问题:
1.什么是隐式动画,为什么CALayer设置可动画属性时会触发隐式动画?
2.UIView设置属性,为什么没有隐式动画?
3.UIView的block动画,原理又是怎样的?
结论
动画要分两部分考虑:怎么动?动多久? 即动画行为和动画时间两部分。CoreAnimation中表示行为的有CAAction协议,表示时间的有CAMediaTiming协议,当然CAAnimation都实现了这两个协议。
怎么动: 默认情况下,CALayer的可动画属性都关联到一个行为对象(实现了CAAction),即当直接修改CALayer的可动画属性时,会执行对应的行为对象。
动多久:CALayer也实现了CAMediaTiming协议,自身可以控制行为时间。在每一次Runloop中,都会创建隐式的事务(CATransaction),所有CALayer的属性修改都会包含到这个事务中去,而事务中CALayer的行为时间被默认设置为0.25s。 所以修改CALayer属性所触发的行为都会执行0.25s。
动画事务--CATransaction
CATransaction 是核心动画类,它负责成批的把多个图层树的修改作为一个原子更新到渲染树。图层的每个改变都是事务的一部分。
隐式事务:
当图层树被没有获得事务的线程修改的时候将会自动创建隐式事务,当线程的运行循环(run-loop)执行下次迭代的时候将会自动提交事务。比如:
theLayer.opacity=0.0;
theLayer.zPosition=-200;
thelayer.position=CGPointMake(0.0,0.0);
图层的 opacity,zPosition 和 position 属性修改,依赖隐式事务来确保动画同时一起发生。
显示事务:
在你修改图层树之前,可以通过给 CATransaction 类发送一个 begin 消息来创建一个显式事务,修改完成之后发送 commit 消息。显式事务在同时设置多个图层的属性的时候,比如暂时的禁用图层的行为,或者暂时修改动画的时间的时候非常有用。
你可以在修改图层属性值的时候通过设置事务的 kCATransactionDisableActions值为 YES 来暂时禁用图层的行为。在事务范围所作的任何更改也不会因此而发生的动画。下面显示了一个示例,当把 aLayer 从可视化图层树移除的时候禁用淡出动画。
[CATransaction begin];
[CATransaction setValue:(id)kCFBooleanTrue forKey:kCATransactionDisableActions];
[aLayer removeFromSuperlayer];
[CATransaction commit];
图层行为--CAAction
Core Animation使用动作对象为图层实现了隐式动画行为。动作对象服从CAAction协议并定义了一些运行于图层的相关行为。所有CAAnimation对象都实现了这个协议。无论何时,如果一个图层对象的属性发生变化,则这些动作对象将被分派执行。
可动画属性是其中一种动作类型,你可以定义几乎任何你想要的动作。然而你需要定义你的动作对象并关联到你的图层对象。
一个行为对象是一个通过CAAction协议响应行为标识符的对象。图层负责把行为标识符映射到特定的行为对象。当一个特定标识符的行为对象被确定的时候,它会发送一个CAAction协议定义的消息来执行行为对象。
CALayer类提供了默认的CAAnimation的行为对象实例,即默认的隐式动画效果。
CALayer行为流程:触发图层行为-->行为标示符-->根据标示符查找行为对象-->执行行为对象
行为触发器和行为标示符
当你定义了一个动作对象,你必须决定动作以何种方式被触发。动作的触发器定义了你用于注册动作的键(行为标示符)。动作对象可在下面的情况下被触发:
- 图层的某一个属性值被改变。这可以是图层的任何一个属性,不仅仅是可动画的属性(你也可以给添加到图层的自定义属性关联动作)。 识别动作的键是属性名。
- 图层变成可视或被加入到图层层次中。则识别动作的键为kCAOnOrderIn。
- 图层从图层层次中被移除。则识别动作的键为kCAOnOrderOut。
- 图层是即将包含一个变换动画。则识别动作的键为kCATransition。
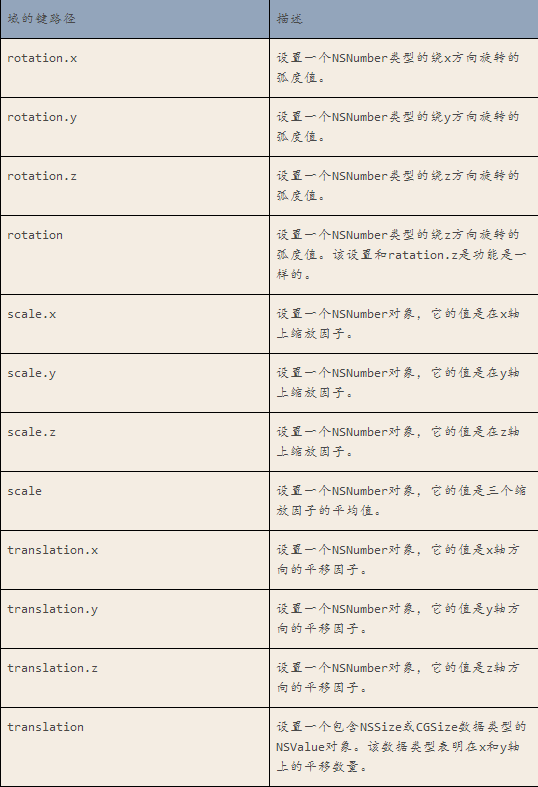
对于结构体属性比如transform(CATransform3D),也可以通过键路径指定特定的变换行为,比如,为了指定一个围绕图层z轴的旋转因子,你可以指定一个transform.rotation.z的键路径。
CAAction协议
CAAction协议定义了行为对象如何被调用。实现CAAction协议的类包含一个方法runActionForKey:object:arguments:。
当行为对象收到一个runActionForKey:object:arguments:的消息时,行为标识符、行为发生所在的图层、额外的参数字典会被作为参数传递给方法。
通常行为对象是CAAnimation的子类实例,它实现了CAAction协议。然而你也可以返回任何实现了CAAction协议的类对象。当实例收runActionForKey:object:arguments:的消息时,它需要执行相应的行为。
当CAAnimation实例受到消息runActionForKey:object:arguments:的时候,它把自己添加到图层的动力里面,触发动画的执行:
- (void)runActionForKey:(NSString *)key
object:(id)anObject
arguments:(NSDictionary *)dict
{
[(CALayer *)anObject addAnimation:self forKey:key];
}
动作对象查找顺序
Core Animation以下面的顺序搜索动作对象:
如果图层有一个代理,并且代理实现了actionForLayer:forKey:方法,图层调用该方法。代理必须完成下面所述操作之一:
. 返回给定的键指定的动作对象
. 如果代理不处理动作则返回nil,而搜索操作将继续。
. 返回NSNull对象,这将引起搜索操作立即结束。图层在图层的action字典内搜索给定的键
图层在style字典中查询一个包含键的动作字典。(换句话说,style字典包含一个actions键,它的值也是字典。图层在第二个字典中搜索给定的键。)
图层调用它的defaultActionForKey:类方法。
图层执行由Core Animation定义的隐式动作(如果有)。
如果你在任何一个适当的搜索点提供了一个动作对象,图层将停止它的搜索并执行返回的动作对象。当它找到了一个动作对象,图层调用对象的runActionForKey:object:arguments:方法执行动作。如果你为一个给定的键定义的动作是一个CAAnimation类实例,你可以使用默认的方法实现执行动画。如果你自己定义了服从CAAction协议的对象,你必须使用你的对象的方法实现做任何适当的动作。
设置动作对象的位置依赖于你打算如何更改图层。
对于只应用在指定环境的动作,或对于已经使用代理对象的图层,提供一个代理和实现它的actionForLayer:forKey:方法。
对于不使用代理的图层对象,添加动作到图层的actions字典。
与定义在图层对象上的自定义属性相关的动作,包括动作在图层的style字典。
对于那些是图层行为基础的动作,子类化图层并覆盖defaultActionForKey:方法。
CALayer可动画属性
如果一个属性被标记为Animatable,那么它具有以下两个特点:
- 直接对它赋值可能产生隐式动画;
- 我们的CAAnimation的keyPath可以设置为这个属性的名字。
当我们直接对可动画属性赋值的时候,由于有隐式动画存在的可能,CALayer首先会判断此时有没有隐式动画被触发。它会让它的delegate(没错CALayer拥有一个属性叫做delegate)调用actionForLayer:forKey:来获取一个返回值,这个返回值在声明的时候是一个id对象,当然在运行时它可能是任何对象。这时CALayer拿到返回值,将进行判断:如果返回的对象是一个nil,则进行默认的隐式动画;如果返回的对象是一个[NSNull null] ,则CALayer不会做任何动画;如果是一个正确的实现了CAAction协议的对象,则CALayer用这个对象来生成一个CAAnimation,并加到自己身上进行动画。
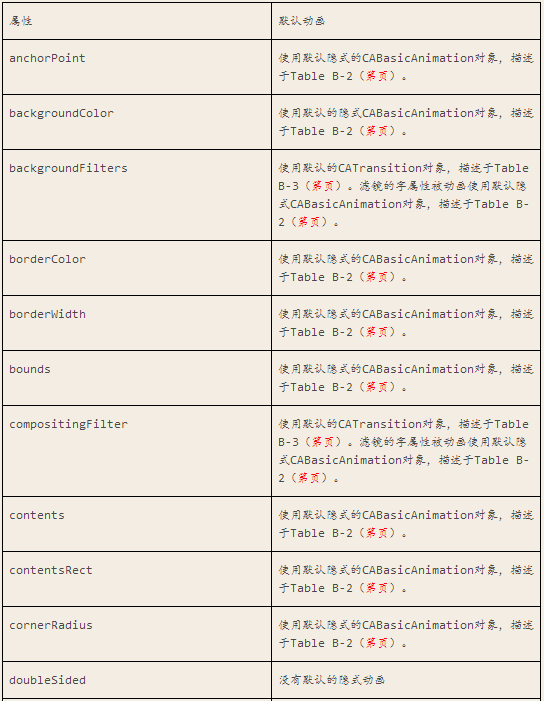
表B-1 列出了你可能考虑动画的CALayer类的属性。表中也列出了每一个属性的默认动画对象类型,默认的动画对象被创建以执行一个隐式动画。
UIView对CALayer动画的控制
既然UIView就是CALayer的delegate,那么actionForLayer:forKey:方法就是由UIView来实现的。所以UIView可以相当灵活的控制动画的产生。
当我们对UIView的一个属性赋值的时候,它只是简单的调用了它持有的那个CALayer的对应的属性的setter方法而已,根据上面的可动画属性的特点,CALayer会让它的delegate(也就是这个UIView)调用actionForLayer:forKey:方法。实际上结果大家都应该能想得到:在UIView的动画block外面,UIView的这个方法将返回NSNull,而在block里面,UIView将返回一个正确的CAAction对象(这里将不深究UIView是如何判断此时setter的调用是在动画block外面还是里面的)。
UIView将CAAction返回给layer后,layer使用这个对象生成了一个CABasicAnimation对象并添加到自身上。
动画结束后,CAAnimation将回调它delegate的animationDidStop方法。我们发现这个delegate又是一个私有类,因为我们在调用UIView动画的时候设置了completionBlock,也就是动画结束后要调用的block,所以UIView会将这个私有delegate的信息放进CAAction对象中告知CALayer动画结束后我要干事情(调用这个block)。
注意:如果block里的动画属性修改与外部相比没有变化,则不会生成动画对象,completionBlock会直接被调用。在block里执行异步的属性修改,也不会生成动画对象,completionBlock也会直接被调用。
参考文章
Core Animation编程指南
iOS CoreAnimation专题——原理篇(二) UIView block动画实现原理