核心动画(Core Animation)
Core Animation,中文翻译为核心动画,它是一组非常强大的动画处理API,要注意的是,Core Animation是直接作用在CALayer上的,并非UIView。
-
核心动画继承结构
注意:图中的黑色虚线代表“继承”某个类,红色虚线代表“遵守”某个协议
- 核心动画中所有类都遵守CAMediaTiming
- CAAnaimation是个抽象类,不具备动画效果,必须用它的子类才有动画效果
- 哪几个子类了,CAAnimationGroup和CATransition才有动画效果,CAAnimationGroup是个动画组,可以同时进行缩放,旋转。CATransition是转场动画,界面之间跳转都可以用转场动画。
- CAPropertyAnimation也是个抽象类,本身不具备动画效果,只有子类才有
- 哪两个子类了,CABasicAnimation和CAKeyframeAnimation
CABasicAnimation基本动画,做一些简单效果
CAKeyframeAnimation帧动画,做一些连续的流畅的动画
CAAnimation
- 是所有动画对象的父类,负责控制动画的持续时间和速度,是个抽象类,不能直接使用,应该使用它具体的子类
- 属性说明:
duration:动画的持续时间---(来自CAMediaTiming协议的属性)
repeatCount:重复次数,无限循环可以设置HUGE_VALF或者MAXFLOAT---(来自CAMediaTiming协议的属性)
repeatDuration:重复时间---(来自CAMediaTiming协议的属性)
removedOnCompletion:默认为YES,代表动画执行完毕后就从图层上移除,图形会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置为NO,不过还要设置fillMode为kCAFillModeForwards
fillMode:决定当前对象在非active时间段的行为。比如动画开始之前或者动画结束之后---(来自CAMediaTiming协议的属性)
beginTime:可以用来设置动画延迟执行时间,若想延迟2s,就设置为CACurrentMediaTime()+2,CACurrentMediaTime()为图层的当前时间---(来自CAMediaTiming协议的属性)
timingFunction:速度控制函数,控制动画运行的节奏
delegate:动画代理
- fillMode属性值(要想fillMode有效,最好设置removedOnCompletion = NO)
-
kCAFillModeRemoved这个是默认值,也就是说当动画开始前和动画结束后,动画对layer都没有影响,动画结束后,layer会恢复到之前的状态 -
kCAFillModeForwards当动画结束后,layer会一直保持着动画最后的状态 -
kCAFillModeBackwards在动画开始前,只需要将动画加入了一个layer,layer便立即进入动画的初始状态并等待动画开始。 -
kCAFillModeBoth这个其实就是上面两个的合成.动画加入后开始之前,layer便处于动画初始状态,动画结束后layer保持动画最后的状态
-
- 速度控制函数(CAMediaTimingFunction)
-
kCAMediaTimingFunctionLinear(线性):匀速,给你一个相对静态的感觉 -
kCAMediaTimingFunctionEaseIn(渐进):动画缓慢进入,然后加速离开 -
kCAMediaTimingFunctionEaseOut(渐出):动画全速进入,然后减速的到达目的地 -
kCAMediaTimingFunctionEaseInEaseOut(渐进渐出):动画缓慢的进入,中间加速,然后减速的到达目的地。这个是默认的动画行为。
-
CABasicAnimation——基本动画
- 基本动画,是CAPropertyAnimation的子类
- 属性说明:
fromValue:keyPath相应属性的初始值 toValue:keyPath相应属性的结束值 - 动画过程说明:
- 随着动画的进行,在长度为duration的持续时间内,keyPath相应属性的值从fromValue渐渐地变为toValue
- keyPath内容是CALayer的可动画Animatable属性
- 如果fillMode=kCAFillModeForwards同时removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。
- 实例代码
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//初始化动画对象
CABasicAnimation *anim = [CABasicAnimation animation];
//设置属性值
anim.keyPath = @"transform.scale.x";
anim.fromValue = @2;
anim.toValue = @0.5;
//动画完成时不要自动删除动画
anim.removedOnCompletion = NO;
anim.duration = 3;
//保存动画最前面的效果.
anim.fillMode = kCAFillModeForwards;
//动画的重复次数
anim.repeatCount = 2;
//提交动画----第二个参数是标记动画的
[self.redView.layer addAnimation:anim forKey:nil];
}
CAKeyframeAnimation——关键帧动画
-
关键帧动画,也是CAPropertyAnimation的子类,与CABasicAnimation的区别是:
- CABasicAnimation只能从一个数值(fromValue)变到另一个数值(toValue),而CAKeyframeAnimation会使用一个NSArray保存这些数值
属性说明:
values:上述的NSArray对象。里面的元素称为“关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧path:可以设置一个CGPathRef、CGMutablePathRef,让图层按照路径轨迹移动。path只对CALayer的anchorPoint和position起作用。如果设置了path,那么values将被忽略keyTimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keyTimes中的每一个时间值都对应values中的每一帧。如果没有设置keyTimes,各个关键帧的时间是平分的CABasicAnimation可看做是只有2个关键帧的CAKeyframeAnimation实例代码(图片抖动效果)
//图标抖动
- (void)iconAnim
{
//帧动画
CAKeyframeAnimation *keyAnim = [CAKeyframeAnimation animation];
//设置动画属性为旋转
keyAnim.keyPath = @"transform.rotation";
//设置属性值为多个属性
keyAnim.values = @[@angle2Radio(5), @angle2Radio(-5), @angle2Radio(5)];
//设置动画执行次数
keyAnim.repeatCount = CGFLOAT_MAX;
keyAnim.duration = 0.5;
// keyAnim.autoreverses = YES;
[self.iconImageV.layer addAnimation:keyAnim forKey:nil];
}
- 实例代码(根据路径做移动的效果.)
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
CAKeyframeAnimation *keyAnim = [CAKeyframeAnimation animation];
keyAnim.keyPath = @"position";
//创建路径
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(50, 50)];
[path addLineToPoint:CGPointMake(200, 50)];
[path addLineToPoint:CGPointMake(200, 200)];
//设置路径
keyAnim.path = path.CGPath;
keyAnim.duration = 2;
[self.iconImageV.layer addAnimation:keyAnim forKey:nil];
}
CATransition——转场动画
CATransition是CAAnimation的子类,用于做转场动画,能够为层提供移出屏幕和移入屏幕的动画效果。iOS比Mac OS X的转场动画效果少一点
UINavigationController就是通过CATransition实现了将控制器的视图推入屏幕的动画效果
动画属性:
• type:动画过渡类型
• subtype:动画过渡方向
• startProgress:动画起点(在整体动画的百分比)
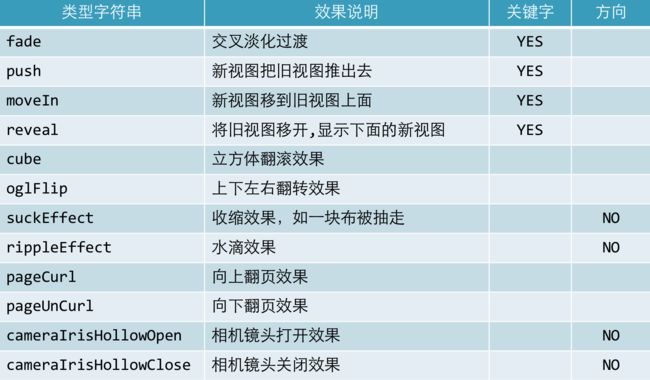
• endProgress:动画终点(在整体动画的百分比)转场动画的过渡效果
- 实例代码(准备三张图片,在UIImageView中切换图片,图片名字有序)
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//转场动画
CATransition *anim = [CATransition animation];
//设置转场类型
anim.type = @"suckEffect"; //收缩效果,如一块布被抽走--多利用一个view制造假象
anim.duration = 1;
[self.imageV.layer addAnimation:anim forKey:nil];
//转场代码 ------转场代码必须和转场动画在一起
_i++;
if (_i > 3) {
_i = 1;
}
NSString *str = [NSString stringWithFormat:@"%d", _i];
self.imageV.image = [UIImage imageNamed:str];
}
CAAnimationGroup——动画组
- 动画组,是CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行
- 属性说明:
-
animations:用来保存一组动画对象的NSArray - 默认情况下,一组动画对象是同时运行的,也可以通过设置动画对象的
beginTime属性来更改动画的开始时间
-
- 示例代码
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//动画组
CAAnimationGroup *anim = [CAAnimationGroup animation];
//移动
CABasicAnimation *anim1 = [CABasicAnimation animation];
anim1.keyPath = @"position.y";
anim1.toValue = @400;
anim1.duration = 2;
//缩放
CABasicAnimation *anim2 = [CABasicAnimation animation];
anim2.keyPath = @"transform.scale";
anim2.toValue = @0.5;
anim2.duration = 2;
//自动执行数组中每一个动画对象
anim.animations = @[anim1, anim2];
anim.duration = 2;
anim.removedOnCompletion = NO;
anim.fillMode = kCAFillModeForwards;
[self.greenView.layer addAnimation:anim forKey:nil];
}
CAGradientLayer--渐变层
- CAGradientLayer这个层是用来创建渐变的.这个层我们就称它是一个渐变层.
- 渐变层也是需要添加到一个层上面才能够显示.
- 渐变层里面有一个colors属性.这个属性就是设置要渐变的颜色.它是一个数组.
- 数组当中要求我们传入都是CGColorRef类型,所以我们要把颜色转成CGColor.
- 但是转成CGColor后,数组就认识它是一个对象了,就要通过在前面加上一个(id)来告诉编译器是一个对象.
可以设置渐变的方向:
通过startPoint和endPoint这两个属性来设置渐变的方向.它的取值范围也是(0~1)
默认方向为上下渐变为:
gradientL.startPoint = CGPointMake(0, 0);
gradientL.endPoint = CGPointMake(0, 1);
设置左右渐变
gradientL.startPoint = CGPointMake(0, 0);
gradientL.endPoint = CGPointMake(1, 0);
可以设置渐变从一个颜色到下一个颜色的位置
设置属性为locations = @[@0.3,@0.7]
渐变层同时还有一个opacity属性.这个属性是调协渐变层的不透明度.它的取值范围同样也是0-1,
当为0时代表透明, 当为1明,代码不透明.
所以我们可以给下部分图片添加一个渐变层,渐变层的颜色为从透明到黑色.
gradientL.colors =
@[(id)[UIColor clearColor].CGColor,(id)[UIColor blackColor].CGColor];
- 示例代码
//创建渐变层
CAGradientLayer *gradient = [CAGradientLayer layer];
//设置渐变层的大小和图片frame一样大
gradient.frame = self.buttomImageView.bounds;
//设置渐变层的颜色
gradient.colors = @[(id)[UIColor clearColor].CGColor, (id)[UIColor blackColor].CGColor];
//设置渐变层的方向
gradient.startPoint = CGPointMake(0, 0);
gradient.endPoint = CGPointMake(0, 1);
//设置渐变层的不透明度
gradient.opacity = 0;
//添加渐变层
[self.buttomImageView.layer addSublayer:gradient];
CAReplicatorLayer--复制层
- 复制层可以把它里面的所有子层给复制.
- 添加复制层,首先先要让这个层显示出来.
- 复制层必须加到一个层里面才能复制它的子层.
- 实例代码
//创建复制层
CAReplicatorLayer *repL = [CAReplicatorLayer layer];
repL.frame = self.contentViiew.bounds;
[self.contentViiew.layer addSublayer:repL];
//创建CAlayer
CALayer *layer = [CALayer layer];
layer.backgroundColor= [UIColor redColor].CGColor;
CGFloat w = 30;
CGFloat h = 100;
layer.bounds = CGRectMake(0, 0, w, h);
layer.position = CGPointMake(0, self.contentViiew.frame.size.height);
layer.anchorPoint = CGPointMake(0, 1);
[repL addSublayer:layer];
//复制5份
repL.instanceCount = 5;
//平移
repL.instanceTransform = CATransform3DMakeTranslation(45, 0, 0);
CAShapeLayer--形状图层
- 形状图层会根据一个路径生成一个形状
- 示例代码
//形状图层
CAShapeLayer * slayer = [CAShapeLayer layer];
slayer.path = path.CGPath;
slayer.backgroundColor = [UIColor redColor].CGColor;
slayer.fillColor = [UIColor clearColor].CGColor;
slayer.lineCap = kCALineCapRound;
slayer.lineJoin = kCALineJoinRound;
slayer.strokeColor = self.color.CGColor;
slayer.lineWidth = path.lineWidth;
[self.layer addSublayer:slayer];