接入
这是官网接入文档入口
开始搬砖
- 集成准备工作:
- 先把tbs_sdk... 还有一个liblbs.os文件放到你自己的项目里。sdk放在libs下,然后liblbs.os文件在java文件平级的jniLibs文件里。那么好,第一个坑来了,下载的sdk里根本就没有liblbs.os文件,官方的文档里也没告诉你在哪。不卖关子了,这个文件你得下他们的demo然后把demo里jniLibs里的东西拷贝到你自己的项目里。
- 然后我个人比较喜欢把.so文件也放在libs里,这里只需要在module下的build.gradle的android{...}里配置
sourceSets {
main {
jniLibs.srcDirs = ['libs']
}
}
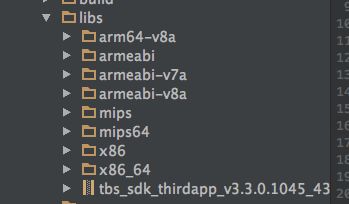
- 官方的demo里jniLibs下只有一个armeabi文件夹,这样我们只能在arm cpu的手机上有用还有大量的手机并没有效果。所以接下来需要适配所有的机型。
解决办法:
如图,把其他的cpu目录都创建出来,然后把原liblbs.so文件一次放在各个目录下。然后在对应module中的build.gradle文件,在文件的android{}中的defaultConfig{}里(如果没有defaultConfig{}则手动添加)添加如下配置:
ndk {
//选择要添加的对应cpu类型的.so库。
abiFilters 'armeabi', 'armeabi-v7a', 'armeabi-v8a', 'x86', 'x86_64', 'mips', 'mips64'
}
如果配置后编译报错,那么需要在gradle.properties文件中加上Android.useDeprecatedNdk=true。
- 添加权限:
这个很常规但是不要忘了。
- 初次打开页面的时候,会有白屏,时间依据手机情况有不同,这是因为X5内核需要一个初始化的过程。官方给出了一个解决方案:
App 在启动后(例如在 Application 的 onCreate 中)立刻调用 QbSdk 的预加载接口 initX5Environment.
需要注意的是: 当本地没有宿主x5内核可用,此时需要在wifi条件下下载x5内核(23M左右,耗时90秒左右),如果在此之前打开webview可能导致无内核可用而使用系统内核的情况
看代码(在Application里):
@Override
public void onCreate() {
super.onCreate();
//搜集本地tbs内核信息并上报服务器,服务器返回结果决定使用哪个内核。
QbSdk.PreInitCallback cb = new QbSdk.PreInitCallback() {
@Override
public void onViewInitFinished(boolean arg0) {
// TODO Auto-generated method stub
//x5內核初始化完成的回调,为true表示x5内核加载成功,否则表示x5内核加载失败,会自动切换到系统内核。
Log.d("app", " onViewInitFinished is " + arg0);
}
@Override
public void onCoreInitFinished() {
// TODO Auto-generated method stub
}
};
//x5内核初始化接口
QbSdk.initX5Environment(getApplicationContext(), cb);
}
如果你没有需要回调的需求,cb可以填null。(个人感觉还是会白屏一段时间)
解释一下后面那句需要注意的:就是说你手机上有没有类似微信,手机QQ,QQ浏览器之类的集成了x5内核的应用,而且你之前还要在这些应用里打开过网页,不然就会去下载x5内核。
- 在陈小平的一篇文章里,提出:集成X5后,项目编译变慢了,如果项目太大的话,还不容易跑起来。然后作者也给出解决办法:在主module的build.gradle里面加上下面这段代码
dexOptions {
javaMaxHeapSize "4g"
preDexLibraries = false
}
到这里基本的准备工作以及做完了。
代码
xml文件:
java:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().setFormat(PixelFormat.TRANSLUCENT);
setContentView(R.layout.filechooser_layout);
mWebView = (com.tencent.smtt.sdk.WebView) findViewById(R.id.web_filechooser);
//一些初始化配置
initWebViewSettings();
mWebView.loadUrl("http://res.ky-express.com/h5/video/72.html");
mWebView.getView().setClickable(true);
}
这样基本上就可以正常运行了,用的就是腾讯浏览服务。
其他问题
- 视频全屏问题:
在有视频播放的html里,上面的代码可以播放视频但是当你想全屏看的时候就不行了,出问题了。你需要加如下代码:
// 播放视频
Bundle data = new Bundle();
data.putBoolean("standardFullScreen", false);
data.putBoolean("supportLiteWnd", true);
data.putInt("DefaultVideoScreen", 1);
mWebView.getX5WebViewExtension().invokeMiscMethod("setVideoParams", data);
对参数做个简要说明,standardFullScreen 是标准全屏还是x5全屏,如果true就是标准全屏,false就是x5全屏,不设置默认为false。这里需要注意如果设置是true,会回调WebChromeClient的onShowCustomView方法,由开发者自己实现全屏展示。提供一点事例代码,回头会上传demo。
mWebView.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsConfirm(WebView arg0, String arg1, String arg2,
JsResult arg3) {
return super.onJsConfirm(arg0, arg1, arg2, arg3);
}
View myVideoView;
View myNormalView;
IX5WebChromeClient.CustomViewCallback callback;
/**
* 全屏播放配置
*/
@Override
public void onShowCustomView(View view,
IX5WebChromeClient.CustomViewCallback customViewCallback) {
FrameLayout normalView = (FrameLayout) findViewById(R.id.frame_web_video);
ViewGroup viewGroup = (ViewGroup) normalView.getParent();
viewGroup.removeView(normalView);
viewGroup.addView(view, new FrameLayout.LayoutParams(
FrameLayout.LayoutParams.FILL_PARENT,
FrameLayout.LayoutParams.FILL_PARENT));
myVideoView = view;
myNormalView = normalView;
callback = customViewCallback;
}
@Override
public void onHideCustomView() {
if (callback != null) {
callback.onCustomViewHidden();
callback = null;
}
if (myVideoView != null) {
ViewGroup viewGroup = (ViewGroup) myVideoView.getParent();
viewGroup.removeView(myVideoView);
viewGroup.addView(myNormalView);
}
}
@Override
public boolean onJsAlert(WebView arg0, String arg1, String arg2,
JsResult arg3) {
/**
* 这里写入你自定义的window alert
*/
return super.onJsAlert(null, arg1, arg2, arg3);
}
});
里面最关键的就是onShowCustomView()里的全屏播放设置,推荐使x5全屏。
全屏属性设置为false时,由我们实现全屏展示,我们实现全屏展示需要满足下面两个条件:
a. 我们 Webview初始化的Context必须是Activity类型的Context
b. 我们 Webview 所在的Activity要声明这个属性
android:configChanges="orientation|screenSize|keyboardHidden"
supportLiteWnd false的时候是关闭小窗模式,true的时候是开启小窗模式,不设置默认为true,前提standardFullScreen=false,也就是得设置x5全屏这个条件才生效。
DefaultVideoScreen 1:以页面内开始播放,2:以全屏开始播放;不设置默认:1。
这段视频播放的代码设置完了,可以全屏播放了,没有问题。
视频播放小窗模式
为什么要单独拎出来,因为这里有一个巨坑。前面的代码已经设置好了小窗模式,但是我在运行的过程中发现,视频小窗模式的效果没有出来,也没有任何提示。然后我去运行官方的demo然而也没有效果也没有一点提示,这就很难过了。官方demo里专门有一个视频模式的模块,然而并不行。最后经历了一些坎坷,最终发现了是什么原因。不卖关子了,原来小窗模式要有效果,你手机里必须安装了QQ浏览器,这个小窗模式是通过QQ浏览器支持的,装了QQ浏览器之后就没问题了。去除全屏模式下QQ浏览器的推广
在使用到X5 Webview的那个Activity里面加上这段代码:
//去除QQ浏览器推广
getWindow().getDecorView().addOnLayoutChangeListener(new View.OnLayoutChangeListener() {
@Override
public void onLayoutChange(View v, int left, int top, int right, int bottom, int oldLeft, int oldTop, int oldRight, int oldBottom) {
ArrayList outView = new ArrayList();
getWindow().getDecorView().findViewsWithText(outView, "QQ浏览器", View.FIND_VIEWS_WITH_TEXT);
int size = outView.size();
if (outView != null && outView.size() > 0) {
outView.get(0).setVisibility(View.GONE);
}
}
});
代码下载
直接导到AS的module里
======补充======
如果webview有视频全屏需求,在有webview控件的那个activity里一定加上
android:configChanges="orientation|screenSize|keyboardHidden"