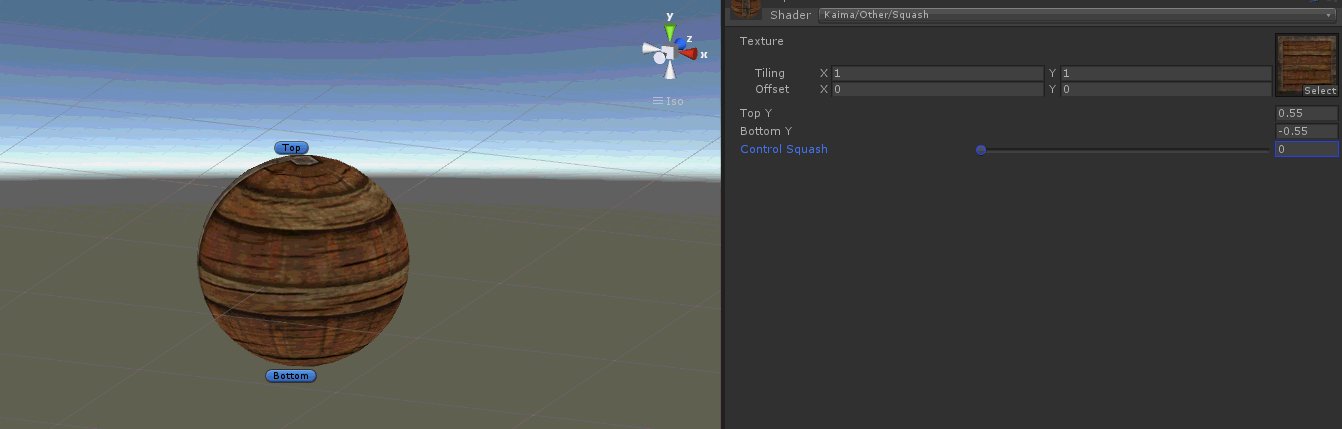
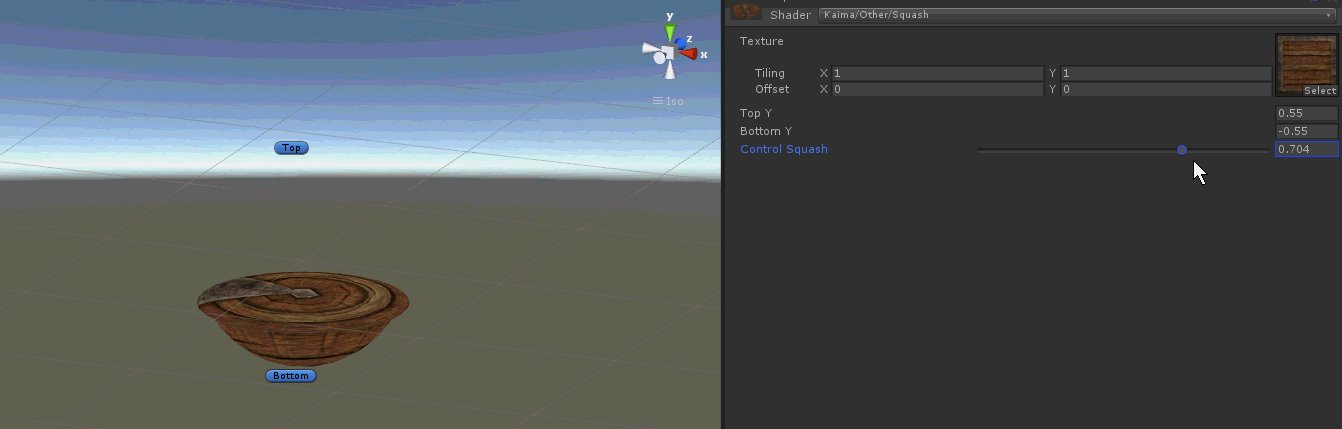
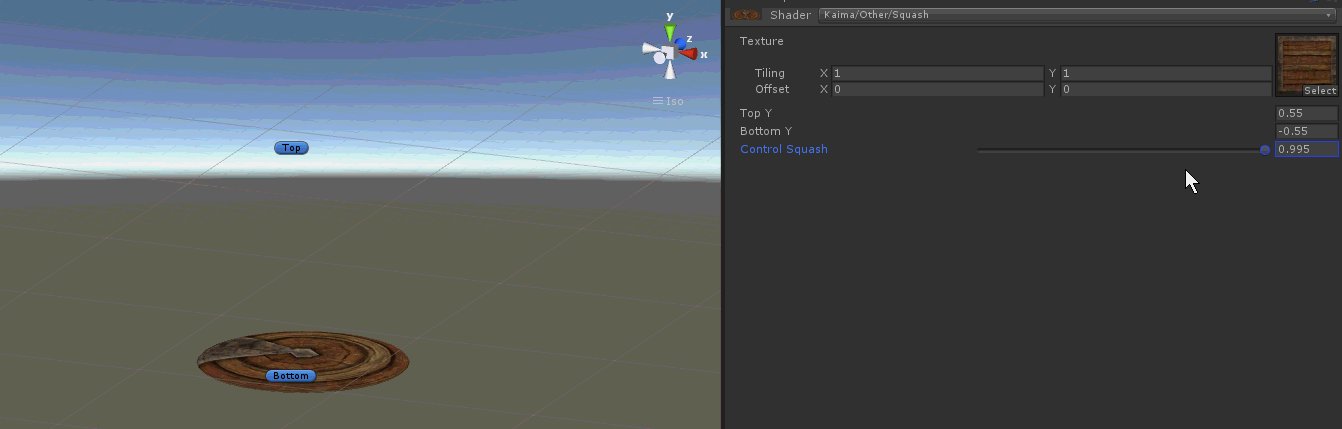
压扁效果
利用这个可以实现《跑跑卡丁车》那种被门压扁然后复原的效果。
主要思路就是从上到下对顶点进行偏移。
首先是给出顶和底的Y坐标,以便对所有顶点的Y坐标进行归一化:
//Properties
_TopY("Top Y", Float) = 0 //The top Y of the GameObject in world coord
_BottomY("Bottom Y", Float) = 0
//CGPROGRAM
float GetNormalizedDist(float worldPosY)
{
float range = _TopY - _BottomY;
float border = _TopY;
float dist = abs(worldPosY - border);
float normalizedDist = saturate(dist / range);
return normalizedDist;
}
//Vertex
float worldPosY = mul(unity_ObjectToWorld, v.vertex).y;
float normalizedDist = GetNormalizedDist(worldPosY);
然后就是根据我们的控制值,让对应的顶点进行偏移:
float3 localNegativeY = mul(unity_WorldToObject, float4(0, -1, 0, 1)).xyz;
float val = max(0, _Control - normalizedDist);
v.vertex.xyz += localNegativeY * val;
完整代码点这里
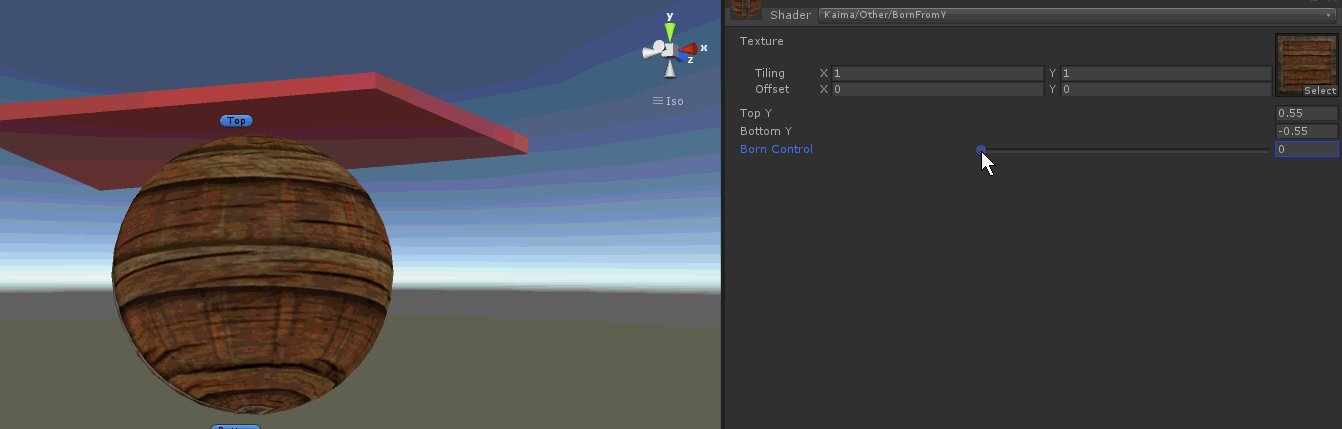
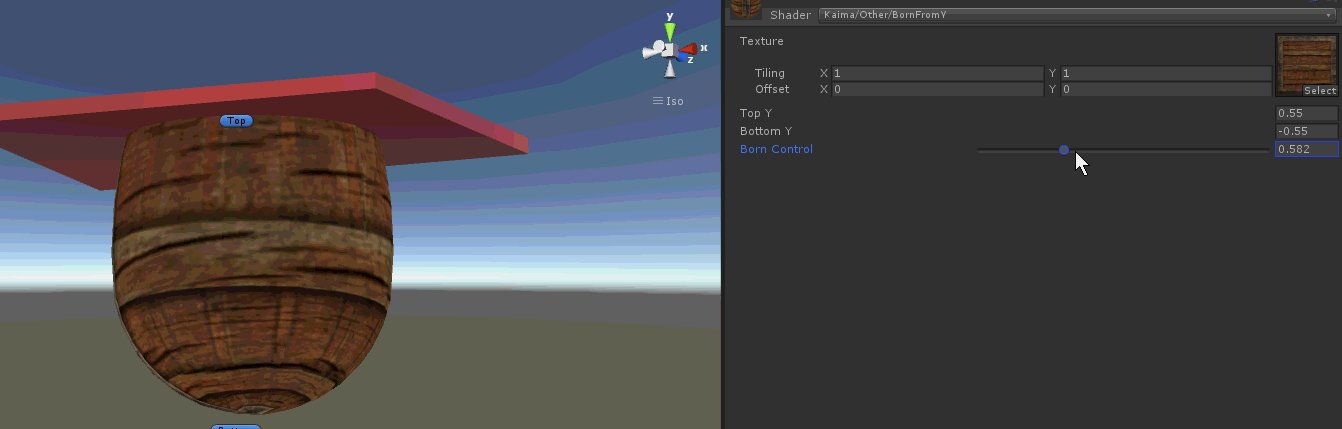
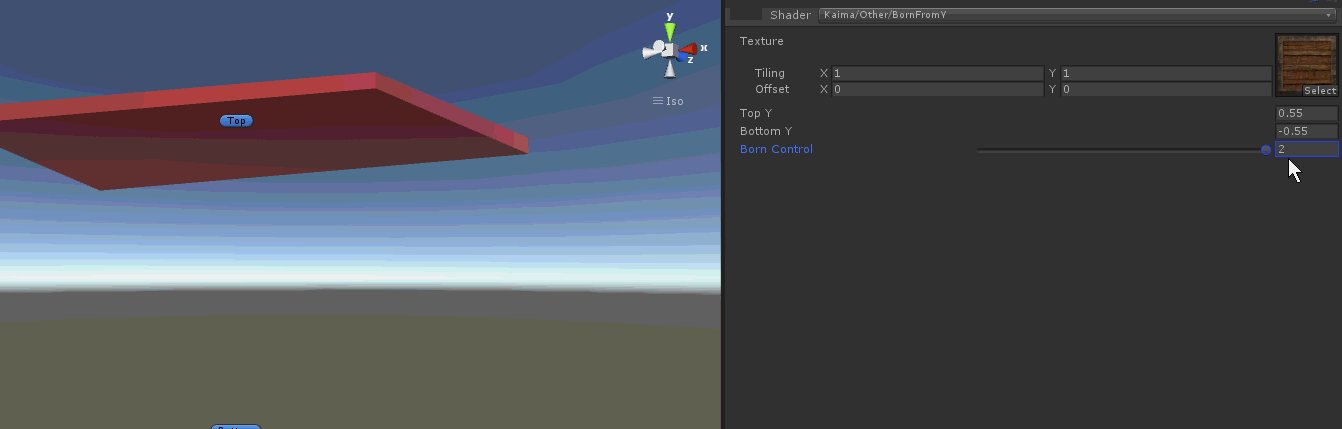
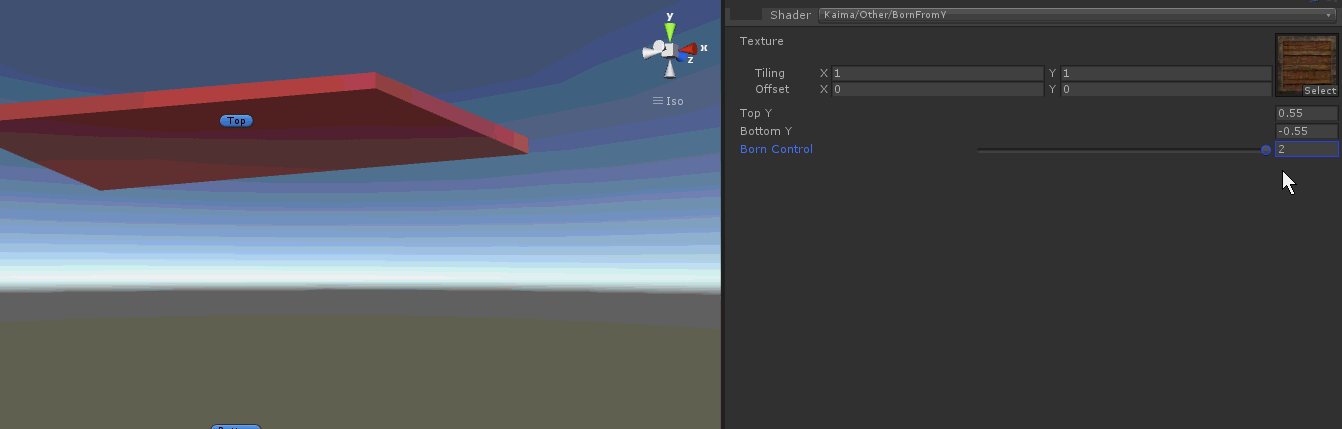
被门吸收
类似被一扇特殊的门给吸收了,或者反过来是从门那里产生球出来。
其实思路和上面的压扁效果是相近的,都是对顶点进行偏移,只不过这个是向上偏移,并且对超过顶端的部分进行clip。
//vertex
float3 localPositiveY = mul(unity_WorldToObject, float4(0, 1, 0, 1)).xyz;
float normalizedDist = GetNormalizedDist(worldPos.y);
float val = max(0, _Control - normalizedDist);
v.vertex.xyz += localPositiveY * val;
//fragment
clip(_TopY - i.worldPos.y);
完整代码点这里
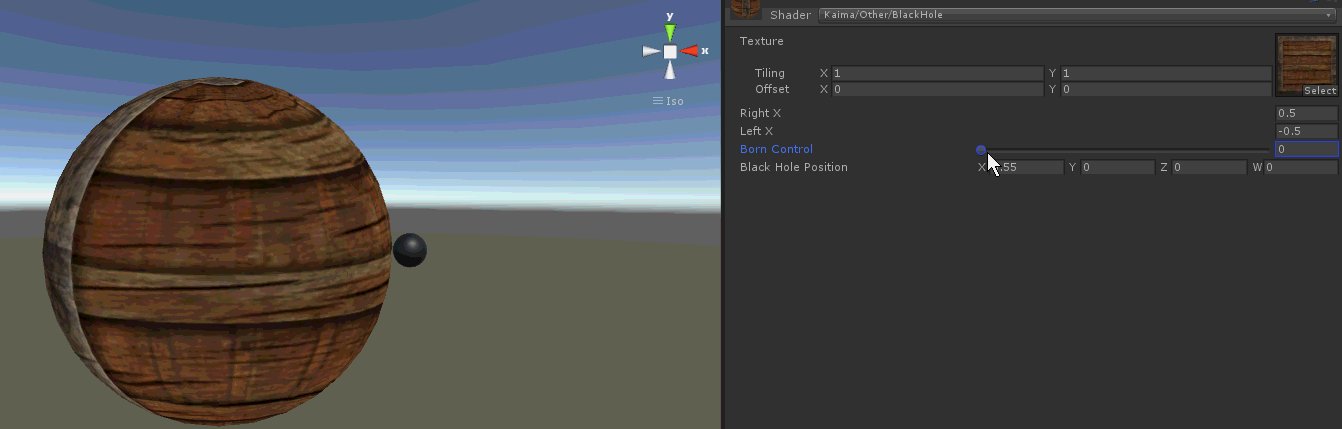
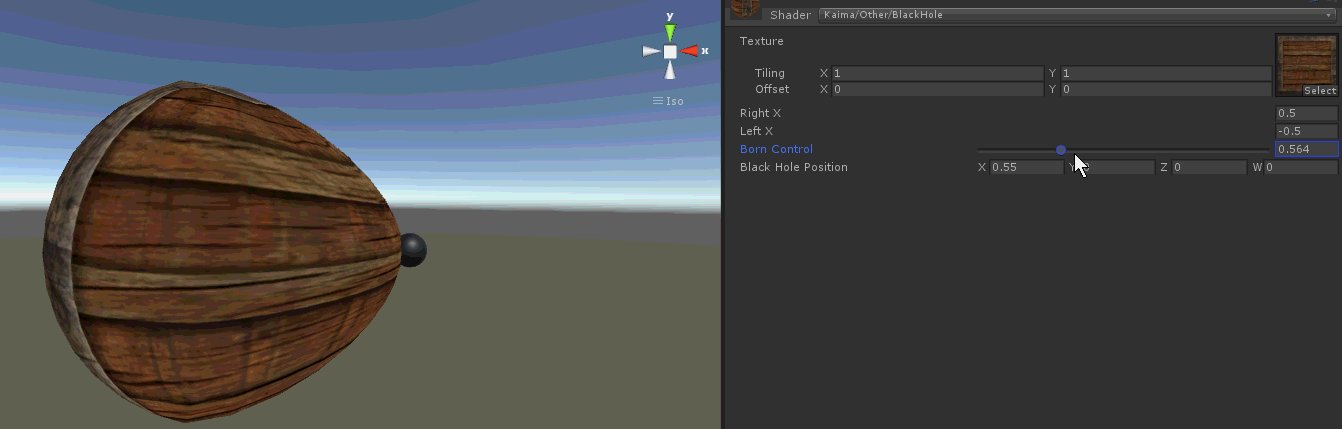
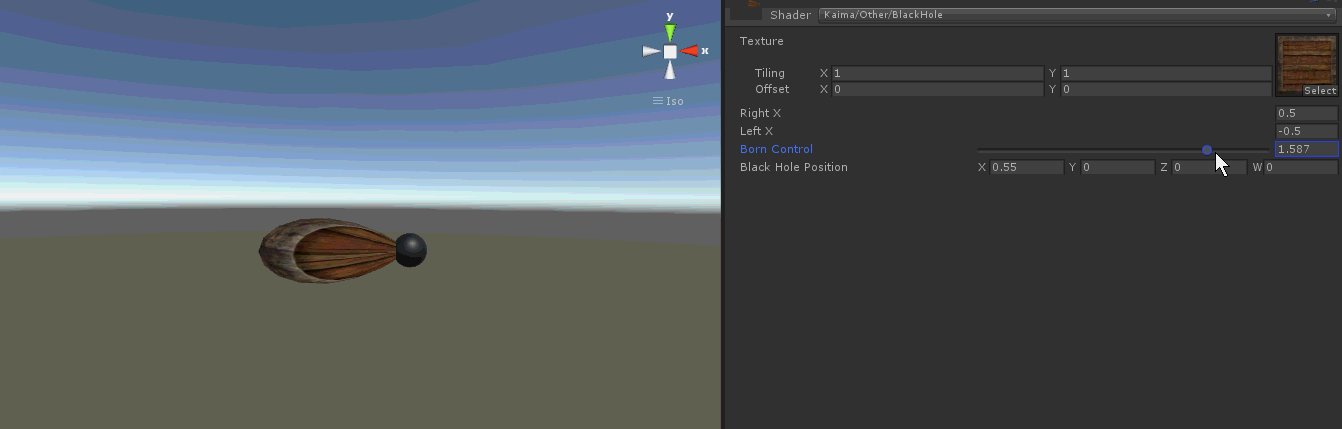
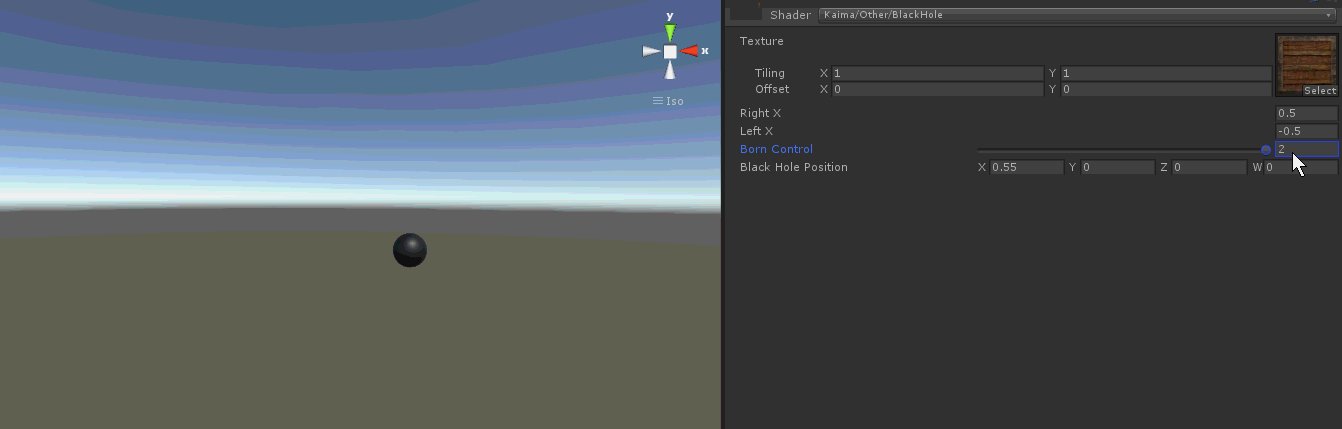
黑洞吸收
这个是上面 [被门吸收]的进一步改变,这次顶点的移动方向改为向某个点(即图中黑洞),然后对X方向超过黑洞的部分clip掉。
//Vertex
float3 toBlackHole = mul(unity_WorldToObject, (_BlackHolePos - worldPos)).xyz;
float normalizedDist = GetNormalizedDist(worldPos.x);
float val = max(0, _Control - normalizedDist);
v.vertex.xyz += toBlackHole * val;
//Fragment
clip(_BlackHolePos.x - i.worldPos.x);
完整代码点这里
残影
GhostShader场景
思路是另外用一个Pass来渲染残影,而残影有两个主要实现点,其一是偏离本位,其二是残影自身的抖动。
首先是残影偏离本位,这个比较简单,向特定方向整体移动残影即可:
v.vertex += _Offset * cos(_Time.y * _ShakeSpeed) * _ShakeDir; //偏移
然后就是让残影抖动,我这里是让本地坐标十倍x(即原来x的第一位小数)的偶数部分顶点进行偏移:
float yOffset = 0.5 * (floor(v.vertex.x * 10) % 2);
v.vertex += _ShakeLevel * yOffset * sin(_Time.y * _ShakeSpeed) * _ShakeDir; //抖动
渲染残影的主要代码如下:
v2f vert(appdata_base v)
{
float yOffset = 0.5 * (floor(v.vertex.x * 10) % 2);
v2f o;
v.vertex += _Offset * cos(_Time.y * _ShakeSpeed) * _ShakeDir * _Control; //偏移
v.vertex += _ShakeLevel * yOffset * sin(_Time.y * _ShakeSpeed) * _ShakeDir * _Control; //抖动
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.texcoord;
return o;
}
fixed4 frag(v2f i) : SV_Target
{
return fixed4(tex2D(_MainTex, i.uv).rgb * _GhostColor, _GhostAlpha);
}
完整代码点这里
折纸
PaperFold场景
思路是对顶点以折叠处为中心进行旋转。如果只是折叠一边,则只旋转一边;如果折叠两边,则两边一起旋转
主要代码如下:
float angle = _FoldAngle;
float r = _FoldPos - v.vertex.x;
#if ENABLE_DOUBLE
if(r <= 0)
angle = 360 - _FoldAngle;
#else
if(r <= 0)
angle = 180;
#endif
v.vertex.x = _FoldPos + r * cos(angle * UNITY_PI / 180);
v.vertex.y = r * sin(angle * UNITY_PI / 180);
完整代码点这里