- 基于Python给出的PDF文档转Markdown文档的方法
程序媛了了
pythonpdf开发语言
注:网上有很多将Markdown文档转为PDF文档的方法,但是却很少有将PDF文档转为Markdown文档的方法。就算有,比如某些网站声称可以将PDF文档转为Markdown文档,尝试过,不太符合自己的要求,而且无法保证文档没有泄露风险。于是本人为了解决这个问题,借助GPT(能使用GPT镜像或者有条件直接使用GPT的,反正能调用GPT接口就行)生成Python代码来完成这个功能。笔记、代码难免存在
- 以研发创新为驱动力,黄山谷捷助力新能源汽车产业高质量发展
L913197600
黄山谷捷制造科技
在新能源汽车产业蓬勃发展的浪潮中,车规级功率半导体作为驱动电机控制系统的核心部件,其性能与稳定性直接关系到汽车的动力输出、能效转化及安全性能。在这一关键领域,黄山谷捷股份有限公司(以下简称“黄山谷捷”或“公司”)以卓越的研发实力、精湛的生产工艺和严格的质量控制体系,成为行业内的佼佼者,特别是在功率半导体散热基板领域,更是树立了新的标杆。自2012年成立以来,黄山谷捷便深谙“科技是第一生产力”的真谛
- 尔勋禄攸
双髻山府正堂
《曹全碑》全碑释文:碑阳君讳全,字景完,敦煌效谷人也,盖周胄,武秉乾机,翦伐殷商,既尔勋,禄攸同,封弟叔振铎于曹国,因氏焉,秦汉之际,曹参夹辅王室,世宗廓土斥竟,子孙迁于雍州之郊,分止右扶风,或在安定,或处武都,或居陇西,或家敦煌,枝分叶布,所在为雄,君高祖父敏,举孝廉,武威长史,巴郡朐忍令,张掖居延都尉,曾祖父述,孝廉,谒者,金城长史,夏阳令,蜀郡西部都尉,祖父凤,孝廉,张掖属国都尉丞,右扶风隃
- 机器学习 流形数据降维:UMAP 降维算法
小嗷犬
Python机器学习#数据分析及可视化机器学习算法人工智能
✅作者简介:人工智能专业本科在读,喜欢计算机与编程,写博客记录自己的学习历程。个人主页:小嗷犬的个人主页个人网站:小嗷犬的技术小站个人信条:为天地立心,为生民立命,为往圣继绝学,为万世开太平。本文目录UMAP简介理论基础特点与优势应用场景在Python中使用UMAP安装umap-learn库使用UMAP可视化手写数字数据集UMAP简介UMAP(UniformManifoldApproximatio
- 天德堂医话 018篇
本能学堂a昨年
古方今用不效时在未接触《本能论》《六经求真》时,也常照猫画虎地给人治病。面对病症,先择古医方,可多有不效,令我茫然。现在想来,大致出于以下三方面的原因。第一是断病有问题,不能把握其病势。这是肯定的,刚学嘛。第二是用药量也没经验,无从拿捏。第三是古人和今人的体质状况不同,古人立方时不可能想到今人身体发生的巨大变化。我想古人恐怕没有95%的亚健康吧?郭老,教咱认病势,用药量给咱经验量。虽说令药房的老先
- 文本编辑器markdown语法
花北城
科技随笔Markdown
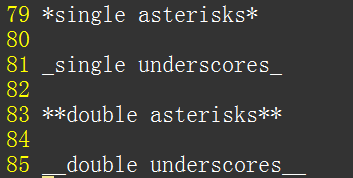
markdown语法1.介绍Markdown是一种使用一定的语法将普通的文本转换成HTML标签文本的编辑语言,它的特点是可以使用普通的文本编辑器来编写,只需要按照特定的语法标记就可以得到丰富多样的HTML格式的文本。2.标题分级"#"->一级标题"##"->二级标题"###"->三级标题3.分割线使用三个或以上的“-”或者“*”表示(混合的不行)4.斜体和粗体使用(*或者_)和(**或者__)分别
- 读《流量池》小结
驾着马车去南极
第一,从流量思维到流量池思维流量思维是通过免费或者低价的手段获取大量流量,并通过有效手段完成变现。而流量池思维是在利用较低成本获取流量之后,通过储存、运营、发掘等手段,对现有流量进行有效转化,并对未发掘流量进行更深度的、更精准开发,然后再获得更多的流量。第二,品效合一品效合一,顾名思义就是品牌营销和效果营销就是说企业品牌曝光和销量增加同步进行。评判一个活动,一场营销方案是否成功的标准不只是有多少人
- 2022-03-22
减一加一
摘抄【原文】12.18季康子患盗,问于孔子。孔子对曰:“苟子之不欲,虽赏之不窃。”【题解】此章孔子谈论的仍是为政为官的道理。上行则下效,为政者的作风对社会的民风影响很大,所以为政者要注意自己的所作所为,要处处做好表率,给百姓以良好的影响。在这里,孔子的话也有所针对,统治者如果欲求过多,对人民强征暴敛,百姓迫于生存,难免沦为盗贼。反之,百姓衣食足而知荣辱,衣食无忧,则人人自爱自重,盗窃之事自然绝迹。
- synchronized锁升级过程
liang8999
javajvm开发语言
一、synchronized锁加到什么地方synchronized上锁,其实锁信息是加在对象头中的markdown,对象中的前四个字节表示markdown;markdown还记录了对象的gc、hashcode信息注意:markdown结构与jvm虚拟机的实现有关,I)32位Hotspot虚拟机markdown结构如下:II)64位Hotspot虚拟机的markdown结构如下:二、synchron
- 很遗憾,你错过了价值不止3000元的定位课
以墨馨香
镜姐高效阅读课,18天18本书。有小伙伴表示:镜姐赠送的先导课比她花3000多块,去上的定位课还要有效的多最重要的个人定位课,先找到自己想要成为的那个人,通过四个步骤,两个原则,找到自己未来前进的方向和方法。图片发自App图片发自App
- 测试用例的具体方法
蜡笔小新ai
测试用例
1.等价类依据需求将输⼊(特殊情况下会考虑输出)划分为若⼲个等价类,从等价类中选出⼀个测试⽤例,如果这个测试⽤例测试通过,则认为所代表的等价类测试通过,这样就可以⽤较少的测试⽤例达到尽量多的功能覆盖,解决了不能穷举测试的问题。等价类分类:有效等价类:对于程序的规格说明书是合理的、有意义的输⼊数据构成的集合,利⽤有效等价类验证程序是否实现了规格说明中所规定的功能和性能⽆效等价类:根据需求说明书,不满
- 【无标题】
2401_84102689
2024年程序员学习java
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 年薪80w起!零成本快速入门大模型指南
AI产品经理
语言模型人工智能自然语言处理机器学习
今年招聘市场确实是好点了,我发现群友都在讨论,得赶快学点AI大模型。他们有的是想正式转到一些新兴的AI行业,需要系统的学习训练。更多的是想跟已有的技能结合,辅助编程提效,或上手实操应用,增加自己的职场竞争力。这也可以理解,ChatGPT推出仅一年半的时间,就将生成式AI推向主流。从谷歌到亚马逊,从百度到阿里,几乎所有科技巨头都在布局AI,也直接影响到了招聘市场,大模型相关的岗位数量多了不少,年薪甚
- XTDrone+ZD550+Livox_Mid360+IMU仿真实现
夜雨拾年
无人机
简介本文是前两篇博客Livox_Mid360+IMU仿真搭建、基于XTDrone的ZD550+Mid360实现的结合,将ZD550与Livox_Mid360+IMU结合,从原有的xacro文件转为sdf文件,更适合gazebo仿真的实现。最终效果DIY若想实现对激光雷达参数的修改,可参考以下部分标签内部的元素详细定义了Gazebo中使用的雷达传感器的扫描特性和性能。这些设置影响雷达模拟的准确性和效
- [4720-106]公元2023年04月06日[星期四];二十四节气历:清明02日(清明[节气/时节]的第02天)[候二] ;中国彝族十二兽历:兔月17日 闰二月十六
道承唱古文
[4720-106]公元2023年04月06日[星期四];二十四节气历:清明02日(清明[节气/时节]的第02天)[候二];中国彝族十二兽历:兔月17日闰二月十六道承道生一,一生二,二生三,三生万物。0123/9123承上启下天道承负,地道承德人道承善,家道承和一以贯之承上启下教化万民上行下效东南西北中,木火金水土;宇宙:时空坐标点即时间与空间的代名词天干地支(十天干,十二地支)、六十甲子,十二时
- 导引养生1219可怜白发生
苏梅LI
昨天在电梯里照镜子不小心扒拉出两根白发。惊得我忘了出电梯跟着多上下了一回。时间果然是时间,最是公允。回家赶紧嚼两块黄芪片,吃俩枣,再来根黑芝麻糖,心理安慰一下。今天上午去逛颐和园散心,之前吃了一碗卤煮,挺美。遛弯聊天顺便也练练蛇手。像老师学习利用时间。他在地铁上站桩四十分钟连带读书(不翻页反复思考一段。此法可效)另:关于最近一直关注的“膜系统”,昨日看一句如下:《素问识》云:“膜本取义于帷幕之幕,
- 仙侠节选18:东王公指点妲己,天喜星大战天蓬元帅,石矶生擒纣王!
飘云千里
一日,妲己伺候完花草,信步出了月宫,在天庭漫步。突然一条人影出现,拦住了她的去路。妲己一惊,抬头一看,却是东王公。妲己急跪地磕头,说道:“原来是恩公驾到,妲己拜见。恩公的大恩,小女子铭感五内!”东王公说道:“妲己,感恩倒不必。可还记得当初答应过我的事情?”妲己道:“小女子发过誓,只要东王公能让我成神,小女子就一切遵从你的命令,甘效犬马之劳。这个岂能忘记?不知恩公此来,有何吩咐?”东王公说道:“记得
- 【日更16/90】你有梦想吗?
不明所以的蜗牛
今天土豆小组的晨会主题是梦想“关于梦想,你有什么想说的呢?”昨晚上我看到分享主题的时候我问自己。“看看2019的梦想版嘛,这也是一种不错的方式。”其实,一直到早晨我也没有想清楚如何分享。听了前面两位伙伴的分享之后,我也开启了自己的思路。“梦想”之所以叫梦想,是因为它离我们目前的状态比较遥远,不是轻易就能实现的,有时甚至与当下的状态相悖。所以,就有了“梦想,梦里想想就好!”这样的俗语。可是,上了易效
- 单车下乡,加入组织
有柳盈屋
11.20,周五与秦杰下乡,先去乡政府二楼东边里间找会计杨送下乡签报单,见晋良、建栋,晋良嘱下午捎村会计到乡政府参会。直接进村。在防火亭签字,网签。村委冷如冰窖,径到庆芳家取暖吃饭开壶休息。庆芳拉吾至倪庄村党建工作群,与大家见面寒暄,并发30元30个红包,以观其效。师大8902群里发的女同学6人照,竟认不周全,同窗四载,相别27年,当年风华正茂的我们现在都渐次老去。下午2:45拉庆芳去赤乡开会,吾
- 萱仔个人博客系列——创建一个新的文章
萱仔学习自我记录
萱仔个人博客html其他github
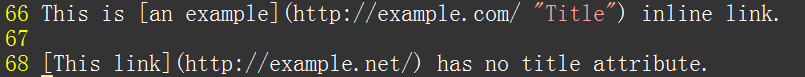
这里我要简单介绍一下markdown写一篇博文,还要熟悉一下博文里常用的元素,比如多级标题,文字格式的设置,列表,代码,公式模块怎么设置等等1.标题(多级标题)Markdown支持多级标题,使用#来定义标题层级:#一级标题对应##二级标题对应###三级标题对应依此类推,最多支持6级标题。#一级标题##二级标题###三级标题####四级标题#####五级标题######六级标题2.字体设置2.1粗体
- CSDN的Markdown编辑器语法
THE MATRIX-HZB
Markdown编辑器使用编辑器
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 【Python】PyPandoc:批量文件格式转换
T0uken
#Python全栈开发python开发语言
Pandoc是一个强大的文档转换工具,它可以将各种标记语言(如Markdown、HTML、LaTeX)转换为不同的格式(如PDF、DOCX、EPUB等)。Pandoc支持多种输入和输出格式,并允许用户添加自定义样式、模板和过滤器。Pandoc的主要功能格式转换:将不同的标记语言转换为多种输出格式。最常见的格式包括Markdown、HTML、LaTeX、PDF、DOCX、EPUB等。样式和模板支持:
- XWiki中添加 html 二次编辑失效
草明
其他xwikimarkdown_blank
如果直接在XWiki中添加html,例如修改颜色,新窗口打开主页面等功能,首次保存是生效的.如果再次编辑,则失效,原因是被转换成了Markdown的代码,而Markdown不支持.解决这个问题可以使用HTML宏.在XWiki中使用Markdown1.2语法时,默认Markdown的链接文本语法不支持在新页面中打开链接,且XWiki可能会处理或转换HTML标记。因此,建议使用HTML宏来确保targ
- 基于HarmonyOS NEXT开发智能提醒助手
三掌柜666
HarmonyOS开发harmonyos华为
目录目录目录前言关于HarmonyOSNEXT智能提醒助手需求分析智能提醒助手设计1、系统架构2、功能模块智能提醒助手的应用场景智能提醒助手的竞争力具体技术实现未来展望结束语前言随着智能设备的普及和物联网技术的飞速发展,人们对于智能化、个性化服务的需求日益增加,智能设备已经深入到我们生活的方方面面。在这个智能化的时代,一款能够实时、精准地提供信息提醒的智能助手,在内卷严重的当下,对于提升个人工作效
- 4条插满!纯国产RGB灯条装机:光威弈Pro游戏内存条装机实测
笔点酷玩
旧2条,新2条,长鑫颗粒,DDR4-3200MHz,CL16时序,4根国产灯条凑齐,终于如愿插满!今天这篇评测的主角,就是笔点酷玩镜头里的这4根光威弈ProDDR43200MHz8GB,它们是2021年6月国产品牌光威发布的首款纯国产RGB内存条,高阶性能,靠谱散热,光效养眼,性价比非常高,首发时我抢到2根,临近2022元旦价格更香的时候,又450入手2条,然后将这4根灯条取代了之前的混插马甲条,
- 程序员如何提升自己的能力
Java&Develop
Java开发java
我的方案:第一程序员:我希望在将来成为一个比较大的系统的架构师,暂时写的程序是后台程序,我的主语言现在是Java,副语言C/C++、Perl、Python、Go等等,如何:阅读英文原著,做项目,看教学视频,写博客总结记录提高:主要是在深度上提高,在广度上也要提高,但是范围限制在能力的范围内,可以进行额外的了解,但是仅限了解,在没有做出决定之前不深挖,精力有限。能力:使用编程语言的能力(3-5年大厂
- 博客园与csdn博客
迅源码
我在博客园与csdn上更新博客。我写博客是为了巩固自己所学的知识,也为自己平常遇到的一些问题做一些总结和解决方案,还会分享一些有趣的知识。我的博客园地址:https://www.cnblogs.com/bsky-z
- [python][gradio]chatbot控件用法
FL1623863129
Pythonpython前端服务器
chatbot模块是Gradio中的一个组件,用于展示聊天机器人的输出,包括用户提交的消息和机器人的回复。它支持一些Markdown语法,包括粗体、斜体、代码和图片等。Chatbot模块的输入不接受用户输入,而是通过函数返回的列表来设置聊天内容。返回的列表应包含多个内部列表,每个内部列表包含两个元素:用户消息和机器人回复。消息可以是字符串、元组或None。如果消息是字符串,可以包含Markdown
- Stable Diffusion-AI美女模特写真使用InstantID插件(附插件)
快乐星球没有乐
人工智能stablediffusion美女midjourney媒体音视频
ControlNet单元1:上传人脸定位照上传任意一张照片,它的作用是控制最终出图的人物脸部位置。我们可以和第一张图片一样。相关[参数设置如下:控制类型:选择"Instant_ID"预处理器:instant_id_face_keypoints模型:control_instant_id_sdxl控制权重:0.5左右(0.45-0.5)【第四步】图片的生成点击【生成】按钮,我们来看一下最终生成的图片效
- 历代志上20章(未)
雨过天晴_d45c
(一)思考1.在什么时候约押率领军兵毁坏亚扪人的地?此时大卫在哪里?约押攻打拉巴(亚扪人的京城)得到什么果效?12.大卫夺得亚扪人之王所戴的金冠冕重多少?(1他连得约等于34斤)他们是如何处理这金冠冕的?他们如何对待亚扪人的?2/33后来以色列人在基色与什么人打仗?与他们对阵的是什么人?这些人的结局都怎样?4/8(二)应用1.大卫杀亚扪人残忍吗?为什么?2.思考:为什么大卫和他的臣仆能够杀死伟人的
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs
![]()
![]()