Android Q适配(1)-------图标篇
Android Q适配(2)-------定位篇
Android Q适配(3)-------唯一标识符篇
Android Q适配(4)-------针对后台 Activity 启动的限制
前言:
Android Q在2019年的3月份发布了beta1版本,这算是近几年Android版本改动中变化最大的一个版本,本文将分章节一一讲解Android Q我们程序员应该做的适配工作,本文章将分系列,本着作者对应新特性进行尽量全面的理解后,将经验和成果与大家分享。那么开始吧!
正文:
本文如题,图标篇,可能有的同学认为这没啥好讲的,感觉没有意义,这里作者通过工作中的开发,表示图标还是需要一些适配工作的。尤其是从Android 8.0引入了矢量图标后,如今正式在Android Q强制使用了,所以如果大家不对图标进行适配的话,在Android Q上会出现显示问题。
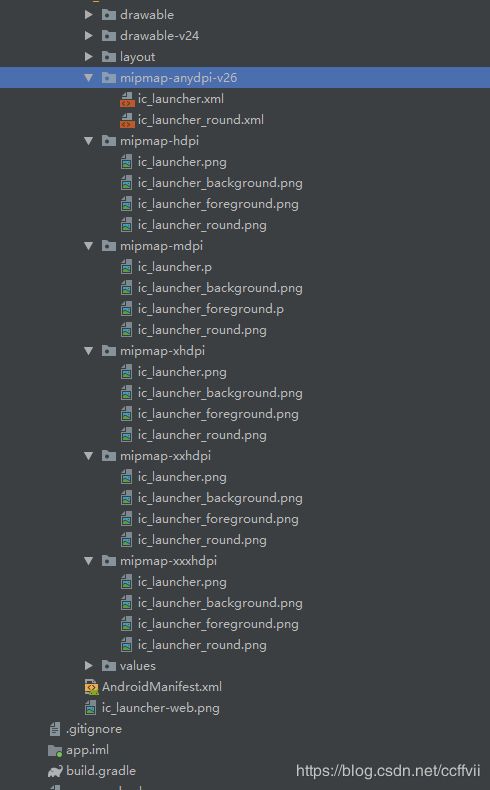
当我们新建一个8.0以上的项目的时候,AndroidStudio会自动给我们多创建2个文件夹mipmap-anydpi-v26和drawable-v24,还有drawable下的ic_launcher_background.xml如图
当我们点击进去会发现,里面全部都是关于verctor的矢量图标,这时候如果小伙伴们不想做适配工作,直接简单粗暴的删除掉这些文件,app在启动时就会转向去读取png的图标文件,看似一切问题得到了解决。
但是细心的小伙伴肯定留意到了,从Android8.1开始,引入了图标的视差和脉动,支持图标动态调整,只有当你适配了矢量图标后才会启动如图
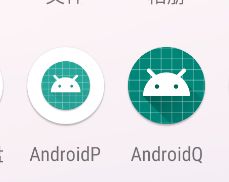
这个特性在Android Q上被强制启动了,也就是说Android Q不会去对你的png图标进行适应显示,而是会尝试把你的png图标按照新特性来显示,这时候你的app图标在Android Q上将会显示小一圈,无法跟其他App的图标保持一致了,如图
左边的删除了矢量图app在Android Q上显示的比其他所有图标都小一圈,并且不支持动态特效,如果你认为这确实是个适配问题,那么请接着往下看吧,第一篇文章不想写的太复杂,所以图标篇并不是简简单单的给程序员们看的,其实也是UI小姐姐看的,毕竟做图的是她们,他们不提供素材,一切都是白扯。
下面我会对谷歌官方推荐使用的矢量图作图办法进行讲解和翻译,部分文字,图片是截取自Google官方文档,方便大家阅读。
自适应启动器图标,它可以在不同设备型号上显示为不同的形状。
您可以通过定义 2 个图层(由一个背景图层和一个前景图层组成)来控制自适应启动器图标的外观。您必须提供图标图层作为可绘制资源,而不使用图标轮廓周围的蒙版或背景阴影。
图标的设计要求
- 两个图层的尺寸都必须调整为 108 x 108 dp。
- 已屏蔽的视口中显示的图标的内层为 72 x 72 dp。
- 系统为 4 个面中每一面的外层保留 18 dp,以创建有趣的视觉效果(例如视差或脉动)。
注意:设备的原始设备制造商 (OEM) 可以指定一个蒙版,该蒙版可能包含沿形状特定点的半径(最短为 33 dp)。
以上是我截取的翻译,这里给大家详细解释一下,并且结合我的经验给大家说注意事项。
1,UI小姐姐一定要使用AI给大家做svg图标,千万别用PS,PS出的svg不能被转换为vector。
2,就是UI出图需要给你一个背景SVG和一个标志SVG,由于是矢量图,所以下面为了让UI们能理解,全部按照1倍图说,也就是1dp == 1px。
svg的边框大小必须为108px,而图标的实际显示区域为72px,也就是说自适应图标周围要预留33px的空间用来兼容Android系统动效
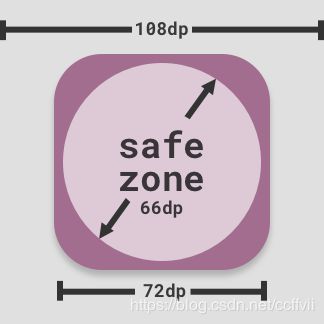
具体示意如图
- 图中灰色部分为预留空间。
- 深粉色范围为图标实际显示范围,并不是背景范围,背景范围需要延伸到108px。
- 浅粉色范围为标志SVG中图标的安全范围,防止被系统裁切
简单来说就是UI小姐姐需要提供2个大小为108px的svg文件,并且按照上图的要求制作对应的图层
★注意,UI小姐姐制作图标,一定不要使用蒙版,因为vector不支持svg的蒙版,vector只支持最基础的路径
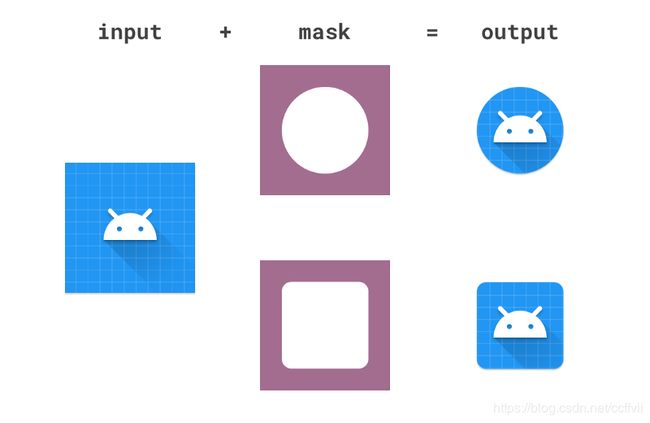
实际效果就是UI小姐姐提供最左边那种样式的图标,我们写进项目以后,通过不同的系统的不同的蒙版,最终切出我们要的图标。
如果我是个人开发者怎么办?
上文说的是一个正常公司,有UI工程师与你配合才能完成Android Q适配,但是实际上,你可能只是个人开发者,并不会UI的制作,不可能自己制作矢量图标。更甚者,你们公司的UI工程师可能知识不足,AI的使用不熟练,造成无法与你配合。这就比较无解了,只能给UI小姐姐送一本AI从入门到精通了。
如果发生这种事,真的没办法适配Android Q了么,不,有办法,Google给我们留了一个备用的PNG适配的方法。我们马上来提到如何操作。
但是这里我想夹杂一点我个人的观点,这个方法在Google官网压根就没有被提及,仅仅是AndroidStudio为了开发人员做的一个备用方案,为了兼容Android各种尺寸分辨率的屏幕,Google从Android 5.0开始引入vector矢量图,这已经过去5年了,Google是肯定不推荐你是用PNG这种方式来兼容Android Q,所以根本就不会在官网提及如何操作。所以如果作为程序员你有条件进行自适应矢量图标适配,请一定要坚持用矢量图标,大家一起推动国内乃至世界的开发标准发展。国内太多人不按Google的要求写程序了,这回Android Q一定有他们受的!
那么开始,目前我们做适配一般就做到xxxhdpi,也就是2k的屏幕,所以我们需要准备上文提到的矢量图标的一个至少432px的PNG图片,因为432px就是2k屏幕要用到的图标大小,如果使用的图片小于432px会造成高分辨率设备图标变虚。
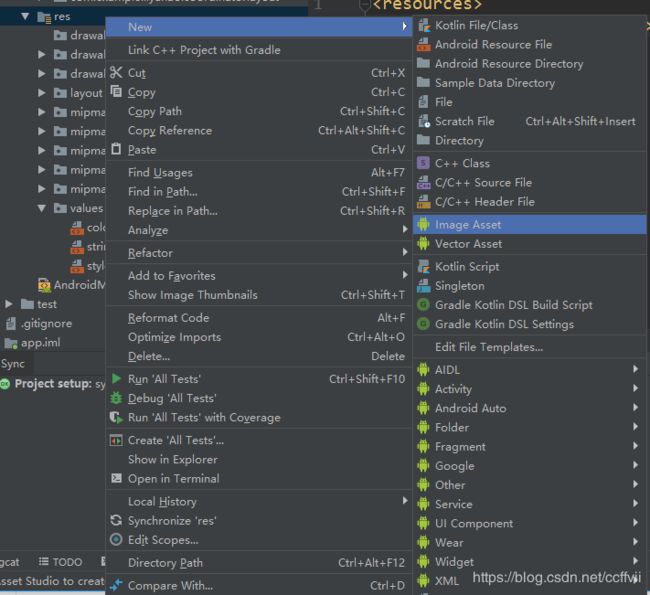
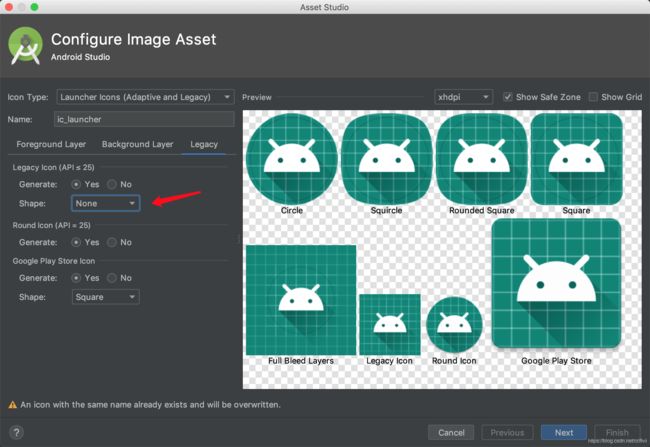
在任意图标文件夹右键,按照图中路径,点击Image Asset
你会看到默认就是Launcher Icons(Adaptive and legacy)
这个就是导入PNG文件来适配的,这里分
Foreground Layer:标志层
Background Layer:背景层
Legacy:旧版图标
将准备好的432px的标志层,跟背景层选到对应的层中,legacy会自定给你生成老版本各分辨率需要的图片大小
☆注意:Legacy Icon 的Shape请务必选择None,否则在大量的老版本甚至新版国产UI(比如弱鸡Flyme)上方形图标无法显示正确
这样就生成了一大堆png文件,这样PNG来适配Android Q就完成了。
你的图标也可以动起来了
已知问题:无论你使用矢量图标,还是PNG图标适配,在Flyme7上均无法正确显示,这是Flyme自己的问题,这个系统不遵照Google在Android 8.0发布的图标开发规范,除非他们自己改正,否则无解
后记
其实最开始是不准备写第二种PNG适配的方法的,因为感觉肯定有很多人为了凑合而使用第二种方法,不过作为程序员,你把一个5kb的vector就解决的适配,变成了每个分辨率文件夹里都有一个png文件,这至少是vector的5倍大。所以我们最好还是采取第一种矢量图标的方式来适配,这样才是正路,也避免以后设备参数的改变造成不必要的影响。
本文写到这里也就结束了,随后我会更新更多关于Android Q的新特性和适配方法,敬请期待!!!
- Github: https://github.com/liyuhaolol
- 博客: http://blog.csdn.net/ccffvii
- : https://www.jianshu.com/u/a305fae6394f
- 邮箱: [email protected]
如果看不懂或者我写的有问题的地方,欢迎在评论中指出,大家一切探究讨论!
svg的演示文件百度网盘,请不要违法使用,不要给双方找麻烦,实际项目的图标。
- 网盘: 提取码:8qd2