第一次在上写博客,这也是我的第一篇博客!
less我应该是css的升级版了哈 _...好处懂的自然懂!
less: css的动态语言,语法类似css,增加了很多实用的东西,如:变量、继承、运算、函数
更利于方便和编写!
使用方式总的来说3种吧!
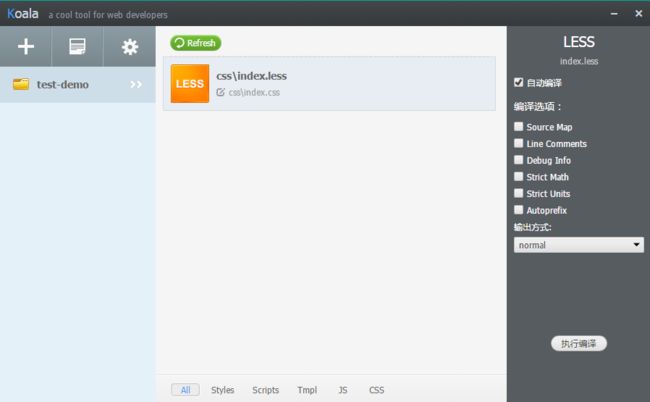
1、工具的方式--Koala
官网:http://koala-app.com/index-zh.html,直接下来安装即可(下载可能有点慢)
用法:
install完后,项目目录下建立.less文件,
将项目目录拖拽到Koala工具中在设置中
可以将语言设置为中文的,重启下Koala即可
项目拖拽进来,会自动读取.less文件,
点击显示的文件,右下角点击 '执行编译',
会在存放.less的目录下生成.css文件,
index.html等页面直接引用生成的.css文件
2、终端的使用方式--cnpm(我的是window32系统)
node环境自己安装下,最好装下淘宝镜像,为以后下载东西都增加速度!
cnpm install less -g 全局安装
检查:lessc -version 简写 lessc -v
在项目目录中写好.less代码后,然后使用命令来进行编译
Tip: Shift+右击 选择 '在此处打开命令窗口'
2-1、cd 到项目目录:执行 lessc css\index.less > css\index.css
2-2、cd到存放less文件目录:执行 lessc index.less index.css
参数:-x 输出时对.css进行压缩
--clean-css 还原为正常的css文件,方便查看
Tip:less编译的时候,// 我是注释 和 /*****我是注释*****/,两种的区别,
第一种编译后会去除,第二种则不会被去除,可自行编译查看.css文件
3、直接在页面使用.less(需要配合less.js),来使用
//这种会增加 http 的请求,不是最好的,最好编译后再去使用
//注:link 中 rel="stylesheet/less" 不要忘记写 less!!哦,否侧出不来
4、变量:
//声明变量:
@min_w:100px;
@min_h:100px;
@orange:orange;
// 使用:
.div01{
width:@min_w;
height:@min_h;
background-color:@orange;
}
5、 混合:定义了一个border的样式,class='div1' 去使用,class='div2'和div1的样式是一样的 直接就可以使用div1的样式,不同的自己写
.div1{
width:@min-w;
height:@min-h;
background-color:@orange;
.border;
}
.border(){
border:solid 2px #353535;
}
.div2{
.div1;
margin-top:100px;
}
6、混合可带参数(个人理解为:定义了一个函数,调用改函数的时候传一个参数,根据参数来使用什么值)
.border_2(@border-color2:red){ // 类似定义一个函数
border:2px solid @border-color2;
}
.div3{
width:@min-width;
height:@min-height;
margin-top:10px;
.border_2(blue); // 这里调用函数,传参数过去
}
7、匹配模式:根据接收的参数,来使用哪个样式
如:7-1、元素的定位
.position_rule(r,@bgColor:#0093dd){
position:relative;
}
.position_rule(a,@bgColor:#0093dd){
position:absolute;
}
.position_rule(f,@bgColor:#0093dd){
position:fixed;
}
.position_rule(@_,@bgColor:#0093dd){
width:200px;
height:120px;
background-color:@bgColor;
left:160px;
top:100px;
}
.position_div{
.position_rule(f,purple);
}
7-2、 画一个三角
.triangle_rule(top,@w:5px,@c:red){
border-width:@w;
border-color:transparent transparent @c transparent;
border-style:dashed dashed solid dashed;
}
.triangle_rule(bottom,@w:5px,@c:red){
border-width:@w;
border-color:@c transparent transparent transparent;
border-style:dashed dashed solid dashed;
}
.triangle_rule(left,@w:5px,@c:red){
border-width:@w;
border-color:transparent @c transparent transparent;
border-style:dashed dashed solid dashed;
}
.triangle_rule(right,@w:5px,@c:red){
border-width:@w;
border-color:transparent transparent transparent @c;
border-style:dashed dashed solid dashed;
}
.triangle_rule(@_,@w:5px,@c:red){
width:0;
height:0;
overflow:hidden;
margin:10px auto;
}
.triangle{
.triangle_rule2(right,20px);
}
Tip: @_ 是固定的格式,匹配方法下可以定义一些公用的样式
8、运算:+ - % / 变量可以进行运算,px可以省略不写,color 也是可以的,没必要
@test_sum_w:200px;
@test_sum_h:100px;
.sums{
// width:@test_sum_w;
// height:@test_sum_h;
// background-color:#001203;
//不写px 也是可以的
width:@test_sum_w+200px;
height:@test_sum_h+100;
background-color:#001203+120;
margin:10px auto;
}
9、嵌套:这个非常好用实用,父子关系看起来比较明确。
Tip: 可以使用 & 来代表 父元素(上一层选择器)
//index.html
//index.less
.list-pro-help{
margin:10px;
.list-pro{
width:400px;
margin:10px auto;
border:1px solid #ccc;
padding:10px 10px;
background:rgba(220,140,89,0.6);
li{
border-bottom:1px dashed blue;
padding:10px 0px;
}
a{
text-decoration:none;
color:#353535;
&:hover{
color:red;
text-decoration:underline;
}
}
span{
font-size:20px;
color:green;
}
}
}
10、@arguments变量:类似调用函数时,所接收到的所有实参arguments
.box_rule(@s:1px,@t:solid,@c:#ccc){
border:@arguments;
}
.box1{
.box_rule();
}
处理如:box-shadow等
.box_rule(@shadow){
box-shadow:@shadow;
}
h3{
@help_rule:1px 1px 2px red;
.box_rule(@help_rule);
border:1px solid @ccc;
width:200px;
hieght:120p;
}
@help_rule 和 @shadow 是相等的,还有如:transition 、transform处理起来就简单了
11、避免编译:
如:css3种提供 calc() 方法 是让浏览器去计算
.test02{
width:calc(300px-30px);
}
//这样写,进过来less编译后,会直接的输出结果,如何让他不要被编译呢
//输出: .test02{width:270px}
.test02{
width:~'calc(300px-30px)'; //单/双 引号 都可以
}
//输出:.test02{width:calc(300px-30px);}
这样可以做到 不让less 去编译一些东西。
End:
less官网:http://less.bootcss.com
慕课网推荐:http://www.imooc.com/learn/102
好了快学的也就这样多了,真的是第一次写博客,
不喜勿哈...…^_^ ,希望能有点帮助吧,
最近喜欢上了听民谣--赵雷还是挺不错的,
个人网站在努力的备案中..
form the Suns丶Boy ^_^