- 【Django DRF Apps】从零搭建一个Django SSE app应用
患得患失949
DjangoDRF封装功能类djangosqlitepythonSSEapp
一、从零开始搭建DjangoSSE应用(一)创建Django项目安装Django首先确保已经安装Django。如果没有安装,可以使用以下命令进行安装:pipinstalldjango创建Django项目创建一个新的Django项目:django-adminstartprojectsse_projectcdsse_project创建Django应用创建一个新的应用来处理SSE:pythonmanag
- 企业如何打造高效智能问答系统?一文详解架构与实现!
功城师
大语言模型自然语言处理LLM人工智能智能问答RAGAgent
随着人工智能技术的不断发展,智能问答系统成为越来越多企业提升客户服务、知识管理与内部沟通的关键工具。今天我们将深入解析一套智能问答系统的设计思路与技术架构,帮助大家更好地理解如何利用这一系统在实际场景中高效运作。一、智能问答系统的整体架构这套智能问答系统分为前台、AI服务和后台三个核心部分,每个部分承担着不同的职责,分别负责用户交互、问题处理与数据支持。通过这种模块化的设计,整个系统的工作流程得以
- 怎么使用langchain和ollama自己简单开发搭建一个本地有记忆的大模型?
玩人工智能的辣条哥
Python人工智能langchain数字人管家Ai管家大模型记忆Flask
环境:langchainollama问题描述:怎么使用langchain和ollama开发搭建一个本地有记忆的大模型?之前有个数字人管家项目,需要新增开发数字人后台大模型的记忆功能,测试了一下市面上的开源项目,没有找到满足自己开发需求,下面就自己开发一个小模块项目LLMB,并开源出来,希望各位感兴趣有能力的朋友们,可以更新完善本项目。测试了下下面一些项目,没有满足自己开发需求---###**1.A
- 处理数据,可视化
李渊_
python后端pandas
这篇内容就是极度简单简称极简,适合新手使用Django和Matplotlib还有pandas库首先衔接我前几篇的内容,就是图片和信息已经获取了,现在需要处理了因为我再获取数据的时候碰到一个问题就是使用selenium库获取不了空值数据,所以我就以字符串“空”为内容,插入到了表格中首先第一步就是处理表单中单一列表中为空值的行,我这边选择的是全部删除importpandasaspd#读取Excel文件
- [20250119]-前端面试题——React篇
前端
[20250119]-前端面试题——React篇面试问题记录问题1请简单介绍一下React18有哪些更新。回答:React18的主要更新包括:并发渲染:React18引入了并发渲染(ConcurrentRendering),使得React能在后台进行渲染工作,避免阻塞UI更新,提升性能。自动批处理:React18会自动批处理多次setState更新,减少不必要的渲染,提升性能。useIdHook:
- 《揭秘客服 RPA:网购背后的智能助手》
coding侠客
AI+RPA系列rpa人工智能
在如今的网购时代,我们的购物体验不仅仅取决于商品的质量和价格,还与购物过程中的服务密切相关。从选品时的疑问解答,到比价过程中的信息咨询,再到退换货时的沟通协调,一个高效的客服系统至关重要。而客服RPA正是为了满足这一需求而诞生的。今天,我们聊聊AI如何赋能RPA,打造更智能的客户助手,解放人力。首先客服RPA需要登录某宝、某东或者某多的信息后台系统。关于自动登录RPA的实现可参考揭秘AI+RPA:
- ST编程指南详细写作大纲
阿凡工控分享
ST编程指南PLC
从今天开始除了做视频,也是应一些后台观众的需求,希望我将ST编程单独说明,纵观网上这么多教程,大多很零散,而且不全面,所以我打算开个坑,自己写一个ST编程指南,希望能够帮助到大家,这里需要说明一点,这一次创作并不是免费的,因为做视频本身就很占用我的时间了,写作的话,也是希望大家多多赞赏或者付费支持下我,谢谢了!以下是我打算的一个大纲。引言1.1ST语言简介ST(StructuredText)的定义
- 前端建议玩node???
web网站装修工
前端javascriptvue.js前端框架node.js后端
想搞个小项目玩玩顺便挣点零花钱,那node是最简单和方便的。我就发现一个node+vue后台管理比较实用,可以直接那来用。直通车:vue+node源码https://gitee.com/MMinter/vue_node核心功能模块用户管理用户信息维护:管理员可以创建、更新和删除用户账户。用户状态控制:包括激活或禁用用户账户,确保安全性和合规性。角色管理角色创建与分配:根据业务需求创建不同的角色,并
- Vue.js结合ASP.NET Core构建用户登录与权限验证系统
眸笑丶
Vuec#npmvue.js
1.环境准备2.创建项目3.Vue配置步骤一:安装包步骤二:配置文件步骤三:页面文件4.后台配置在本教程中,我将利用VisualStudio2022的强大集成开发环境,结合Vue.js前端框架和ASP.NETCore后端框架,从头开始创建一个具备用户登录与权限验证功能的Web应用程序。我们将充分利用VisualStudio的内置工具和模板来简化开发流程。1.环境准备VisualStudio2022
- Node与Java后台对比
旭氏美术馆
Nodejs服务端并发编程多线程node.jsjava
高并发场景下的对比:nodejs具有单线程、非阻塞IO、事件循环/驱动的特点,所以在高并发场景下,线程占用cup处理资源,cup不用等待IO的处理过程,而是不停的的发起异步请求,在异步处理结束后继续下一步异步任务。所以不会出现线程阻塞。如图1所示。优势:cpu利用率较高,因为cpu不用等待IO,而时一直在发起异步请求。不足:单个线程崩溃后,所以任务都无法进行,而多线程并发场景下,某个线程崩溃,不影
- 你会选择java还是node做后台管理
web网站装修工
vue.js前端javascript前端框架node.jsjava后端
目前后台开源千千万,但说好用且容易上手的也就那几个。node和java就看你怎么选了如果你擅长Java,那RuoYi首选RuoYI后台管理系统https://gitee.com/y_project/RuoYi-Vue有vue2又有vue3。MIT协议全免费开源,功能齐全!如果你擅长Node,那vue-node这个开源后台管理系统最合适了vue-node后台管理https://gitee.com/M
- 自强学堂mysql_Django ——自强学堂学习笔记
weixin_39792049
自强学堂mysql
(一)、启动服务器E:\ScienceSoft\Python\Django\Django_project>pythonmanage.pyrunserver0.0.0.0:8000Performingsystemchecks...Systemcheckidentifiednoissues(0silenced).July22,2017-17:00:33Djangoversion1.11.3,using
- python爬虫 django搜索修改更新数据_Django+python+BeautifulSoup垂直搜索爬虫
weixin_39897070
python爬虫django搜索修改更新数据
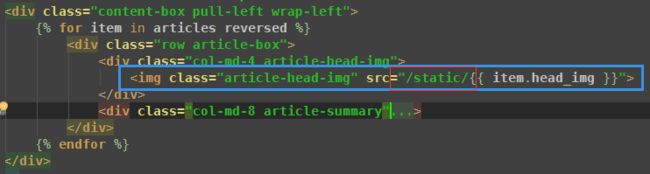
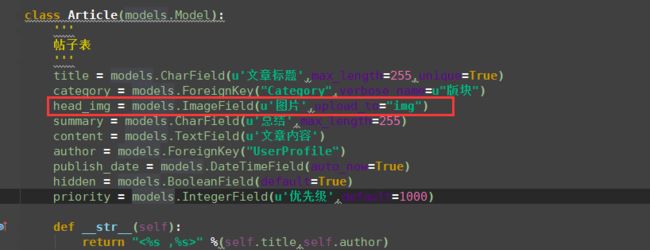
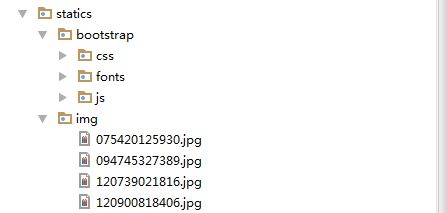
使用python+BeautifulSoup完成爬虫抓取特定数据的工作,并使用Django搭建一个管理平台,用来协调抓取工作。因为自己很喜欢Djangoadmin后台,所以这次用这个后台对抓取到的链接进行管理,使我的爬虫可以应对各种后期的需求。比如分时段抓取,定期的对已经抓取的地址重新抓取。数据库是用python自带的sqlite3,所以很方便。这几天正好在做一个电影推荐系统,需要些电影数据。本文
- django笔记
幸福诗歌
pythondjango
init:初始化执行方法setting:配置文件urls:路由刚创建出来的项目分为两级:第一级:项目文件夹manage.py第二级是我们的关键:settings项目的总配置文件urlsurl链接文件wsgi服务器配置文件MVC全名是ModelViewController,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分
- Python知识超级汇总
༺ཌༀ傲世万物ༀད༻
pythonpython开发语言
Python知识超级汇总文章目录Python知识超级汇总一、引言二、Python基础(一)安装与环境配置(二)基本语法(三)流程控制(四)数据结构三、Python高级特性(一)函数(二)迭代器与生成器(三)装饰器(四)面向对象编程(OOP)(五)异常处理(六)模块与包四、Python常用库与框架(一)NumPy(二)pandas(三)Matplotlib(四)Flask(五)Django五、总结一
- Django几条命令,一定要牢记(Python学习笔记)
代码帮
Python教程Pythondjango
Django项目搭建流程流程(切记使用中文)安装包安装下载安装包,解压运行pythonsetup.pyinstall命令安装python-mpipinstalldjango新建一个djangoprojectdjango-admin.pystartprojectproject_name特别是在windows上;如果报错,尝试用django-admin代替django-admin.py试试JetBra
- 一文详解大厂数据中台架构
isNotNullX
架构大数据性能优化
在大数据发展的黄金期,几乎所有的高科技企业都在思考一个问题:海量数据作为大多数企业发展不可避免的一个趋势之后,企业该怎么去应用这部分数据资产,会对其商业产生什么影响,如何使数据对企业产生正面的推动而不是成为企业的负担。作为国内的主要大数据玩家,阿里在2015年提出了“大中台、小前台”的战略,奠定了其内部发展数据中台的基础。2018年因为“腾讯数据中台论”,中台再度成为了人们谈论的焦点。至此,关于“
- 为AI聊天工具添加一个知识系统 之50 从形态学简约到纯粹的思维再映射到AI操作系统 之1
一水鉴天
智能制造软件智能人工语言人工智能
本文要点形而上学探究本文开始开出的话题:形而上学探究目的:为本项目(为使用AI聊天工具的聊天者加挂一个知识系统)探索形而上学的奠基大体想到要讨论的方面:排比的“势”--Respect九宫格【社会形态:治理】,类比的“动”--Facet六边形【意识形态:操纵】,对比的“能”--Aspect三角形【物质形态:监测】分别对应以前给出的项目的三个构成:一系(AI操作系统)/三台(前台/中台/后台)/三体(
- 【Redis】为什么Redis单线程还这么快?通过什么机制进行优化的?
来一杯龙舌兰
数据库#Redisredis数据库缓存多路复用内存优化redis快
文章目录纯内存操作高效的数据结构非阻塞I/O与多路复用技术(网络I/O优化)非CPU密集型任务单线程的优势单线程的劣势redis6.0引入多线程后台线程的优化总结更多相关内容可查看Redis的瓶颈在于内存和网络带宽纯内存操作Redis是一个内存数据库,它的数据都存储在内存中,这意味着我们读写数据都是在内存中完成,这个速度是非常快的可能有很多人只知道存内存更快,但是不知道原因内存:中每个存储单元都有
- Python 潮流周刊#78:async/await 是糟糕的设计(摘要)
python
本周刊由Python猫出品,精心筛选国内外的250+信息源,为你挑选最值得分享的文章、教程、开源项目、软件工具、播客和视频、热门话题等内容。愿景:帮助所有读者精进Python技术,并增长职业和副业的收入。分享了12篇文章,12个开源项目,1则音视频,全文2200字。以下是本期摘要:文章&教程①游乐场智慧:线程击败Async/Await②Python真的很慢吗?③DjangoAsync:准备好用于生
- 一款能够自动化过滤扫描结果的目录扫描工具,dirsx
尘佑不尘
自动化web安全安全工具
公众号:泷羽Sec-尘宇安全前言平时使用过dirsearch|dirmap等一些目录扫描工具,针对如今的WEB多样化,对扫描结果的过滤总感觉与预期不符合。因此下定决心造个轮子,就这样有了dirsx。下载地址:后台回复20241227获取下载地址往期推荐14w+poc,nuclei全家桶:nuclei模版管理工具+Nuclei红队武器库VulToolsKit全家桶:图形化页面+自己额外添加的一些工具
- 202、Python王者归来:Django、Flask、FastAPI框架争霸与应用解析
多多的编程笔记
pythondjangoflask
Python开发框架Django之Django与其他框架:与Flask、FastAPI等框架的比较与集成大家好,今天我将向大家介绍Python开发框架Django,并与其他框架如Flask、FastAPI等进行比较和集成。希望这篇文章能帮助大家更好地理解Django的优势和使用场景。1.Django简介首先,让我们来了解一下Django。Django是一个开源的高级PythonWeb框架,它鼓励快
- 汽车售后诊断用户管理后台:功能、设计与应用
芊言凝语
项目细节分析java前端人工智能
一、引言在汽车行业蓬勃发展的今天,汽车售后市场的重要性日益凸显。汽车售后诊断用户管理后台作为连接汽车维修企业、技术人员与车主的关键枢纽,在提升售后服务质量、优化客户体验以及促进企业运营效率方面发挥着核心作用。它整合了客户信息管理、车辆诊断数据处理、维修流程跟踪、售后市场分析等多个功能模块,为汽车售后产业链的各个环节提供了全方位的支持。二、功能模块剖析(一)客户信息管理基本信息录入与存储:详细记录车
- springMVC文件上传和下载
xls丶
springmvc
[置顶]SpringMVC单文件上传、多文件上传、文件列表显示、文件下载标签:SpringMVC文件上传文件下载列表显示2015-05-1821:0122627人阅读评论(6)收藏举报分类:SpringMVC(8)作者同类文章X•Shrio登陆验证实例详细解读•Spring+Mybatis+SpringMVC后台与前台分页展示实例(附工程)•Spring+Mybatis+SpringMVC+Mav
- web后端开发时不同框架的区别与选择
金色飞贼分贼本贼
pythondjango
Django、Flask和Node.js(Express)都是非常流行的Web开发框架,它们各有优缺点,适用于不同的开发场景。为了帮助开发者进行项目开发时做出更好的选择,这里介绍这几个框架的特点、优缺点、以及适用场景。一、Django(Python)概述:Django是一个高级的PythonWeb框架,它鼓励快速开发和干净、务实的设计。Django是一个“全栈”框架,提供了很多开箱即用的功能,如身
- 毕业设计--基于Python+Django框架的豆瓣图书评论推荐可视化系统
源码空间站11
python课程设计django毕业设计人工智能后端豆瓣图书爬虫
1.系统概述本系统是一个基于Python和Django框架的豆瓣图书评论推荐可视化系统。通过收集并分析豆瓣图书的评论数据,结合可视化技术,系统能够为用户推荐感兴趣的图书,并以直观的方式展示图书评论的统计信息和分析结果。2.项目目标本项目的主要目标是设计并实现一个豆瓣图书评论推荐系统,具体目标如下:图书评论数据采集与存储:系统能够从豆瓣平台抓取图书评论数据,并将其存储在本地数据库中(db.sqlit
- Python 潮流周刊#77:Python 依赖管理就像垃圾场火灾?(摘要)
python
本周刊由Python猫出品,精心筛选国内外的250+信息源,为你挑选最值得分享的文章、教程、开源项目、软件工具、播客和视频、热门话题等内容。愿景:帮助所有读者精进Python技术,并增长职业和副业的收入。分享了12篇文章,12个开源项目,2则热门讨论,全文2200字。以下是本期摘要:文章&教程①Python依赖管理一种垃圾场火灾②Python的膨胀:精细的项目间依赖关系分析③分享我的Django项
- Android 后台线程
氤氲息
安卓原生学习android
ExecutorServiceexecutor=Executors.newSingleThreadExecutor();executor.execute(newRunnable(){@Overridepublicvoidrun(){Bitmapbitmap=getBitmapFromUrl(url);//网络请求runOnUiThread(newRunnable(){@Overridepublic
- 融云 IM 干货丨获取会话列表或者历史消息报 25101 的错误?
融云im即时通讯
出现获取会话列表或者历史消息报25101错误,主要有以下几种原因及解决方法:融云平台1、SDK版本过低:如果未执行撤回动作却出现25101报错,这是低版本SDK的已知问题,建议升级至最新SDK。2、未开通单群聊云存储服务:出现25101报错还可能是由于未开通单群聊云存储服务。可到开发者后台-IM商用版开通该服务,服务开通后30分钟左右生效。其他平台若以上平台的解决方法均不适用,建议检查以下通用方面
- 云服务器与相关存储服务公网流量过高的问题
Joern-Lee
后台与服务器Service云服务器公网流量
最近作百度的一个智能音箱语音技能,发现CFC函数调用功能自从开始收费之后我的扣费一直居高不下,看了一下日志和监控发现公网流量这一项每一天都接近2GB,自己本身是Android开发出身的,数据库和后台接触不多,所以这个问题一直困扰着我,但是在朋友和同百度云服务器的工程师的交流中最终解决了该问题,不知道这个问题的解决方案是否具有泛用性又是否有很多人遇到跟我一样的问题,这里我还是贴出来一方面给自己做个笔
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一