1. jQuery 淡入淡出
1-1:fadeIn() 方法 ——淡入,参数可以是fadeIn() fadeIn("slow") fadeIn("false") fadeIn(3000) 注意:slow 和false带“双引号”,数字不带。数字越大越慢淡入
1-2: fadeOut() 方法——淡出,参数和上边一样
1-3:fadeToggle()方法——自己判断(没有的话就淡入,有的话就淡出),参数同上
1-4: fadeTo() 方法——让颜色变淡,参数为fadeTo("slow",0.15),两个参数,第二个参数越小 颜色就越淡。
2. jQuery 隐藏/显示
2-1: hide() 方法——隐藏。(从左上角开始隐藏)
2-1-1:隐藏当前的 HTML 元素 $(this).hide()
2-1-2:隐藏所有
元素。 $("p").hide()
2-1-3:隐藏所有 class="test" 的元素 $(".test").hide()
2-1-4: 隐藏 id="test" 的元素 $("#test").hide()
2-1-5 : hide()方法的实例:
2-2: show() 方法——显示(选择器选择同上)(从左上角开始显示)
2-3: toggle()方法——用于切换 hide() 和 show() 方法(自己判断:是隐藏就显示,是显示就隐藏)一开始默认的是隐藏状态
3. jQuery 滑动:
3-1: slideDown() 方法——向下滑下来 参数可以是slideDown("slow") slideDown() slideDown("false") slideDown(3000) 注意:slow 和false带“双引号”,数字不带。数字越大越慢滑下来
3-2:slideUp() 方法——向上滑动 , 参数同上
3-3:slideToggle() 方法——参数同上,(自己判断:是隐藏就显示,是显示就隐藏)一开始默认的是隐藏状态
4.jQuery 动画
4-1:可以加任意的css属性样式:
5.jQuery 停止动画:(建议运行一下例子,更深刻体会一下三个的区别)
5-1: stop()——停止当前激活的动画,但之后我们能再动画队列中再次激活。
5-2:stop(true)——一个参数, 停止当前动画,并清除动画队列,所以元素的所有动画都会停止。
5-3:stop(true,true)——两个参数,快速完成动作,并停止它
解释:例子当中的
1.点击stop(),停止的是第一个动画,第二个动画会继续。当再次点击一次,才能全部停止。点击开始按钮,就会继续在刚刚结束的基础上,继续运行。
2.点击stop(true),会停止所有的动画,点击开始会继续开始。
3.点击stop(true,true),会快速完成第一个动画,然后停下来,点击开始,会从点击停止的那一刻继续完成第一个动画,只是没有显示出来。第一个完成之后继续完成第二个。
6.jQuery HTML 获取 和 属性
6-1:text() 和 html() 方法获取内容(text()获取的是纯文本,就是只有汉字的部分;html()获取到的还有里边的标签)
6-2: val() 方法获取表单的字段值
6-3:attr() 方法获取属性值
7.jQuery HTML 设置内容和属性
7-1:使用 jQuery text(), html() 和 val() 方法设置内容
7-2:使用 text() 和 html() 设置内容并使用回调函数
7-3:使用 jQuery attr() 方法设置属性值 。
7-4:使用jQuery attr() 方法设置多个属性值。
7-5:设置属性值 + 并使用回调函数调用attr().
$("XXX").attr("属性名",fn(index,原属性值){}); 这个是attr()的一种用法,fn中的index表示当前元素的索引值
我简单点说。attr()回调函数,attr.("属性值",function(i,origValue){ return 一个你希望返回的新的属性值 });
其中i表示的当前列表下元素的下标,origValue表示对应下标的值
8.jQuery HTML 添加元素/内容
8-1: append()在选取元素的末尾添加一个内容或多个内容
8-2:prepend()在选取元素的开头添加内容
8-3:after() 插入一个元素和 before()在选取元素的前后添加 HTML 元素。(after() 和 before()可以在图片前后加内容,而 append()和prepend()不行)
8-4:(after() - 插入多个元素)创新新的 text/HTML 元素,jQuery和 JavaScript/DOM。在选取元素的末尾插入新元素。
9.jQuery HTML 移除元素/内容
9-1 : remove()移除选取的元素
9-1-1:没有参数的remove()
9-1-2:remove() - 使用参数 过滤元素并移除
9-2: empty() 移除选取元素的所有子元素(清空了里边的元素)
10.jQuery Get 和 设置 CSS 类
10-1:addClass() 不同元素添加 class 属性
10-1-1:addClass()添加一个类
10-1-2:使用 addClass() 方法添加多个类
10-2:removeClass()移除指定元素的类
10-3: toggleClass() 在选取的元素切换(添加/删除)类(属于自己判断。有这个类的话就删除,没有的话就添加)
11.jQuery css() 方法
11-1:返回第一个匹配元素的css属性值(css() - 返回 CSS 属性)
11-2: 设置 所有配置元素指定的 CSS 属性
11-2-1:设置一个css样式
11-1-2:设置多个css样式
12.jQuery 遍历 - 祖先
12-1:演示 jQuery parent() 方法(当前所选元素的父级元素)
12-2:演示 jQuery parents() 方法。parents()是当前所选元素的所有父级元素,包括曾祖父啥的
12-3:演示 jQuery parentsUntil() 方法。(当前所选元素的父元素parentsUntil()没有参数的话就是所有的父元素,有参数就是截至到参数那)(parentUntil(expr),会从第一个包裹着元素父元素开始向外逐层查找,直到遇到第一个与表达式(expr)相匹配的元素为止。)
13.jQuery 遍历 - 后代
13-1:演示 jQuery children() 方法。
13-2:演示 jQuery find() 方法。
14.jQuery 遍历 - 同胞(siblings)
14-1:演示 jQuery siblings() 方法。
14-2:演示 jQuery next() 方法。(当前元素的下一个元素)
14-3:演示 jQuery nextAll() 方法。(当前元素的所有它下边的元素)
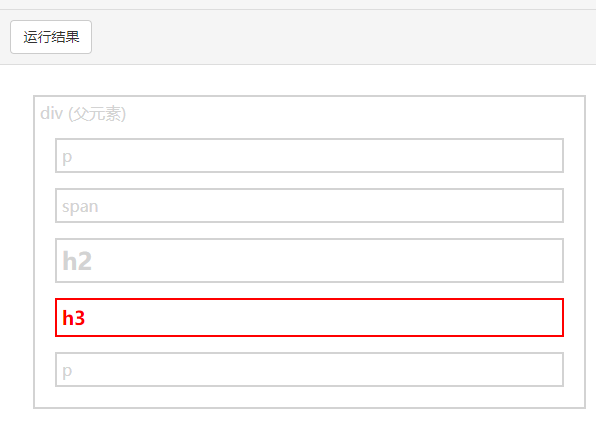
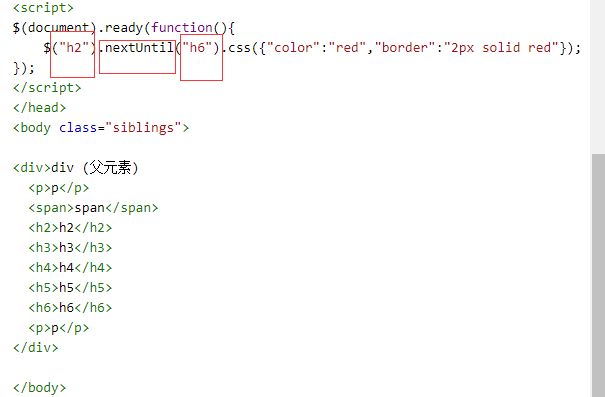
14-4:演示 jQuery nextUntil() 方法(注意nextUntil()的参数,同parentsUntil()方法)(如果nextUntil()没有参数时,就是当前所选元素的下边的所有元素,当nextUntil(expr)有元素时,直到遇到第一个与表达式(expr)相匹配的元素为止。)
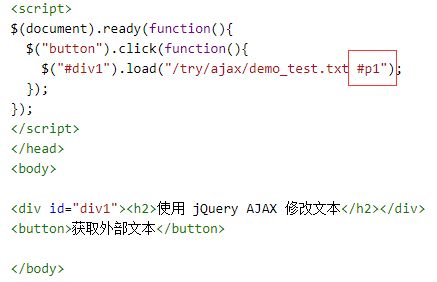
15. jQuery AJAX load() 方法
15-1:异步载入文件内容并插入到