在大部分用户眼里,表单填写一直是件很枯燥的事情,因为人们总希望用最少的付出换取最大的回报。
当我们在填写表单时,会变得不耐烦,因为可能会遇到这些情况:
. 不断地输入各种信息不知何时是尽头;
. 发生漏填错填却不被及时告知;
. 填写一半遇到干扰(比如电话)再进入发现内容丢失...
以上都是真实发生的场景,这些bad experience令用户在表单填写时不断感到挫败然后放弃。
基本上,当一页密密麻麻需要填写信息的表单出现在用户面前时,他们的内心一开始都是拒绝的。而填写过程如果给做上弹幕可能是这样的:
另一方面,视觉设计师在项目中遇到表单填写的设计需求也容易缺少激情,更愿意在其他地方大展拳脚,进行激动人心的尝试。表单设计是否在产品体验中不重要而因此不被重视呢,答案必然是否定的。
想象一下著名博客Medium在手机应用上仅一根下划线设计就花了整整31天,每一个精雕细琢的细节都是帮助产品体验前进的一小步,最终成为产品拉开差距的一大步。除了作为最考验用户对产品信任感与耐心的环节,在垂直服务行业,很多的表单填写都是跟业务收益紧密捆绑的!
在移动端,表单填写设计体验的挑战很多,界面区域变小,场景碎片化,用户的操作随时被打断,表单设计更需要被尽可能地优化以提高成功机率。
前言至此,因为之前的设计项目中涉及到了移动端表单填写内容的设计,在体验了一些产品表单设计的同时,也做了一些优化的思考与尝试,最终结合具体的设计尝试和案例总结出一些方法。
然后发现即使到了视觉设计阶段,表单设计的优化空间依然如此巨大。如果你也在进行“boring”的表单设计,或许能够从接下来的内容获得一些思路。
1. 缓解内容压力
减少步骤是最重要的表单设计最基础的原则,PM或交互同学会在低保真阶段尽可能地做简化。而到了视觉设计阶段(内容已不可删减),我们还可以用视觉手段让大量的枯燥内容看起来更加轻量化。比如
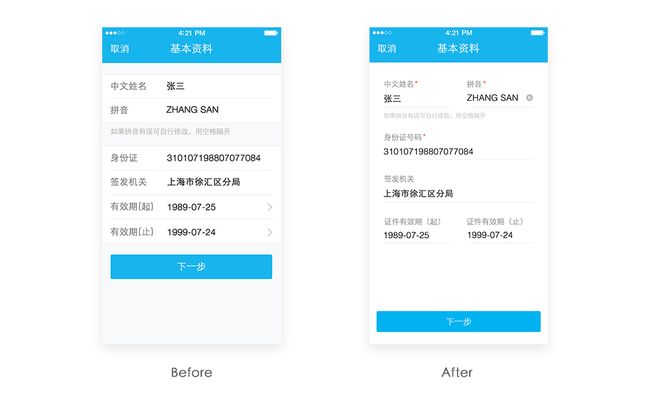
优化排版:
虽然常说不要用平面设计的思维做界面设计,但在此运用排版技能给表单营造舒适松散的氛围非常重要。紧密的信息会让用户喘不过气,可以通过拉开行高、减少不必要的线条,松散,给用户喘息的机会,从而缓解因内容带来的压力。
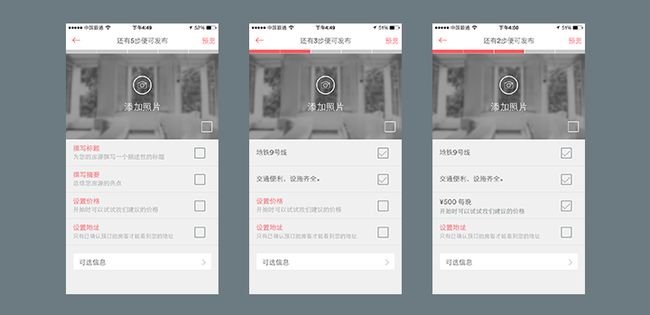
渐进呈现:
可以理解为一口气吃不成胖子,要想让用户听话,还得循序渐进。最被拒绝的表单除了个人资料填写场景还有评价反馈场景(比如JD和大众点评)。Gogobot在邀请用户进行评价时,即使在一个页面上操作,也聪明地通过高斯模糊后续内容缓解用户的压力。只有通过完成上一步的操作才渐进展现更多的选项,让内容的增加顺其自然。图中截取的是入住某酒店后的评价场景,选择你对酒店适合入住的人群标签(点击背包客标签)后,详细的评价邀请和后续的分享内容才会清晰的展现出来。
2. 步骤可观察
在web端,由于屏幕区域开阔,进度设计比较成熟,一般会标明处于第几步,甚至对每一步操作添加解说。进度展示让用户在一开始和过程中随时了解操作的成本和进程,整个过程令用户不会感觉过于被动。比如淘宝买家退款的流程,进度条的设计清晰地告知用户退款流程已经进行到了哪里。
回到移动端,用户需要了解步骤的需求同样不能被忽视。被拆解的多步骤表单可以考虑继承web的进度提示,但由于屏幕限制和拒绝视觉干扰,需要被更轻量化设计。全球性的住宿预订应用Airbnb租房模式下最重要的步骤——发布房源,价格、位置、图片、交通、供应...需要用户填写的内容项有很多,由于主要操作页面都集合在同一界面,因此在titlebar上省略了场景的内容标题,直接换成进度描述,同时设计了类似缓冲的进度条,让一切操作的成果清晰可见。亲身体验后发现不仅加强了填写的效率感,还兼具鼓励的作用。
3.营造氛围
曾经很多表单的填写都集中在注册、购买、评价等场景下其实并没有太多内容的压力。随着O2O的不断拓展深入,在手机填写快递单、申请信用卡等逐渐变为可能,这些实际表单转移到移动设备上时,带来了大量的不可删减的内容项。不过幸运的是它们的行业属性非常明显,从这个角度我们发现另一个优化方向。
品牌氛围
除了实用性,设计过程中也可以考虑一些预期之外的东西。比如结合商户品牌、出行场景,以此创造一种情感上的联结,但需要注意适度。
场景氛围
表单设计保持与所属行业的紧密联系是非常必要的。考虑设计项目的背景、使用场景和与应用的关系,平衡个性定制化与统一性。
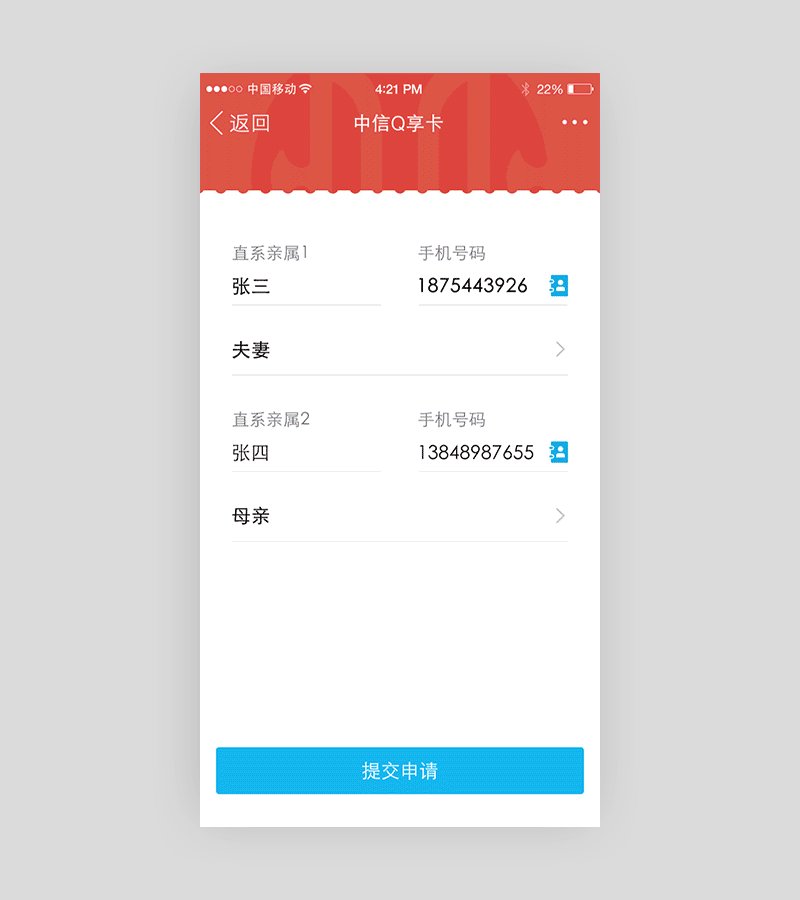
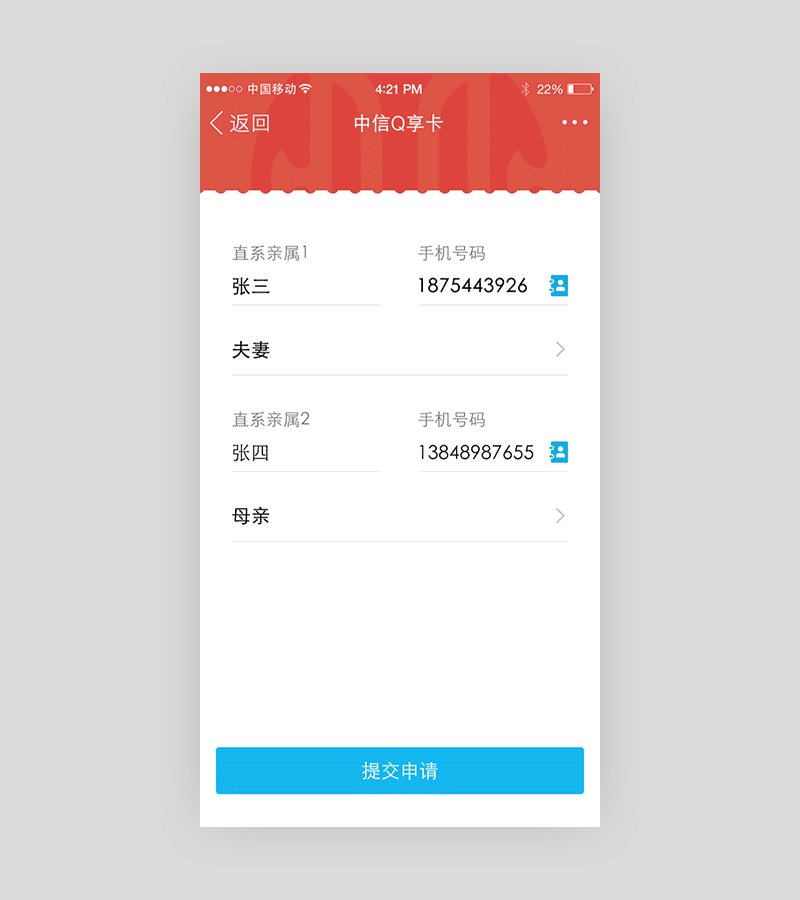
4.帮用户偷懒
能自动填充的尽量不手填。自动填充,拉动通讯录数据,扫一扫等功能记得用。
在某信用卡申请的表单中,需要用户填写紧急联系人和亲属的联系方式。问题是我们几乎都记得自己的手机号却未必能够快速写出其他人的。
实际使用场景中,通常需要用户打开手机通讯录找到他们的联系方式复制,再回到申请页面粘贴或凭着记忆手动输入,成本高,填错的几率也很大。正苦恼于此,还好交互同学路过提醒我们,别忘了手机QQ有获取手机通讯录的功能,如果用户添加了这个功能,便可自动进入通讯录,选择相关联系人,其姓名和联系方式都自动填充,完美!
5.利用动效
动效是个好工具,使用得当会让用户感觉产品速度很快,很灵活,很年轻,可信任。这是较于在银行从工作人员那里拿到几张密密麻麻毫无设计感的表单,在界面上填写表单的优势之一,这也正是时代的进步之处。
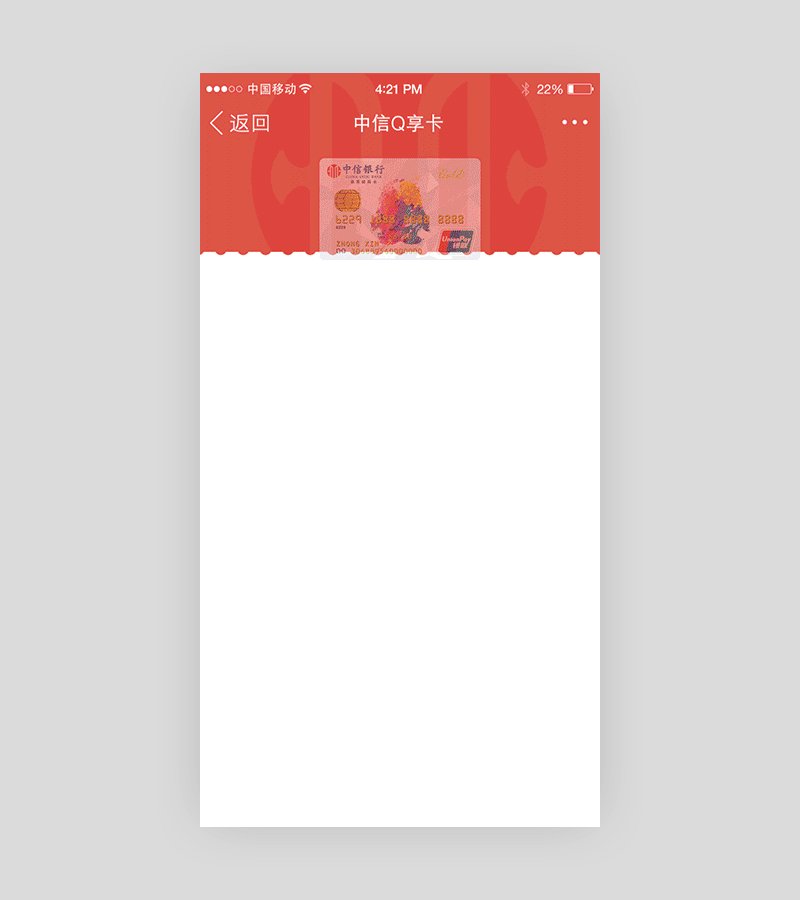
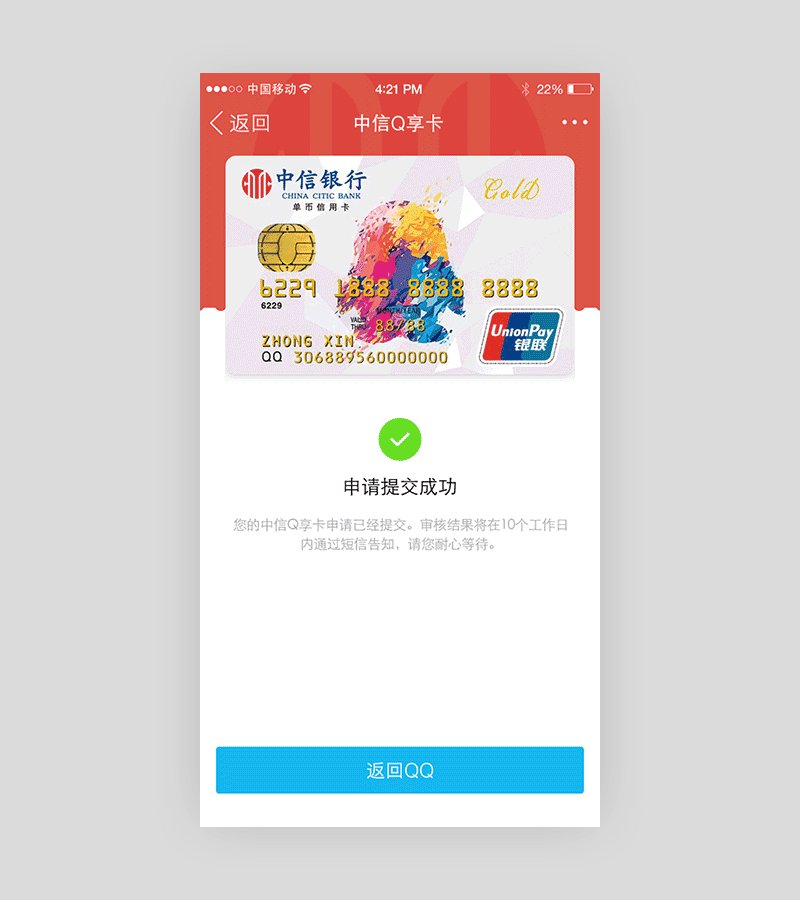
如果你在银行填完了几张表单却被工作人员粗暴地丢在一旁,会不会有些担心被弄丢?同样在界面上,如果你进行了提交操作,如果没有良好的反馈也会担心提交是否成功吧。
比如某宝成功拍下订单会出现包裹整装待发令用户产生踏实感,这里既然是申请银行卡不如也向用户展示下之前辛苦填写的战利品吧~提交成功的字段加上专属银行卡从订单后弹出动效,有种“耶!搞定!”的暗示(几乎忍不住要打个响指)。
这次的表单设计探索大致如此,然后发现看似boring的设计需求原来也有可以做得很high;看似毫无改进的表单也可以变得很优雅高效,收获满满~
以上的尝试和小结有些可能偏离纯视觉的范畴,但在实际工作中我们都发现往往很难明显做区分。如果只是限定在自己的职责范围内干活,也只能说是尽责,长此以往沦为美工的那天也就不远了吧…很多时候就是大家都多想一点,多讨论一下,多尝试一稿。用存在的问题驱动自己,逼迫自己从不同角度思考手上的视觉方案,并真正体会实际的使用场景,最终收获的也会是比较实际的成效:)