猜数字游戏代码:importrandomdefpythonit():a=random.randint(1,100)n=int(input("输入你猜想的数字:"))whilen!=a:ifn>a:print("很遗憾,猜大了")n=int(input("请再次输入你猜想的数字:"))elifna::如果玩家猜的数字n大于随机数字a,则输出"很遗憾,猜大了",并提示玩家再次输入。elifn
2024.9.14 Python,差分法解决区间加法,消除游戏,压缩字符串
RaidenQ
python游戏开发语言算法力扣
1.区间加法假设你有一个长度为n的数组,初始情况下所有的数字均为0,你将会被给出k个更新的操作。其中,每个操作会被表示为一个三元组:[startIndex,endIndex,inc],你需要将子数组A[startIndex…endIndex](包括startIndex和endIndex)增加inc。请你返回k次操作后的数组。示例:输入:length=5,updates=[[1,3,2],[2,4,
快点三国哪个平台有返利?快点三国哪个平台充值折扣最高?
诸葛村夫123
标题:快点三国哪个平台有返利?快点三国哪个平台充值折扣最高?今天我告诉大家一个可以申请内部号的平台,直接比返利号牛逼10倍不止,最近几年出现了特别多的手游平台。每个平台的福利的各不相同,但是本质是一样的,就给点礼包,首充什么的。感觉毫无卵用。就在上个月,经一个做游戏行业的朋友介绍,了解到了一个平台“游人特权站”,特别NB。这个平台给的是内部号,什么是内部号?说白了就是托号。进服就会给300-500
2019年8月6日 星期二 晴
李佳晨宝宝
今天我写完作业以后,我玩儿了一会儿我的拼装玩具,拼装玩具是我的世界的游戏里面的乐高,我拿出乐高把它拼成上次的迷宫,然后又给他升级了一下,我拆出上面一些部分的零件加大了游戏的难度,然后我又做了一个小牛圈。这个小牛圈里面住的是猪和牛,还有羊,给那里摆了一块草地,他们想吃东西直接在草地上吃,然后我把牛圈建了一个遮阳伞,防止天气太热把它们晒死。然后这样我的小牛就万无一失了,我再看看加大难度后的迷宫,实在是
科幻游戏 《外卖员模拟器》 主要地理环境设定 (1)
穷人小水滴
游戏科幻设计
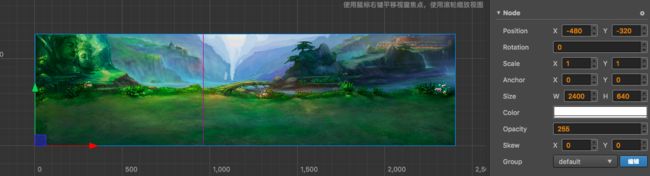
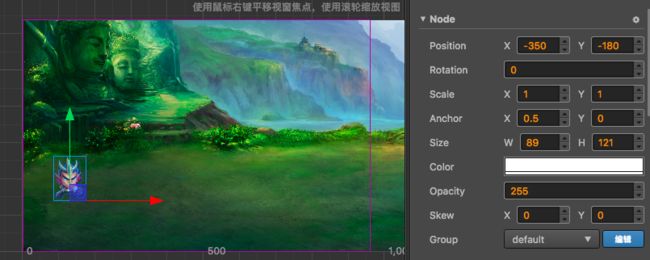
游戏名称:《外卖员模拟器》(英文名称:waimai_se)作者:穷人小水滴本故事纯属虚构,如有雷同实属巧合.故事发生在一个(架空)平行宇宙的地球,21世纪(超低空科幻流派).相关文章:https://blog.csdn.net/secext2022/article/details/141790630目录1星球整体地理设定2巨蛇国主要设定3海蛇市主要设定3.1主要地标建筑3.2交通3.3能源(电力)
阅读《认知觉醒》读书笔记
就看看书
本周阅读了周岭的《认知觉醒开启自我改变的原动力》,启发较多,故做读书笔记一则,留待学习。全书共八章,讲述了大脑、潜意识、元认知、专注力、学习力、行动力、情绪力及成本最低的成长之道。具体描述了大脑、焦虑、耐心、模糊、感性、元认知、自控力、专注力、情绪专注、学习专注、匹配、深度、关联、体系、打卡、反馈、休息、清晰、傻瓜、行动、心智宽带、单一视角、游戏心态、早起、冥想、阅读、写作、运动等相关知识点。大脑
高考后该不该给孩子买电脑,什么情况能买?什么情况不能买?
寻求改变
我知道家长们很担心,怕买了电脑小孩沉迷游戏,耽误了学业,也不利于身体健康。对于准大学生来说,基本上在18岁左右,也不算小了,但在很多父母眼里,依旧是个小孩子。数据显示,这种情况是有发生的,大学生约70%的电脑主要被用于玩网络游戏,如果没有养成一个用良好的习惯,对孩子影响是非常大的。我总结为三买,三不买。最近有看到群里很多家长再问,小孩上大学该不该给他买电脑,要买和不买两种观点的家长都有,那么哪种情
崩坏星穹铁道哪个角色值得培养 崩坏星穹铁道新手角色优先级教学
会飞滴鱼儿
崩坏星穹铁道新手角色培养攻略:哪些角色值得投资?在《崩坏星穹铁道》中,角色的强度和培养一直是玩家们关心的焦点。要想体验更爽快的游戏过程,选对角色至关重要。那么,哪些角色值得投资培养呢?本篇教学文章将针对新手玩家,从T0到T1强度的角色中为你做出详尽解析。游戏豹官网现在的手游平台很多,但是在游戏界有这么一个传说:“喜欢肝的玩家不如氪金玩家,氪金玩家不如内部福利玩家”,这就是游戏界可悲的生物链,很多平
屠龙决战沙城怎么才能当托 屠龙决战沙城如何可以申请内部福利号
诸葛村夫123
我2015年从事游戏行业,曾担任某游戏平台的运营负责人。很多朋友玩了一辈子手游可能都还不知道手游托这事儿。你们经常在游戏中遇到那些土豪玩家,进服就充几百,几千的玩家,十有八九都是托,也就是我们常说的内部号。每个人的钱都不是大风刮来的,并不是每个人都舍得在游戏里充这么多钱。那这些内部号的充值到底是哪儿来的呢?其实内部号由于运营商扶持,这种账号一开始就领先普通账号十倍不止。内部号进服运营商会给300-
4 大低成本娱乐方式: 小说, 音乐, 视频, 电子游戏
穷人小水滴
娱乐音视频低成本小说游戏
穷人如何获得快乐?小说,音乐,视频,游戏,本文简单盘点一下这4大低成本(安全)娱乐方式.这里是穷人小水滴,专注于穷人友好型低成本技术.(本文为58号作品.)目录1娱乐方式1.1小说(网络小说)1.2音乐1.3视频(b站)1.4游戏(电子游戏/计算机软件)2低成本:一只手机即可3总结与展望1娱乐方式这几种,也可以说是艺术的具体形式.更专业的说,(娱乐)是劳动力再生产的重要组成部分.使人放松,获得快乐
《爱情》
杜文霞
杜文霞坚持原创分享第39天(20190214)图片发自App对爱情的认识我越来越清晰了。真正的爱情是成年人的游戏,双方在关系中是平等的。就像舒婷《致橡树》中写的:我如果爱你——绝不学痴情的鸟儿,为绿荫重复单调的歌曲;必须是你近旁的一株木棉,作为树的形象和你站在一起。我们共享雾霭、流岚、虹霓。仿佛永远分离,却又终身相依。爱情中的爱是相互的,是爱与被爱的流动,不是控制和占有。如果一方总觉得另一方“应该
python简单好玩的编程代码,python有哪些好玩的代码
2301_81900439
pygamepython开发语言
大家好,小编来为大家解答以下问题,20行python代码的入门级小游戏,python有什么好玩的代码嘛,今天让我们一起来看看吧!哈喽铁子们表弟最近在学Python,总是跟我抱怨很枯燥无味,其实,他有没有认真想过,可能是自己学习姿势不对?比方说,可以通过打游戏来学编程!今天给大家分享100个Python小游戏,一定要收藏!1、简易飞机大战飞机大战相信大家都玩过吧,非常简单有意思的游戏,咱们通过Pyt
广东麻将开发
红匣子实力推荐
在中国,麻将作为一种深受人们喜爱的传统娱乐活动,已经有着数百年的历史。随着互联网和移动设备的普及,麻将游戏也从实体桌面转移到了数字平台,其中广东麻将因其独特的地方特色和玩法而备受青睐。本文将介绍广东麻将的开发过程,包括其设计理念、技术实现以及用户体验优化等方面。一、设计理念:广东麻将开发的核心理念是保留传统麻将的精髓,同时融入现代科技元素,使游戏既具有亲切感又不失趣味性。开发者通常会深入研究广东地
生成式地图制图
Bwywb_3
深度学习机器学习深度学习生成对抗网络
生成式地图制图(GenerativeCartography)是一种利用生成式算法和人工智能技术自动创建地图的技术。它结合了传统的地理信息系统(GIS)技术与现代生成模型(如深度学习、GANs等),能够根据输入的数据自动生成符合需求的地图。这种方法在城市规划、虚拟环境设计、游戏开发等多个领域具有应用前景。主要特点:自动化生成:通过算法和模型,系统能够根据输入的地理或空间数据自动生成地图,而无需人工逐
是“王者荣耀”还是“王者农药”?
颓废思物者
近些日子,王者又双叒叕火了。而腾讯公司的老总马化腾也跟着他的游戏在人声鼎沸的汪洋中飘荡——我最先是在公众号文章《腾讯推出游戏未保“双减双打”新措施》中看见了未成年人将减少在线时长限制,非节假日从1.5小时降低至1小时,节假日从3小时减到2小时。心中不由掀起一丝波澜:又有家长对游戏出手了。不过大家心中你知我知,在这场纷争中,必定也带着市场的挤压和变化。除去这些市场变化,我们来探讨几个问题:1.没有游
儿童沙盘游戏为什么治疗有效?
静待花开_602f
图片发自App运华日记第197篇(2018.4.15)儿童沙盘游戏为什么治疗有效?首先是孩子们喜欢。其次它做为一种“语言”表现孩子们“问题”,通过沙具可以和孩子起到交流与沟通的作用。人最怕的被迫生活学习,那么在沙盘中,一切都由孩子们自由创造,发挥孩子们自己的主观能动性。他们可以任意摆放自己喜欢的沙具,呈现着他们的情绪与心理,表达着他们所遇到问题以及应付问题的方式。而治疗师为儿童提供一个助于他们通过
剧本杀《暗黑者·七宗欲》复盘详细解析+凶手角色剧透答案真相
VX搜_小燕子复盘
为了你获得更好的游戏体验,本文仅显示《暗黑者·七宗欲》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:集美复盘】②回复【暗黑者·七宗欲】即可查看获取哦﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎1、剧本杀《暗黑者·七宗欲》角色介绍朱思俊沙害杜光荣的手法:接到杜光荣的电话之后,朱思俊约对方在地下室见面细聊。朱思俊出门时携带了老冰棍(放在保温杯中)、白砂糖、鱼线
在模拟游戏《星露谷物语》中,体验一把闪婚需要多长时间?
爱游戏的萌博士
我们知道:游戏圈中有许多速通玩家,他们追求尽可能短的时间完成游戏里的某项挑战,“RTA(RealTimeAttack)”就是其中主要的玩法,也就是“从游戏开始到通关画面出现为止所需现实时间尽可能短”。为了增加难度,高手们有时候还给自己设定一些限制,比如:有玩家挑战在“无伤”的前提下通关《塞尔达传说:荒野之息》等等。近日,博士就在海外玩家社群中留意到一项新的游戏速通纪录引发了热议!游戏产品并非《塞尔
h5小游戏定制开发
红匣子实力推荐
随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台
2020-02-15
蔡卡
我是蔡卡,爱看日漫和美剧,一眨眼就成了爸爸,喜欢孩子的我总想给孩子最好的,于是开始了我的探索之旅。不爱看书的我开始认真看书和参与各种团体,通过自我学习以及思想的碰撞从而形成自己的知识体系。分享才能更好的提升,生活中每遇到一个困难,都需要我们用所学的知识点去解决。我的使命:让更多家庭的孩子不因地域和阶层导致认知以及成长上的差距更大。__________________________________
开发游戏的学习规划
杰克逊的日记
游戏学习
第一阶段:●C#语言快速系统地学习一遍(基础的语法、面向对象、基础的数据结构、基础的设计模式)●Unity的2D和3D部分及UI、动画、物理系统●阶段性测验:需要去用前面所学的这些基础知识来完成一个简单的2d或者3d的案例,将通过一个自制的《Flappybird》游戏案例讲解游戏开发的思想及方法,并将《Flappybird》这个游戏进一步改造成一个横版射击类游戏《Crazybird》以巩固并且升华
【Python】tkinter及组件如何使用
小九不懂SAP
我的Python日记python开发语言tkinter
一、tkinter的应用场景tkinter是Python的标准GUI(图形用户界面)库,它提供了丰富的控件和工具,使得开发者能够轻松创建跨平台的桌面应用程序。以下是一些tkinter的常见应用场景:桌面应用程序开发:开发者可以使用tkinter来创建各种桌面应用程序,如文本编辑器、计算器、图片查看器、游戏等。这些应用程序可以具有复杂的用户界面,包括窗口、按钮、文本框、下拉菜单、滚动条等。数据可视化
python可以制作大型游戏_python能做游戏吗-python能开发游戏吗
靖dede
python可以制作大型游戏
python可以写游戏,但不适合。下面我们来分析一下具体原因。用锤子能造汽车吗?谁也没法说不能吧?历史上也确实曾经有些汽车,是用锤子造出来的。但一般来说,还是用工业机器人更合适对吗?比较大型的,使用Python的游戏有两个,一个是《EVE》,还有一个是《文明》。但这仅仅是个例,没有广泛意义。一般来说,用来做游戏的语言,有两种。一是C++。。一是C#。。Python理论上,不仅不适合做游戏,而是只要
超高返利仙侠手游 ,哪个平台最高?
会飞滴鱼儿
今天我告诉大家一个可以申请内部号的平台,直接比返利号牛逼10倍不止,最近几年出现了特别多的手游平台。每个平台的福利的各不相同,但是本质是一样的,就给点礼包,首充什么的。感觉毫无卵用。就在上个月,经一个做游戏行业的朋友介绍,了解到了一个平台“游人特权站”,特别NB。这个平台给的是内部号,什么是内部号?说白了就是托号。进服就会给300-500的充值扶持,v7-v12的vlp等级扶持,另外内部号充值10
程序员单身
单身总动员
如何判断一个男人会不会出轨?容易知足的男人,相对靠谱。他们不会想要通过征服很多异性来证明自己的魅力,他觉得有你一个就够了,多了他也没精力去讨好;他们也特别踏实,只会用行动来向你证明自己。专注于某项兴趣的男人,相对靠谱。比如小编的朋友,是个程序员,世人眼中的闷骚男,他专注于编程,每天24小时除了吃饭睡觉,脑子里想的都是代码,空间、微博也全是代码,最大的业余爱好就是打打游戏,他对老婆就特别专一。综上所
使用游戏盾就可以保证游戏不被攻击吗?
德迅云安全小李
游戏网络服务器安全网络安全
游戏服务器不管是个人的还是企业的,被攻击都是,很常见的,在所难免的。特别是游戏新上线时,都要承受的住哪些外来压力,玩家突然猛增,被攻击等等。如果承受不住可能会直接宣布游戏倒闭。这里我们一起来说说怎么用游戏盾防御游戏服务器。首先我们要了解的一点是,什么是"游戏盾"游戏盾是针对游戏行业所推出的高度可定制的网络安全解决方案,除了能针对大型DDoS攻击(T级别)进行有效防御外,还能彻底解决游戏行业特有的T
jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class