- 题海拾贝:P2085 最小函数值
<但凡.
题海拾贝算法c++数据结构
Hello大家好!很高兴我们又见面啦!给生活添点passion,开始今天的编程之路!我的博客:#includetypedeflonglongLL;usingnamespacestd;constintN=1e4+10;LLA[N],B[N],C[N];structnode{LLnum;//值LLi;//第i个方程式LLj;//代入的值//重载运算符写结构体里面不能typedefbooloperato
- 【TCN回归预测】蜣螂算法优化时间卷积神经网络DBO-TCN负荷数据回归预测【含Matlab源码 6222期】
Matlab领域
matlab
欢迎来到海神之光博客之家✅博主简介:热爱科研的Matlab仿真开发者,修心和技术同步精进,完整代码论文复现程序定制期刊写作科研合作扫描文章底部QQ二维码。个人主页:海神之光代码获取方式:海神之光Matlab王者学习之路—代码获取方式⛳️座右铭:行百里者,半于九十。更多Matlab智能算法神经网络预测与分类仿真内容点击①Matlab神经网络预测与分类(进阶版)②付费专栏Matlab智能算法神经网络预
- No thread-bound request found: Are you referring to request attributes outside of an actual web requ
SUDO-1
javajava
Nothread-boundrequestfound:Areyoureferringtorequestattributesoutsideofanactualwebrequest,orprocessingarequestoutsideoftheoriginallyreceivingthread?Ifyouareactuallyoperatingwithinawebrequestandstillrec
- 【优化覆盖】蜣螂算法DBO求解无线传感器WSN覆盖优化问题【含Matlab源码 3567期】
Matlab研究室
matlab
欢迎来到Matlab研究室博客之家✅博主简介:热爱科研的Matlab仿真开发者,修心和技术同步精进,Matlab项目合作可私信。个人主页:Matlab研究室代码获取方式:Matlab研究室学习之路—代码获取方式(包运行)⛳️座右铭:行百里者,半于九十;路漫漫其修远兮,吾将上下而求索。更多Matlab车间调度仿真内容点击Matlab优化求解(视频版)
- 架构学习之路
SUDO-1
架构学习
1.App架构的演进应用程序架构的演进单体架构:早期的应用程序通常是一个单一的、不可分割的应用,所有功能都紧密集成在一起。这种架构简单易懂,但在功能增加时容易变得难以维护。分层架构:为了应对单体架构的局限性,开发者开始采用分层的方式组织代码,比如经典的MVC(模型-视图-控制器)架构。这样的架构让代码更加模块化,便于管理和维护。服务端渲染(SSR)/客户端渲染(CSR):随着Web技术的进步,出现
- 微服务架构
原克技术
架构shellshell脚本脚本
目录如下:一、微服务架构介绍二、出现和发展三、传统开发模式和微服务的区别四、微服务的具体特征五、SOA和微服务的区别六、如何具体实践微服务七、常见的微服务设计模式和应用八、微服务的优点和缺点九、思考:意识的转变十、参考资料和推荐阅读一、微服务架构介绍微服务架构(MicroserviceArchitecture)是一种架构概念,旨在通过将功能分解到各个离散的服务中以实现对解决方案的解耦。你可以将其看
- 常见的 React 代码异味
liangshanbo1215
React代码优化react.js前端前端框架
在React开发中,代码异味(CodeSmells)是指代码中潜在问题的信号,虽然它们不会直接导致程序崩溃,但暗示代码结构或逻辑可能存在缺陷。识别并解决这些代码异味是提升代码质量、可维护性和性能的关键。1.组件臃肿问题:单个组件承担了太多职责,例如获取数据、渲染和处理事件。functionProductPage(){const[data,setData]=useState([]);useEffec
- Flix:局域网内实现不同设备间文件传输
小马不是哥哥
pythondjangopygamejava
在工作中的团队协作和家庭中的照片分享场景中,一个高效且安全的共享工具是十分重要的。今天,我给大家介绍一款专为局域网环境设计的跨设备文件和文本共享软件——flix。主要功能跨平台支持:兼容Windows、macOS、Linux以及主流的移动操作系统,能够轻松连接多种不同设备。文件共享:支持大文件和多文件的批量传输,用户无需担心文件大小或数量的限制。文本共享:可以方便快捷地共享文本内容,帮助用户快速传
- 信息学奥赛一本通 1346:【例4-7】亲戚(relation)
GXLZGBCDS
算法c++图论数据结构
【题目描述】或许你并不知道,你的某个朋友是你的亲戚。他可能是你的曾祖父的外公的女婿的外甥女的表姐的孙子。如果能得到完整的家谱,判断两个人是否是亲戚应该是可行的,但如果两个人的最近公共祖先与他们相隔好几代,使得家谱十分庞大,那么检验亲戚关系实非人力所能及。在这种情况下,最好的帮手就是计算机。为了将问题简化,你将得到一些亲戚关系的信息,如Marry和Tom是亲戚,Tom和Ben是亲戚,等等。从这些信息
- 探索Angular优雅提示的艺术——ngx-sweetalert2深度解析与应用推荐
舒京涌
探索Angular优雅提示的艺术——ngx-sweetalert2深度解析与应用推荐ngx-sweetalert2Declarative,reactive,andtemplate-drivenSweetAlert2integrationforAngular项目地址:https://gitcode.com/gh_mirrors/ng/ngx-sweetalert2在现代Web开发中,用户体验的提升成
- 我从 2024 年的 LLM 应用开发实践中学到了什么?Part 1
编者按:"为什么明明选择了最先进的大语言模型,构建的AI产品却总是无法达到预期效果?"——这大概是今年众多技术团队都在苦恼的问题。从选择合适的商业场景,到组建专业团队,再到技术架构设计,每一步都充满挑战。一个错误的决策,可能导致数月的努力付诸东流,更遑论昂贵的模型调用成本。本文作者凭借近十年的Web应用和云原生开发经验,以及2024年深度参与LLM应用开发的第一手经历,为我们揭示了一个重要发现:成
- 低代码系统-产品架构案例介绍、伙伴云(十)
露临霜
低代码
下面介绍的是伙伴云的零代码平台,伙伴云有类似于在线Excel的产品,下面介绍的是零代码产品。依旧是从下至上,从左至右的顺序。开发层应用搭建层面,这里包括的系统架构层面以及底层的技术架构层。可以看到没有提到国产化能力的。但是有数据仓库,也就是能对数据进行管理、加工、和对接。主要是为了在用户视图查看时进行不同纬度的数据展示,比如:大屏展示、报表、甘特图展示等此外,流程是对接的标准BPMN的路程,可以做
- 使用napi node_使用Napi / node-addon-api和Cmake的独立于Node.js版本的C ++ Native Addon
weixin_26738395
vueViewUI
使用napinodeThisisatutorialforc++Node-addon-api/Napiaddonusingcmake.Napimakesitindependentofnode.jsversion,meansouraddonwillbecompatiblewithallfutureversionofnode.js.Cmakeisacross-platformcodecompilingt
- java语言学习(6)
memorycx
Javase学习历程java学习python
十章类部类枚举和注解自定义实现枚举enum关键字实现枚举JDK内置的基本注解类型元注解:对注解进行注解补充:类的五大成员属性方法构造器代码块内部类内部类定义:一个类的内部又完整的嵌套了另一个类结构。被牵头的类称为内部类,嵌套其他类的类称为外部类,内部类最大的特点就是可ui直接访问私有属性,并且可以体现类与类之间的包含关系局部内部类(有类名)基本语法*classOuter{//外部类classInn
- 【flutter版本升级】【Nativeshell适配】nativeshell需要做哪些更改
allanGold
Flutterflutternativeshell
flutter从3.13.9升级:3.27.2nativeshell组合库中的1、nativeshell_build库替换为github上的最新代码可以解决两个问题:一个是arg("--ExtraFrontEndOptions=--no-sound-null-safety")在新版flutter中这个构建参数不支持了导致的build错误(即内核build错误)一个是bin/cache/artifa
- harmony 鸿蒙安全和高效的使用N-API开发Native模块_鸿蒙native开发
2401_84264583
程序员harmonyos安全华为
returnnapi\_create\_reference(env,constructor,1,&g_constructor);};napi_statusGetConstructor(napi_envenv){napi_valueconstructor;returnnapi_get_reference_value(env,g_constructor,&constructor);};#####使用案
- 【HarmonyOS Next NAPI 深度探索2】N-API 的工作机制与架构
轻口味
HarmonyOSNextNAPI深度探索harmonyosnapicC++harmonyosnextharmonyos-next
【HarmonyOSNextNAPI深度探索2】N-API的工作机制与架构如果你听说过N-API,但还不太了解它的作用和背后的工作机制,那这篇文章会帮你捋清楚它的结构和原理。N-API是Node.js提供的一个强大工具,专门用于开发高性能、可维护的原生模块。接下来,我们一起看看N-API是如何工作的,它的架构是怎样的。什么是N-APIN-API,全称是Node.jsNativeAPI,是一个用来开
- react.js 监听页面滚动事件
伟大的python程序员
react.jsreact.js
componentDidMount(){window.addEventListener('scroll',this.handleScroll);}handleScroll=(event)=>{//滚动条高度letctx=this;letclientHeight=document.documentElement.clientHeight;//可视区域高度letscrollTop=document.d
- Java IO流:NIO 介绍及使用
栗筝i
栗筝i的Java技术栈(付费部分)#Java基础-专栏栗筝i的Java技术栈Java基础JavaIO流
大家好,我是栗筝i,这篇文章是我的“栗筝i的Java技术栈”专栏的第042篇文章,在“栗筝i的Java技术栈”这个专栏中我会持续为大家更新Java技术相关全套技术栈内容。专栏的主要目标是已经有一定Java开发经验,并希望进一步完善自己对整个Java技术体系来充实自己的技术栈的同学。与此同时,本专栏的所有文章,也都会准备充足的代码示例和完善的知识点梳理,因此也十分适合零基础的小白和要准备工作面试的同
- 【Vue入门实践】Element-UI 树形组件el-tree的组件封装 =>实现组织机构树Tree => 使用vue-content-menu定制可编辑树结构editableTree
小白Rachel
前端工作日记随笔Vue项目实战elementUI组件优化vue.jsuielementuiel-tree组织机构树
文章资源连接(如果需要付费,联系我修改即可):https://download.csdn.net/download/Sabrina_cc/87607289好吧吐槽一下,公司决定之后的技术栈都是vue了,我又从React转战回来了。干巴爹好的生活方式,是和一群志同道合的人,一起奔跑在理想的路上!回头有一路的故事,低头有坚定的脚步,抬头有清晰的远方。首先了解Element-UI中定义的基础Tree树组
- Avalonia+ReactiveUI跨平台路由:打造丝滑UI交互的奇幻冒险
步、步、为营
ui交互.netc#
一、引言在当今数字化时代,跨平台应用开发已成为大势所趋。开发者们迫切需要一种高效、灵活的方式,能够让应用程序在不同操作系统上无缝运行,为用户提供一致的体验。Avalonia和ReactiveUI的组合,宛如一对天作之合的舞者,在跨平台开发的舞台上翩翩起舞,为我们带来了前所未有的可能。Avalonia是一个开源的跨平台UI框架,它以其强大的跨平台能力而备受瞩目。无论是Windows、Linux还是m
- linux 二进制编辑工具,全网最全Linux的十大十进制编辑器,要接触Linux的你摆脱不了...
金雪锋
linux二进制编辑工具
简单来说,十六进制编辑器允许您检查和编辑二进制文件。标准文本编辑器和十六进制编辑器之间的区别在于,逻辑文件内容由常规编辑器表示,而实际文件内容由十六进制编辑器表示。在本文中,我们将看到Linux的顶级十六进制编辑器。谁在使用十六进制编辑器:为了编辑数据的各个字节,使用了十六进制编辑器,程序员或系统管理员经常使用十六进制编辑器。调试或逆向工程二进制通信协议是一些最常用的情况。当然,您可以将十六进制编
- 简介:编译、链接、静态库那点事儿
liulun
数据库c++
编译一个C程序文件非常简单,如果你用MSVC编译器,那命令行是:>clhello.c//同目录下生成hello.execl.exe是你安装VisualStudio自带的,一般你在"x64NativeToolsCommandPromptforVS2022"环境下就能直接用它。编译多个C程序文件也可以用同样的方式,如下指令所示:>clhello.callen.c//同目录下生成hello.exe当然,
- Shell脚本技巧:逐行读取文件与死循环的常用思路
vortex5
前端服务器运维
在日常的Shell脚本编写中,逐行读取文件和死循环是非常常见的两种操作。这篇文章将介绍逐行读取文件和编写死循环的几种常用技巧,并结合具体示例分析它们的优缺点,帮助你在实际脚本开发中灵活运用。一、逐行读取文件的常用思路逐行读取文件在处理配置文件、日志分析、批量任务等场景中十分重要。以下是几种常见的实现方法。使用whileread循环这是最经典的方式之一,适用于精确逐行读取文件的需求。whileIFS
- C语言小任务——1000以内含有9的数字
涅槃寂雨
c语言算法开发语言
步骤第一步:分类含有九的可能的情况:个位有9,十位有9,百位有9,而根据组合数,我们可以得出,一共有7种情况,分别是9##,#9#,##9,99#,9#9,#99,999想要按照这七种情况来找,很明显十分复杂,所以,我们采用另一种方法第一步:求出小于1000的数字的每一位voidgetnum(intnum,int*arr){ inti=0; for(i=0;i#include#includ
- C++PTA题解(3)——逆序的三位数
qdhd
c++PTA题解
题目信息题名:逆序的三位数题目:程序每次读入一个正3位数,然后输出按位逆序的数字。注意:当输入的数字含有结尾的0时,输出不应带有前导的0。比如输入700,输出应该是7。输入格式:每个测试是一个3位的正整数。输出格式:输出按位逆序的数。分析题目这道题乍一看很简单,就是三个变量的事,但运行结果成绩为0。正确做法是用/10和%10的方式求出个位、十位和百位。先声明6个变量输入n用c=n%10;temp1
- 数据结构与算法之美:单链表
<但凡.
数据结构与算法之美c语言数据结构c++
Hello大家好!很高兴我们又见面啦!给生活添点passion,开始今天的编程之路!我的博客:data=x;returnNode;}其中,x是我们想存入的数据,在初始化节点的时候我们给定节点存储的数据。2.2节点的打印现在假设我们存入了几个节点的数据,我们想要打印一下:voidSListPrint(SListNode*plist){SListNode*pcur=plist;while(pcur->
- 科技快讯 | 2025商业新愿景;豆包大模型1.5 Pro正式发布;ChatGPT每月产生260吨二氧化碳
最新科技快讯
科技
巨头扎堆入局,人形机器人量产渐行渐近2025年,人形机器人赛道热度持续升温,工信部《人形机器人创新发展指导意见》指出,2025年人形机器人创新体系初步建立,整机产品实现批量生产,并在多个场景应用。受访人士认为,人形机器人发展类似于智能手机初期,未来将逐步成熟迭代。专家预计,理想人形机器人可能需十年以上时间才能实现。信息来源:证券时报。特朗普考虑让这两人收购TikTok,除了马斯克还有他美国总统特朗
- 《从传统到智能:大模型交换机的变革之路》
烁月_o9
数据库服务器运维web安全安全
大模型交换机是一种专门为大规模人工智能模型提供网络和计算资源调度的硬件设备。以下是关于它的详细介绍:特点高带宽和低延迟:大模型的训练和推理通常需要处理大量的数据,高带宽可以确保数据在各个计算节点之间快速传输,低延迟则能减少数据传输过程中可能出现的瓶颈,提高训练和推理的效率。智能路由与数据调度:基于AI算法的调度机制,能够动态地调整数据传输路径,以应对不同网络条件和负载的变化,避免某些节点的拥塞,确
- PySide6与PyQt5的区别
大乔乔布斯
pyqtpythonqt
虽然PySide6和PyQt5的功能和API十分相似,但由于它们分别是基于不同版本的Qt和由不同的团队维护,是两个不同的Python绑定库,分别用于与Qt库进行交互,可能会在一些细节上表现出差异,一些关键区别:1.维护和授权PySide6:由TheQtCompany官方维护。使用LGPL授权,这意味着你可以在开源和闭源项目中免费使用它(遵守LGPL条款)。版本号与Qt本身一致,PySide6对应于
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
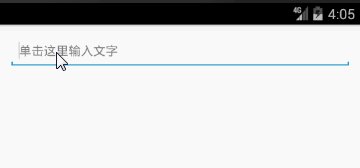
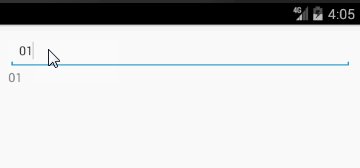
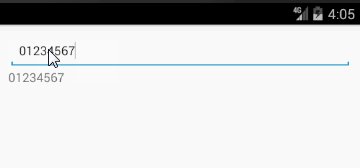
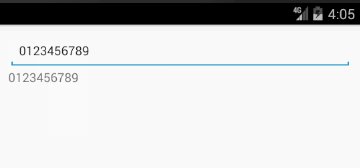
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号