1、环境准备
安装node.js
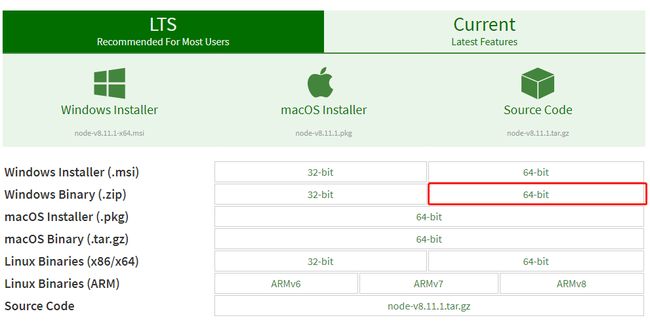
进入官网:https://nodejs.org/en/download/。
网站会自动检测系统,如果是windows系统,则下载.exe安装文件,下载后打开运行,进行安装。
linux系统安装
如果是linux系统,可下载版本:
直接安装(建议使用)
下载后得到node-v8.11.1-linux-x64.tar.xz,按顺序执行以下命令:
tar xvf node-v8.11.1-linux-x64.tar.xz
mv node-v8.11.1-linux-x64 nodejs
接着打开/etc/profile文件:
vim /etc/profile
在文件写入以下内容:
export NODE_HOME=/usr/local/nodejs
export PATH=$NODE_HOME/bin:$PATH
保存并退出,编译/etc/profile使配置生效,执行:
:wq
source /etc/profile
编译安装
建议:正式环境直接下载64位包解压即可。
也可以选择下载源码,进行编译安装,步骤如下:
1、下载源码,你需要在https://nodejs.org/en/download/下载最新的Nodejs版本,本文以node-v8.11.1为例:
cd /usr/local/src/
wget https://nodejs.org/dist/v8.11.1/node-v8.11.1.tar.gz
2、解压源码
tar xvf node-v8.11.1.tar.gz
mv node-v8.11.1 nodejs
3、 编译安装
cd node-v8.11.1.tar.gz
./configure --prefix=/usr/local/nodejs
make
make install
4、 配置NODE_HOME,进入profile编辑环境变量
vim /etc/profile
设置nodejs环境变量,在 export PATH USER LOGNAME MAIL HOSTNAME HISTSIZE HISTCONTROL 一行的上面添加如下内容:
#set for nodejs
export NODE_HOME=/usr/local/nodejs
export PATH=$NODE_HOME/bin:$PATH
:wq保存并退出,编译/etc/profile 使配置生效
source /etc/profile
验证
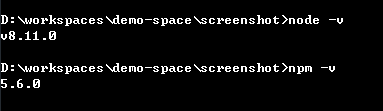
验证是否安装配置成功,执行:node -v。验证npm是否安装成功,执行: npm -v。
windows系统安装
下载安装包
下载后,双击.exe执行文件运行安装即可,安装后在系统环境变量中配置NODE_HOME。
Windows系统查看node.js是否安装完成,打开cmd命令行工具,执行node -v,可查看node.js版本。再安装完node.js后,会连带安装好npm,在命令行输入npm -v可查看npm版本。
Git安装
pm2安装
使用npm安装pm2:
npm install -g pm2
检查是否安装成功:
pm2 -version
md5模块安装(必须)
下载了项目代码后,进入项目根目录下,安装md5模块。
npm install md5
puppeteer安装(必须)
注意,puppeteer的安装放在项目代码拉取之后,具体安装时,先跳过此步骤,在服务器上先安装cnpm。
下载了项目代码后,进入项目根目录下,安装puppeteer,因为puppeteer无法使用npm安装,可以先使用npm安装cnpm后,再使用cnpm安装puppeteer,所以安装之前检查是否安装cnpm,使用命令检查:cnpm -v,如果未安装cnpm,参考下文的cnpm安装说明。
cnpm安装后,使用cnpm安装puppeteer:
cnpm install puppeteer
(在windows环境下可直接使用npm安装puppeteer,忽略cnpm的安装步骤)。
cnpm安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
检查cnpm是否安装:
cnpm -v
2、项目运行部署
获取项目代码
拉取
使用Git下载node.js项目代码:(这里的项目将在下一次分享中给出)。拉取代码后需要进行pupeeteer的安装。
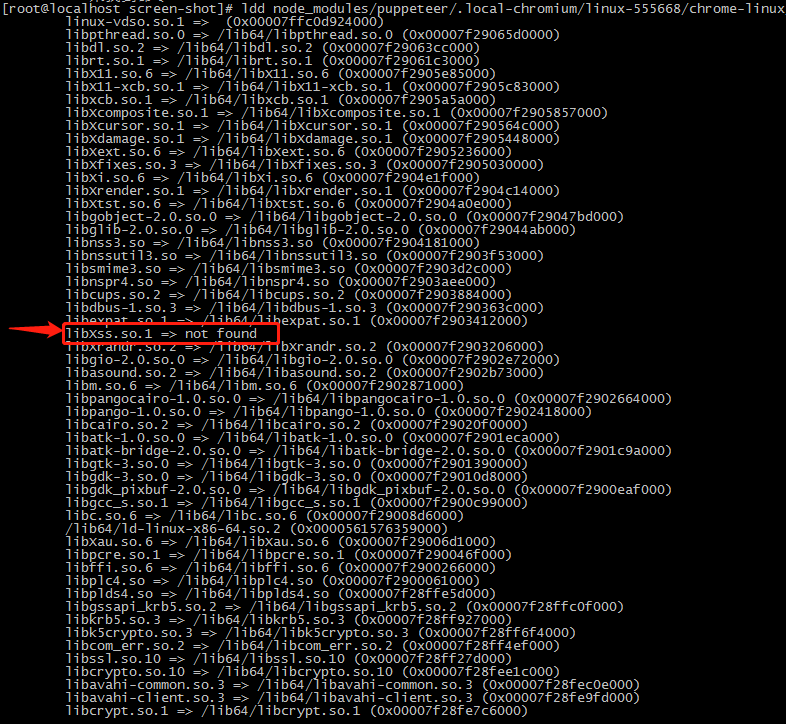
安装puppeteer后,检查puppeteer依赖是否全部安装,执行:
ldd node_modules/puppeteer/.local-chromium/linux-555668/chrome-linux/chrome
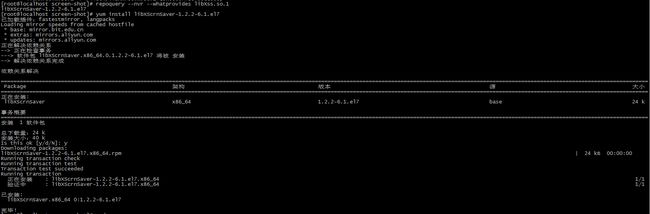
发现未安装依赖,执行命令查看其依赖包:repoquery --nvr --whatprovides libXss.so.1
安装此依赖: yum install libXScrnSaver-1.2.2-6.1.el7
更新
使用svn更新项目,根据自己是使用SVN还是Git更新代码。
通过pm2启动
注意
注意,开发环境与正式环境部署时,需要指定环境名称,通过--env参数指定。如果不指定,默认为开发环境(development),在正式环境启动时须指定为 --env production
初次启动
进入项目目录,使用pm2启动:
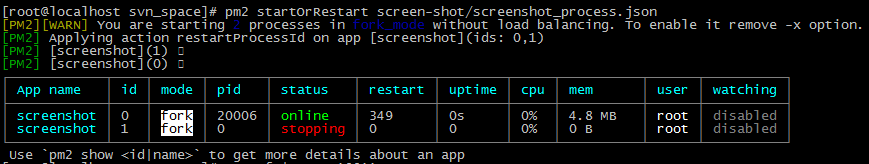
pm2 start screen-shot/screenshot_process.json
正式环境:
pm2 start screen-shot/screenshot_process.json --env production
测试环境:
pm2 start screen-shot/screenshot_process.json --env test
开发环境:
pm2 start screen-shot/screenshot_process.json --env development
启动结果截图:
screenshot_process.json文件内容说明
screenshot_process.json内容如下:
{
"apps": [
{
"name": "screenshot",
"cwd": "/usr/local/svn_space/screen-shot",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm Z",
"error_file": "/usr/local/svn_space/screen-shot/logs/node-app.stderr.log",
"out_file": "/usr/local/svn_space/screen-shot/logs/node-app.stdout.log",
"pid_file": "/usr/local/svn_space/screen-shot/pids/node-geo-api.pid",
"instances": 2,
"min_uptime": "200s",
"max_restarts": 10,
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "fork",
"autorestart": false,
"vizion": false,
"env": {
"NODE_ENV": "development"
},
"env_production": {
"NODE_ENV": "production"
}
}
]
}
内容说明:
apps:json结构,apps是一个数组,每一个数组成员就是对应一个pm2中运行的应用
name:应用程序名称
cwd:应用程序所在的目录
script:应用程序的脚本路径
log_date_format:
error_file:自定义应用程序的错误日志文件
out_file:自定义应用程序日志文件
pid_file:自定义应用程序的pid文件
instances:启动实例个数
min_uptime:最小运行时间,这里设置的是60s即如果应用程序在60s内退出,pm2会认为程序异常退出,此时触发重启max_restarts设置数量
max_restarts:设置应用程序异常退出重启的次数,默认15次(从0开始计数)
cron_restart:定时启动,解决重启能解决的问题
watch:是否启用监控模式,默认是false。如果设置成true,当应用程序变动时,pm2会自动重载。这里也可以设置你要监控的文件。
merge_logs:
exec_interpreter:应用程序的脚本类型,这里使用的shell,默认是nodejs
exec_mode:应用程序启动模式,这里设置的是cluster_mode(集群),默认是fork
autorestart:启用/禁用应用程序崩溃或退出时自动重启
vizion:启用/禁用vizion特性(版本控制)
后续启动使用pm2说明
经过初次启动后,项目screenshot已经在pm2的启动管理下,可查看下文,通过pm2的命令对项目进行管理。例如:
停止项目:pm2 stop screenshot (此处的screenshot ,为screenshot_process.json配置文件中的name属性,下同)
启动项目(本地local):
pm2 start screenshot
正式环境:
pm2 start screenshot --env production
测试环境:
pm2 start screenshot --env test
开发环境:
pm2 start screenshot --env development
重启项目:pm2 restart screenshot
正式环境:
pm2 restart screenshot --env production
测试环境:
pm2 start screenshot --env test
开发环境:
pm2 start screenshot --env development
等等。
pm2命令说明
$ pm2 logs显示所有进程日志
$ pm2 stop all停止所有进程
$ pm2 restart all重启所有进程
$ pm2 reload all 0秒停机重载进程 (用于 NETWORKED 进程)
$ pm2 stop 0停止指定的进程
$ pm2 restart 0重启指定的进程
$ pm2 startup产生 init 脚本 保持进程活着
$ pm2 web运行健壮的 computer API endpoint (http://localhost:9615)
$ pm2 delete 0杀死指定的进程
$ pm2 delete all杀死全部进程
运行进程的不同方式:
$ pm2 start app.js -i max根据有效CPU数目启动最大进程数目
$ pm2 start app.js -i 3启动3个进程
$ pm2 start app.js -x用fork模式启动 app.js 而不是使用 cluster
$ pm2 start app.js -x -- -a 23用fork模式启动 app.js 并且传递参数 (-a 23)
$ pm2 start app.js --name serverone启动一个进程并把它命名为 serverone
$ pm2 stop serverone停止 serverone 进程
$ pm2 start app.json启动进程, 在 app.json里设置选项
$ pm2 start app.js -i max -- -a 23在--之后给 app.js 传递参数
$ pm2 start app.js -i max -e err.log -o out.log启动 并 生成一个配置文件
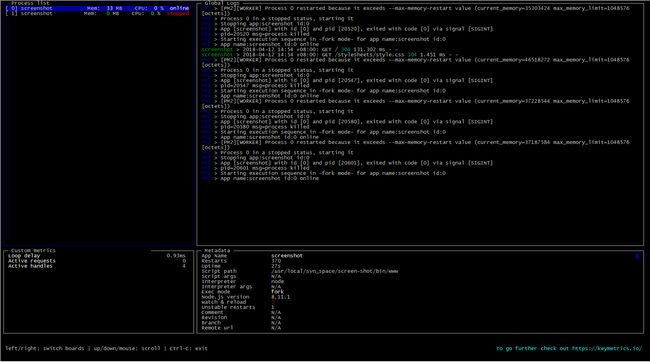
通过pm2 monit可监视每个node进程的CPU和内存的使用情况:
访问
服务器环境上部署的应用端口为10011,项目访问地址: 192.16.2.141:10011。结果页面:
接口调用结果
此处测试,文件地址存储在项目的当前目录下的data目录中,接口正式使用时,传入完整路径(此处为示例返回JSON,以接口文档返回值为准)。
本文还未提供源码。下次分享,谢谢。