相信你通过前面两篇文章的了解,已经可以搭建属于自己的博客小屋了。在这个时代,颜值确实比较重要,但是我们不仅要有颜值,更要有内涵。天下功夫,唯快不破!这里给大家介绍一些博客速度优化的方法,通过这些可以使网站的性能有很大提升,给读者同时给自己带来更好的使用体验。
gulp压缩
如果你打开生成的public文件夹里面的html、css、js源文件,你就会发现里面有大段的空白,这些空白占据着一定的空间。gulp是一个基于Node.js的自动化构建工具,我们可以通过一些gulp插件实现对html、css、js、image等静态资源的高效压缩,通过压缩这些静态资源,可以减少请求的数据量从而达到优化博客访问速度的目的。
安装依赖
首先安装gulp,执行以下命令:
npm insatll gulp -g
要实现gulp压缩需要安装以下五个模块:
- gulp-htmlclean // 清理html
- gulp-htmlmin // 压缩html
- gulp-minify-css // 压缩css
- gulp-uglify // 混淆js
- gulp-imagemin // 压缩图片
安装模块:
npm install gulp-htmlclean gulp-htmlmin gulp-minify-css gulp-uglify gulp-imagemin --save
安装的模块可以在根目录下的package.json文件里面看到。
"gulp": "^3.9.1",
"gulp-htmlclean": "^2.7.14",
"gulp-htmlmin": "^3.0.0",
"gulp-imagemin": "^3.3.0",
"gulp-minify-css": "^1.2.4",
"gulp-uglify": "^3.0.0",
添加gulpfile.js
进入博客根目录,新建gulpfile.js文件,内容如下:
var gulp = require('gulp');
var minifycss = require('gulp-minify-css');
var uglify = require('gulp-uglify');
var htmlmin = require('gulp-htmlmin');
var htmlclean = require('gulp-htmlclean');
var imagemin = require('gulp-imagemin');
// 压缩html
gulp.task('minify-html', function() {
return gulp.src('./public/**/*.html')
.pipe(htmlclean())
.pipe(htmlmin({
removeComments: true,
minifyJS: true,
minifyCSS: true,
minifyURLs: true,
}))
.pipe(gulp.dest('./public'))
});
// 压缩css
gulp.task('minify-css', function() {
return gulp.src('./public/**/*.css')
.pipe(minifycss({
compatibility: 'ie8'
}))
.pipe(gulp.dest('./public'));
});
// 压缩js
gulp.task('minify-js', function() {
return gulp.src('./public/js/**/*.js')
.pipe(uglify())
.pipe(gulp.dest('./public'));
});
// 压缩图片
gulp.task('minify-images', function() {
return gulp.src('./public/images/**/*.*')
.pipe(imagemin(
[imagemin.gifsicle({'optimizationLevel': 3}),
imagemin.jpegtran({'progressive': true}),
imagemin.optipng({'optimizationLevel': 7}),
imagemin.svgo()],
{'verbose': true}))
.pipe(gulp.dest('./public/images'))
});
// 默认任务
gulp.task('default', [
'minify-html','minify-css','minify-js','minify-images'
]);
执行压缩
hexo g
gulp // 执行压缩,两条命令可以合并:hexo g && gulp
然后就可以执行部署命令:
hexo d
参考文章
- Hexo优化方案 gulp插件静态资源压缩
- 优化Hexo博客 - 压缩 HTML、CSS、JS、IMG 等
- hexo博客进阶-性能优化
当时我按照这几篇文章设置的时候遇到的‘坑’列出来,以防大家再次遇到:
读参考文章二,你会发现他压缩css文件使用的模块为gulp-clean-css,甚至我们在安装gulp-minify-css时,npm也会提醒我们使用gulp-clean-css。 当时我想系统提示的总没事,然后我就卸载gulp-minify-css,安装了gulp-clean-css,然后当我压缩后测试时发现我的博客上的所有图标,比如:首页、分类、标签等全都没了,只剩下一个方块。这个问题让我折腾了很久,最后很生气,重新装了刚开始的模块,压缩后测试果然图标恢复。说实话,具体原因我也不知道,毕竟学艺不精,只是希望如果你们也遇到这种情况也按照我的方法试一下,也许就成功了呢!
添加gulpfile.js文件时,我是直接复制网上的到我的gulpfile.js文件里面,但是执行的时候总会出现错误,提示不能压缩javascript:
正如参考文文章三所说的那样,以min.js这样后缀名的文件再次压缩就会出现以上错误,这个地方有两个解决办法。方法一:如参考文章三所说,排除后缀名为min.js的文件。我把压缩js文件的单独列出来,供大家参考:
// 压缩public目录下的所有js
gulp.task('minify-js', function() {
return gulp.src(['./public/**/.js','!./public/js/**/*min.js'])
.pipe(uglify())
.pipe(gulp.dest('./public'));
}); //注意:一个字符都不能错
方法二:只压缩以.js结尾的文件,不压缩.min.js结尾的文件。我把里面的文件夹都打开看了一遍,发现.js结尾的文件都在public/js/src目录里面,.min.js结尾的文件都在public/lib/**目录里面,故设置为下面这样:
//压缩js
gulp.task('minify-js', function() {
return gulp.src('./public/js/**/*.js')
.pipe(uglify())
.pipe(gulp.dest('./public/js'));
});
除此之外,参考文章三所说的谷歌字体库更换为360字体库不建议使用,因为该字体库网址已经无法访问。
Coding部署
我们都知道Github的服务器在国外,因为某些原因,访问速度一直不稳定。除此之外Github还屏蔽了百度spider,这会造成百度根本爬取不到你的网页,所以百度的索引量会很低。Coding算是国内的Github,同样提供代码托管、项目管理和Pages服务等,因此我们可以像把网站部署在Github上一样,部署在Coding 上,通过配置_config.yml文件实现Github和Coding上的文件同时更新,然后通过域名分流解析,来达到网站加速的目的。
创建项目
注册账号就不说了,官网:Coding
同Github上一样新建一个项目:
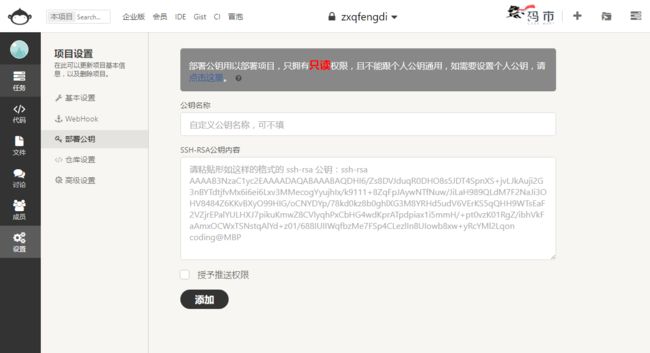
部署公钥
项目创建完成后,点击项目,在其设置里面,选择部署公钥。我们在Github上部署的时候已经生成过公钥,直接复制其内容到里面即可,名字自定。如下图:
- 如图中所说,此公钥只针对本项目,不能跟个人公钥通用。
- 如果没在Github上获取过公钥,请参考这篇教程:Hexo与Github搭建个人博客
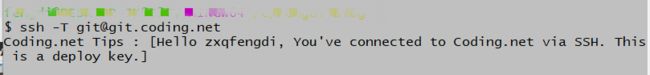
测试一下公钥:
ssh -T [email protected]
同Github上一样,可能会有警告,如果有警告输入yes回车即可。
部署项目
获取项目仓库的地址,选择以SSH方式访问仓库,复制其内容:
注意:上面的只是我的展示项目,以自己的为准。
修改博客根目录下的_config.yml文件,内容如下:
deploy:
type: git
repo:
github: [email protected]:username/username.github.io.git
coding: [email protected]:username/project.git // 此处为复制的内容
branch: master
重新执行部署命令,代码即可同时部署到Github和Coding上:
hexo d
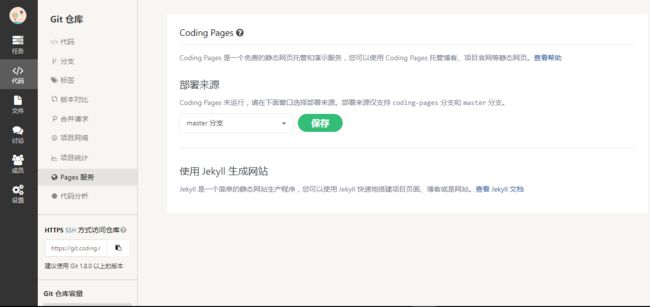
开启Pages服务
开启项目Pages服务,分支选择master分支即可:
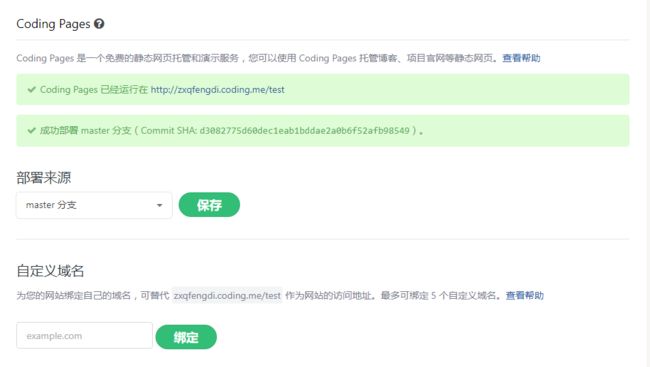
Pages服务开启后,即可通过给定的域名访问博客。同样可以在自定义域名选项中添加自己的域名,如图中所示:
域名分流解析
到这里,我们首先要知道我们的域名同时绑定在Github和Coding上的博客上,接下来设置域名分流解析。所谓分流解析,指的就是通过设置域名解析通道,使国内用户访问位于Coding上的博客,国外用户访问位于Github上的博客。通过设置域名分流解析,使得国内用户访问博客的速度大大提升。
设置域名分流解析,有很多平台:DNSPod、 腾讯云解析 、阿里云解析 等。 因为我的域名不是在主流域名提供商那里买的,虽然域名提供商也提供域名解析服务,但是所能选择的解析线路往往比较少。当然,如果你的域名解析可以有线路选择,就直接在里面配置就行,操作都一样,只是操作界面有细微的区别。之前在Github上搭建博客的时候已经说过怎么设置域名解析,如果不会,参见文章:Hexo与Github搭建个人博客
修改域名解析
修改之前绑定Github的域名解析,线路类型修改为国外,新建绑定到Coding的解析,线路类型为默认,记录值为pages.coding.me:
修改NS服务器
到域名提供商那里修改NS服务器为dnspod提供的dns地址。只适用于域名解析服务没有线路选择,使用第三方域名解析服务的同学:
注意:更改不会立即生效,请耐心等待,附dnspod官网的域名解析教程:DNSPod的解析
当然,博客速度优化的方法还有很多,这里不一一列举。反正我就用了这两种方法来优化博客,感觉效果还可以。下面给出几篇参考文章供大家阅读:
Hexo博客部署到GitHub和Coding
Hexo同时部署GitHub 与 Coding
在 GITHUB 和 CODING 上同步托管 HEXO 博客