创建新文档
第1步
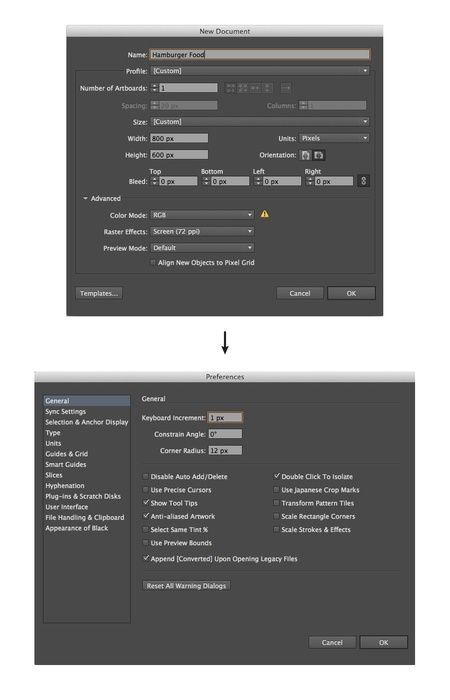
按Cmd + N创建一个新文档。将单位设置为像素,并将尺寸设置为800×600像素。在高级选项中,将颜色模式设置为RGB,将分辨率设置为72ppi
在“首选项”(Cmd + K)中,在“键盘增量”中输入1px。单击确定
您可以转到窗口>信息,预览形状的大小和位置。请记住在“编辑”>“首选项”>“单位”中将“单位”设置为“像素”。这将帮助您更快地工作
摆桌子
我们将从绘制桌子及其腿开始
第1步
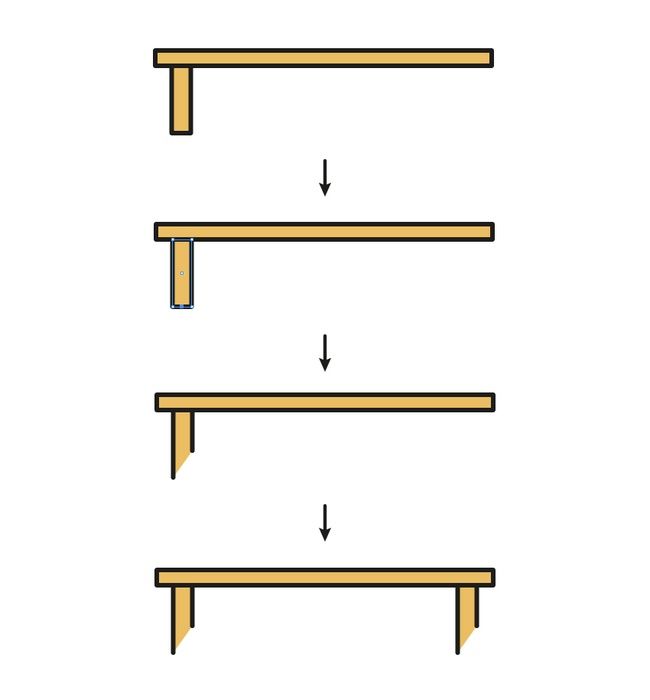
对于桌面,绘制一个440×20像素的矩形(颜色:#EBBD63),并将笔触粗细设置为6像素。在“笔触面板”中,为轮廓应用“圆角连接”
第2步
绘制一个25×88像素的矩形(颜色:#EBBD63)作为桌脚,其笔触粗细为6px。选择钢笔工具(P),然后在下部添加锚点,然后使用直接选择工具(A)将其删除
然后,使用“直接选择”工具向上移动右侧的锚点,如下图所示。复制支腿(Cmd + C> Cmd + F),然后将其放在桌子的另一侧
饮料制作
第1步
制作一个86×156像素的矩形(颜色:#F04903)。使用直接选择工具(A)进行选择,选择较低的锚点并将其移动10 px,以形成梯形
现在在杯子中间制作一个44×44像素的椭圆(颜色:#EFC206)。选择钢笔工具(P),然后在杯子上绘制两个三角形,并用以下颜色填充它们:#FFFFFF
第2步
画杯子的盖子。选择“圆角矩形”工具,并制作一个104×12像素的矩形(颜色:#FFFFFF)。将“转角半径”设置为6px,并将笔划粗细设置为4px
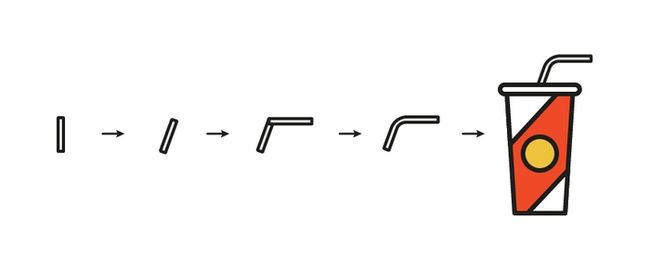
对于吸管,绘制一个7×44 px的矩形(颜色:#FFFFFF),然后在“转换面板”中将其旋转340º。添加另一个56×7 px矩形(颜色:#FFFFFF),并将其添加到上一个矩形中,并在探路者中使用Unite。现在,使用“直接选择”工具(A)使用“活动角”稍微弯曲内角。最后,将吸管的元素(Cmd + G)分组,然后通过右键单击>排列>发送到背面将其放置在杯子下方,将所有内容分组(Cmd + G)
汉堡制作
第1步
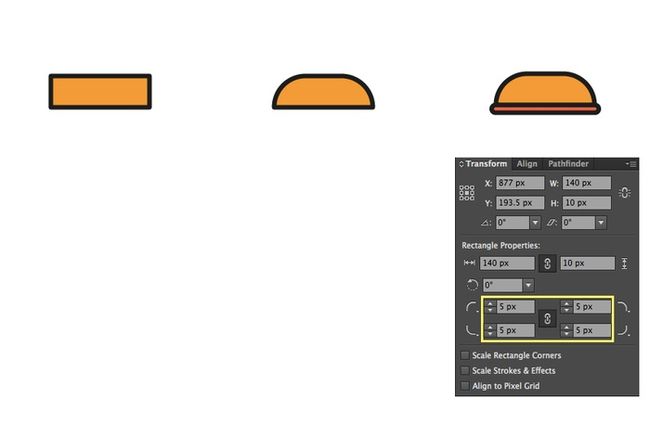
我们将通过制作汉堡面包来开始汉堡包。绘制一个129×41像素的矩形(颜色:#F29B34),并使用“直接选择”工具(A)和“活动角”将顶角圆化然后,制作140×10 px矩形(颜色:#F16554C)添加一片火腿,并在“变换面板”中将转角半径设置为5px
第2步
使用钢笔工具绘制生菜,将笔触粗细设置为6 px,颜色设置为:#71BA51
接下来,使用圆角矩形工具添加一片奶酪,以制作一个140×10像素的矩形(颜色:#EFC206),其半径为5像素,笔触粗细为6像素,右键单击>排列>发送到背面,将生菜发送到后面
第3步
使用“圆角矩形”工具添加140x13px矩形(颜色:#FD5B03)的汉堡肉。将半径设置为7像素。然后,复制生菜(Cmd + C> Cmd + F)并将其放在汉堡肉的下面
最后,制作一个129×28 px的矩形(颜色:#F29B34)来添加面包的底部,并使用直接选择工具(A)和“实时角”将其下角变圆
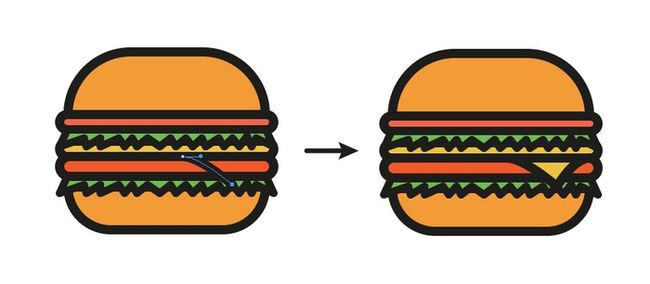
第4步
我们在汉堡的各层之间添加奶酪。使用钢笔工具绘制此图形,并为其赋予填充色:#EFC206,如下图所示。选择汉堡包并将所有内容分组(Cmd + G)
薯条制作
第1步
我们开始做美味的炸薯条!首先,制作一个102×94像素的矩形(颜色:#F04903),并使用直接选择工具(A)选择较低的锚点并将其移动8像素
然后,使用固定器中间的椭圆工具(#EFC206)制作一个34×34像素的圆圈
第2步
使用椭圆工具制作一个75×75像素的圆圈,并将其放置在支架上。在“探路者”中应用减负线
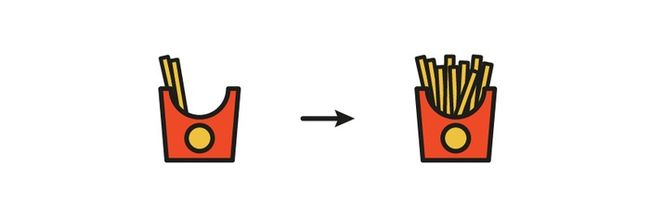
第3步
加入炸薯条。制作一个10×120像素的矩形(#EFC206),并将笔触粗细设置为5像素。制作各种副本(Cmd + C> Cmd + F),然后使用“旋转”工具(R)旋转一些副本并将其放置在支架后面。右键单击>排列>发送
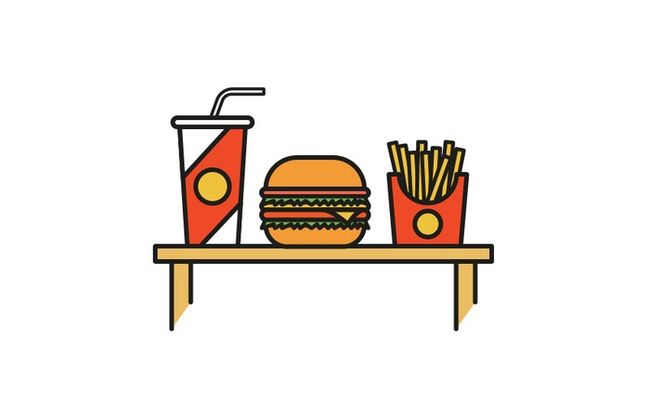
第4步
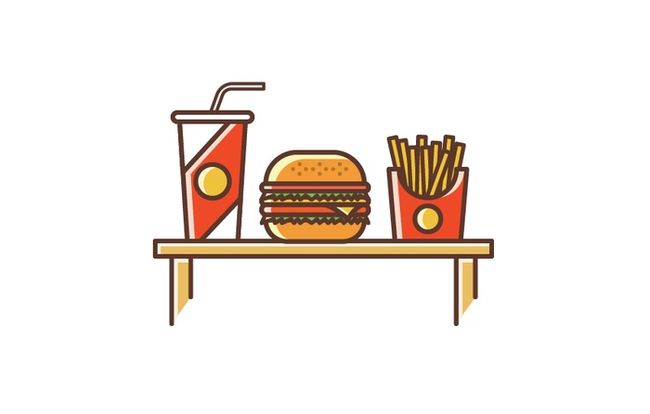
如下图所示,将所有元素放在木架上:
灯光和阴影
使用“路径查找器”为对象提供一些高光和阴影
第1步
首先,我们更改整个插图的笔触颜色。选择所有内容并将笔触颜色更改为:#5B372B。然后转到“对象”>“扩展外观”。
取消组合每个对象,选择它们,然后按Shift + Cmd +G。将所有对象分离,可以更轻松地单独处理细节
第2步
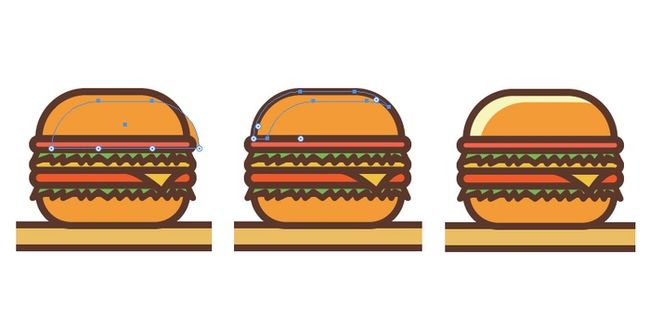
从汉堡开始。选择面包的内部形状并将其复制两次(Cmd + C> Cmd + F)。将第二个副本向下并稍微向右移动,然后在“探路者”中应用“减负”。使用此颜色填充形状的其余部分:#F8F5BC
第3步
对组成汉堡包的其余形状重复上述过程。如下图所示的填充色
第4步
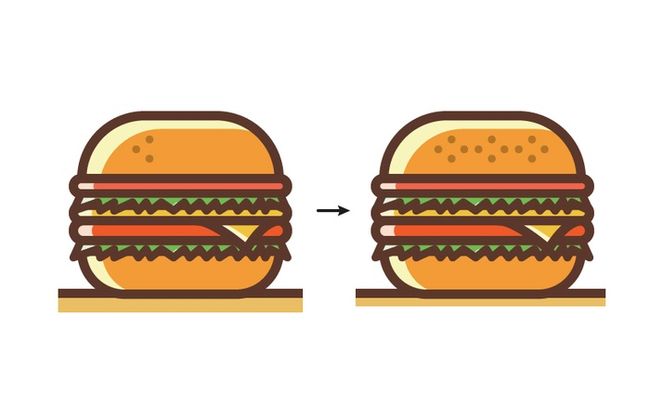
最后在汉堡面包上添加十二个5×5像素的圆圈(颜色:B57427)
第5步
对饮料杯和盖子重复相同的过程(不包括吸管)
第6步
对炸薯条也进行相同处理
第7步
最后,对桌面和桌腿重复此过程(颜色:#FBF2E0)
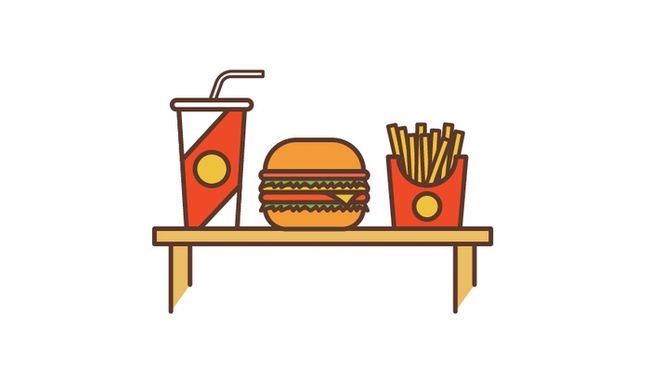
第8步
添加阴影,如下图所示的填充颜色
细节完善
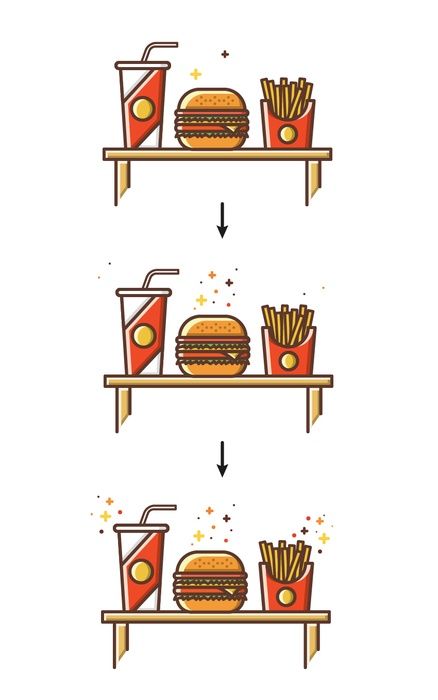
添加一些星星和点作为插图的最终修饰
第1步
使用钢笔工具(P)绘制两条16像素长的线来做一个十字,并将笔触粗细设置为6像素。然后以相同的方式制作另一个,但长线为10 px,使用椭圆工具添加两个4×4像素的圆圈,然后再添加一个7×7像素的圆圈。删除圆圈的笔触,将这些颜色用于星星和点:#FFCE0B,#F04903,#653426,#FF8500
第2步
用以下填充颜色制作一个800×600像素的矩形:#F2E2C9。将矩形放在插图的背面(右键单击>排列>发送到背面)
恭喜你!大功告成啦