- DIDCTF-22蓝帽杯初赛
小丑001.
DIDCTF网络安全
手机取证_1题目描述现对一个苹果手机进行取证,请您对以下问题进行分析解答。627604C2-C586-48C1-AA16-FF33C3022159.PNG图片的分辨率是?(答案参考格式:1920×1080)注意:中间为乘号×,不是字母xflag:360×360手机取证_2题目描述姜总的快递单号是多少?(答案参考格式:abcABC123)flag:SF1142358694796网站取证_1题目描述据
- 量子传感探针:金刚石NV色心实现细胞级磁弹性成像(分辨率10nm)技术解析
百态老人
人工智能
一、技术原理与核心突破金刚石氮-空位色心(NV色心)作为原子级量子传感器,其磁弹性成像能力源于电子自旋态与环境磁场的量子相干相互作用,结合纳米探针技术实现细胞级分辨率。核心技术原理包括:1.NV色心量子传感机制磁弹性耦合模型:NV色心的自旋哈密顿量可表示为:H=DSz2+γeB⋅S+λϵ⋅SH=DS_z^2+\gamma_e\mathbf{B}\cdot\mathbf{S}+\lambda\mat
- 408考研逐题详解:2010年第22题——显存带宽
CS创新实验室
考研复习408考研计算机考研408真题解析
2010年第22题假定一台计算机的显示存储器用DRAM芯片实现,若要求显示分辨率为1600×1200,颜色深度为24位,帧频为85Hz,显存总带宽的50%用来刷新屏幕,则需要的显存总带宽至少约为()A.245Mbps\qquadB.979Mbps\qquadC.1958Mbps\qquadD.7834Mbps解析本题主要考查显存总带宽的计算方法,涉及计算机显示系统的基本参数,包括分辨率、颜色深度、
- 4K超高清无缝切换与画面分割矩阵
格芬科技4K超高清无缝切换与画面分割矩阵技术解析格芬科技作为音视频传输与控制领域的领先企业,其4K超高清无缝切换与画面分割矩阵产品以高性能、高灵活性和高可靠性为核心优势,广泛应用于会议室、指挥中心、舞台演出、教育培训等场景。以下从产品特性、技术规格、应用场景及选型建议四个维度进行详细解析:一、核心产品与技术特性4K@60Hz超高清支持分辨率与刷新率:格芬科技矩阵产品(如GF-HDMI0404U、G
- NVIDIA GeForce RTX 3090显卡详细介绍
山顶望月川
人工智能
一、详细参数(一)核心参数芯片厂商:NVIDIA显卡芯片:GeForceRTX3090显示芯片系列:NVIDIARTX30系列制作工艺:8纳米核心代号:GA102-300核心频率:基础频率1400MHz,加速频率1700MHzCUDA核心:10496个(二)显存规格显存频率:19500MHz显存类型:GDDR6X显存容量:24GB显存位宽:384bit最大分辨率:7680×4320(三)显卡接口接
- 250706-在局域网中搭建 SvelteKit 项目并允许其他设备访问
GuokLiu
WebLinuxNPMSvelte
本文记录了如何从零开始创建一个SvelteKit项目,并配置使得局域网内的其它设备可以访问开发服务器(如用于移动设备调试)。一、准备开发环境1.安装Node.js和npmSvelte项目依赖Node.js(建议版本≥16)。#macOS安装方式brewinstallnode#或者官网下载:https://nodejs.org/验证是否安装成功:node-vnpm-v二、创建SvelteKit项目S
- word中的单位详解
Word中的单位转换全面指南一、Word中支持的单位类型及转换关系1.常用单位类型磅(pt):国际通用排版单位,1磅≈0.03527厘米,1厘米≈28.35磅。厘米(cm):公制单位,1厘米≈28.35磅。毫米(mm):1毫米≈2.8346磅。英寸(inch):1英寸=72磅=2.54厘米。十二点活字(pica):1十二点活字=12磅。像素(px):在Word中不直接使用,但可通过分辨率换算(如9
- MATLAB 实现 SRCNN 图像超分辨率重建
leo__520
matlab超分辨率重建开发语言
SRCNN代码实现。该代码使用三层卷积神经网络,进行图像的超分辨率重建,效果比双三次插值好很多SRCNN/Readme.txt,1494SRCNN/SRCNN.m,1267SRCNN/Set14/baboon.bmp,720054SRCNN/Set14/barbara.bmp,1244214SRCNN/Set14/bridge.bmp,263222SRCNN/Set14/coastguard.bm
- Mac电脑 触摸板增强工具 BetterTouchTool
fengyun2891
macos
BetterTouchToolmac版,是一款触摸板增强工具,允许用户使用各种手势来控制其计算机。Bettertouchtoolmac是一个小而高效的macOS应用程序,旨在帮助您为手势定义快捷方式。此外,Bettertouchtool可用于使用常规鼠标和键盘快捷键,并提供伴侣iOS应用程序:您可以使用移动设备来控制计算机。原文地址:BetterTouchToolMac中文触摸板增强工具
- fcpx音视频剪辑编辑 Final Cut Pro X(Mac电脑)
fengyun2891
macosmac
fcpx一款专业的视频剪辑工具,专为苹果用户设计。它具备强大的视频剪辑、音轨、图形特效和调色功能,支持整片输出,提升创作效率。经过Apple芯片优化,利用Metal引擎动力,可处理更复杂的项目,并支持高分辨率视频格式,并提供了多种高级功能,例如多摄像头编辑、音频混合、色彩校正、视觉特效和动画等。原文地址:macFinalCutProXMacfcpx音视频剪辑编辑工具
- 亲测有效!鸿蒙App用户数据备份与恢复全攻略(含代码)
前端世界
harmonyosharmonyos华为
摘要在鸿蒙(HarmonyOS)应用开发中,用户数据的安全和持久保存是非常关键的一环。不管是用户的登录信息、操作记录,还是偏好设置,若能提供备份和恢复功能,不仅能有效提升用户体验,也能在换设备、卸载重装后保留数据。本文将带你从头到尾实现一套用户数据的本地备份与恢复机制,涵盖数据库读取、文件写入、数据解析等,配合可运行的Java示例代码,并结合真实应用场景拆解原理和细节。引言在移动设备上运行的鸿蒙应
- 深入探索视频格式标准及其应用
D哥有个初二君
本文还有配套的精品资源,点击获取简介:视频格式标准对于数字媒体的编码、存储、传输和播放至关重要,它涵盖了容器格式、视频编码、音频编码等多个方面。本简介详细介绍了容器格式如MP4、AVI、MKV和TS;常见的视频编码标准包括H.264/AVC、H.265/HEVC、VP9和AV1;音频编码标准有AAC、FLAC和Opus;格式转换和流媒体协议如RTMP、HLS和DASH的重要性;以及分辨率和帧率对视
- 贪心算法应用:MEC任务卸载问题详解
纪元A梦
贪心算法贪心算法算法
Java中的贪心算法应用:MEC任务卸载问题详解1.问题背景与定义1.1移动边缘计算(MEC)概述移动边缘计算(MobileEdgeComputing,MEC)是一种将云计算能力下沉到网络边缘的技术架构。在MEC环境中,计算任务可以在终端设备、边缘服务器和云端之间进行卸载和分配,以实现更低的延迟、更高的效率和更好的用户体验。1.2任务卸载问题定义MEC任务卸载问题是指如何将移动设备上的计算任务合理
- DRM 显示控制与硬件参数配置链路总结(以 i.MX8MP 为例)
DRM显示控制与硬件参数配置链路总结(以i.MX8MP为例)支持作者新书,深入学习嵌入式开发知识:京东购买链接一、核心理解显示参数(如分辨率、时序、色深)最终来源于用户空间,由DRM驱动完成传递与配置,并由LCD控制器驱动实际硬件输出。设备树中通常不写死这些参数。二、显示硬件参数:定义与归属参数项通常设置位置说明分辨率用户空间(如Weston)通过DRMAPI设置,例如1920x1080@60Hz
- AD7780BRUZ-REEL ADI 24位低功耗ADC转换器 高精度传感器信号链一站式解决方案
AD7780BRUZ-REEL(ADI)产品解析与推广文案一、产品定位AD7780BRUZ-REEL是AnalogDevices(ADI)推出的低功耗、24位Σ-Δ型ADC(模数转换器),专为高精度传感器信号采集设计,集成PGA(可编程增益放大器)和基准电压源,适用于工业、医疗、便携设备等对功耗和精度要求严苛的场景。二、核心功能与参数特性参数/性能分辨率24位无失码,支持高精度测量采样率16.6H
- html读取媒体长度,用媒体查询media根据屏幕分辨率大小确定网页宽度
weixin_39886205
html读取媒体长度
显示网页的终端屏幕分辨率大小不一,为了能使同一网页能在不同的终端中合适显示,CSS3推出了媒体查询media。用媒体查询media能根据屏幕分辨率大小确定网页宽度,这主要在CSS文件中根据屏幕分辨率大小定义网页宽度。以前用百分比来根据屏幕分辨率大小确定网页宽度,但由于同样的百分比随着屏幕分辨率的增大,网页离屏幕两边的距离也随之变宽,不能很好的解决这个问题;用媒体查询media就能很好的解决这个问题
- 工业相机和镜头选型标准
金蝶软件小李
OpenCV与机器视觉Halcon机器视觉C#程序设计语言基础数码相机计算机视觉算法人工智能深度学习
工业相机和镜头选型标准包括以下几点:相机选型标准分辨率:根据目标物的大小和检测精度来确定。分辨率越高,能捕捉到的细节越丰富,但也会增加数据处理量和成本。帧率:根据目标物或相机的运动速度来选择。高帧率相机适用于快速运动物体的捕捉和分析。传感器类型:CCD或CMOS。CCD在成像质量、色彩还原和信噪比方面更具优势,适用于对成像质量要求很高的场景;CMOS图像采集速度快,功耗低,集成度高,制造成本低,适
- SQLite - C/C++编程环境搭建与使用指南
lsx202406
开发语言
SQLite-C/C++编程环境搭建与使用指南引言SQLite是一款轻量级的数据库管理系统,广泛应用于嵌入式系统、移动设备、Web应用等场景。其独特的架构和易用性使其成为许多开发者的首选。本文将详细介绍如何搭建SQLite的C/C++编程环境,并探讨如何在C/C++程序中集成SQLite数据库。环境搭建1.获取SQLite首先,我们需要从SQLite的官方网站(https://www.sqlite
- RTX 30、40、50 系列显卡全面对比:谁才是你的最佳选择?
小李也疯狂
其他人工智能显卡
目录前言一、架构设计:不断进化的核心驱动力1.1RTX30系列(Ampere架构)1.2RTX40系列(AdaLovelace架构)1.3RTX50系列(Blackwell架构,假设信息,实际可能不同)二、性能表现:数字背后的实力较量2.1游戏性能1080P分辨率2K分辨率4K分辨率2.2创作性能视频编辑3D建模与渲染三、功能特性:前沿科技的魅力呈现3.1DLSS技术对比3.2光线追踪性能3.3编
- 【网络安全基础】第七章---无线网络安全
薄荷椰果抹茶
信息安全与网络安全web安全网络安全
仅供参考文章目录一、无线安全二、移动设备安全三、IEEE802.11四、IEEE802.11i五、习题训练一、无线安全严重威胁无线网络安全的关键因素:信道、移动性、资源、可访问性无线网络环境由三部分组成,为攻击提供了切入点:无线客户(手机等)、无线接入点(Wifi热点等)、传递无线电波无线网络安全威胁:无线安全措施:安全无线传输、安全的无线接入点、安全的无线网络无线网络安全主要通过加密和认证来实现
- Android 发展历程
个人学习笔记安卓(android)是基于Linux内核的开源操作系统。主要用于移动设备,如智能手机、平板电脑、电视等,由Google公司及开放手机联盟领导及开发。2005年8月由谷歌收购注资HTC制造第一部Android手机2011年第一季度,android在全球的市场份额超过了塞班,成为全球第一2013年的第四季度,android平台手机的全球市场份额已经达到78.1%。2019年,谷歌官方宣布
- Android发展历程
雪碧聊技术
Androidandroid发展历程
目录一.Android发展历程①早期版本(2008–2010)②快速发展期(2011–2013)③设计革新与生态扩展(2014–2017)④AI与智能化时代(2018–2020)⑤近现代版本(2021–至今)⑥未来趋势一.Android发展历程安卓(Android)是一种基于Linux内核的自由及开放源代码的操作系统。主要使用于移动设备,如智能手机和平板电脑,由美国Google公司和开放手机联盟领
- 【超分辨率(Super-Resolution)】关于【超分辨率重建】专栏的相关说明,包含专栏简介、专栏亮点、适配人群、相关说明、阅读顺序、超分理解、实现流程、研究方向、论文代码数据集汇总等
十小大
超分辨率重建(理论+实战科研+应用)超分辨率重建人工智能图像处理深度学习计算机视觉图像超分pytorch
文章目录专栏简介专栏亮点适配人群相关说明关于答疑环境配置超分理解实现流程文章目录基础知识三个常用的SR框架数据集相关可解释性(论文中的可视化说明)图像超分(ImageSuper-Resolution)经典超分(ClassicalSR)任意尺度超分(Arbitrary-ScaleSR)高效/轻量化超分(Efficient/LightweightSR,ESR)盲超分/真实世界图像超分辨率(Blind/
- 【图像超分】论文复现:密集残差链接Transformer!DRCT的Pytorch源码复现,跑通超分源码,获得指标、模型复杂度、结果可视化,核心模块拆解与源码对应,注释详细!
十小大
超分辨率重建(理论+实战科研+应用)pytorch深度学习超分辨率重建图像处理计算机视觉pythontransformer
请先看【专栏介绍文章】:【超分辨率(Super-Resolution)】关于【超分辨率重建】专栏的相关说明,包含专栏简介、专栏亮点、适配人群、相关说明、阅读顺序、超分理解、实现流程、研究方向、论文代码数据集汇总等)完整代码和训练好的模型权重文件下载链接见本文底部,订阅专栏免费获取!本文亮点:跑通DRCT源码,获得与论文一致的PSNR/SSIM、Params、超分可视化结果,修正论文中FLOPs的计
- 大图处理优化:低分加载、Lazy Decode 与缩放算法加速实践
观熵
影像技术全景图谱:架构调优与实战算法影像Camera
大图处理优化:低分加载、LazyDecode与缩放算法加速实践关键词:大图加载优化、LazyDecode、Region解码、缩放算法、Bitmap分块、滑动加载、内存控制、图像性能优化摘要:在相册、图片浏览器、拍摄预览和编辑器中,用户经常会处理分辨率高达上千万像素的照片(如48MP、64MP、RAW文件等),这类“大图”在加载、缩放、平移过程中容易造成内存抖动、页面卡顿甚至OOM崩溃。本篇文章将围
- 触屏输入归一化:跨设备手感统一方案
你一身傲骨怎能输
FPS射击游戏高级技术专栏触屏输入归一化
文章摘要触屏输入归一化是为了解决不同设备屏幕尺寸、分辨率差异导致的操作不一致问题。核心流程包括:获取原始触点坐标和移动距离,结合设备DPI计算物理滑动距离,再通过归一化映射到统一标准(如固定参数或[0,1]区间)。实现时需注意DPI默认值、灵敏度调节和分辨率适配。其本质是将物理滑动距离转换为一致的游戏操作参数,确保跨设备操作公平性和手感统一。一、为什么要归一化?不同设备的屏幕尺寸、分辨率、DPI(
- 为什么设计师的UI稿通常是2倍或3倍尺寸?
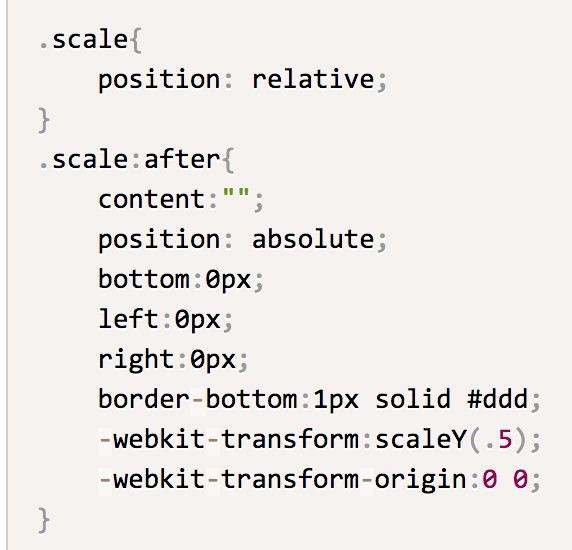
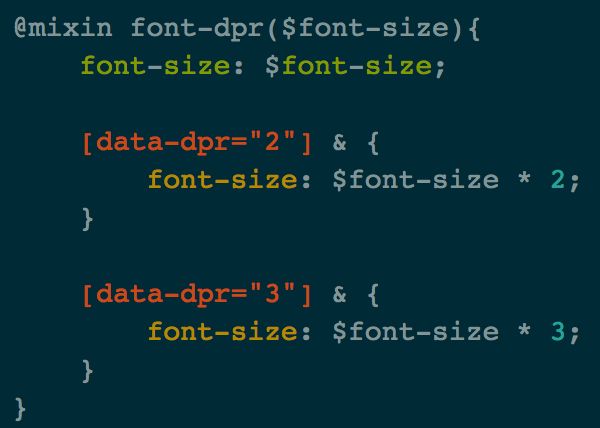
为什么设计师的UI稿通常是2倍或3倍尺寸?在网页和移动端开发中,设计师常常会交付2倍(@2x)或3倍(@3x)尺寸的设计稿。这种做法看似简单,背后却蕴含着设备显示原理与用户体验的深刻逻辑。今天,我们就来拆解这一“倍数设计”的奥秘。一、物理像素与逻辑像素:从“看得到”到“看得清”1.物理像素:屏幕的“最小颗粒”物理像素是屏幕硬件的最小显示单元。例如,iPhone6的分辨率是375×667像素,意味着
- jQuery Mobile 事件
jQueryMobile事件概述jQueryMobile是一个基于jQuery的开源移动设备Web框架,它通过简单的代码和丰富的API,为开发者提供了创建适应各种移动设备的响应式Web应用的解决方案。jQueryMobile事件是其核心功能之一,本文将详细介绍jQueryMobile中常见的事件及其使用方法。常见事件1.点击事件(click)点击事件是jQueryMobile中最常用的交互事件之一
- jQuery Mobile 实例
lsx202406
开发语言
jQueryMobile实例引言jQueryMobile是一个基于jQuery的轻量级移动设备友好的开发框架,旨在创建响应式、跨平台的移动应用程序和网站。它提供了一套丰富的用户界面组件和触摸优化事件,使得开发者能够快速构建出适用于各种移动设备的用户界面。本篇文章将通过一系列实例,展示如何使用jQueryMobile来创建美观、功能丰富的移动界面。实例一:基本页面结构首先,让我们从创建一个基本的jQ
- 国产CYD7616与AD7616的关键性能对比
AD7616作为业界标杆,以其16位分辨率、16通道同步采样及准同步采样技术,在电力监控、工业自动化等领域占据重要地位。然而,全球供应链压力与对成本可控、自主可控的需求,催生了高性能国产替代方案的迫切需求。上海宸屿电子推出的CYD7616,凭借PintoPin兼容性与关键性能提升,成为替代AD7616的强竞争力选择。基于此,将CYD7616与AD7616的关键性能进行对比分析:参数类别CYD761
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio