大家好:
见字如面,我是玉米不黄。
前几天我受「精进学苑」相邀,做了一次点评导师。
这篇文章将其中的分析与建议分享出来,希望能对你有所帮助。
这是本次点评原稿。
单页分析
@柠檬糖
我的点评如下:
—
整体观感:
配色很舒服,整套PPT具有一致感,看的出来下了功夫。
—
单页分析:
P1:
-竖线太长有些出戏,我的建议是把标题部分放在页面中间偏上处,减小竖线长度。
P2:
-行距没有控制好,标题与页边的距离一般情况下要大于标题与正文的距离。
-左边的逻辑关系表现的不明显。
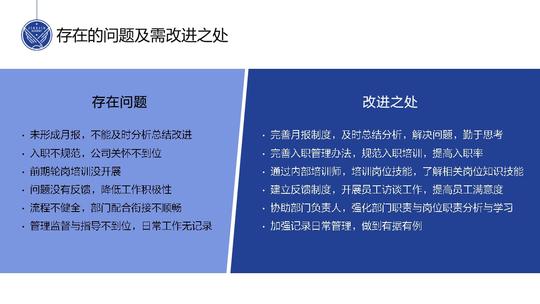
-页面(左右两边)文字大小没有统一,显得有些凌乱,不易阅读。
P3:
-右边圆框中内容与表格内容联系的不紧密、同时应该对这部分内容做视觉化处理,这么直接放上去有些生硬。
-白色圆角矩形右下角的数据应该突出,不应该藏起来。
P4:
-问题和P2一样,间距没控制好。
-线条的长度应与下方文字横向长度保持一致。
P5:参考P4
P6:
-线条与小标题的距离应和它与正文距离保持一致,线条长度应和文字长度保持一致。
P7:参考P6
—
建议:
着重把握「对齐」、「对比」「间距(亲密性)」、「内容的可视化」。
注意细节。
@爱因斯坦
我的点评如下:
―
整体观感:
有些用力过度,用了一些不必要的特效。配色杂乱,衬线字体和非衬线字体混在一起,杂乱。
―
单页分析:
P1:
-标题太大,都挤到方框边上了。
-下面的文字与标题没有明显的对齐方式。
P2:
-行距没有控制好,标题与页边的距离一般情况下要大于标题与正文的距离。
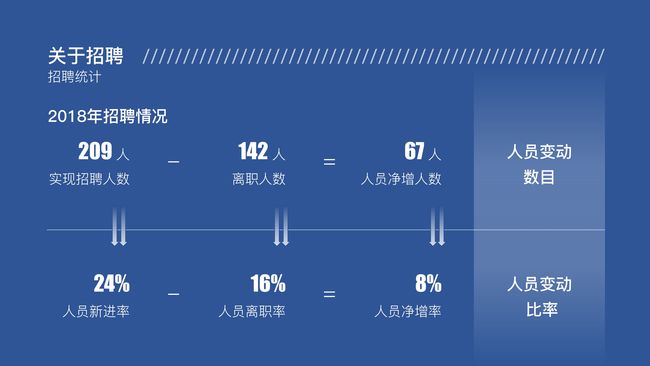
-如果要突出数据,并非只有放大这一种办法,直接放大会让整段文字特别不自然。
P3:
-表格的竖框线一般情况下会去掉,否则影响美观。
-表格标题应该放在表格上面,放在下面主次不分。
-注释文字太小,不易阅读。
-不要用宋体。
-页面中留有许多无意义的留白。
P4:
-深色背景,黑色字体,文字不易阅读。
-应该对文字内容做视觉化处理。
-居中排版导致页面失衡,左右有太多无意义的留白。
P5:
-同样的问题,行距没有控制好。
-下方有很多无意义的留白,页面失衡。
P6:参考P5
P7:
-配色令文字不易阅读。
-直接摆放文字令页面显得很乏味,应该对文字云视觉化处理。
―
建议:
问题很多,别用特效,别用宋体。配色可以去配色网站上“偷”。
正正经经的排版就好,即注意「对齐」、「对比」、「亲密性」、「重复」四大设计原则的应用。
注意页面中的留白部分,不要随意,要防止页面失衡。
提升空间特别大,加油。
@桃子
我的点评如下:
―
整体观感:
配色有些“脏”,有些用力过度,版式有些单调。
―
单页分析:
P1:
-深圳色块上的黑色文字不易辩识。
-文字主体部分不在页面中间,页面下方有些空。
P2:
-行距没有控制好,标题与页边的距离一般情况下要大于标题与正文的距离。
-左边逻辑关系没有表现出来。
-表格的竖框线一般情况下会去掉,否则影响美观。
-页面(左右两边)文字大小没有统一,显得有些凌乱,不易阅读。
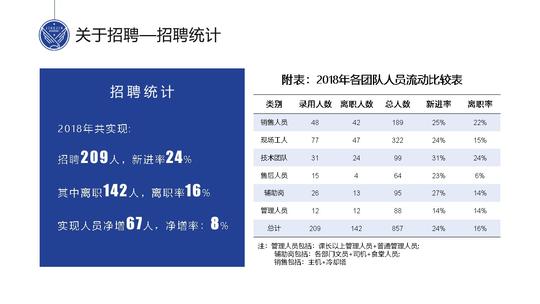
P3:
-别用宋体。
-深色背景下用深色配色不易辩识。
-右下角文字内容要做视觉化处理,否则显得很生硬。
-页面右上角是空的,这是无意义的留白。
P4:
-深色色块上文字不要用黑色、
-间距问题如P2。
P5:参考P4
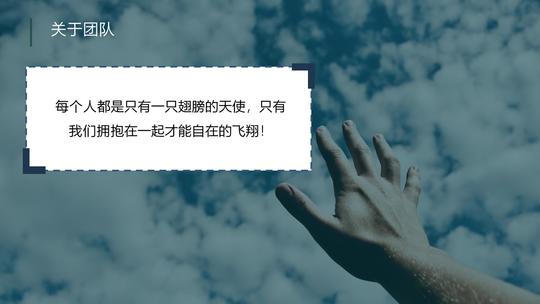
P6:图片配的不错,边框特效的实际意义不大。
―
建议:
注意文字是否易于辨认,注意突出那些内容间隐含的逻辑关系。
配色如果都是暗的,那什么也无法突出。
注意页面中的空白,注意平衡页面。
仍需努力,加油。
@李柯纯
我的点评如下:
―
整体观感:
商务风,配色不错。大段文字的排版有些凌乱。
―
单页分析:
P1:
-已经不错了,如果想进阶的话,可以试试加些线条来修饰。
P2:
-注释没有对齐,这么排版很奇怪。
-页面(左右两边)文字大小没有统一,显得有些凌乱,不易阅读。
-左边色块内文字全用左对齐会更好一些,同理,表格标题与表格左对齐。
-色块内文字整体部分与色块的上下边距不一致。
P3:
-左边的面积图内文字的排版间距没有注意,且拖的太长。
-右边方框内这么居中对齐只是形式上的统一,实际上并不利于阅读。
-右边的内容应该做视觉化处理。
P4:
-这一页的色块超出了规划好的版面结构。
-左边黑色文字不利于阅读。
-小标题与正文论点应该更近点儿(亲密性)。
P5:
-同样是间距问题,标题与正文应该近点儿。
-这个色块放在中间偏上的位置更好。
―
建议:
着重把握「间距问题(亲密性)」、「利于阅读的对齐方式」。
比我刚认识你的时候进步大多了,可见坚持是多么了不起的力量。
我觉得你可以更好,加油。
「共性问题」的分析与建议
每个人我都挑了一张页面做了简单的的修改,发现了三个共性的问题。
下面是我的修改和分析:
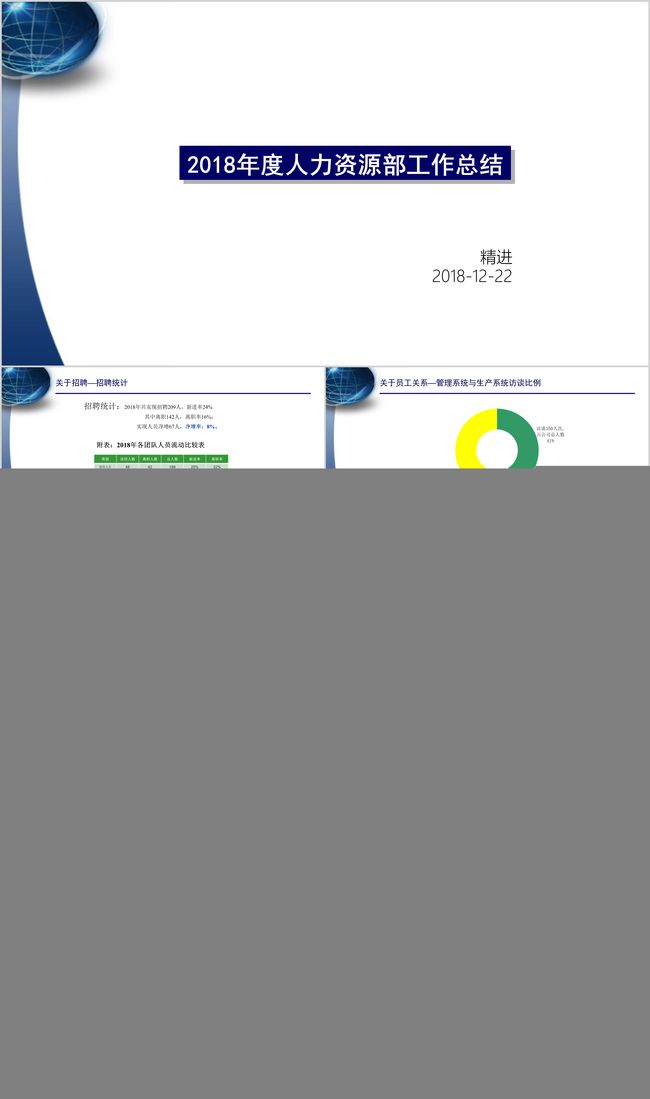
P1、P5、P8、P10为原稿,P4、P6、P9、P11为我做的简单修改。
⑴页面的平衡性问题-留白问题
-
对P1,我的分析如P2,基本上页面中间是空白的,页面因此失衡,所以页面整体看起来会有些奇怪,再则内容放左上角不利于阅读。竖线太长,导致两个内容联系不紧密。
(黑线是垂直黄金分割处,做个参考)
建议:标题的主体部分放中间最好,可以做些设计与修饰,但要考虑到是否方便阅读。
对P8,问题与上面一样,这里不做赘述。
-
对P4,如你所见,它有很多无意义的留白部分,页面看起来一点儿都不整齐,显得没有规律,很乱。
经过我修改后(P6),页面变得规整和有条理了很多,没有左空右空。
建议:做PPT前一定要做好一个基本的版面结构规划,不然就会显得乱七八糟的。
⑵内容之间的间距问题-亲密性原则的把握
怎么理解亲密性?
「位置的接近意味着关联」、「间距的不同意味着是不同层级内容」。
亲密性的根本目的在于实现组织性,让页面的条理和逻辑更加清晰。
-
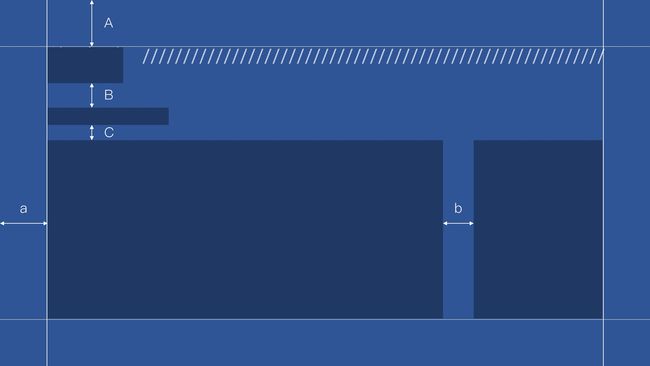
以P5为例,我做了修改后,做了个简单的结构分析(P7)。
A:页面内容与页边的距离,简称为页边距。
B:一级标题与二级标题之间的距离。
C:二级标题与正文之间的距离。
a:横向页边距。
b:横向小标题与正文之间的距离。
一般情况下,要保证A>B>C,a>b。
遵守了这样的定则,PPT上的信息会变得非常有条理,更容易阅读,也更容易被记住。
⑶内容的视觉化问题-不要放任一堆文字不管
为什么要对内容进行视觉化处理?
由普遍性,人类更容易接受简单的东西。把不容易被人理解的信息转换成容易理解的信息就是视觉化的目的与任务。
P10为原稿,P11我对它做了简单修改。
-
观察P1,那个图形没有实际的意义,只是为了好看而好看,反而让百分比变得模糊不清。
右下角圆角矩形内容密密麻麻的让人根本没有阅读的欲望。
接下里是视觉化:
怎么对百分比进行视觉化处理?
用饼图、面积图都可以,这里我把饼图变成了圆环,在利用渐变表示百分比。
怎么对一大段内容进行视觉化处理?
提取关键信息,并突出它即可。这里我将文段中隐含的标题、需要被注意到的数据的突出表现了出来。
对内容的视觉化处理要不断练习,在梳理和突出内容的同时,应当适当注意其是否美观,因为丑的东西没有人愿意去看。
推荐阅读:
PPT该怎么留白?这篇文章告诉你。
视觉焦点在PPT里的应用
做PPT,保持克制很重要
做PPT不会图文排版?这8种排版思路可以帮到你。
做PPT不会用线条?学会这7点帮你的PPT上个档次。
OK,本期内容到此结束,希望能对你有所帮助。觉得写得还不错的话可以点个赞或转发到朋友圈再走哦~
各位,回见。
我是玉米不黄,我的口头禅是:
不会PPT不足以谈人生啊。