版权声明:本文首发在公众号Flutter那些事,未经授权,严禁转载。
本文示例代码发布在Github,地址为: https://github.com/AweiLoveAndroid/Flutter-learning/blob/master/README-CN.md
Flutter系列博文链接 ↓:
工具安装:
- Flutter从配置安装到填坑指南详解
Flutter基础篇:
- 谷歌Flutter1.0正式版发布
- Flutter基础篇(1)-- 跨平台开发框架和工具集锦
- Flutter基础篇(2)-- 老司机用一篇博客带你快速熟悉Dart语法
- Flutter基础篇(3)-- Flutter基础全面详解
- Flutter基础篇(4)-- Flutter填坑全面总结
- Flutter基础篇(5)-- Flutter代码模板,解放双手,提高开发效率必备
- Flutter基础篇(6)-- 水平和垂直布局详解
- Flutter基础篇(7)-- Flutter更新错误全面解决方案(图文+视频讲解)
- Flutter基础篇(8)-- Flutter for Web详细介绍
- Flutter基础篇(9)-- 手把手教你用Flutter实现Web页面编写
- Flutter1.9升级体验总结(Flutter Web 1.9最新版本填坑指南)
Flutter进阶篇:
- Flutter进阶篇(1)-- 手把手带你快速上手调试Flutter项目
- Flutter进阶篇(2)-- Flutter路由详解
- Flutter进阶篇(3)-- Flutter 的手势(GestureDetector)分析详解
- Flutter进阶篇(4)-- Flutter的Future异步详解
- Flutter进阶篇(5)-- 使用Flutter创建插件详解并发布到Pub库
- Flutter进阶篇(6)-- PageStorageKey、PageStorageBucket和PageStorage使用详解
- Flutter进阶篇(7)-- Flutter路由轻量级框架FRouter
Dart语法系列博文链接 ↓:
Dart语法基础篇:
- Flutter基础篇(2)-- 老司机用一篇博客带你快速熟悉Dart语法(这是Dart语法系列的第一篇)
- Dart的语法详解系列篇(二)-- 类与函数
- Dart的语法详解系列篇(三)-- mixin入门
- Dart的语法详解系列篇(四)-- 泛型、异步、库等有关详解
- Dart2.6正式版发布,支持编译为native可执行文件
Dart语法进阶篇:
- Dart语法进阶篇(一)-- Dart源码的排序算法详解
先来看看本文的目录,如下图所示:
在原生Android开发中,我们经常会用LinearLayout来达到水平或垂直方向的布局,在Flutter中有两个常用的组件也能够做到类似的效果,分别是Row和Column组件,Row组件主要功能是处理水平方向的布局,Column组件主要功能是处理垂直方向的布局。下文会具体讲解在Flutter中如何使用Row和Column组件实现LinearLayout效果,以及两者之间的对比,方便大家对比学习。
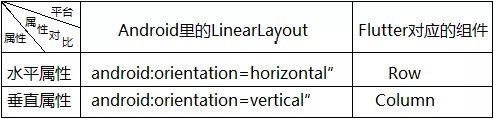
LinearLayout 里面的android:orientation="horizontal”属性相当于Row组件,LinearLayout 里面的 android:orientation="vertical”属性相当于Column组件。
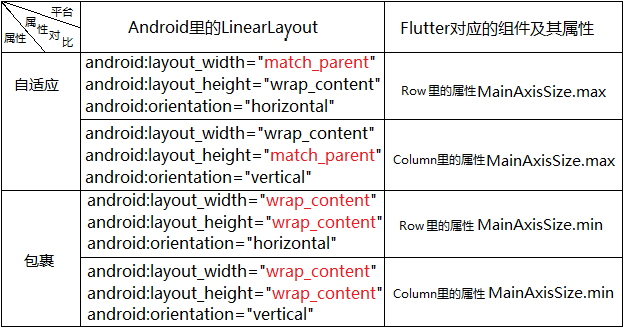
Flutter和LinearLayout的对比图示如下:
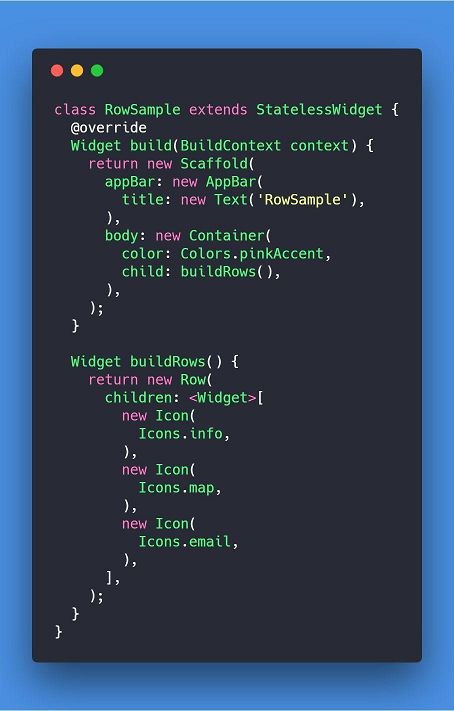
Row的使用示例代码如下所示:
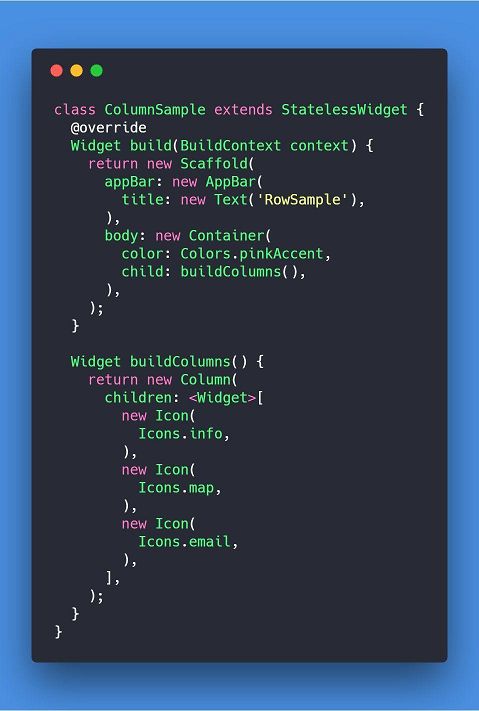
Column的使用示例代码如下所示:
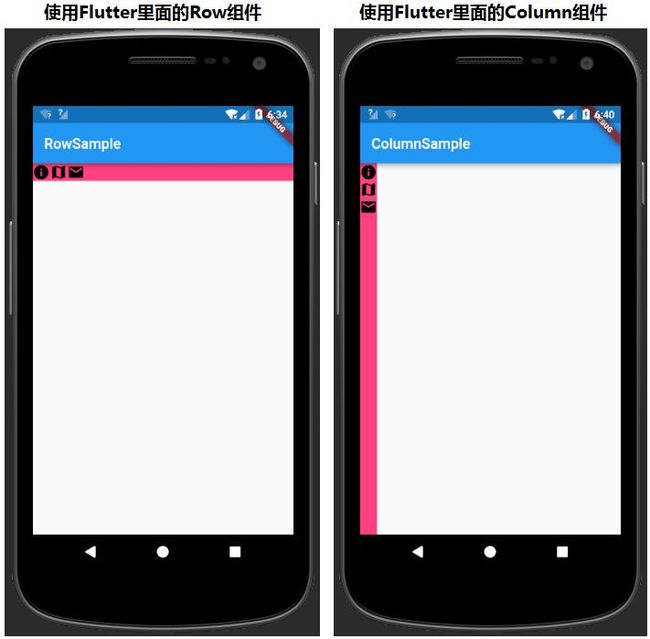
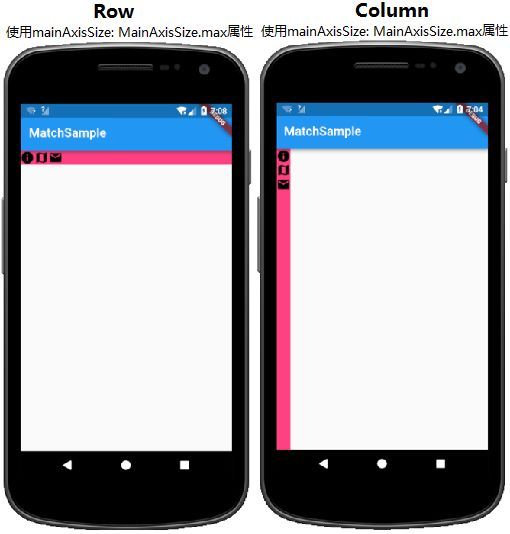
Flutter中的Row以及Column使用效果图如下所示:
这里是Android里面的使用(由于Flutter效果和Android的是一样的,后文的安卓效果图就不再展示了)
LinearLayout 里面的android:layout_width="wrap_content"或者 android:layout_height="wrap_content"属性相当于Row/Column组件里面的 MainAxisSize.min 属性。
LinearLayout 里面的android:layout_width="match_parent"或者android:layout_height="match_parent"属性相当于Row/Column组件里面的 MainAxisSize.max 属性。Row/Column组件如果没有设置mainAxisSize属性,默认为max属性值。第二小节中的Row/Column组件我们并没有设置mainAxisSize属性,但是我们可以看到它的效果是MainAxisSize.max 属性的效果(Row自动填充宽为屏幕的宽,Column自动填充高为屏幕的高)。
Flutter和LinearLayout的对比图示如下:
Flutter使用图解如下:
这个是最复杂的,需要重点掌握。gravity属性在Android里面是用于指定控件本身或子控件的对齐属性。在Flutter中我们可以使用 Row/Column组件 的 MainAxisAlignment 以及 CrossAxisAlignment 实现控件的对齐效果。
MainAxisAlignment 是设置主轴方向的对齐方式。如果我们给 Row 组件设置 MainAxisAlignment 属性,那么它的主轴为水平方向。如果我们给 Column 组件设置 MainAxisAlignment 属性,那么它的主轴为垂直方向。
MainAxisAlignment 有6个属性值,默认值为start,分别是:
1、MainAxisAlignment.start,将子控件放在主轴的起始位置。
2、MainAxisAlignment.end,将子控件放在主轴末尾。
3、MainAxisAlignment.center,将子控件放在主轴中间位置。
下面这三个属性需要特别关注一下:
// 将主轴方向上的空白区域等分,使得子控件之间的空白区域相等,
// 两端的子控件都靠近首尾,没有间隙。
4、MainAxisAlignment.spaceBetween
// 将主轴方向上的空白区域等分,使得子控件之间的空白区域相等,
// 两端的子控件都靠近首尾,首尾子控件的空白区域为1/2。
5、MainAxisAlignment.spaceAround
// 将主轴方向上的空白区域等分,使得子控件之间的空白区域相等,包括首尾。
6、MainAxisAlignment.spaceEvenly
CrossAxisAlignment是设置交叉轴方向的对齐方式,比如当前给 Row 组件设置 CrossAxisAlignment 属性,那么它的交叉轴为垂直方向。如果我们给 Column 组件设置 CrossAxisAlignment 属性,那么它的交叉轴为水平方向。
CrossAxisAlignment 有5个属性值,默认值为center,分别是:
CrossAxisAlignment.start, 子控件显示在交叉轴的起始位置。
CrossAxisAlignment.end, 子控件显示在交叉轴的末尾位置。
CrossAxisAlignment.center, 子控件显示在交叉轴的中间位置。
CrossAxisAlignment.stretch, 子控件完全填充交叉轴方向的空间。
CrossAxisAlignment.baseline, 让子控件的baseline在交叉轴方向对齐。
具体的示例如下:
(1)Row的子组件对齐
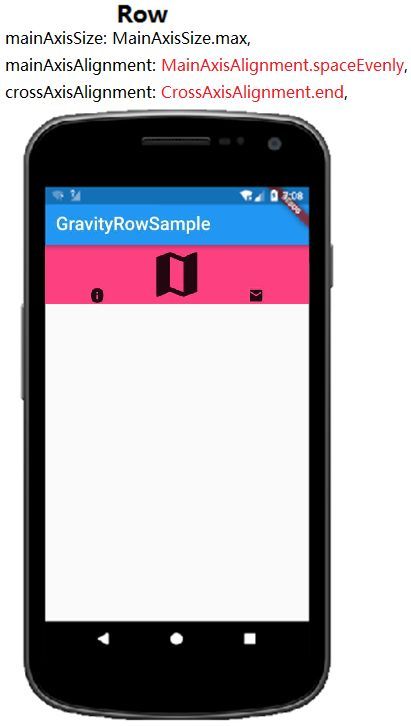
下面这个是Row的子组件对齐的示例:
示例中设置的主轴的属性值是:MainAxisAlignment.spaceEvenly,交叉轴的属性值是:CrossAxisAlignment.end
使用图示如下图所示:
(2)Column的子组件对齐
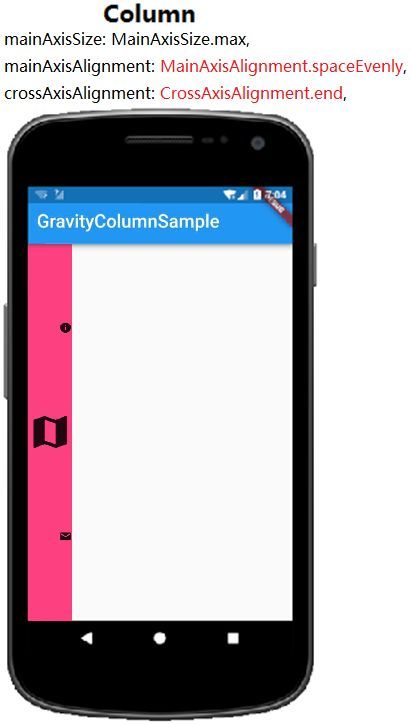
下面这个是Column的子组件对齐的示例:
示例中设置的主轴的属性值是:MainAxisAlignment.spaceEvenly,交叉轴的属性值是:CrossAxisAlignment.end
使用图示如下图所示:
在Android中 layout_weight 是LinearLayout里面的属性,它是用来给子设置权重的,表示给子按照设置的比例去分配空间。在Flutter中我们可以使用 Expanded 包裹Row或Column组件,使用 Expanded 组件里面的 flex属性 去实现同样的效果。
先来看看Row是会如何给子设置权重的,示例代码如下所示:
上例中我写了一个Row,里面有3个并排的Icon组件,权重分别是1、2、5,为了好区分,我给每个Icon加了不同的背景颜色。为了代码更优雅,我封装了一个buildIcon(IconData icon, {int flex = 1, Color color}) 函数,IconData是必须传入的参数; 参数2是权重,默认值为1; 参数3是组件的背景颜色,参数2和参数3是可选参数,可以根据需要进行传入。
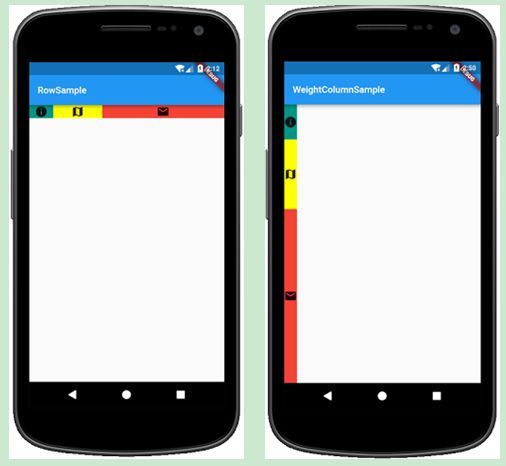
我们看看效果图,如图所示:
同理,我们只需要把上例中的 new Row替换成new Column就可以实现垂直方向设置权重,如上图右边所示。
在Flutter中的Row或Column中关于 direction 有2个需要掌握的属性,分别是:textDirection 以及verticalDirection。其中textDirection属性在Row组件中起到很大作用,verticalDirection属性在Column组件中起到很大作用。
textDirection 的属性值为 TextDirection.ltr,表示所有的子控件都是从左到右顺序排列,这是默认值。如果为TextDirection.rtl 表示从右边开始向左边倒序排列。
verticalDirection 的属性值为 VerticalDirection.down, 表示所有的子控件都是从上到下顺序排列。如果为VerticalDirection.up 从底部开始向上倒序排列。
先来看看Row中是如何使用的,我们这里使用的 textDirection 属性,是还是拿本章一开始的那个例子做修改,核心代码如下所示:
再来看看Column是如何使用的,可以看出只需要把 textDirection 属性换成 verticalDirection 就可以了。是不是很简单?
我们看一下效果图,如图所示: