---------------- 本文 ---------------
注意:笔者是以 Win10 + VS2015 为例
内容:安装CMake、配置freeglut 、配置glew
版本:Window10、VS2015、CMake 3.8.0-rc-1、freeglut 3.0.0、glew 2.0.0
目标:使初学者不再为配置OpenGL相关环境苦恼
预热
需要说明的是:OpenGL不需要安装——它的实现早就在您的显卡中存在了。
想要开发OpenGL程序,需要的只是它的一系列接口,而在真正开发时,也不需要在网上找OpenGL的头文件,编译器已经把关于OpenGL的头文件放置在某一个位置中了。
查看OpenGL头文件的方式是用VS随便创建一工程(实例使用了预编译头),然后引入头文件:
#include
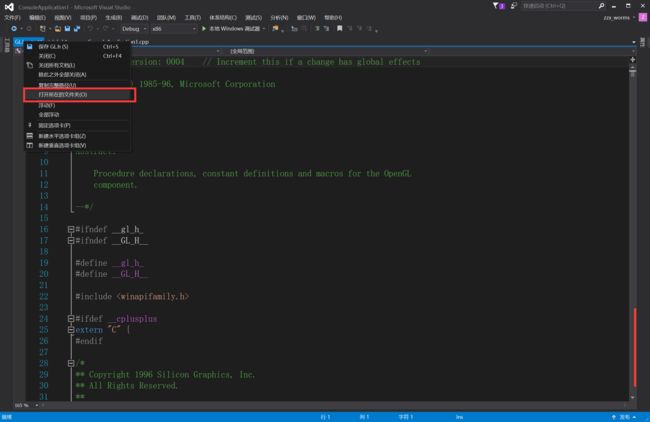
然后右键打开文档、再在相应的选项卡上右键打开文件所在的文件夹,如下所示:
可以看到实例图片中,包含这两个OpenGL的头文件:
GL.h:OpenGL所使用的函数和常量声明。
GLU.h(OpenGL实用库)所使用的函数和常量声明。
不同的系统,这些文件的路径和名字(大小写)很可能是不同的,所以不用纠结这个问题,因为你若是直接引入这个头文件,编译则报错。
此时先引入windows头文件即可:
// stdafx.h : 标准系统包含文件的包含文件,
// 或是经常使用但不常更改的
// 特定于项目的包含文件
//
#pragma once
#include "targetver.h"
#include
#include
// TODO: 在此处引用程序需要的其他头文件
#include
#include
#include
然而,即使如此也并不能立即用代码创建一个窗口来瞧一瞧,因为:
OpenGL自身并不包含任何窗口任务或者处理用户输入的函数。
OpenGL也没有提供任何用于表达三维物体模型、或者读取图像文件(例如JPEG文件)的操作。
所以热身完毕。
准备
OpenGL既然没有包含那些东西,那么我们自然需要用第三方软件库来完成这些功能,例如创建窗口、接受鼠标和键盘事件等。备选的第三方软件库还必须和OpenGL一样支持跨平台移植,于是出现两个大家都在用的第三方软件库:freeGLUT 和 GLEW。
FreeGLUT 是GLUT的一个完全开源替代库。
GLEW是一个简单的OpenGL扩展工具库
本文与其说是OpenGL的开发环境配置教程,不如说是OpenGL相关的第三方软件库的开发环境配置教程。
下载
GLEW只需要去官网下载最新版本就可以了,里面包含了相关的头文件和编译好的lib、dll文件。
而FreeGLUT在官网中下载到的文件需要在本地进一步编译,才能被我们使用,所以本文使用CMake来帮助我们编译FreeGLUT。
各种官网地址
OpenGL: https://www.opengl.org/
FreeGLUT: http://freeglut.sourceforge.net/
GLEW: http://glew.sourceforge.net/
CMake: https://cmake.org/笔者提前准备了相应文件,不想麻烦的童鞋可以在这里下载它们
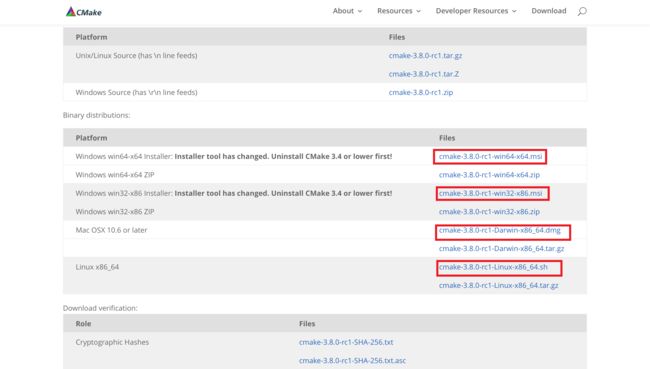
下载CMake:
下载FreeGLUT:
下载GLEW:
下载完成
安装CMake
没什么特别的,一路next下来即可。
编译FreeGLUT文件
解压freeglut-3.0.0.tar,并创建CMake编译文件输出文件夹:
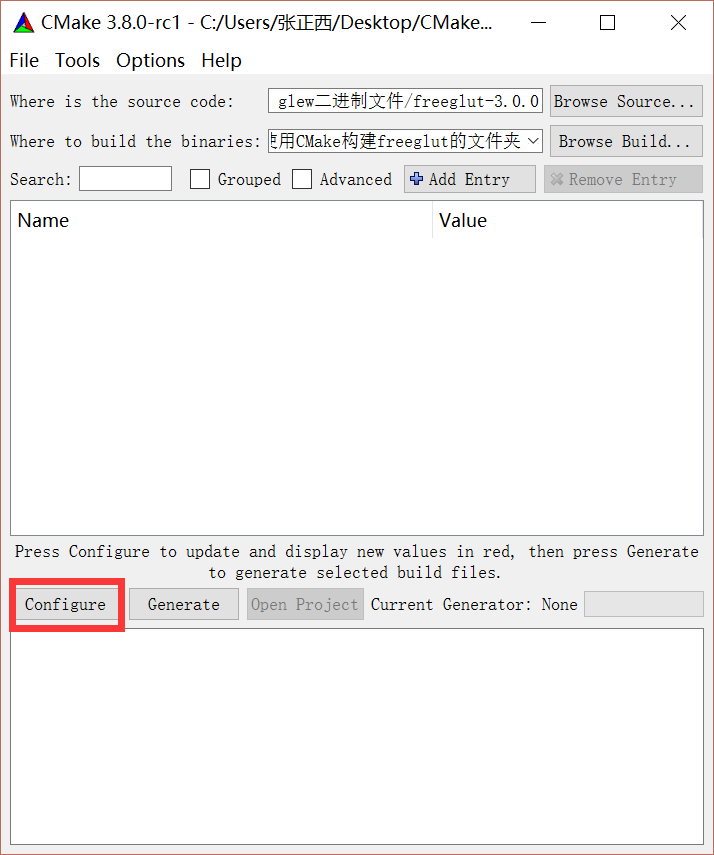
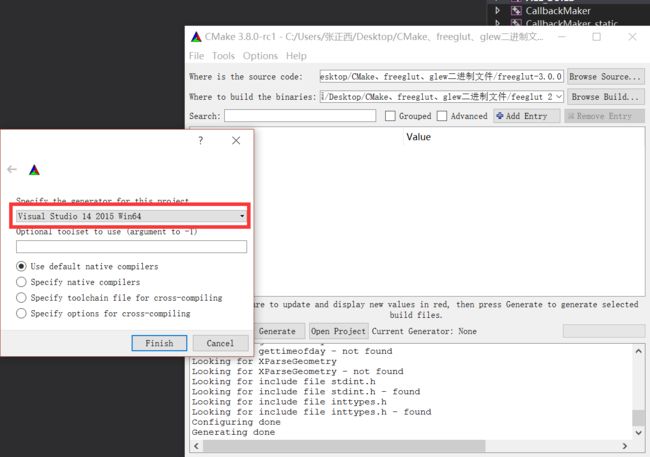
打开CMake(cmake-gui), 如下图二者之一:
在 where is the source code 中选择解压freeglut的目录,注意这个目录内包含了CMakeLists.txt。
在where to build the binaries 中选择之前创建的CMake编译文件输出文件夹:
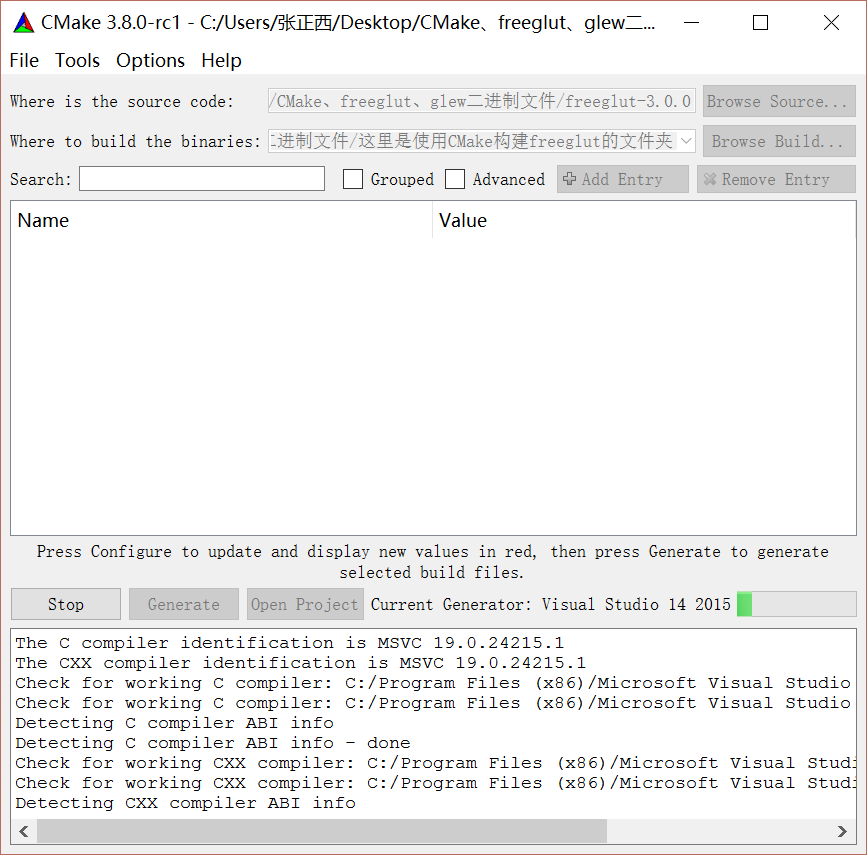
点击Configure:
注意,如果出现错误提示,则先点击File->Delete Cache之后,再点击Configure,然后选择不同的VS版本重试(前提是你的电脑确实安装了该版本的VS):
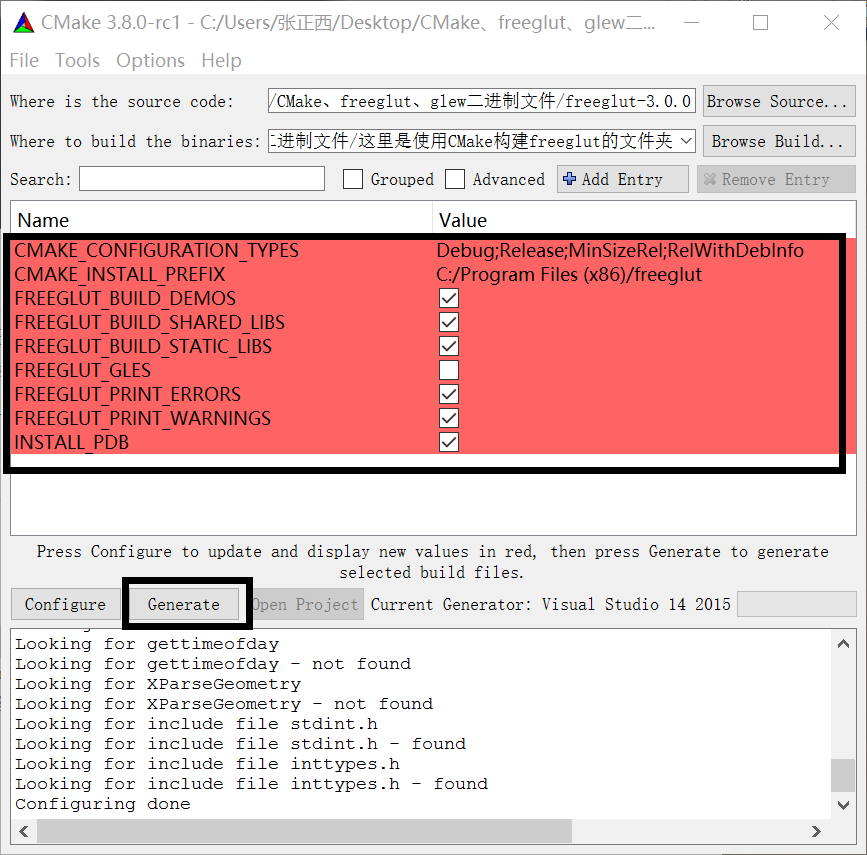
Configur完成之后( 注意勾选下图列出的项,特别是FREEGLUT_BUILD_SHARED_LIBS 和FREEGLUT_BULID_STATIC_LIBS),点击Generate生成VS工程文件:
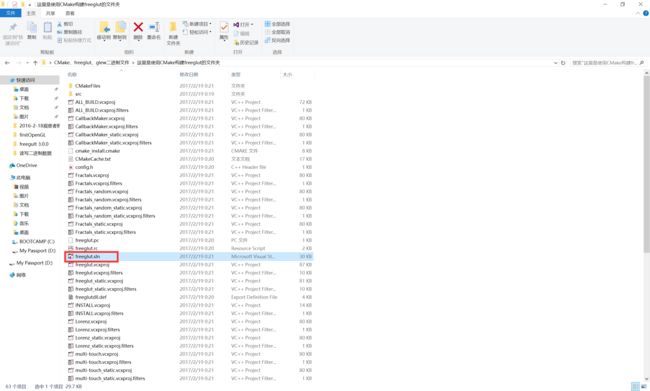
打开CMake输出文件目录,找到freeglut.sln文件,双击打开:
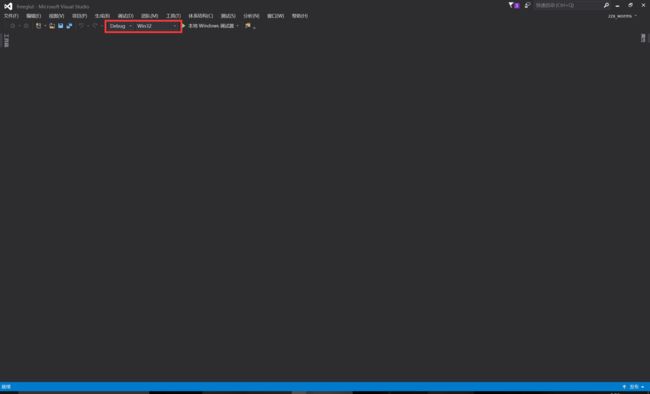
点击生成->生成解决方法:
注意此时编译出来的是debug、win32版本的freeglut3.0.0文件——需要release版本,需要在Release下,再次编译一下即可(不过,原来的32位文件就被覆盖掉了):
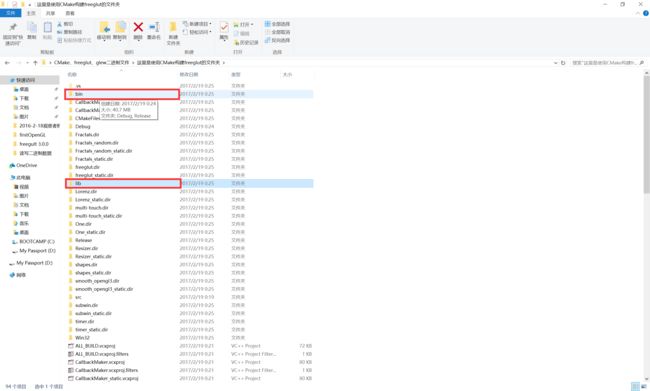
编译完成后,再次打开工程所在文件夹(即CMake输出文件夹);此时已经编译好了的freeglut文件就存放在lib、bin文件夹里面:
如果需要64位lib文件和dll文件,只需重新使用CMake 编译生成,只不过选择编译器时选择Win64而已:
至此,准备工作完成,各种文件皆已准备妥当:
以下内容未包含CMake生成的64位工程文件;笔者生成的64位的freeglut VS工程文件夹为:freeglut 2
它编译出来的64 freegult 的 lib文件和 dll 文件在 下一篇中才会使用到。
搭建OpenGL开发环境
创建一个C++控制台工程,然后先运行或编译下程序:
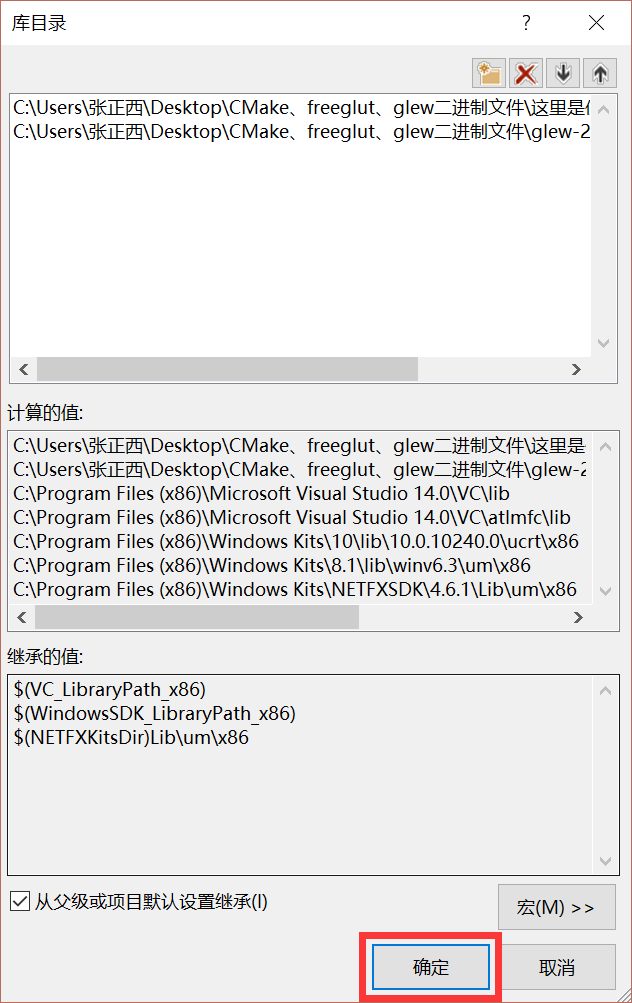
配置包含目录、库目录
配置VS包含目录和库目录时,它们分别都需要设置两个路径——glew的include路径、freeglut的include路径以及glew的lib路径和freeglut的lib路径
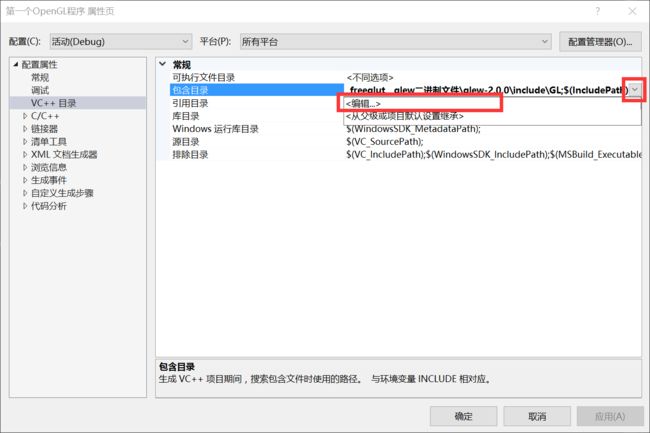
点击项目->属性->VC++目录:
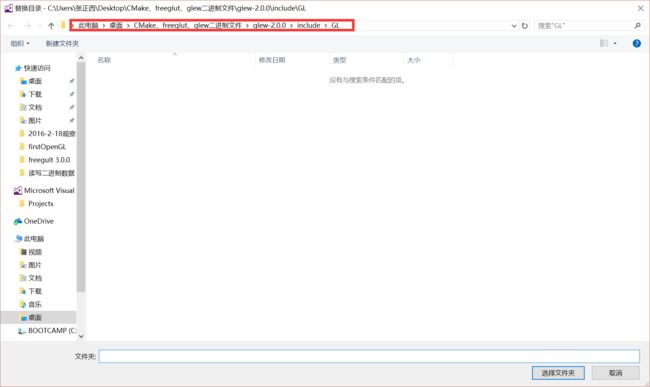
注意,这里的包含目录简单是说就是我们需要包含.h文件的文件夹,你也可以在把这些.h直接添加到工程中:
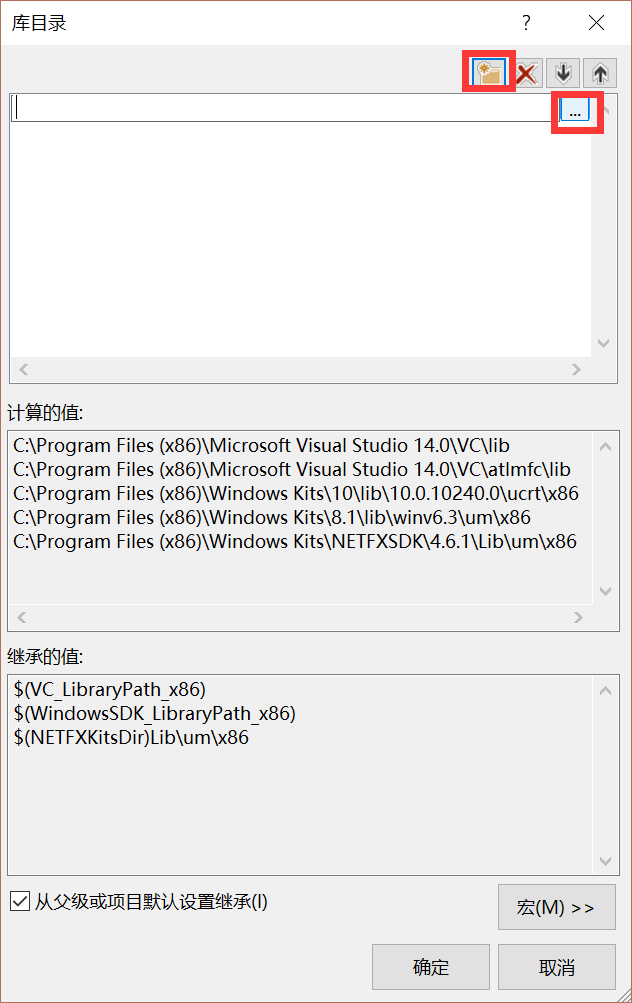
注意,freegult的库文件(.lib)文件是你自己用CMake、VS2015最终编译出来的,需要不同版本的 .lib 文件,只需要更改好后,重新编译即可。
上面已经详细的教给你钓鱼的方法,以后freeglut版本更新后,例如freegult 3.1.0,只需再次CMake、VS2015编译即可。
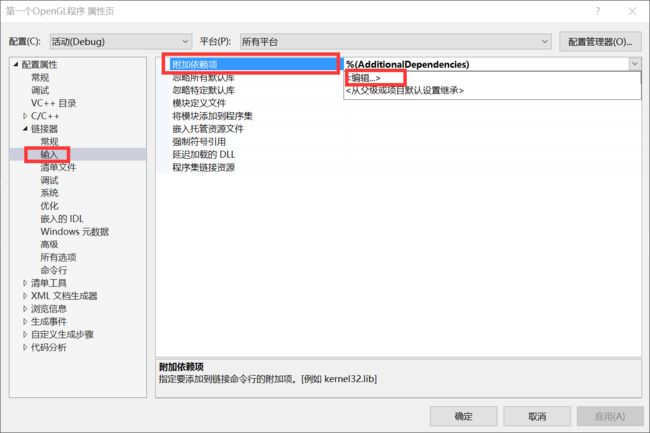
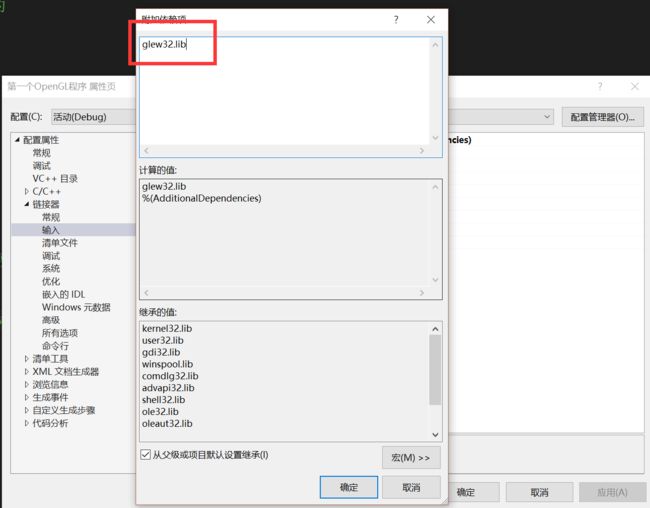
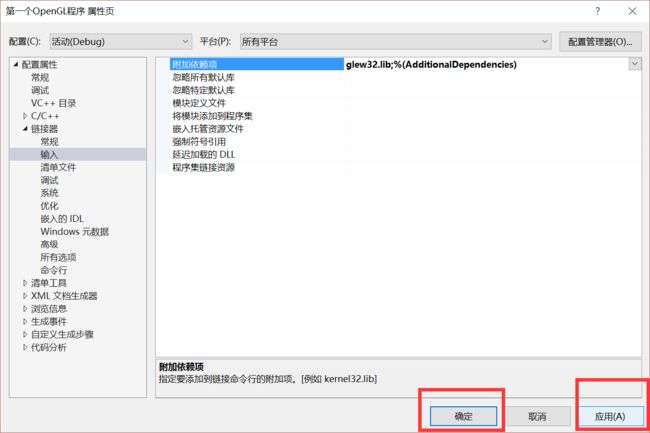
显式包含glew32.lib文件——以添加附加依赖项的方式:
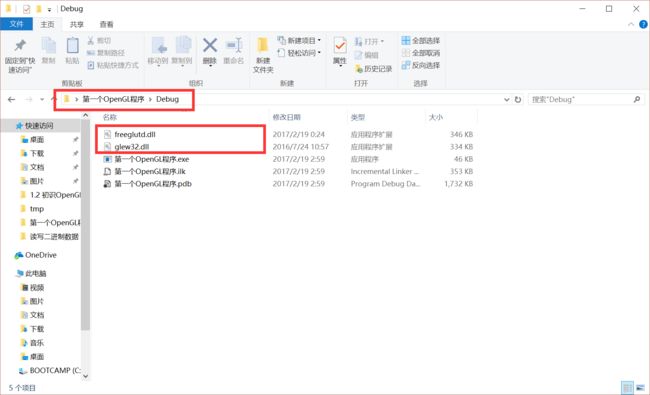
程序运行所必需的 .dll 链接文件:
把这两个.dll文件复制到exe同目录下:
至此,OpenGL 的开发环境配置完毕。
注意,本文使用了一种比较麻烦的配置方式,以后遇到其他的第三方库也可以这样配置。
这种方法比较安全,就算配置错误、复制错文件、误删文件,比较容易恢复,最坏的情景也不过是删除整个工程,重来一遍,而不会对系统造成伤害,在开发过程中埋下未知错误。
当然有一种一劳永逸的方法来配置OpenGL开发环境,这等到我们测试成功之后再介绍,不过这种方法不太安全,请你在确保你知道你在操作什么的时候再使用在这种一劳永逸的方法。
测试OpenGL开发环境
转接下文,测试我们配置好了的开发环境