前言
当你看到精彩的动画时,你会不会和我一样,立马想这个效果该如何如何实现呢?然后想着想着,又觉得很难实现,然后挠挠头表示做不出来呢?如果是这样,那这篇文章也许可以帮到你哦。
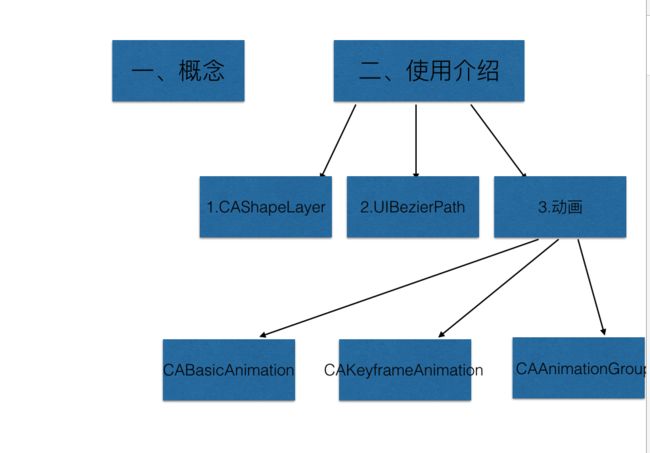
纲要
正文
一、概念入门
1.CAShapeLayer
CAShapeLayer这个类是这篇文章的主角,继承于CALayer。CAShapeLayer的形状是由其path(类型为CGPathRef)属性指定的。
CAShapeLayer动画渲染直接提交到手机的GPU当中,相较于view的drawRect方法使用CPU渲染而言,其效率极高,能大大优化内存使用情况。也就是说:当你需要绘制图层的时候,不再需要重写自定义view的drawRect方法了。至于他的使用方法,下面会介绍。
2.UIBezierPath
UIBezierPath是在 UIKit 中的一个类,继承于NSObject,可以创建基于矢量的路径.此类是Core Graphics框架关于path的一个OC封装。所以说两者本质是相似,只是UIBezierPath更加好用。所以今天就来学习这个类。
前面有提到,CAShapeLayer的形状是由path决定的。所以可以想到,需要使用这个类来设置路径,然后把这个路径给CAShapeLayer,这样图层就算绘制好了。
3.CABasicAnimation、CAKeyframeAnimation
CABasicAnimation和CAKeyframeAnimation都是CAPropertyAnimation的子类。
概念其实看不出什么,主要还是看使用方法。
二、使用介绍
1.CAShapeLayer
先上代码
CAShapeLayer *layer = [CAShapeLayer layer];
// 填充颜色
layer.fillColor = [UIColor clearColor].CGColor;
// 绘制颜色
layer.strokeColor = [UIColor greenColor].CGColor;
layer.lineCap = kCALineCapRound;
layer.lineJoin = kCALineJoinRound;
layer.lineWidth = 4;
layer.frame = self.view.bounds;
layer.path = [self circlePath].CGPath;
[self.view.layer addSublayer:layer];
这些代码我是直接在viewDidLoad里面写的。可以发现其实CAShapeLayer使用很简单,初始化后,设置基本属性,然后设置path,最后添加到layer上去。需要注意的是,path这个属性必须需要设置,不然是没有效果的。
2.UIBezierPath
a.绘制路径介绍
下面介绍UIBezierPath的使用方法。(我把UIBezierPath的绘制放到一个方法中,然后在path属性设置时调用)
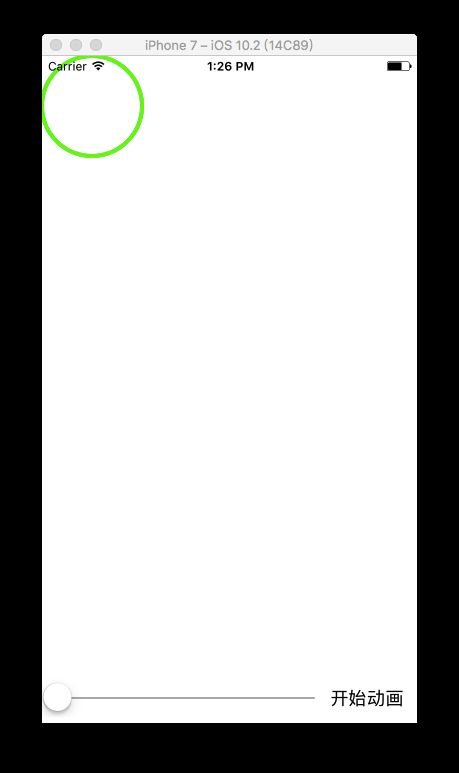
a.1 圆
- (UIBezierPath *)circlePath
{
return [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, 100, 100)];
}
效果:
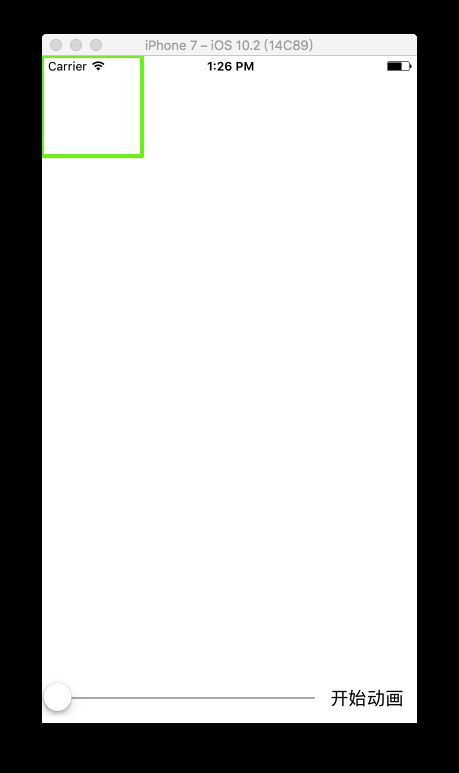
a.2矩形
- (UIBezierPath *)rectanglePath
{
return [UIBezierPath bezierPathWithRect:CGRectMake(0, 0, 100, 100)];
}
效果:
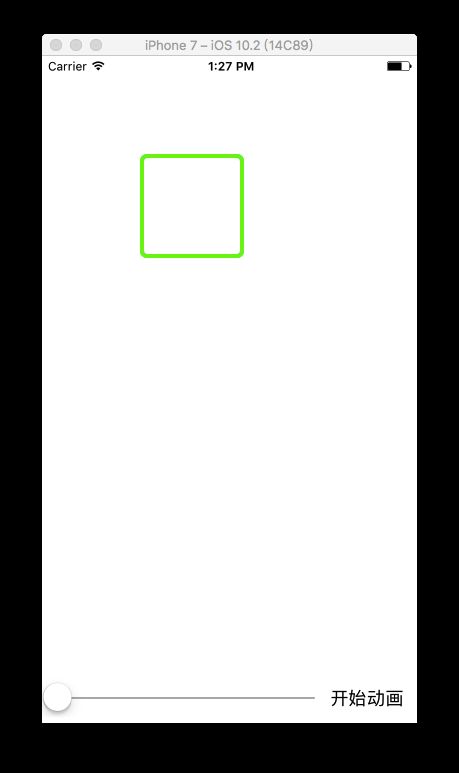
a.3圆角矩形
- (UIBezierPath *)roundedPath
{
return [UIBezierPath bezierPathWithRoundedRect:CGRectMake(100, 100, 100, 100) cornerRadius:5];
}
效果:
a.4圆弧
- (UIBezierPath *)arcPath
{
return [UIBezierPath bezierPathWithArcCenter:CGPointMake(100, 100) radius:50 startAngle:M_PI_2 endAngle:M_PI_2*3 clockwise:YES];
}
效果:
注意:
这里的startAngle是从这个圆的最右边那个点开始的。所以如果要绘制上半个圆,startAngle就是M_PI,endAngle就是2*M_PI。
clockwise这个属性设置是否顺时针,若为YES,则顺时针绘制。
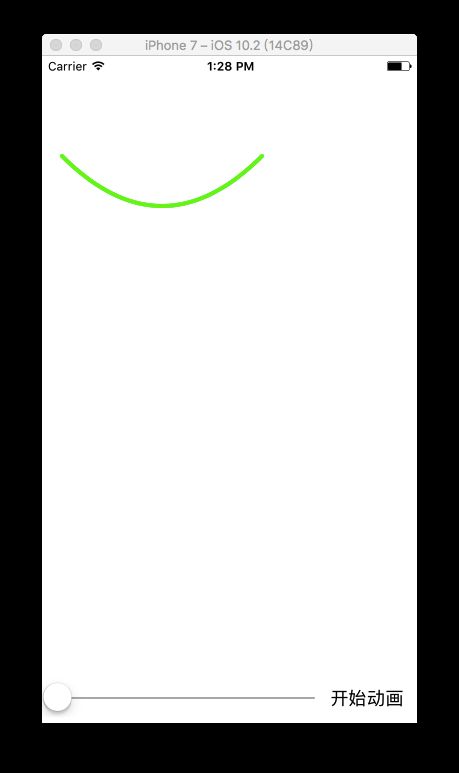
a.5一级贝塞尔
- (UIBezierPath *)classOneBezierPath
{
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(20, 100)];
// 给定终点和两个控制点绘制贝塞尔曲线
[path addQuadCurveToPoint:CGPointMake(220, 100) controlPoint:CGPointMake(120, 200)];
return path;
}
效果:
a.6二级贝塞尔
- (UIBezierPath *)classTwoBezierPath
{
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(20, 100)];
// 给定终点和两个控制点绘制贝塞尔曲线
[path addCurveToPoint:CGPointMake(220, 100) controlPoint1:CGPointMake(120, 20) controlPoint2:CGPointMake(120, 180)];
return path;
}
效果:
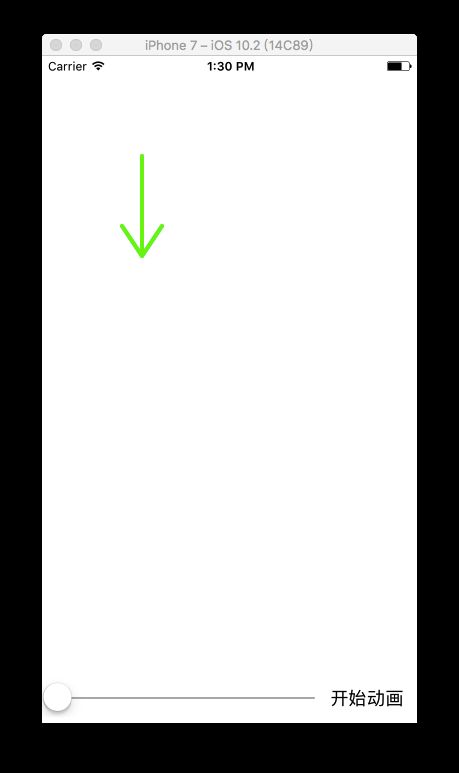
a.7DIY
- (UIBezierPath *)DIYPath
{
UIBezierPath *DIYPath = [UIBezierPath bezierPath];
[DIYPath moveToPoint:CGPointMake(100, 100)];
[DIYPath addLineToPoint:CGPointMake(100, 200)];
[DIYPath addLineToPoint:CGPointMake(80, 170)];
[DIYPath moveToPoint:CGPointMake(100, 200)];
[DIYPath addLineToPoint:CGPointMake(120, 170)];
return DIYPath;
}
效果:
b.细节
b.1 线宽对绘制的影响
仔细看a.1和a.2的效果,也就是圆形和矩形,可以发现,这两个图形的顶部和左部有一小部分在外面。而导致一个现象的原因就是线宽了。
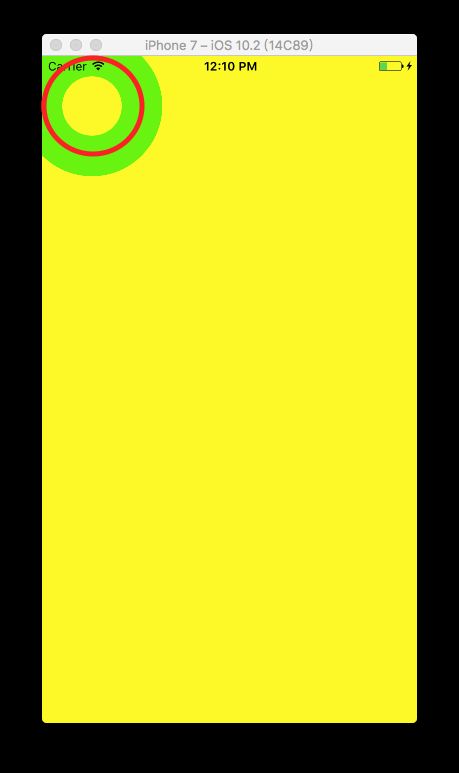
以a.1举例,path不变,设置 layer.lineWidth = 40;这时线宽为40。效果如下:
效果图中红线是我自己加上去,其实这个红线才是我们设置的路径。然后由于线宽为40,所以系统默认红线左右两边都20。
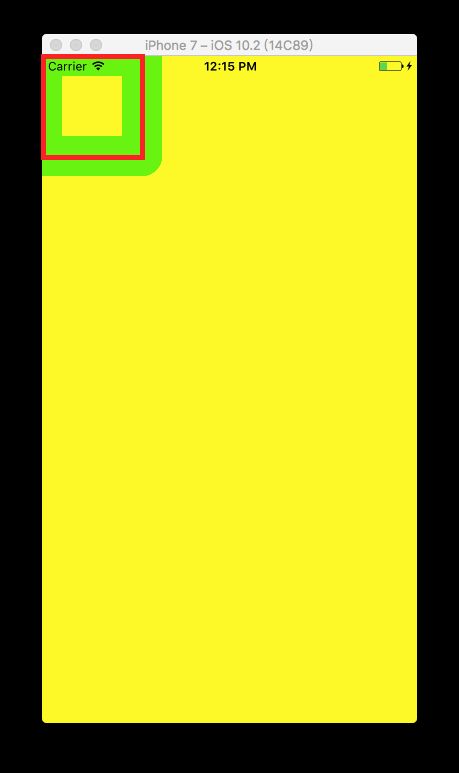
同理,线宽为40的矩形效果图:(左部和顶部有20像素没显示出来)
b.2 不同的形状,不同的开始绘制点
在我做动画的时候,发现不同的路径,开始绘制点也会不同,所以导致动画不如意。下面我们来看看这个属性。
CAShapeLayer有两个属性:strokeStart和strokeEnd。分别为开始绘制点和结束绘制点。这两个属性类似,我们以strokeStart来解释。
strokeStart默认为0,最大值为1。若strokeStart设置为0.5,也就是说从这个路径的50%处开始绘制。
下面我们来通过效果分析:
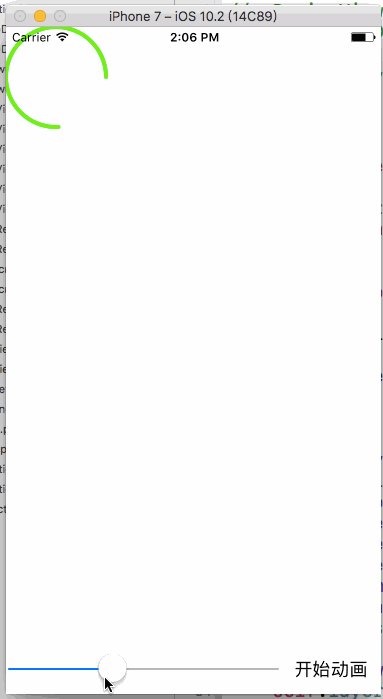
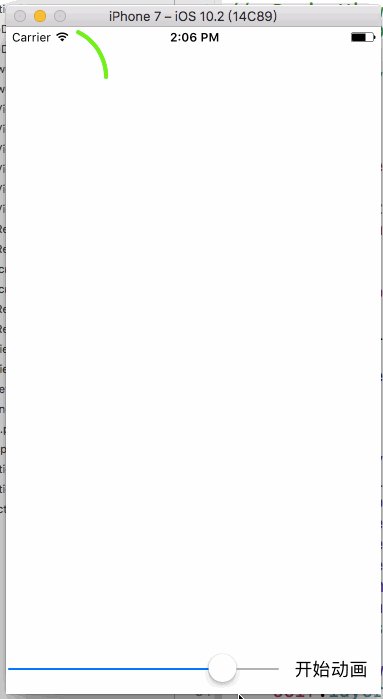
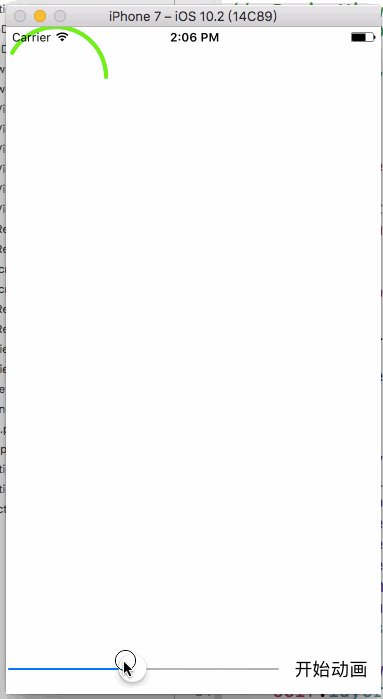
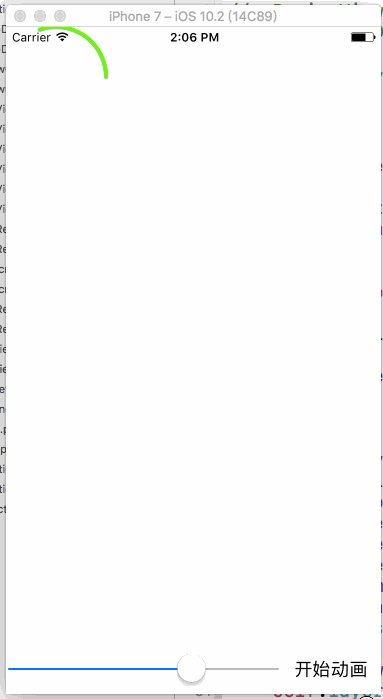
首先,我们在view中添加一个slider,然后滑动slider来改变layer.strokeStart。看看效果:
不难发现,圆形的开始绘制点是从最左侧那个点开始,矩形是左上角那个点,贝塞尔是从左侧开始,而自定义的得根据你绘制的开始点。
- (UIBezierPath *)DIYPath
{
UIBezierPath *DIYPath = [UIBezierPath bezierPath];
[DIYPath moveToPoint:CGPointMake(100, 100)];
[DIYPath addLineToPoint:CGPointMake(100, 200)];
[DIYPath addLineToPoint:CGPointMake(80, 170)];
[DIYPath moveToPoint:CGPointMake(100, 200)];
[DIYPath addLineToPoint:CGPointMake(120, 170)];
return DIYPath;
}
从代码看出这个自定义路径是开始点为(100, 100)。绘制的步骤为从最顶点到最底点,再到左侧点。然后又从最底点到右侧点。观察效果图发现确实是如此。
3.CABasicAnimation、CAKeyframeAnimation
我在view上加了一个开始动画按钮,点击开始动画。
- (void)startAnimate
{
[self.layer addAnimation:[self pathBasicAnimate] forKey:@"animate"];
}
和上面一样,我把动画的使用也放在方法中,需要用时直接调用。
3.1CABasicAnimation使用方法
3.1.a keyPath为path的BasicAnimate
- (CABasicAnimation *)pathBasicAnimate
{
CABasicAnimation *animate = [CABasicAnimation animationWithKeyPath:@"path"];
animate.removedOnCompletion = NO;
animate.duration = 2;
animate.fillMode = kCAFillModeForwards;
animate.toValue = (__bridge id _Nullable)([self classTwoBezierPath].CGPath);
return animate;
}
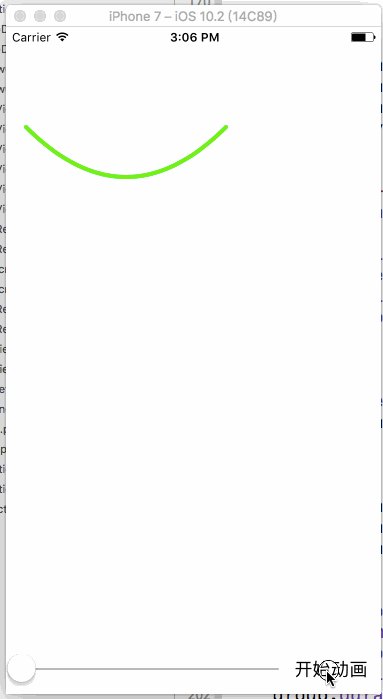
效果:
3.1.b keyPath为position的BasicAnimate
- (CABasicAnimation *)positionBasicAnimate
{
CABasicAnimation *animate = [CABasicAnimation animationWithKeyPath:@"position"];
animate.removedOnCompletion = NO;
animate.duration = 1;
animate.fillMode = kCAFillModeForwards;
animate.toValue = [NSValue valueWithCGPoint:CGPointMake(self.view.frame.size.width/2 + 100, self.view.frame.size.height/2)];
return animate;
}
效果:
3.1.c keyPath为transform.rotation.z的BasicAnimate
- (CABasicAnimation *)rotationBasicAnimate
{
CABasicAnimation *animate = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
animate.removedOnCompletion = NO;
animate.duration = 1;
animate.fillMode = kCAFillModeForwards;
animate.toValue = @(M_PI*2);
return animate;
}
效果
3.1.d CABasicAnimation的使用总结
认真对比上面的代码,发现CABasicAnimation的使用其实很简单。首先清楚自己需要怎么样的动画,是需要位移,还是旋转,还是改变绘制路径等等。然后找到对应的属性并初始化。
CABasicAnimation *animate = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
然后设置该动画的持续时间
animate.duration = 1;
设置动画结束后是否还原
animate.removedOnCompletion = NO;
animate.fillMode = kCAFillModeForwards;
然后设置KeyPath终止时的值
animate.toValue = (__bridge id _Nullable)([self classTwoBezierPath].CGPath);
这样,简单的动画就做好了。
3.2 CAKeyframeAnimation使用方法
前面的基本动画只是单一的动画,如果你要改变一个layer的很多次path,或者多次改变layer的position,就可以使用CAKeyframeAnimation。
- (CAKeyframeAnimation *)keyframeAnimation
{
CAKeyframeAnimation *keyframeAnimation = [CAKeyframeAnimation animationWithKeyPath:@"path"];
keyframeAnimation.duration = 3;
keyframeAnimation.values = @[(__bridge id)[self classOneBezierPath].CGPath,
(__bridge id)[self classTwoBezierPath].CGPath,
(__bridge id)[self arcPath].CGPath,
(__bridge id)[self DIYPath].CGPath];
keyframeAnimation.keyTimes = @[@(0.25), @(0.5), @(0.75), @(1)];
keyframeAnimation.fillMode = kCAFillModeForwards;
keyframeAnimation.removedOnCompletion = NO;
return keyframeAnimation;
}
可以看到还是类似,找到动画对应的属性,设置动画的属性。不同的是这里需要设置values属性。因为你需要的动画更复杂了对吧。
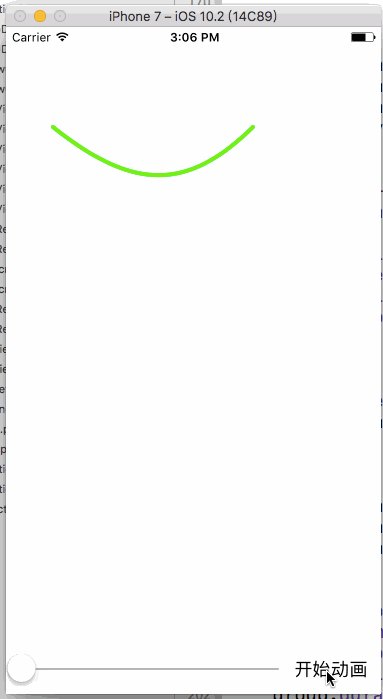
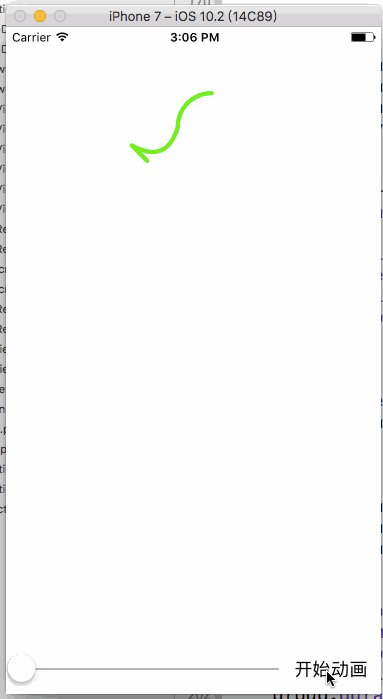
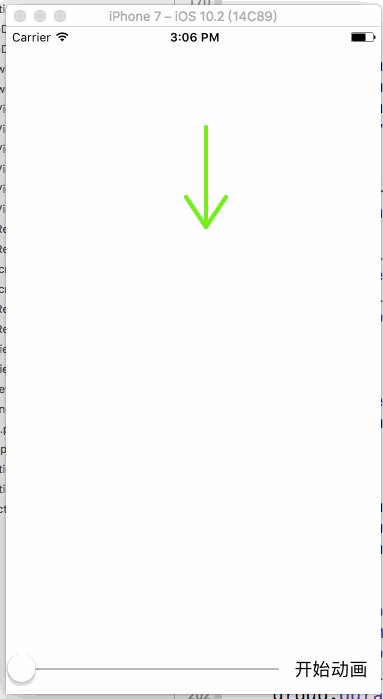
看看效果:
其他layer的属性也是类似的,就不一一举例了。
3.3 CAAnimationGroup使用方法
这个是顺带一提的,使用也很简单。当你需要既改变layer的path,又改变他的position时,使用。
- (CAAnimationGroup *)animationGroup
{
CABasicAnimation *animate = [CABasicAnimation animationWithKeyPath:@"position"];
animate.removedOnCompletion = NO;
animate.fillMode = kCAFillModeForwards;
animate.toValue = [NSValue valueWithCGPoint:CGPointMake(self.view.frame.size.width/2 + 100, self.view.frame.size.height/2)];
CAKeyframeAnimation *keyframeAnimation = [CAKeyframeAnimation animationWithKeyPath:@"path"];
keyframeAnimation.values = @[(__bridge id)[self classOneBezierPath].CGPath,
(__bridge id)[self classTwoBezierPath].CGPath,
(__bridge id)[self arcPath].CGPath,
(__bridge id)[self DIYPath].CGPath];
keyframeAnimation.keyTimes = @[@(0.25), @(0.5), @(0.75), @(1)];
keyframeAnimation.fillMode = kCAFillModeForwards;
keyframeAnimation.removedOnCompletion = NO;
CAAnimationGroup *group = [CAAnimationGroup animation];
group.animations = @[animate, keyframeAnimation];
group.removedOnCompletion = NO;
group.fillMode = kCAFillModeForwards;
group.duration = 3;
return group;
}
把你需要的动画放到数组中,然后赋值给group.animations。
效果:
3.4 动画细节点
看效果图时你会发现,在改变path的时候,不是很好看。其实执行path的动画时,系统默认将上一个path的开始点设为对应下一个path的开始点。仔细观察效果图,可以看到第一个path为贝塞尔,最左侧为绘制开始点,然后这个点始终是接下去任何一个path的开始点,所以他会不规则的动来动去。结束点也是如此。
总结
到这里就全部介绍完了。当你看到一个复杂的动画时,把他分解开来,然后一个个部分设置动画,就肯定能做出来。
本文github地址:https://github.com/JabberYQ/YQAnimateDemo
实战1:动画实战:自定义下拉刷新控件
实战2:动画实战:自定义提醒控件AlertView
实战3:动画实战:自定义转场动画实现