- Cesium-坐标转换(屏幕坐标、世界坐标、经纬度之间的转换)
如影随从
CesiumCesium坐标转换
一、经纬度转换为世界坐标//方法一Cesium.Cartesian3.fromDegrees(longitude,latitude,height,ellipsoid,result)//方法二varellipsoid=viewer.scene.globe.ellipsoid;varcartographic=Cesium.Cartographic.fromDegrees(lng,lat,alt);va
- ASP.NET Core JWT身份验证实战教程
司莹嫣Maude
ASP.NETCoreJWT身份验证实战教程ASPNETCore2JwtAuthenticationJwtAuthenticationwithoutASP.NETCoreIdentity项目地址:https://gitcode.com/gh_mirrors/as/ASPNETCore2JwtAuthentication项目介绍本教程基于VahidN的ASPNETCore2JwtAuthentica
- 【Vim Masterclass 笔记22】S09L40 + L41:同步练习11:Vim 的配置与 vimrc 文件的相关操作(含点评课内容)
安冬的码畜日常
VimMasterclassvim笔记vim配置vim同步练习vimoptionsvimoption-list
文章目录S09L40Exercise11-VimSettingsandtheVimrcFile1训练目标2操作指令2.1.打开vimrc-sample文件2.2.尝试各种选项与设置2.3.将更改内容保存到vimrc-sample文件2.4.将文件vimrc-sample的内容复制到寄存器2.5.创建专属vimrc文件2.6.对于Mac、Linux或Unix用户2.7.对于Windows用户2.8.
- 服务端渲染(SSR)与客户端渲染(CSR)详解
创意锦囊
前端
1.背景与概念在早期Web时代,网页主要是静态HTML页面,用户点击链接后会刷新整个页面。随着网络与前端技术的发展,人们开始追求更好的页面性能与用户体验,尤其是在移动端和实时交互场景下,对于页面加载速度的要求不断提升。渲染是指如何将数据转换成可视化的页面输出给用户。渲染策略的不同主要体现在在哪个环节完成页面DOM结构的组装:服务端渲染(SSR,Server-SideRendering):在服务器将
- VPN是什么?高校为什么用?
创意锦囊
网络
虚拟专用网络(VPN):隐私保护与安全上网的利器随着互联网的普及和网络安全威胁的增加,越来越多的人开始关注如何在网上保护自己的隐私和安全。虚拟专用网络(VPN,VirtualPrivateNetwork)作为一种有效的解决方案,正受到广泛关注和使用。本文将详细介绍VPN的工作原理及其优势,帮助您全面了解VPN的功能和应用场景。VPN的工作原理VPN是一种通过加密隧道技术将用户的设备与互联网资源连接
- 从SSL到TLS——互联网传输的护卫军
创意锦囊
ssl网络安全
在这个信息化高度发展的时代,我们每天都在不知不觉中接触到大量的网络传输协议,但大多数人对于这些协议背后的技术并不清楚。TLS(TransportLayerSecurity)就是这样一种守护网络传输安全的技术,悄然为我们保驾护航。TLS的前身是SSL(SecureSocketsLayer),如今已发展成互联网传输协议的基石。今天,我们就来聊聊TLS的发展历程,从SSL到TLS,它是如何一步步成为互联
- C#远程获取标签方案,减少测试等人员重复配置或复制标签的功能:一次配置,终身使用
小黄人软件
c#javaandroid
减少测试等人员重复配置或复制标签的功能:一次配置,终身使用【开发人员】放标签到远程并手工配置好【使用人员】只需选择型号和group,点从远程获取,所有标签与pdf自动从远程复制到本地。(比如F20标准版)远程获取标签方案用C#写一个程序:读取config.ini文件里的Model和TEMPLATE_GROUP,在label.ini文件中读取[Model@TEMPLATE_GROUP]下所有key-
- Mac下nvm无法安装node问题
可爱发
macos
背景最近换用mac开发,然后使用nvm(版本0.40.1)进行node安装的时候出现了一些问题使用nvmls-remote发现只有iojs版本原因可能是nodejs升级了某个协议导致的解决方案可以使用NVM_NODEJS_ORG_MIRROR=http://nodejs.org/distnvmls-remote,安装的时候同样使用NVM_NODEJS_ORG_MIRROR=http://nodej
- chatgpt赋能python:Python创建虚拟环境venv-环境隔离的必备工具
a058046
ChatGptpythonchatgpt人工智能计算机
Python创建虚拟环境venv-环境隔离的必备工具Python是一种非常流行的编程语言,拥有丰富的第三方库和工具。当我们在开发一个项目时,我们可能需要使用多个Python版本或多个第三方库版本来满足项目的需求。这时候,我们就需要一个工具来管理Python的环境隔离。venv就是Python自带的虚拟环境工具,它可以让我们轻松地创建一个Python环境隔离,以便于我们管理我们的Python环境。什
- 如何通过API接口获取体育数据?从入门到进阶全攻略
Tina0898
数据库
随着体育赛事和互联网的深度融合,实时获取赛事数据已经成为体育网站、直播平台以及相关应用开发中的重要环节。本文将从API接口的基本概念开始,全面讲解如何通过API获取体育数据,包括技术选型、实际操作以及未来扩展方向,帮助开发者快速上手。一、什么是API接口?API(ApplicationProgrammingInterface,应用程序接口)是应用程序之间进行通信的一种方式。对于体育数据来说,API
- 设计模式-单例设计模式
MrJianD
设计模式单例模式
问:什么事设计模式?答:能够最优解决问题的一种设计方式。那么今天来将单利设计模式,也是给自己巩固一下。概念见名知意,单例设计模式的单就是单个,例就是实例。也就是说该类只有一个实例的设计。那么这种设计的好处是什么呢?优化内存,减少不必要的对象创建。比如说win中的任务管理器,你只能打开一个,没办法打开多个,况且这个玩意还占用内存,打开多了也没用呀!对吧?那么好处说完了,就该说怎么去设计了分析:这个类
- 【水果识别】SVM水果成熟检测系统(含苹果 香蕉 橙子)【含GUI Matlab源码 11052期】含报告
Matlab武动乾坤
Matlab图像处理(进阶版)matlab
Matlab武动乾坤博客之家博主简介:985研究生,Matlab领域科研开发者;座右铭:行百里者,半于九十。代码获取方式:CSDNMatlab武动乾坤—代码获取方式更多Matlab图像处理仿真内容点击①Matlab图像处理(进阶版)⛳️关注CSDNMatlab武动乾坤,更多资源等你来!!⛄一、SVM水果成熟检测系统SVM(支持向量机)水果成熟检测系统的原理和流程如下:原理:1SVM是一种监督学习算
- 变量,数组,私有仓库的构建
小菜刀刀
linux运维服务器
1.理解函数调用,总结函数普通变量,环境变量和本地变量。关于函数的理解,可以将其比作是模块化编程中的独立组件(或者说是模块)。函数能够自治地完成特定的任务或功能。为了构建一个实现多种功能的程序,开发者可以将不同的功能分别封装成独立的函数模块。这样,在主程序流程中,通过调用这些函数模块,可以实现多个功能的集成与协同工作。本地变量:作用在函数内部,函数结束后被自动销毁(使用local来设置本地变量)普
- 分布式存储的技术选型之HDFS、Ceph、MinIO对比
Linux运维老纪
勇敢向前迎接运维开发之挑战分布式hdfsceph云原生运维开发大数据云计算
分布式存储的技术选型比:HDFS、Ceph、MinIO对比一文读懂分布式存储在当今数字化时代,数据呈爆炸式增长,分布式存储技术应运而生,成为大数据存储与管理的得力助手。它将数据分散存于多台独立设备,构建起一个庞大而可靠的虚拟存储体系,有效突破了传统集中式存储的性能瓶颈,大幅提升了可靠性、可用性及存取效率,轻松应对海量数据的存储挑战。分布式存储的应用场景极为广泛。在大数据处理领域,如互联网公司应对海
- 解决vscode连接docker容器没有权限的问题
Ivy_Hu677
vscodedockeride
问题描述为了用VSCode打开容器内的代码,方便调试,安装VSCode中的Docker扩展。但是发现显示如下报错:ERROR:GotpermissiondeniedwhiletryingtoconnecttotheDockerdaemonsocketatunix:///var/run/docker.sock:Gethttp://%2Fvar%2Frun%2Fdocker.sock/v1.24/in
- Linux环境下删除Golang
HoUnix
golang
在Linux操作系统中,如果你决定删除Golang编程语言及其相关组件,需要执行一系列步骤。本文将为你提供详细的指导,并附上相应的源代码。卸载Golang首先,需要卸载已安装的Golang。在终端中执行以下命令:sudorm-rf/usr/local/go这将删除Golang的安装目录。移除环境变量下一步是从系统环境变量中移除与Golang相关的路径。打开终端,编辑~/.profile文件(或者是
- ubuntu安装、升级、卸载go语言
aspirinnil
linuxgolanglinuxubuntugolang
ubuntu安装、升级、卸载golang一、安装go二、升级go1.卸载go2.重新安装新版本的golangubuntu安装、升级、卸载golang一、安装go下载go方法一:官网下载:https://golang.org/dl/方法二:打开ubuntu输入:wgethttps://dl.google.com/go/go1.15.3.linux-amd64.tar.gz
- VIM的 YCM插件所有的坑和解决方法,都是自己总结的!
不完美的程序员
教程VIM
相信大家都听说过大名鼎鼎的自动补全插件-YCM今天就让我们来装完这个插件。——————————————————————————建议大家用bundle,在你的VIMRC中添加Bundle'Valloric/YouCompleteMe'这里必须要注意,这是一个大坑,就是必须要耐心等它装完!!!否则报错!!!——————————————————————————现在,配置他:letg:ycm_seed_i
- Label标签的属性
Cc_zhH
GUI开发python
Label标签的属性以下是TkinterLabel组件的一些常用属性,以及它们的详细说明:属性名说明text标签上显示的文本。font标签文本的字体,格式为(font_name,size)或(font_name,size,style),其中style可以是"bold"、"italic"等。fg文本的前景色(即文本颜色)。bg标签的背景色。width标签的宽度,以文本单位(一个空格的宽度)为单位。h
- 有一个4*5的矩阵如下,要求编写程序计算总和与平均值,并找出其中值最大的那个元素输出,以及其所在的行号和列号。
小白—人工智能
Python——题库百战矩阵算法python数据结构
一、题目二、代码解析max_value被初始化为矩阵的第一个元素matrix[0][0]。max_row和max_col分别被初始化为0,表示最大值所在的行和列。s被初始化为0,用于累加矩阵中的所有元素。外层循环forkinrange(len(matrix))遍历矩阵的每一行。内层循环forpinrange(len(matrix[0]))遍历矩阵的每一列。s+=matrix[k][p]将当前元素m
- 字符串的大小比较
小白—人工智能
python算法
一、题目两个字符串a、b可以比较大小,比较规则是按各个对应字符的Unicode(Unicode)编码,编码大的一个为大。比较a[0]与b[0],如果a[0]>b[0]则a>b,如果a[0]b[1]则a>b,如果a[1]len(b)则a>b:如果len(a)b返回1,如果ank=n#先比较值的大小foriinrange(k):#判断数组值,实际0到k-1,但是数组从0开始,所以包括全部;k=5,i=
- 头歌实训作业 算法设计与分析-贪心算法(第2关:最优装载问题)
Milk夜雨
头歌实训作业贪心算法算法
任务描述有一批集装箱要装上一艘载重量为C的轮船,共有n个集装箱,其中集装箱i的重量为Wi。最优装载问题要求确定在装载体积不受限制的情况下,将尽可能多的集装箱装上轮船。测试说明输入和输出说明:第1行为集装箱数目n和载重限制C第2行~第n+1行为n个集装箱的重量输出最优装载方案的集装箱数目,若没有装入任何集装箱,则输出0输入示例1:51052643输出示例1:3说明:其中一个最优装载方案为装入重量为2
- 创建 Python 虚拟环境venv
bdawn
pythonpython开发语言虚拟环境venvpipactivate3.3
创建Python虚拟环境是一个很好的实践,可以帮助我们管理项目的依赖项,避免不同项目之间的冲突。以下是使用venv模块创建Python虚拟环境的详细步骤:使用venv模块创建虚拟环境venv是Python自带的模块,从Python3.3开始可用。以下是具体步骤:1.创建虚拟环境假设你要在当前目录下创建一个名为myenv的虚拟环境,可以使用以下命令:python-mvenvmyenvpython:确
- mvc学习笔记
JDS_DIJ
笔记mvc
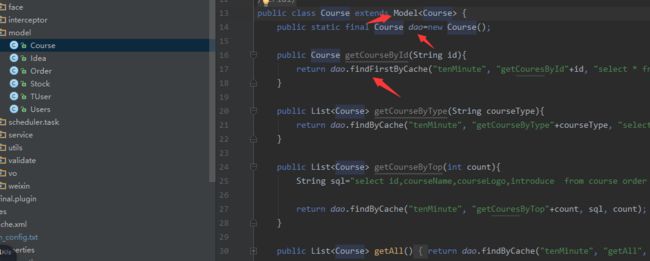
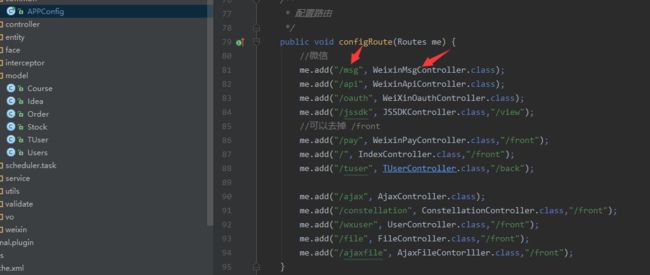
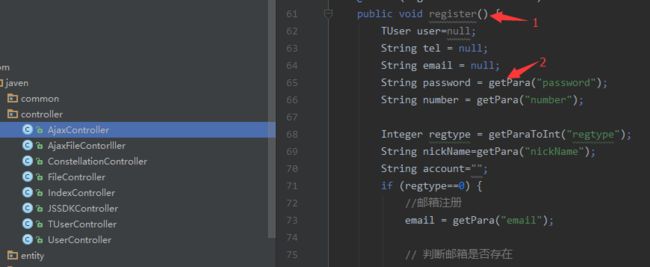
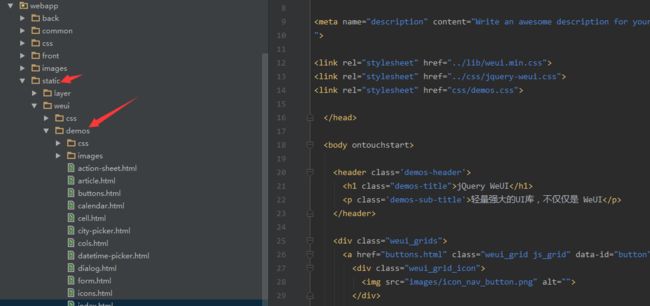
mvc设计框架的形成最早是servlet==>缺点:生成html页面太麻烦,所以引入了jsp,jsp本质就是servletjsp==>缺点:阅读起来困难,难维护,于是引入javabean,用来专门和数据打交道;形成jsp的设计框架model1jsp+javabean==>缺点:jsp即要接受请求,又要展示数据,所以又加入servlet;专门用来接受请求;形成jsp的设计框架model2jsp+ja
- 五款图片变清晰工具帮助你,轻松实现一键修复模糊图片
Ai工具分享
人工智能
在日常生活中,我们难免会遇到图片模糊的情况,无论是年代久远的老照片因分辨率不足而显得模糊,还是在拍摄瞬间因轻微手抖导致的画面不清晰,这些问题都大大影响了图片的观赏价值。那么,面对这些模糊的图片,我们该如何让它们重焕新生,变得清晰明朗呢?接下来,我们就来介绍五款出色的软件,它们具备强大的图像处理能力,能够帮助你轻松实现一键修复模糊图片,让你的珍贵记忆恢复原有的清晰与生动。一、牛学长图片修复工具牛学长
- P1035 [NOIP2002 普及组] 级数求和
沉睡的雄虱
算法c++
本文主要是分享解决题目的思路题目描述[NOIP2002普及组]级数求和-洛谷已知:Sn=1+12+13+…+1nSn=1+21+31+…+n1。显然对于任意一个整数kk,当nn足够大的时候,Sn>kSn>k。现给出一个整数kk,要求计算出一个最小的nn,使得Sn>kSn>k。输入格式一个正整数kk。输出格式一个正整数nn。输入输出样例输入#1复制1输出#1复制2说明/提示【数据范围】对于100%1
- Transformer架构原理详解:编码器(Encoder)和解码器(Decoder)
AI大模型应用之禅
AI大模型与大数据javapythonjavascriptkotlingolang架构人工智能
Transformer,编码器,解码器,自注意力机制,多头注意力,位置编码,序列到序列,自然语言处理1.背景介绍近年来,深度学习在自然语言处理(NLP)领域取得了显著进展,其中Transformer架构扮演着至关重要的角色。自2017年谷歌发布了基于Transformer的机器翻译模型BERT以来,Transformer及其变体在各种NLP任务上取得了突破性的成果,例如文本分类、问答系统、文本摘要
- 使用缓存保存验证码进行登录校验
记得开心一点嘛
JavaWeb后端开发技术栈高并发处理缓存后端redisspringboot
在SpringBoot项目中使用Redis进行登录校验,一般的做法是将用户的登录状态(例如,JWT令牌或者用户信息)存储在Redis中,并在后续请求中进行校验。我们需要建立两个拦截器:RefreshTokenInterceptor+LoginInterceptor,它们分别拦截全部路径和拦截需要登录的路径:首先我们需要将这个token从前端进行获取,随后在Redis缓存中查询是否有该用户的toke
- python网络爬虫selenium(1)
2401_84009529
程序员python爬虫selenium
pipinstallselenium以Chrom浏览器为例,安装相应版本的chromdriver驱动程序,并添加为环境变量安装链接:安装chromdriver2.常用属性和方法===============================================================================fromseleniumimportwebdriverimport
- 数据结构-堆及堆排序
海棠蚀omo
数据结构算法
1.堆的定义堆(Heap)是一种数据结构,通常是一个完全二叉树。在堆中,每个节点都有一个与其相关的值,并且满足堆的性质。堆分为两种类型:大堆和小堆。大堆:在大堆中,对于每个非叶子节点,其值都大于或等于它的子节点的值。也就是说,根节点的值是整个堆中的最大值。小堆:与大堆相反,在小堆中,对于每个非叶子节点,其值都小于或等于它的子节点的值。根节点的值是整个堆中的最小值。左边的这幅图就是大堆,大堆中所有的
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>