作用域精解
[[scope]]:每个javascript函数都是一个对象,对象中有些属性我们可以访问,但有些不可以,这些属性仅供javascript引擎存取,[[scope]]就是其中一个。
[[scope]]指的就是我们所说的作用域,其中存储了运行期上下文的集合。
[[scope]]是函数的一个隐式属性,不能直接拿出来用。作用域链:[[scope]]中所存储的执行期上下文对象的集合,这个集合呈链式连接,我们把这种链式连接叫做作用域链。
作用域属于一个函数,一个函数产生了一样的作用域。函数也是一种特殊的对象(有.name属性),叫函数类对象。每个对象都有属性和方法,一切对象都有属性,是对象就一定有属性。
- 运行期上下文:当函数执行时,会创建一个称为执行期上下文的内部对象(AO)。一个执行期上下文定义了一个函数执行时的环境,函数每次执行时对应的执行上下文都是独一无二的,所以多次调用一个函数会导致创建多个执行上下文,当函数执行完毕,它所产生的上下文被销毁。
- 查找变量:在那个函数查找变量,就在那个函数从作用域的顶端依次向下查找。
例子:
function a(){
function b(){
function c(){
};
c();
}
b();.
}
a();
//作用域链
a defined a.[[scope]] -- > 0:GO
a doing a.[[scope]] -- > 0:aAO
1:GO
b defined b.[[scope]] -- > 0:aAO
1:GO
b doing b.[[scope]] -- > 0:bAO
1:aAO
2:GO
c defined c.[[scope]] -- > 0:bAO
1:aAO
2:GO
c doing c.[[scope]] -- > 0:cAO
1:bAO
2:aAO
3:GO
立即执行函数
示例:
function a(){ //a里面b没有执行
function b(){
var bbb = 234;
console.log(aaa);
}
var aaa = 123;
return b; //这里最后一条语句把b的引用扔出去,给glob;
}
var glob = 100;
var demo = a();
demo();
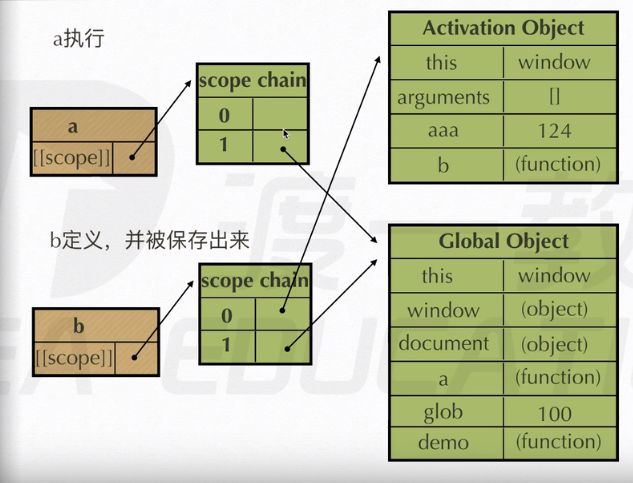
对于执行期上下文,哪个函数先执行完就先销毁哪个函数的执行期上下文,执行期上下文是在执行的时候创建的,但要注意,对于函数的引用,它的执行期上下文是不被销毁的,因为没有被执行(在被定义了时候就有一个初始的执行期上下文)。
a销毁的时候b还没有执行,而是被返回出去了,但是b已经拿到了a的执行期上下文,以后就可以随便用。即使a被销毁,它也可以用,因为它已经被拿出来引用了。
闭包
当内部函数被保存到外部时,将会生成闭包。闭包会导致原有作用域不释放,造成内存泄漏(也就是内存占用)。
闭包的作用
- 实现公有变量
- eg:函数累加器
function add(){
var count = 0;
function demo(){
count ++;
console.log(count);
}
return demo;
}
var counter = add();
counter();
counter();
counter();
counter();
- 可以做缓存在(存储结构)
- eg:eater
function test(){
var num = 100;
funcrion a(){
num ++;
console.log(num);
}
//a defined a.[[scope]] 0:testAO
// 1:GO
function b(){
num --;
console.log(num);
}
//b defined b.[[scope]] 0:testAO
// 1:GO
return [a, b];
}
var myArr = test();
myArr[0]();
//a doing a.[[scope]] 0:aAO
// 1:testAO
// 2:GO
myArr[1]();
//b doing b.[[scope]] 0:bAO
// 1:testAO
// 2:GO
eater示例:
funcrion eater(){
var food = "";
var obj = {
eat : function(){
console.log("i am eating" + food);
food = "";
},
push : function (myFood){
food = myFood;
}
}
return obj;
}
var eater1 = eater();
eater1.push('banana');
eater1.eat();
这里是一对二的闭包。a和b被定义的时候都有一个状态:test的AO连着GO。他们共用一个testAO和GO,所以a和test形成一个闭包,b和test也形成一个闭包。a在test基础上使用num,改完之后,b又在改后的基础上修改值。
- 可以实现封装,属性私有化
eg:Person(); - 模块化开发,防止污染全局变量
立即执行函数
定义:此函数没有声明,在一次执行过后即释放。适合做初始化工作。
凡是只被执行一次、只想要它执行一次或者说只想执行一次返回结果,无论如何这个函数只执行一次的话,这个函数被称为初始化函数,或者初始化功能。(针对初始化功能的函数)。
比如只需要求一个特别复杂的数的函数,只用一次,又很占用内存空间。初始化函数就可以解决这个问题。立即执行函数的好处就是它执行完会立即释放空间。举个例子:
function a(){
....此处省略10万行代码,但只被执行一次。
}
立即执行函数是外面一对小括号包着,结尾再有一对小括号。这里是匿名的,也可以有名称。这是javascript提供的唯一一个可以立即销毁函数的东西。
立即执行函数的例子:
(function (){
var a = 123;
var b = 234;
console.log(a + b);
}());
立即函数和函数的区别:除了执行完就被释放意外,没有任何其他的区别。函数有的东西立即函数都能有,比如参数(最后的小括号里就可以写形参)、返回值。立即函数虽然执行完就被销毁,但即便这样也还是可以有返回值。
var num = (function(a, b, c){ //返回值的接收形式
var d = a + b + c*2; // 9
}(1, 2 ,3)); //形参
立即执行函数有执行期上下文,也要经过预编译。立即函数是函数,函数就必须有预编译过程。
立即执行函数的写法有两种:
- 第一种:官网写法(function (){}())
- 第二种:(function (){})()
W3C建议使用第一种。下面来看看两种写法。
function test(){
var a = 123;
}
test(); //这也是表达式
//一般我们执行函数的时候是用函数名加括号,但
//function test(){ //这是函数声明,不是表达式
// var a = 123;
//}()
//这里加个括号是不能执行的,而且会报很低端的错误。
只有函数表达式才能被执行符号执行。)执行符号就是一对括号()。像这样:
var test = function(){ //函数表达式
console.log('a');
}(); //这里可以执行
注意,能被执行符号执行的表达式,这个函数名字就会被自动忽略。也就是说,呗执行符号执行的表达式,基本上就成了立即执行函数。就像上面这个例子,被立即执行之后再访问test,test是访问不到的,会是undefined。上面这种写法就和立即执行函数没有什么区别。
下面这种情况也能被执行。正、负和叹号、&都可以把函数变成表达式。
+ function test(){
console.log("a");
}();
括号()是执行符,把函数放到括号里面,函数就变成函数表达式,所以可以执行,也就是上面提到的官方写法。
看一个阿里巴巴的笔试题:
function test(a, b ,c, d){
console.log(a + b + c +d);
}(1, 2, 3, 4);
理论上是不能执行、会报错的。但是执行之后发现,不报错,只是函数也没运行。这是为什么?因为函数一般来讲,能不报错尽量不给你报错,尽量会找一种不报错的方式来理解你的代码。这里他会理解成:
function test(a, b ,c, d){
console.log(a + b + c +d);
}
(1, 2, 3, 4); //逗号运算符的运算
//因为()只有是里面什么的都没有的时候,系统才会把它当做立即执行函数。
闭包
先看一个小demo:
function test(){
var arr = [];
for(var i = 0; i < 10; i++){
arr[i] = function(){
document.write(i + " "); //10 10 10 10 10 10 10 10 10 10 10 10
}
}
return arr;
}
var myArr = test();
for(var j = 0;j < 10; j++){
myArr[j]();
}
这里我们先要的结果是1到9,但实际上打印出了10个10。为什么呢?程序在识别函数体的时候,只知道把函数体给了数组,但并不知道里面写了什么,而里面的语句也要在真正运行的时候才去执行。另外,这里了for循环时每个函数生成的时候用的test执行上下文AO是共用一个。虽然定义了,但是没有立即执行。在第二个循环执行的时候,arr数组被保存到了外部,test也执行完了,这时候i也变成了10。
函数在定义的时候不用看里面的变量或者语句,在执行的时候才去查找。
那怎么在现在的原型上打印出1到9呢?用立即执行函数:
function test(){
var arr = [];
for(var i = 0; i < 10; i++){
(function (j){
arr[j] = function(){
document.write(j + " ");
}
}(i))
}
return arr;
}
var myArr = test();
for(var j = 0;j < 10; j++){
myArr[j]();
}