- 超详细Python教程——初识Python
月流霜
python数据库服务器
初识Python温馨提示:2018年创建这个仓库的时候,关于Python语言基础这个部分的内容写得相对是比较粗糙,对粗学者可能不是那么友好。如果你正好是一名初学者,建议你移步到我的另一个仓库Python-for-Freshmen-2023,这个仓库对初学者更加友好,对应的内容,大家也可以在我的知乎专栏“从零开始学Python”中找到,点击进入传送门。Python简介Python的历史1989年圣诞
- 初识HTTP
思考的橙子
后端http网络协议网络
HTTP概念:HyperTextTransferProtocol,超文本传输协议,规定了浏览器和服务器之间数据传输的规则HTTP协议特点:1.基于TCP协议:面向连接,安全2.基于请求-响应模型的:一次请求对应一次响应3.HTTP协议是无状态的协议:对于事务处理没有记忆能力。每次请求-响应都是独立的。缺点:多次请求间不能共享数据。优点:速度快HTTP-请求数据格式请求数据分为3部分:1.请求行:请
- chokidar - chokidar 初识(初识案例演示、初识案例解读、初识案例测试)
我命由我12345
Node.js简化库编程node.jsjsjavascript前端框架前端npmhtml5
一、chokidar1、chokidar概述chokidar是一个用于监视文件系统变化的Node.js库chokidar提供了一种简单、高效的方式来监视文件和目录的创建、修改、删除等操作chokidar是是fs.watch和fs.watchFile方法的增强版,解决了它们在一些平台上的不一致性和局限性2、chokidar的特点跨平台的支持:chokidar在Windows、Linux、macOS上
- 从MVC实战学习网站编写(一)初识MVC
璞瑜无文
MVC架构mvc设计结构
前情概要:曾是学生时代的我,初识架构是一个传说中的三层架构。这可是鼻祖啊!因为我个人认为这是第一个让我明白高内聚低耦合的一种写代码的方式。刚接触写程序统统都是把所有的东西放一起,自己找一段代码得花很长时间(哪个时候还不知道VS有F12的存在)。简单的说就是UI层(界面),BLL层(业务处理),DAL层(数据处理)。就是分工明确在不同的包里分别编译,便于管理。今天我们从MVC基础开始穿插Knocko
- Pyhton 基础
368.
pythonpython开发语言
初识PythonPython是一种解释型语言Python使用缩进对齐组织代码执行,所以没有缩进的代码,都会在载入时自动执行数据类型:整形int无限大浮点型float小数复数complex由实数和虚数组成Python中有6个标准的数据类型:Number(数字)String(字符串)List(列表)Tuple(元组)Sets(集合)Dictionart(字典)其中不可变得数据:Number(数字)St
- Cursor 终极使用指南:从零开始走向AI编程
芯作者
DD:日记人工智能机器学习深度学习AI编程
在数字化浪潮席卷全球的今天,人工智能(AI)已不再是遥不可及的概念,而是逐渐融入我们日常生活的方方面面。作为未来技术的核心驱动力,AI编程成为了众多开发者和技术爱好者争相探索的领域。而在这场技术革命中,Cursor——这一看似简单却功能强大的编程工具,正悄然成为连接初学者与AI编程高手的桥梁。本文将带你从零开始,逐步解锁Cursor的终极使用指南,让你在AI编程的道路上越走越远。一、初识Curso
- python函数支持哪些参数类型_Python函数的几种参数类型
weixin_39965283
以下代码均以Python3为基础理解。初识Python函数大部分常见的语言如C、Java、PHP、C#、JavaScript等属于C系语言,Python不属于他们中的一员(ruby亦然)。在这些语言中,Python也属于比较新奇的一派,就函数来说,它没有大括号,用def关键字定义一个函数,定义后用:然后换行tab指定函数函数的范围,当然也不存在什么分号。作为一个函数,那个它肯定是有参数的,Pyth
- Ubuntu MySQL 安装指南:五步轻松构建你的数据基石
海棠AI实验室
“数智未来“-探索AI驱动的大数据新境界ubuntumysqladb
目录前言:数据驱动的时代,MySQL为你保驾护航第一步:扬帆起航前的准备-系统软件包更新第二步:一键启航,MySQL服务器轻松就位第三步:引擎启动,让MySQL飞速运转第四步:安全护盾,为数据安全保驾护航第五步:初识MySQL,开启你的数据探索之旅进阶操作:打造更强大的数据港湾创建数据库、用户和权限:精细化管理你的数据开放远程访问:迎接来自远方的连接总结:迈出数据管理的关键一步前言:数据驱动的时代
- 初识HTML中的div块元素—零基础自学网页制作
猿说前端
htmlweb开发
块元素基础属性讲解元素是个有故事的元素,这个元素很早就出现在html超文本标记语言中,它设计之初就是为了解决网页页面布局的需求。但是遗憾的是它出生后一直怀才不遇。在我还上初中的时候,智能手机还没有出现,更没有平板电脑等移动设备。上网是通过摆在桌子上的计算机来完成的。那时,大街小巷上有好多网吧。那时,马云刚刚辞去工作准备创业。那时,发送邮件的操作都会出现在计算机课程中。那时,对页面还没有现在的跨平台
- Linux篇1-初识Linux
逃跑的机械工
Linuxlinux
1.Linux能干什么Linux能够进行各种语言的开发工作,基本主要以后端语言为主C++,JAVA,python;Linux能进行各种指令操作,从而完成各种的文件相关的管理工作2.Linux基本指令2.1ls指令在Linux中,以.开头的文件,叫做隐藏文件;ls-a显示隐藏文件隐藏文件:Linux配置文件,可以隐藏起来,防止误操作,起到保护作用;ls-l列出文件的详细信息-d将目录象文件一样显示,
- Manus详细介绍
accurater
c++算法笔记深度学习人工智能神经网络
第一章Manus的技术背景与核心突破初识ManusAI1.1什么是Manus?Manus是由中国团队Monica.im于2025年3月推出的全球首款通用型AI智能体(AIAgent)。其名称源自拉丁语“MensetManus”,意为“手脑并用”,强调将大模型的逻辑推理能力转化为实际生产力。与传统的对话式AI(如ChatGPT、DeepSeek)不同,Manus的核心定位是“执行型助手”,能够自主完
- js逆向第4例:猿人学1初识-送分题,AES算法魔改,md5算法魔改,环境检测
我是花臂不花
js逆向100例javascript算法开发语言
第二届猿人学js逆向大赛,本以为送分题分分钟搞定,没想到第一题就这么难。查看请求存在token加密参数,接下就是打断点找到加密点破解直接进入下一步函数可以看到如下代码vare=Date['now'](),f=a('crypto-js'),g='666yuanrenxue66',h=f['AES']['encrypt'](e+String(d),g,{'mode':f['mode']['ECB'],
- webpack初识(js逆向)
shix .
js逆向知识点webpackjavascript前端
webpack调试很多时候再看webpack的代码块的时候都一头雾水,不知道这个函数的具体逻辑在哪里,因为打包之后一些函数块是通过数字或者字符串进行调用的就像这样这里每个括号包括着的字符串都相当于一个函数,但是他们的逻辑在其他地方第二种情况:window["webpackJsonp"]大概长这样(=window["webpackJsonp"]||[]).push(["login"])作用就是把打包
- 初识金融行业
Alessio Micheli
金融职场和发展
金融行业确实是一个竞争激烈、压力巨大的领域,尤其是对于从业人员来说,考核压力、业绩目标、职场竞争等问题常常让人感到疲惫和焦虑。以下是一些建议,帮助你在这样的环境中更好地应对挑战:1.调整心态,接受现实金融行业的竞争是常态,业绩波动也是不可避免的。接受这一点,可以减少不必要的心理负担。设定合理的目标,不要过于苛求自己,避免陷入“完美主义”的陷阱。2.提升核心竞争力不断学习和提升专业技能,保持对市场的
- 编程提示异常就不用挨个度娘了——Python初识必备
爱码小士
Python网络爬虫机器学习web开发人工智能
相信对于很多小白,新手对一些异常提示,都不一定明白其含义,所以给大家整理了这样一份中英对照表,对大家一定有所帮助,当然最好都能熟记于心,这样就不用再去一个个度娘了,觉得这个表不错就点个赞加转发吧,文末更多福利异常名称描述BaseException所有异常的基类SystemExit解释器请求退出KeyboardInterrupt用户中断执行(通常是输入^C)Exception常规错误的基类StopI
- 南京邮电大学C语言实验(一)顺序结构编程练习(仅参考)
iamCarp
南邮实验c语言学习经验分享
实验名称:顺序结构编程练习一、实验目的和要求(1)初识MicrosoftVisualStudio2010上机环境,学会建立工程、文件,学会编译、链接并运行程序,查找并修改简单的语法错。(2)正确调用输入输出处理的函数scanf()、printf()、getchar()、putchar()进行数据的I/O,观察输出格式,掌握键盘输入方法。(3)初步使用调试器跟踪程序,观察变量的值的变化情况。二、实验
- iOS - KVC(Key-Value Coding)初识及实现机制
wahkim
iOS开发ios
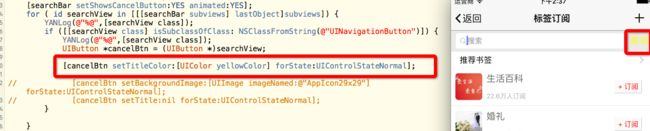
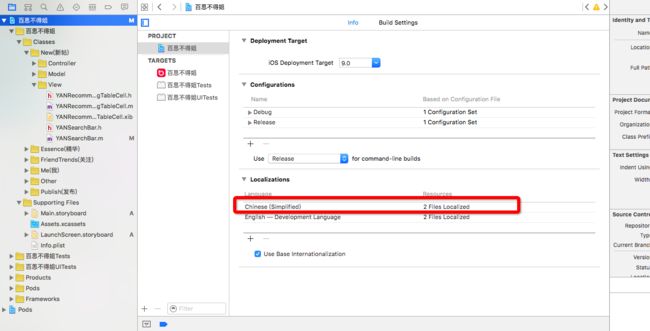
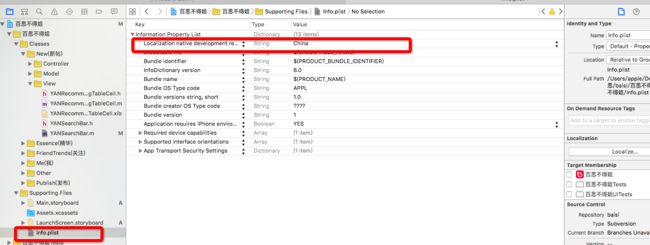
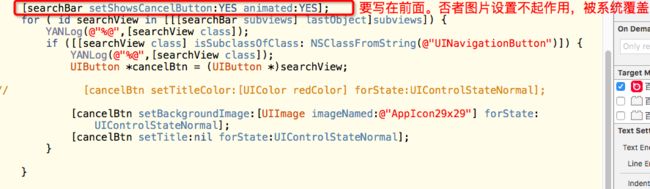
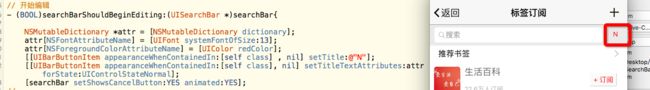
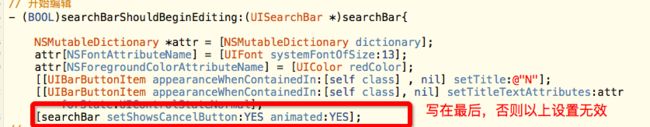
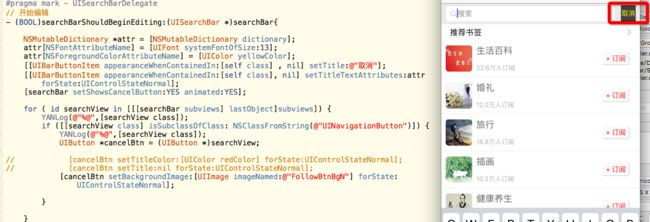
iOS-KVC(Key-ValueCoding)初识及实现机制概念使用符合键值编码的对象KVC提供的API方法KVC设值KVC取值代码事例关联文章参考概念键值编码是一种由NSKeyValueCoding非正式协议启用的机制,对象采用该机制来提供对其属性的间接访问。当对象符合键值编码时,其属性可通过字符串参数通过简洁、统一的消息传递接口进行寻址。这种间接访问机制补充了实例变量及其相关访问器方法提供的
- 第二十五篇 SQL优化杀手锏:用分析函数让你的查询快如闪电
随缘而动,随遇而安
SQL之道——从入门到精通数据库sql
目录一、初识分析函数:外卖骑手的一天1.1真实工作场景二、分析函数三板斧(超直观对比表)三、手把手教学:5大核心函数详解️3.1排名三剑客(班级成绩单案例)3.1.1ROW_NUMBER():唯一学号式排名3.1.2RANK():运动会颁奖式排名3.1.3DENSE_RANK():电梯楼层式排名3.2时间旅行函数(股票分析案例)3.3滑动窗口函数(疫情数据分析)四、性能优化三大绝招(让老板眼前一亮
- python基础版课件_Python入门基础ppt课件.ppt
六间仓库的仓老师
python基础版课件
《Python入门基础ppt课件.ppt》由会员分享,可在线阅读,更多相关《Python入门基础ppt课件.ppt(30页珍藏版)》请在人人文库网上搜索。1、Python语言基础,1,Python诞生于20世纪90年代初,是一种解释型、面向对象、动态数据类型的高级程序设计语言,是最受欢迎的程序设计语言之一。这节课我们主要来介绍Python语言的基本情况和基础知识。,课程描述,2,课程知识点,1初识
- 初识C语言之函数(上)
乞丐1469
C语言学习c语言学习开发语言
一.函数的概念1.函数的定义:在C语言中函数就是一个完成某项特定任务的一小段代码。2.函数的作用:一个大的计算机任务可以分为若干个较小的函数来完成。(同一个函数如果能完成某项特定任务的话,这个函数就可以重复使用,从而提高开发软件的效率)3.函数的分类:①库函数:由C语言库直接提供②自定义函数:由自己创造的函数二.库函数标准库和头文件:库函数的相关信息主要详见于下方链接http://zh.cppre
- Java学习笔记1.1_初识 Java
火车爱上轨道
Java编程语言基础java学习
初识Java前言一、Java概述1.什么是程序2.Java语言的产生和发展史3.Java可以做什么4.Java语言的特点二、Java语言环境搭建1.JDK、JRE、JVM关系2.安装JDK3.配置环境变量4.环境测试三、开发第一个Java程序1.开发Java程序的步骤2.用记事本开发Java程序四、Java程序的注释1.单行注释和多行注释2.文档注释五、Java程序的结构六、JavaAPI文档前言
- 【C 语言极简自学笔记】Day1 初识「C语言」
LQYYDSY
学习笔记笔记c语言
一句话认识C语言「C是唯一能让你同时触摸硬件和软件的语言」C语言是一门通用计算机编程语言,广泛应用于底层开发,主要是提供一种能以简易的方式编译、处理低级存储器、产生少量的机器码以及不需要任何运行环境支持便能运行的编程语言。第一个C语言实例#includeintmain(){printf("HelloWorld!!!");return0;}(1)main函数是C语言程序的入口,一个C语言程序有且只有
- Tornado 初识
Wu_Candy
Web服务器
一、什么是tornadoTornado是使用Python编写的一个强大的、可扩展的Web服务器。它在处理严峻的网络流量时表现得足够强健,但却在创建和编写时有着足够的轻量级,并能够被用在大量的应用和工具中。二、tornado有什么优势Tornado和现在的主流baiduWeb服务器框架(包括大多数Python的框架)有着明显的区别:它是非阻塞式服务器,而且速度相当快,得利于其非阻塞的方式和对epol
- 自动化测试入门基础知识必看(超详细)
软件测试老莫
自动化测试测试工具单元测试自动化学习python
目录1初识自动化测试2自动化测试和手工测试有什么不同3什么是自动化测试4自动化测试和手工测试应用范围的对比5区别对待不同的测试阶段6如何评估测试工具7如何选择合适的测试工具总结重点:配套学习资料和视频教学1初识自动化测试如果以前没有做过自动化测试,那么就不了解自动化测试,可能会觉得自动化测试比较神秘,但是,我们在日常的计算机操作中,可能会碰到一些自动化处理的过程,这些过程和自动化测试比较接近。例如
- 2024最新版头歌实践教学平台数据库原理与应用实训答案
泠波
数据库
实训一:数据定义和操纵(4课时)初识MySQL数据库第1关:创建数据库mysql-uroot-p123123-h127.0.0.1createdatabaseMyDb;showdatabases;第2关:创建表mysql-uroot-p123123-h127.0.0.1createdatabaseTestDb;createtablet_emp(idint,namevarchar(32),deptI
- 《C语言中的“三元精灵”:条件操作符的魔法与奥秘》
BabyZZの秘密日记
C语言c语言开发语言
个人主页:fasdfdaslsfadasdadf收入专栏:C语言文章目入一、初识“三元精灵”:条件操作符的语法形态二、“三元精灵”的魔法魅力:简洁与高效的力量三、“三元精灵”的隐藏规则:类型转换与优先级的奥秘四、“三元精灵”的局限与陷阱:谨慎使用的力量五、与“三元精灵”共舞:实践中的智慧六、结语:与“三元精灵”携手前行在C语言的广阔天地中,存在着一个看似小巧却蕴含着强大能量的语法结构——条件操作符
- 初识C语言之操作符详解(下)
乞丐1469
C语言学习c语言学习
一.操作符分类1.下标访问操作符(1)运用规则:一个数组名+一个索引名(下标)(2)运用举例:eg.intmain(){intarr[10]={1,2,3,4,5};printf("%d",arr[4]);//数组下标为4的元素→5return0;}(3)总结:上述下标访问操作符的操作数为arr和4,(数组名和数组的索引/下标)。2.函数调用操作符(1)函数调用操作符为调用函数时的()。(2)举例
- python全栈开发流程_【python全栈开发】初识python
weixin_39609051
python全栈开发流程
本人最开始接触python是在2013年接触,写过helloword!在此之前对开发类没有多大兴趣,不知道重要性,属于浑浑噩噩,忙忙乎乎,跌跌撞撞的。随后选择了Linux运维作为就业主攻方向。经过几年的工作实际情况,越发觉得懂开发的运维是多么的重要。经过再三思虑,决定重拾开发学习。看过php\lua\python;最终选定python作为首选主攻对象。通过博客记录python的学习之路。记录这传奇
- 【C语言】while循环语句
豌豆射手^
c语言c语言开发语言
个人主页:豌豆射手^欢迎点赞✍评论⭐收藏收录专栏:C语言希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进步!【c语言】while循环语句一、初识循环1.1什么是循环1.2类比二初识while2.1基本语法2.2工作原理2.3循环变量在while循环的作用2.4示例三注意事项和常见错误3.1注意事项:3.2常见错误:总结引言在C语言编程中,循环结构是一种强大的工具,能
- 数据结构与算法(java版)
future-2002
算法数据结构
一、初识数据结构与算法1.1数据结构与算法数据结构是指在计算机中组织和存储数据的方式。它关注数据的逻辑关系、操作和存储方式,以及如何有效地访问和修改数据。常见的数据结构包括数组、链表、栈、队列、树、图等。算法是解决问题的一系列步骤或规则。它描述了如何通过输入数据来产生所需的输出结果。算法可以用来执行各种计算任务,如排序、搜索、图形处理等。好的算法应该具有正确性、可读性、高效性和健壮性。数据结构和算
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include