜色)的十六进制值,使得它们在任何颜色的背景上工作。
Themes - 主题
Themes let you apply a consistent tone to an app. The theme specifies the darkness of the surfaces, level of shadow, and appropriate opacity of ink elements. To promote greater consistency between apps, light and dark themes are available to choose from.
【翻译】
主题是对应用提供一致性色调的方法。样式指定了表面的亮度、阴影的层次和字体元素的适当不透明度。为了提高应用间的一致性,提供两种主题选择深色和浅色
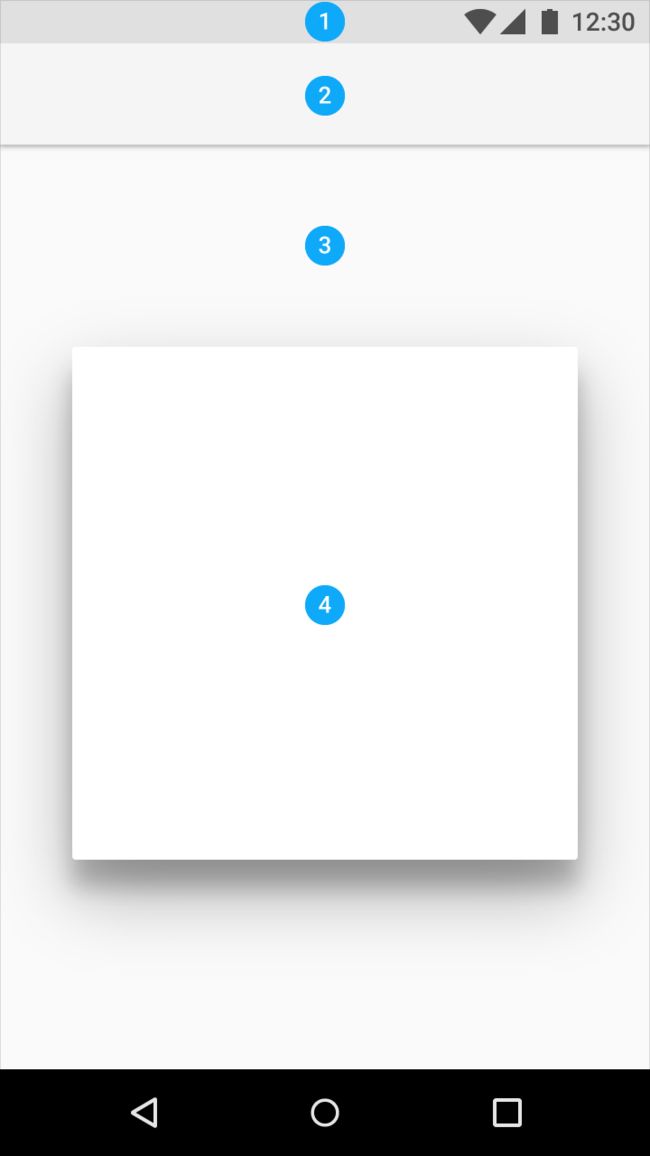
Light theme - 浅色主题
- Status bar
- App bar
- Background
- Cards/Dialogs
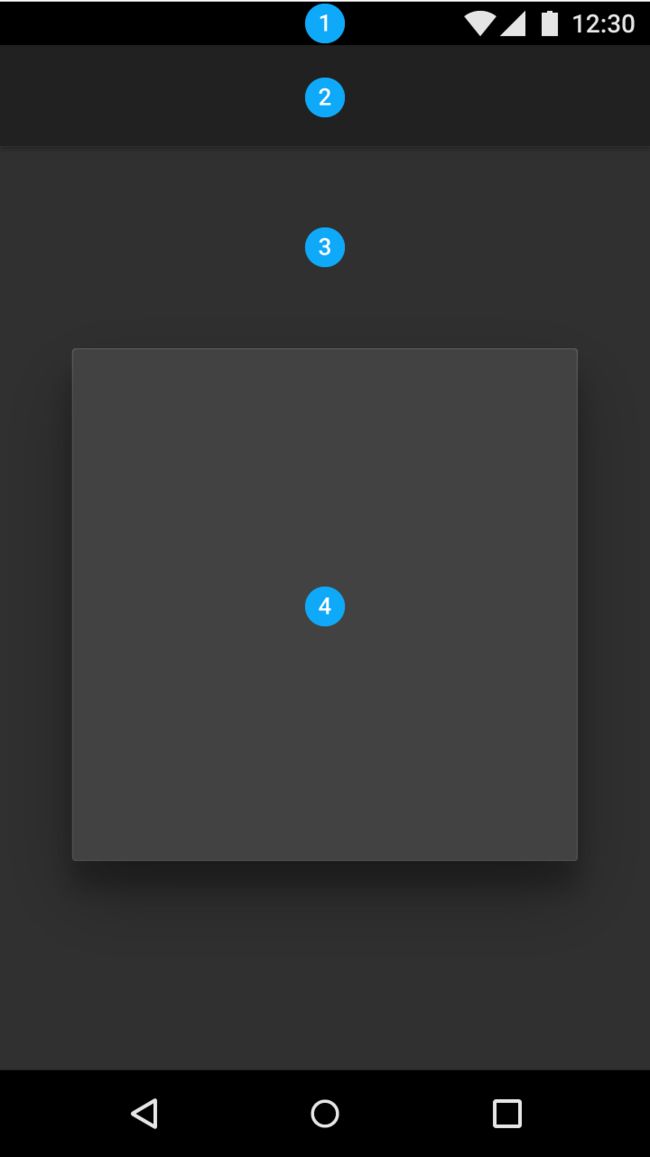
Dark theme - 深色主题
- Status bar
- App bar
- Background
- Cards/Dialogs