最近在网上看了Grid的入门基础, 做一下笔记自己记录下。
前面的话
有了 grid 以后可以更简单的完成复杂页面的二维布局。 而不需要去抠1px的margin、padding,而头痛许久。
本文通过几个小例子进行演示
创建HTML结构
首选创建一个class为box的div 里面有9个class为content的子div; 友好的是grid依然可以配置flex使用; 我们为.contet的写上一些样式; 代码如下
HTML 代码:
1
2
3
4
5
6
7
8
9
CSS 代码:
* {
margin: 0;
padding: 0;
}
.content {
display: flex;
justify-content: center;
align-items: center;
background: blue;
font-size: 30px;
color: #fff;
font-weight: bold;
border: 1px solid red;
}
此时在浏览器中打开页面, 正常的盒子形状从上向下排列; 显示为下图:
grid 出场 (定义grid)
下面有请我们的主角 Grid 出场。 使用方式为display: grid;在看我们的css代码:
CSS 代码:
.box {
display: grid;
/* display: inline-grid; 行内元素的grid 不接受定义宽高 */
}
小伙伴 grid-template-columns 和 grid-template-rows (构建行与列)
此时页面并没有什么变化, grid 需要一些小伙伴来配置它. 见下表:
| 代码 | 功能 | 单位 | 简写 |
|---|---|---|---|
grid-template |
定义列 与 行的数量及之间的比例关系 | px dr auto em 非负值 |
grid-template: grid-template-columns / grid-template-rows; |
grid-template-columns |
确认有几列及列于列之间的大小比例 | px dr auto em 非负值 |
-- |
grid-template-rows |
确认有几行及行与行之间的大小关系 | px dr auto em 非负值 |
-- |
注解: fr 单位(等分); fr 是为网格布局定义的一个新单位。它可以帮助你摆脱计算百分比,并将可用空间(父元素的高与宽)等分。
我们小伙伴加入代码中在看一下效果
.box {
display: grid;
grid-template-columns: 300px 300px 300px;
grid-template-rows: 200px 200px 200px;
/* 简写为 */
/* grid-template: 1fr 1fr 1fr / 1fr 1fr 1fr;*/
}
上面的代码表示我们将让页面构成, 3行, 3列的九宫格布局; 每一格的宽度为 300px 高为200px; 如下图:
我们也可以使用新的单位 dr, 我们来改一下代码:
.box {
display: grid;
/* 将宽高设置300px */
width: 300px;
height: 300px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
/* 当我们有很多fr要写的时候手写代码会比较麻烦
因此可以使用`repeat()` 函数
它接收两个参数 1. 要拷贝的次数 2. 要拷贝的内容 代码如下:
*/
/ *
grid-template-rows: repeat(3, 1fr);
*/
}
修改代码以后的页面, 可以看得出来, 子div的宽高都变为了平均的100px; 效果如下图:
小伙伴 grid-gap (区域之间的距离)
grid-gap 它的主要功能是记录区域与区域之间的间距
| 代码 | 功能 | 参数 | 简写 |
|---|---|---|---|
grid-gap |
只能创建列与列或行与行之间的间距,但不能创建列和行与网格容器边缘的间距。 | px fr % em 非负值 |
grid-gap: grid-row-gap grid-column-gap; |
grid-row-gap |
创建行与行之间的间距 | px fr % em 非负值 |
-- |
grid-column-gap |
创建列与列之间的间距 | px fr % em 非负值 |
-- |
我们来修改下代码:
CSS 代码:
.box {
display: grid;
width: 300px;
height: 300px;
/* 给父div加上背景色 */
background: #09c;
/* 让父div居中 */
margin: 30px auto;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
/* 使每个子div之间的间距为10px 但是与父元素的边缘没有间距 */
grid-gap: 10px;
}
加入 grid-gap:10px后, 子div之间有了10px的间距, 可以看到父元素的背景色, 效果如下图:
效果图:
小伙伴 grid-area 等 (位置变化)
在flex 布局方法中设计到一些元素的位置变化像order属性它的值越小越靠前显示, 在grid中也有提供这种位置变化, 而且它使用起来更加方便, 首先我们来介绍几个小伙伴:
| 代码 | 功能 | 参数 | 简写 |
|---|---|---|---|
grid-row-start |
移动后的位置开始的行数 | Number | --- |
grid-row-end |
移动后的位置结束的行数 | Number | --- |
grid-row |
移动后所在行的位置 | Number | grid-row:grid-row-start / grid-row-end; |
grid-column-start |
移动后的位置开始的列数 | Number | --- |
grid-column-end |
移动后的位置结束的列数 | Number | --- |
grid-column |
移动后所在列的位置 | Number | grid-row:grid-row-start / grid-row-end; |
grid-area |
移动位置的简写 | Number | grid-area:row-start/column-start/row-end/column-end; |
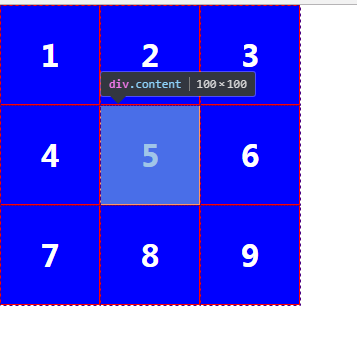
首先需要理解 grid 行与列之间的关系 它就像笛卡尔坐标系从左上角开始以此向右边和下边延伸, 每一行或每一列就是一个坐标系, 但是它的原点值是从1开始的; 如下图:
当明白了 grid 中这么一个"坐标系"以后就可以尝试着移动子元素的位置, 下面的代码将内容是6的子div移动至内容是2的位置; 看代码:
CSS 代码:
/* 寻找到要移动的div */
.content:nth-child(6) {
/*
要移动值 区域 2 的位置, 从上面的"坐标系"的图可以清楚看到以后的位置的
行的开始数为1 , 结束位置为 2;
列的开始位置为 2, 结束的位置为3;
*/
grid-row-start: 1;
grid-row-end: 2;
/* 简写为 */
/*grid-row: 1/2;*/
grid-column-start: 2;
grid-column-end: 3;
/* 简写为 */
/*grid-column: 2/3;*/
/* 超级简写 */
/*grid-area: 1/2/2/3;*/
}
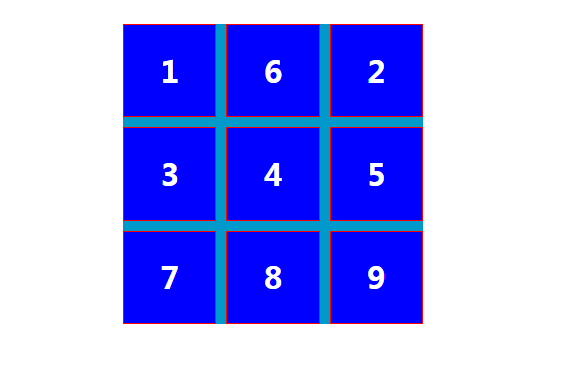
效果图:
grid 在移动位置的同时可以改变原来我们定义好的比例值, 代码示例:
CSS 代码:
/*我们将上面的css代码修改为如下*/
.content:nth-child(6) {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 2;
grid-column-end: 4; /* 我们让6号div移动后的位置在第四列结束 */
/* 也可写做下面的情况 */
/* grid-column-end: span 2; */
/* 可以理解为从移动后的位置占用几个"坐标单位", 当值大于我们在 `grid-template` 中定义的行数 或者 列数时, `grid` 会按照你从新定义的数去从新分配行数或列数 */
}
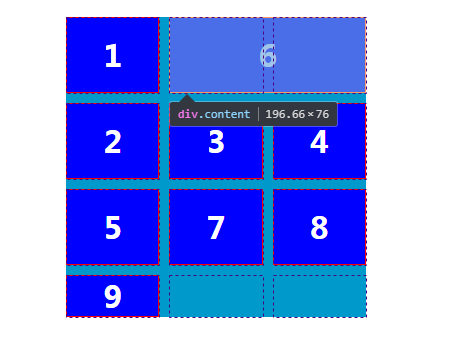
当我们改变了移动后的结束值时, 也就是此时6号div 在列的"坐标轴"相当于是占用了两个单位的宽度, 在chrome审查元素模式下,看起来很明显, 6号占了两个小方块的位置; 效果如下图:
效果图:
grid-template-areas 命名法布局
grid 还为我们提供了一种更加直观的布局方式, 我们可以通过在子元素中定义属性grid-area 给当前子元素的位置定义一个名字, 在父元素的属性grid-area中按照名称的排列来实现布局: 请看下面的代码演示
HTML 代码:
header
main
CSS 代码:
* {
margin: 0;
padding: 0;
}
.textStyle {
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;
color: #fff;
font-weight: bold;
}
.wrap {
display: grid;
width: 100%;
height: 500px;
margin: 20px auto;
background: #eee;
/* 需要三行 两列的布局 */
grid-template: 1fr 5fr 1fr/ 1fr 3fr;
grid-gap: 10px;
/* 三行两列 这样写很直观 */
grid-template-areas: "header-area header-area"
"aside-area main-area"
"footer-area footer-area";
}
.header {
grid-area: header-area; /* 定义名称 */
background: #60D194;
}
.aside {
grid-area: aside-area;
background: green;
}
.main {
grid-area: main-area;
background: #09c;
}
.footer {
grid-area: footer-area;
background: blue;
}
效果图:
参考文献
参考自以下文章:
https://zhuanlan.zhihu.com/p/26757425?group_id=844328463711240192
https://www.w3cplus.com/css/learncssgrid.html