1、UIView和核心动画区别?
核心动画只能添加到CALayer, 核心动画一切都是假象,并不会改变真实的值。如果需要与用户交互就使用UIView的动画. 不需要与用户交互可以使用核心动画。
在转场动画中,核心动画的类型比较多。根据⼀个路径做动画,只能用核心动画(帧动画) 、动画组:同时做多个动画。
2、核心动画的分类
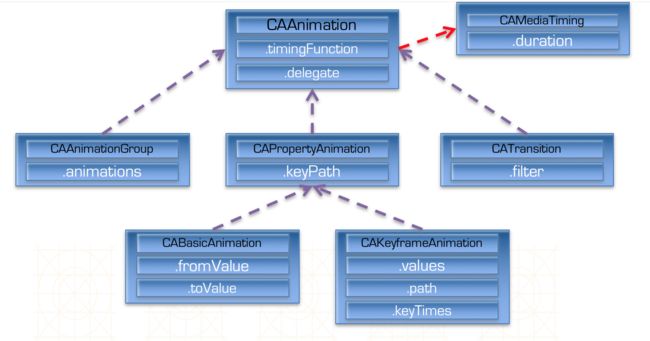
核心动画继承结构
图中的黑色虚线代表“继承”某个类,红色虚线代表“遵守”某个协议
CAAnimation是所有动画对象的父类,负责控制动画的持续时间和速度,是个抽象类,不能直接使用,应该使用它具体的子类
属性说明:(红色代表来自CAMediaTiming协议的属性)
-
duration:动画的持续时间 -
repeatCount:重复次数,无限循环可以设置HUGE_VALF或者MAXFLOAT -
repeatDuration:重复时间 -
removedOnCompletion:默认为YES,代表动画执行完毕后就从图层上移除,图形会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置为NO,不过还要设置fillMode为kCAFillModeForwards
-fillMode:决定当前对象在非active时间段的行为。比如动画开始之前或者动画结束之后 -
beginTime:可以用来设置动画延迟执行时间,若想延迟2s,就设置为CACurrentMediaTime()+2,CACurrentMediaTime()为图层的当前时间 -
timingFunction:速度控制函数,控制动画运行的节奏 -
delegate:动画代理
fillMode属性值(要想fillMode有效,最好设置removedOnCompletion = NO)
kCAFillModeRemoved这个是默认值,也就是说当动画开始前和动画结束后,动画对layer都没有影响,动画结束后,layer会恢复到之前的状态
kCAFillModeForwards当动画结束后,layer会一直保持着动画最后的状态
kCAFillModeBackwards在动画开始前,只需要将动画加入了一个layer,layer便立即进入动画的初始状态并等待动画开始。
kCAFillModeBoth这个其实就是上面两个的合成.动画加入后开始之前,layer便处于动画初始状态,动画结束后layer保持动画最后的状态
速度控制函数(
CAMediaTimingFunction)
kCAMediaTimingFunctionLinear(线性):匀速,给你一个相对静态的感觉
kCAMediaTimingFunctionEaseIn(渐进):动画缓慢进入,然后加速离开
kCAMediaTimingFunctionEaseOut(渐出):动画全速进入,然后减速的到达目的地
kCAMediaTimingFunctionEaseInEaseOut(渐进渐出):动画缓慢的进入,中间加速,然后减速的到达目的地。这个是默认的动画行为。
CAAnimationDelegate代理方法只是监听动画的开始和结束。
@protocol CAAnimationDelegate
@optional
/* Called when the animation begins its active duration. */
- (void)animationDidStart:(CAAnimation *)anim;
/* Called when the animation either completes its active duration or
* is removed from the object it is attached to (i.e. the layer). 'flag'
* is true if the animation reached the end of its active duration
* without being removed. */
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag;
@end
CALayer上动画的暂停和恢复
- (void)pauseLayerAnimation:(CALayer *)layer {
CFTimeInterval pauseTimes = [layer convertTime:CACurrentMediaTime() fromLayer:nil];
// speed动画的运行速度,当为0时会停止动画,speed越大说明动画执行速度越快
layer.speed = 0.0;
// 让layer的时间停留在pauseTimes
// 动画的时间偏移,也就是上次动画的暂停/继续 距离本次动画的继续/暂停的时间差
layer.timeOffset = pauseTimes;
NSLog(@":pauseTimes:%f", pauseTimes);
}
- (void)resumeLayerAnimation:(CALayer *)layer {
CFTimeInterval pauseTimes = layer.timeOffset;
//让CALayer的时间继续行走
layer.speed = 1;
// 取消上次记录的停留时刻
layer.timeOffset = 0.0;
//取消上次设置的时间
layer.beginTime = 0.0;
CFTimeInterval timeSincePause = CACurrentMediaTime()-pauseTimes;
layer.beginTime = timeSincePause;
NSLog(@":timeSincePause:%f", timeSincePause);
}
第一次暂停和开始是正常的,之后就会出现偏移,暂时搞不清楚是什么原因???????????????
原因:
-(CFTimeInterval)convertTime:(CFTimeInterval)t fromLayer:(CALayer)l; -(CFTimeInterval)convertTime:(CFTimeInterval)t toLayer:(CALayer)l;这两个方法混用了
2、CABasicAnimation——基本动画
基本动画,是CAPropertyAnimation的子类
属性说明:
fromValue:keyPath相应属性的初始值
toValue:keyPath相应属性的结束值
动画过程说明:
随着动画的进行,在长度为duration的持续时间内,keyPath相应属性的值从fromValue渐渐地变为toValue
keyPath内容是CALayer的可动画Animatable属性
如果fillMode==kCAFillModeForwards同时removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。
CABasicAnimation *basicAnim = [CABasicAnimation animation];
basicAnim.keyPath = @"position.y";
basicAnim.fromValue = @(self.redView.layer.position.y);
basicAnim.toValue = @(self.redView.layer.position.y + 300);
basicAnim.duration = 2.0;
// 动画完成时不移除动画
basicAnim.removedOnCompletion = NO;
// 动画完成时保持最后的状态
/**
kCAFillModeRemoved 这个是默认值,也就是说当动画开始前和动画结束后,动画对layer都没有影响,动画结束后,layer会恢复到之前的状态
kCAFillModeForwards 当动画结束后,layer会一直保持着动画最后的状态
kCAFillModeBackwards 在动画开始前,只需要将动画加入了一个layer,layer便立即进入动画的初始状态并等待动画开始。
kCAFillModeBoth 这个其实就是上面两个的合成.动画加入后开始之前,layer便处于动画初始状态,动画结束后layer保持动画最后的状态
*/
basicAnim.fillMode = kCAFillModeForwards;
// 动画重复次数
basicAnim.repeatCount = MAXFLOAT;
// 自动返转(怎么去,怎么返回)
basicAnim.autoreverses = YES;
basicAnim.delegate = self;
// 延迟2S开始动画
basicAnim.beginTime = CACurrentMediaTime()+2;
[self.redView.layer addAnimation:basicAnim forKey:nil];
3、CAKeyframeAnimation——关键帧动画
关键帧动画,也是CAPropertyAnimation的子类,与CABasicAnimation的区别是:
CABasicAnimation只能从一个数值(fromValue)变到另一个数值(toValue),而CAKeyframeAnimation会使用一个NSArray保存这些数值。
属性说明:
values:上述的·NSArray·对象。里面的元素称为“关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧
path:可以设置一个CGPathRef、CGMutablePathRef,让图层按照路径轨迹移动。path只对CALayer的anchorPoint和position起作用。如果设置了path,那么values将被忽略
keyTimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keyTimes中的每一个时间值都对应values中的每一帧。如果没有设置keyTimes,各个关键帧的时间是平分的
CABasicAnimation可看做是只有2个关键帧的CAKeyframeAnimation
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:self.iconImageView.center radius:100 startAngle:0 endAngle:M_PI clockwise:YES];
CAKeyframeAnimation *keyFrameAnima = [CAKeyframeAnimation animation];
keyFrameAnima.path = path.CGPath;
keyFrameAnima.keyPath = @"position";
keyFrameAnima.duration = 2;
keyFrameAnima.repeatCount = MAXFLOAT;
keyFrameAnima.autoreverses = YES;
[self.iconImageView.layer addAnimation:keyFrameAnima forKey:nil];
4、CAAnimationGroup——动画组
动画组,是CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行
- 属性说明:
animations:用来保存一组动画对象的NSArray
默认情况下,一组动画对象是同时运行的,也可以通过设置动画对象的beginTime属性来更改动画的开始时间
- (void)addAnimationGrounp {
// 创建一个基础动画
CABasicAnimation *basicAnima = [CABasicAnimation animation];
basicAnima.keyPath = @"transform.scale";
basicAnima.fromValue = @1.0;
basicAnima.toValue = @0;
// 创建一个帧动画
CAKeyframeAnimation *keyframeAnim = [CAKeyframeAnimation animation];
keyframeAnim.path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(170, self.redView.center.y) radius:100 startAngle:M_PI endAngle:M_PI*2 clockwise:YES].CGPath;
keyframeAnim.keyPath = @"position";
// 动画组
CAAnimationGroup *animGroup = [CAAnimationGroup animation];
animGroup.animations = @[basicAnima,keyframeAnim];
animGroup.duration = 2.0;
animGroup.repeatCount = MAXFLOAT;
animGroup.autoreverses = YES;
[self.redView.layer addAnimation:animGroup forKey:nil];
}
5、CATransition——转场动画
CATransition是CAAnimation的子类,用于做转场动画,能够为层提供移出屏幕和移入屏幕的动画效果。UINavigationController就是通过CATransition`实现了将控制器的视图推入屏幕的动画效果
如果父视图中的两个子视图互相切换,转场动画应加给父视图!
动画属性:
-
type:动画过渡类型 -
subtype:动画过渡方向 -
startProgress:动画起点(在整体动画的百分比) -
endProgress:动画终点(在整体动画的百分比)
CATransition *transiont = [CATransition animation];
/**
fade , //淡入淡出
push, //推挤
reveal, //揭开
moveIn, //覆盖
cube, //立方体
suckEffect, //吮吸
oglFlip, //翻转
rippleEffect, //波纹(水滴)
pageCurl, //翻页
pageUnCurl, //反翻页
cameraIrisHollowOpen, //开镜头
cameraIrisHollowClose, //关镜头
*/
transiont.type =@"pageCurl";
transiont.subtype = @"fromBottom";
transiont.duration = 0.5;
// 动画从哪个点开始
transiont.startProgress = 0;
// 动画到哪个点结束
transiont.endProgress = 0.5;
[self.imageView.layer addAnimation:transiont forKey:nil];
转场动画的过渡效果如下: