- 路由器与防火墙配置命令
cllsse
网络网络
路由器与防火墙配置命令小明啊,你不是学计算机的嘛,叔叔家的路由器坏了,可以过来帮叔叔看看吗命令可以用缩写,造就一堆容易造成歧义的缩写,比如add是address的缩写,sh是shutdown的缩写。默认为Cisco路由器和Cisco防火墙视图模式介绍普通视图router>特权视图router##在普通模式下输入enable全局视图router(config)##在特权模式下输入configt接口视
- 深入解析Python测试框架pytest
一休哥助手
pythonpythonpytest开发语言
目录引言pytest简介安装与配置安装pytest配置pytest基础用法编写测试用例运行测试用例测试结果报告
- Redis高频面试题解析干货,结合核心原理、高频考点和回答技巧
dblens 数据库管理和开发工具
redisredis数据库缓存
一、Redis核心数据结构与实战场景高频问题:Redis有哪些数据结构?分别适合什么场景?回答模板:基础结构(必答):String(缓存、计数器)、Hash(对象存储)、List(队列、栈)、Set(标签、去重)、ZSet(排行榜)扩展加分:Bitmaps(日活统计)、HyperLogLog(UV去重)、GEO(地理位置)场景举例(体现实战能力):例1:用ZSet实现电商销量排行榜,ZINCRBY
- Sketch:UI界面设计原则与Sketch实现_2024-07-21_23-01-33.Tex
chenjj4003
游戏开发ui交互microsoftreact.js前端
Sketch:UI界面设计原则与Sketch实现Sketch:UI界面设计原则与Sketch实现UI设计基础UI设计的重要性在数字产品日益丰富的今天,用户界面设计(UserInterfaceDesign,简称UI设计)成为了决定产品用户体验的关键因素。良好的UI设计不仅能够提升产品的美观度,更重要的是,它能够确保用户在使用产品时的直观性、易用性和效率。UI设计的重要性体现在以下几个方面:提升用户体
- 从 0 到 1 搭建一个 Web 应用项目:详细步骤与踩坑记录
算法探索者
前端
一、引言在当今数字化时代,Web应用无处不在。对于开发者而言,掌握从0到1搭建Web应用项目的技能至关重要。本指南将带你逐步完成一个简单Web应用项目的搭建,分享技术选型思路以及在过程中遇到的问题和解决方案,助力你开启Web开发之旅。二、技术选型(一)前端框架:选择React.js。它具有高效的虚拟DOM机制,能够快速更新页面,提升用户体验。同时,React生态系统丰富,有大量现成的组件库和工具可
- 并查集:从连通性检测到动态合并的算法艺术
六七_Shmily
数据结构与算法分析算法
并查集:从连通性检测到动态合并的算法艺术(C++实现)一、并查集:算法世界的隐形支柱在算法竞赛和工程实践中,并查集(DisjointSetUnion,DSU)是解决动态连通性问题的终极武器。它能在近乎常数时间内完成集合的合并与查询操作,广泛应用于社交网络、图像处理、编译器优化等领域。本文将深入剖析并查集的核心原理,并通过实战案例揭示其精妙之处。二、并查集的三重核心1.数据结构设计classDSU{
- Spring Boot整合SSE实现消息推送:跨域问题解决与前后端联调实战
Cloud_.
springboot后端java
摘要本文记录了一次完整的SpringBoot整合Server-SentEvents(SSE)实现实时消息推送的开发过程,重点分析前后端联调时遇到的跨域问题及解决方案。通过@CrossOrigin注解的实际应用案例,帮助开发者快速定位和解决类似问题。一、项目背景与需求开发一个实时订单推送系统,需要实现:司机端与服务端的持久化连接订单信息实时推送客户端主动关闭连接二、技术方案设计2.1技术选型技术组件
- 在Selenium 中更改 User-Agent 的步骤与最佳实践
守城小轩
网络爬虫selenium网络爬虫浏览器开发自动化浏览器爬虫chrome
引言在Selenium中更改UserAgent是许多网页自动化任务中的关键步骤。它有助于将自动化脚本伪装成常规浏览器,从而避免被网站检测到。本指南将带您了解如何在Selenium中更改GoogleChrome的UserAgent,并提供最佳实践以确保您的网页自动化任务顺利进行。目录了解SeleniumUser-AgentSelenium中的默认User-Agent为什么要更改User-Agent?
- 浏览器 DOM 深度解析:从节点类型到遍历操作的全攻略
码农的时光故事
javascript开发语言ecmascript
一、DOM核心概念与节点类型DOM(文档对象模型)是浏览器提供的核心API之一,用于将HTML文档转换为可操作的对象树结构。其核心设计遵循树形结构,每个节点都继承自Node接口,主要分为以下类型:1.基础节点类型Element:对应HTML标签,包含属性和子节点()Text:文本内容节点Comment:注释节点Document:文档根节点,通过document全局对象访问()2.特殊节点类型Doc
- 浏览器工作原理深度解析(阶段一):从 URL 到页面渲染的完整流程
码农的时光故事
javascript前端
一、浏览器工作流程概述作为前端开发者,我们每天都在与浏览器打交道,但多数人对其内部工作机制却知之甚少。实际上,浏览器的核心功能就是将用户输入的URL转换为可视化的网页。这一过程大致分为六个关键步骤:网络请求:通过HTTP/HTTPS协议获取页面资源构建DOM树:解析HTML代码生成文档对象模型样式计算:解析CSS规则并应用到对应元素布局渲染:计算元素位置和尺寸生成渲染树合成优化:将渲染层合并为位图
- Transformer与图神经网络的融合与应用
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
Transformer与图神经网络的融合与应用关键词:Transformer,图神经网络,注意力机制,图结构数据,图表示学习,图分类,图生成1.背景介绍近年来,深度学习技术在各个领域取得了显著的进展。其中,Transformer模型和图神经网络(GraphNeuralNetworks,GNNs)是两个备受关注的研究方向。Transformer最初应用于自然语言处理领域,通过自注意力机制实现了并行计
- Debian11 搭建FTP服务器(vsftpd)
swipathefox
服务器linux运维
tableofcontentsvsftpd安装与配置安装vsftpd开启vsftpd服务添加用户修改用户密码配置创建上传目录,修改权限重启vsftpd服务vsftpd安装与配置安装vsftpd使用命令$sudoaptinstallvsftpd开启vsftpd服务$sudosystemctlstartvsftpd$sudosystemctlenablevsftpd$sudosystemctlstat
- Git上传本地文件到Github仓库
沈北漂
git操作学习记录gitgithub改行学it
Git上传本地文件到Github仓库首先,在GitHub上创建一个新的仓库或选择一个现有的仓库。在本地计算机上,进入要上传的文件夹。初始化Git仓库:gitinit添加要上传的文件夹到本地仓库中:gitadd.//全部文件gitadd//具体某个文件提交更改:gitcommit-m"描述提交的更改"将本地仓库与远程仓库进行关联:gitremoteaddorigin//url将本地分支推送到远程仓库
- PyCharm如何有效地添加源与库?
程序员总部
pythonpycharmidepython
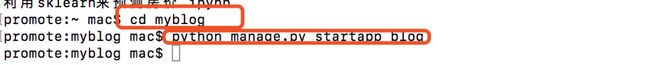
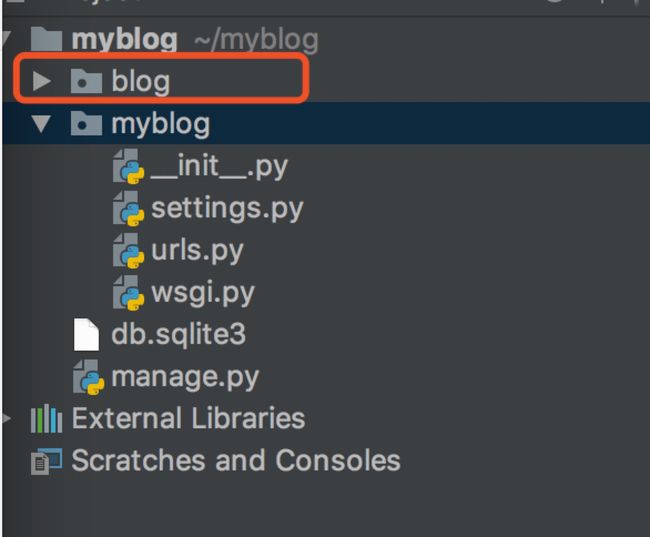
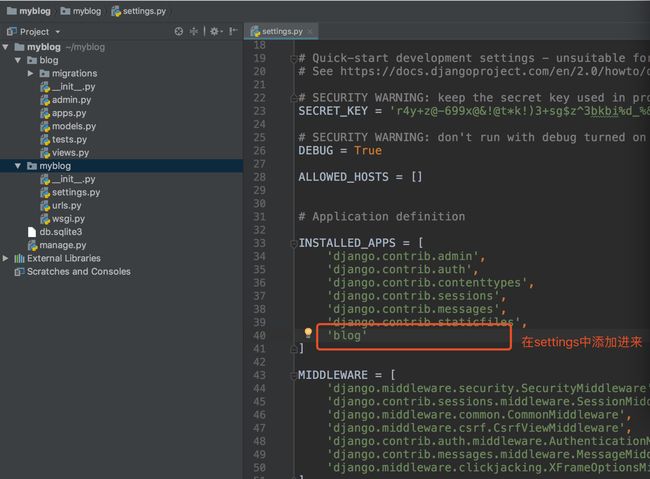
在使用PyCharm进行Python开发的时候,很多时候我们需要添加库或者设置源。这些操作可以帮助我们更方便地管理项目依赖,提升开发效率。接下来我会详细介绍如何在PyCharm中添加源和库,让你的开发环境更加灵活!第一步:安装PyCharm在开始之前,你得确保自己已经安装了PyCharm!如果还没有,可以前往JetBrains官网进行下载和安装。有个小贴士,最好选择社区版或者专业版,根据自己的需要
- 校平机:金属板材的“隐形整形师”
玛哈特-小易
精密矫平机制造矫平机厂家
在金属加工车间里,激光切割后的板材常带着波浪般的起伏,这些看似细微的变形却能让焊接、喷涂等后续工序功亏一篑。而一台看似笨重的设备——校平机,总能在关键时刻化腐朽为神奇,用辊轮与压力的精密配合,让倔强的金属板材“俯首称臣”。车间里的“救场高手”某五金厂的车间主任至今记得,一批出口货架的钢板因切割变形差点被客户拒收。工人们用榔头敲打了整整两天,板材反而越修越歪。直到借来一台校平机,30秒的碾压就让50
- 玛哈特矫平机:引领制造业平整技术的新篇章
玛哈特-小易
制造校平机矫平机大数据微信公众平台
玛哈特矫平机:引领制造业平整技术的新篇章在制造业的广阔舞台上,材料的平整度是确保产品质量与精度的关键要素。玛哈特矫平机,凭借其出色的性能和前沿技术,正逐步成为推动制造业发展的重要驱动力。技术的飞跃与创新的引领玛哈特矫平机不仅代表了传统矫平技术的升级,更是一次技术的飞跃和创新的引领。它融合了先进的传感器网络、实时数据分析系统以及自动化控制平台,为材料矫平提供了智能化的解决方案。这种创新的技术组合,使
- 【Android 】零基础到飞升 | Git之使用GitHub搭建远程仓库
A little strawberry
gitjavagithubpython编程语言
1.5.2Git之使用GitHub搭建远程仓库本节引言:在上一节中,我们学习了如何使用Git,构建我们的本地仓库,轻松的实现了版本控制以及代码还原,修改日志查看等;读者肯定不满足与本地是吧,假如是多个人一起来开发一个程序呢?我们需要一个作为服务器的远程仓库!当然搭建一个服务器是需要成本的,为什么不把项目托管到Github上呢?作为开源代码库以及版本控制系统,Github拥有140多万开发者用户。随
- 深入解析 DeepSeek-R1 模型的显存与内存需求
gs80140
基础知识科谱deepseek
DeepSeek-R1系列模型涵盖从轻量级到超大规模的多个版本,适用于不同的应用场景。了解各版本在不同量化精度下的显存和内存需求,有助于选择适合自身硬件配置的模型。模型参数与量化精度的关系模型的参数量决定了其基础大小,而量化精度(如FP16、INT8、INT4)则影响每个参数所占用的存储空间。通过降低量化精度,可以显著减少模型的显存和内存占用,但可能会对模型性能产生一定影响。以下是不同量化精度下,
- 使用 OpenAI Chat 模型进行对话开发的入门指南
eahba
python
技术背景介绍OpenAI的对话模型(ChatOpenAI)为开发者提供了强大的自然语言处理功能,可以实现高度交互的AI应用。这篇文章将帮助您快速入门,了解如何在您的应用中集成和使用这些模型,并探讨不同的功能特性。核心原理解析ChatOpenAI模型是基于OpenAI的GPT家族,能够理解上下文并产生对话式回应。最新版的模型不仅支持标准文本输入输出,还支持工具调用、结构化输出等高级特性,满足多种复杂
- 使用Python下载抖音短视频:完整教程与代码解析
cnh6070
短视频python音视频开发语言
抖音作为全球领先的短视频平台,拥有海量的优质内容。然而,抖音官方并未提供直接下载视频的功能,这给一些用户带来了不便。幸运的是,通过Python编程,我们可以实现抖音视频的下载。本文将详细介绍如何使用Python下载抖音短视频,并解析一个完整的代码示例。一、准备工作在开始之前,你需要确保已经安装了Python环境,并且安装了以下必要的Python库:requests:用于发送网络请求,获取网页内容或
- MATLAB中的APPdesigner绘制多图问题解析?与逻辑值转成十进制
Ndmzi
Matlabmatlab开发语言
在matlabAPPdesigner中绘图可以用UIAxes组件进行绘图,但是当想多张图时,只能提前绘制图像区域不方便。下面是几种办法:为了操作可以添加Panl组件,方便操作。1、当是要求的几个图像大小都是相同时刻采用函数:tiledlayout创建分块图布局tiledlayout(m,n)tiledlayout('flow')tiledlayout(___,Name,Value)tiledlay
- 【今日EDA行业分析】2025年3月20日
知梦EDA
人工智能大数据物联网半导体行业分析EDA
今日EDA行业分析:应对技术封锁的突围之路一、引言在半导体产业的宏大版图中,EDA(电子设计自动化)软件宛如一颗闪耀的明珠,其重要性不言而喻。然而,当前国际竞争与地缘政治因素给EDA行业带来了诸多变数。今天,让我们一同深入剖析EDA行业的现状、面临的挑战以及未来的发展方向,并为行业从业者提供切实可行的行动建议。二、国际竞争与地缘政治影响(一)韩国企业的困境三星、SK海力士等韩国企业,因美国潜在的制
- IsaacLab最新2025教程(3)-搭建训练场景
Calm_dw
机器人人工智能AI编程pythonvisualstudiocode深度学习
前言本文将详细介绍如何使用IsaacLab进行场景搭建与物理仿真,为后续的训练打下基础。文章以IsaacLab官方tutorial为基础,从环境搭建开始,逐步实现一个包含多种物体的仿真场景,并分享开发过程中的经验。官方连接:Tutorials—IsaacLabDocumentation开发环境IsaacLab/IsaacSim4.5.0(Ubuntu22.04)代码解析这篇文章包含了前三个tuto
- Ai时代初期,人类文明的多纬度演进方向分析
Ai度
人工智能
在AI时代初期,文明的演进呈现出多维度、跨领域的突破性特征,结合最新研究进展与实践案例,其深层变革可进一步细化为以下六大维度:一、技术平权与生产要素重构AI技术通过算力跃迁与认知革命重构生产要素。例如,华为昇腾芯片使县域政务系统获得省级决策能力,特斯拉工厂的机械臂实现0.8秒完成车身焊接,而量子-经典混合算法将药物分子模拟效率提升1200倍。这种技术平权运动正推动全球劳动生产率提升30%,同时催生
- 自学网络安全(黑客技术)2025年 —90天学习计划
网安CILLE
web安全学习安全网络linux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 自学网络安全(黑客技术)2025年 —90天学习计划
网安CILLE
web安全学习安全网络网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 2024下半年——【寒假】自学黑客计划(网络安全)
网安CILLE
web安全网络安全linux网络安全密码学ddos
CSDN大礼包:基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客
- 2024自学手册——网络安全(黑客技术)
网安CILLE
web安全安全网络
前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习导航三大章节,涉及价值观、方法论、执行力、行业分类、职位解读、法
- Redhat7.6下安装Ruby on Rails环境
后青春期的诗go
经验分享rubyonrails后端
一、前置准备操作系统说明RedHatEnterpriseLinux(RHEL)7.6带GUI安装(勾选开发工具),配置好网络下载与配置yum源相关安装包下载:wgethttp://mirrors.163.com/centos-vault/7.6.1810/os/x86_64/Packages/rpm-4.11.3-35.el7.x86_64.rpmwgethttp://mirrors.163.co
- 使用LLM自动化生成微电网Simulink模型
MC数据局
自动化运维
使用LLM自动化生成微电网Simulink模型!⚡在构建微电网仿真模型时,我们通常需要手动拖拽模块、设置参数,耗费大量时间。现在,通过结合LLM(如GPT-4)与MATLAB脚本,我们可以自动生成完整的微电网Simulink模型!微电网模型核心功能:光伏功率生成:通过正弦波模拟白天和夜晚光伏输出的动态变化。电池管理系统(BMS):基于净功率实现电池的充放电控制,动态更新SOC(电池状态)。⚡负载建
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name