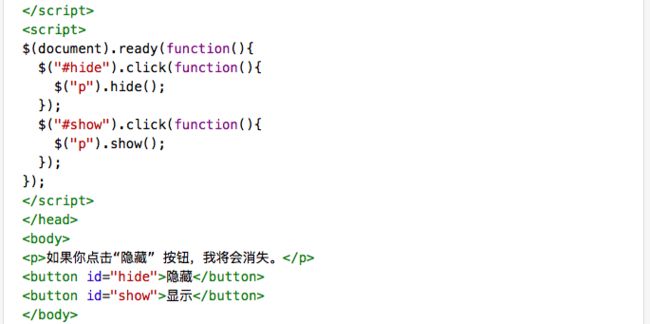
1.通过 jQuery,可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素:
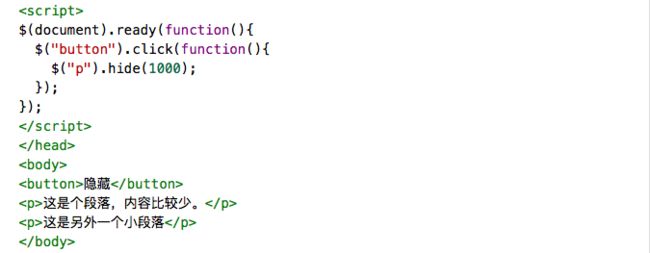
2.可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
下面的例子演示了带有 speed 参数的 hide() 方法
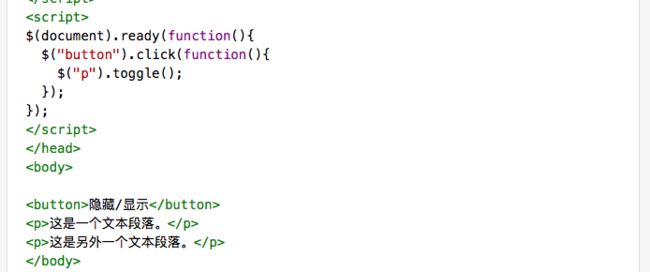
3.jQuery toggle()
通过 jQuery,您可以使用 toggle() 方法来切换 hide() 和 show() 方法。
显示被隐藏的元素,并隐藏已显示的元素:
4.
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
语法:
$(selector).toggle(speed,callback);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
对于可选的 callback 参数,有以下两点说明:
1.$(selector)选中的元素的个数为n个,则callback函数会执行n次;
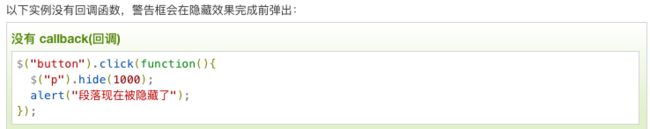
2.callback函数名后加括号,会立刻执行函数体,而不是等到显示/隐藏完成后才执行;
3.callback既可以是函数名,也可以是匿名函数;
5.jQuery 效果 -淡入淡出
jQuery Fading 方法
通过 jQuery,可以实现元素的淡入淡出效果。
jQuery 拥有下面四种 fade 方法:
fadeIn()
fadeOut()
fadeToggle()
fadeTo()
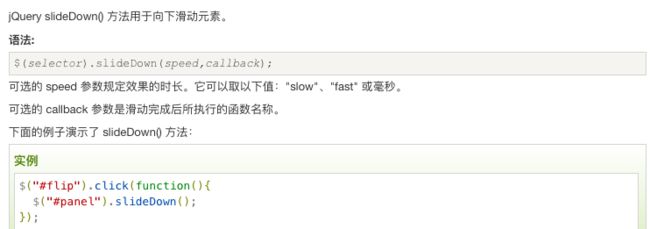
6.jQuery 滑动方法
通过 jQuery,您可以在元素上创建滑动效果。
jQuery 拥有以下滑动方法:
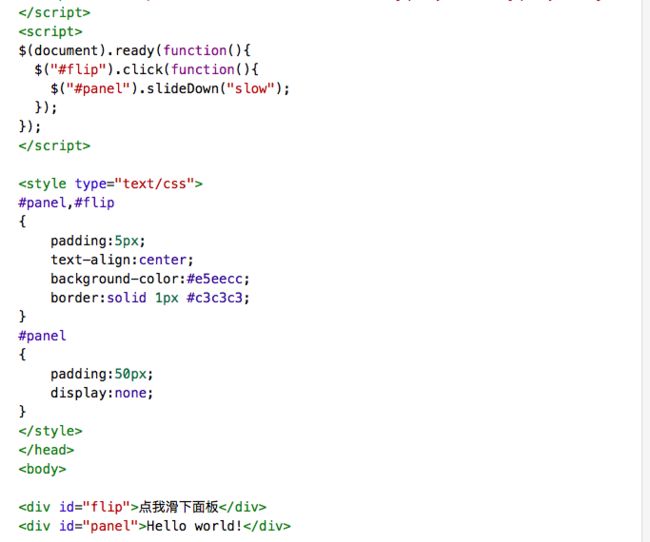
slideDown()
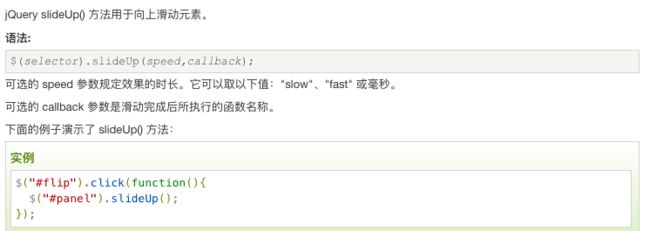
slideUp()
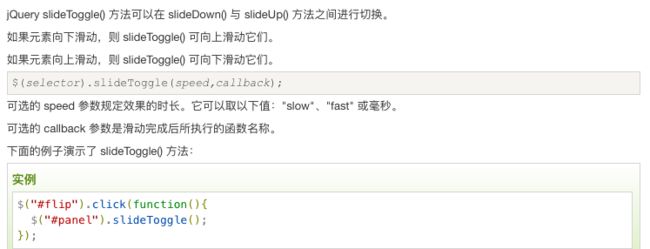
slideToggle()
7.jQuery动画
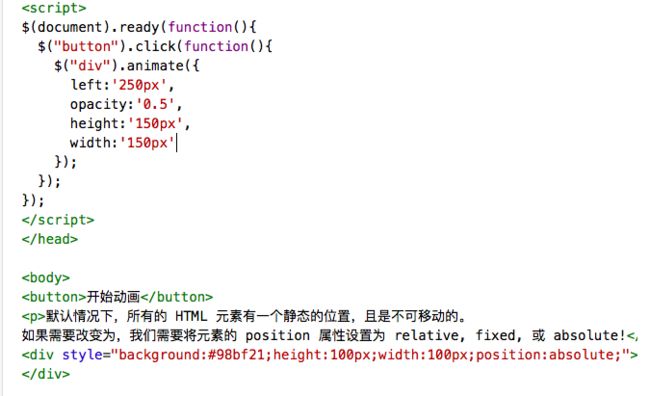
jQuery animate() 方法用于创建自定义动画。
生成动画的过程中可同时使用多个属性:
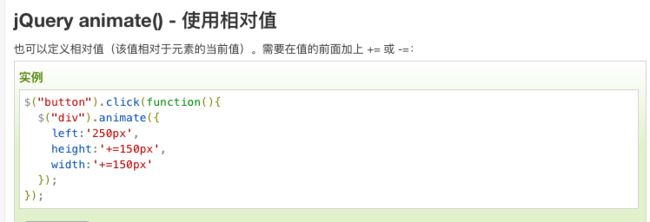
jQuery animate() - 使用队列功能
默认地,jQuery 提供针对动画的队列功能。
这意味着如果您在彼此之后编写多个 animate() 调用,jQuery 会创建包含这些方法调用的"内部"队列。然后逐一运行这些 animate 调用。
把元素往右边移动了 100 像素,然后增加文本的字号:
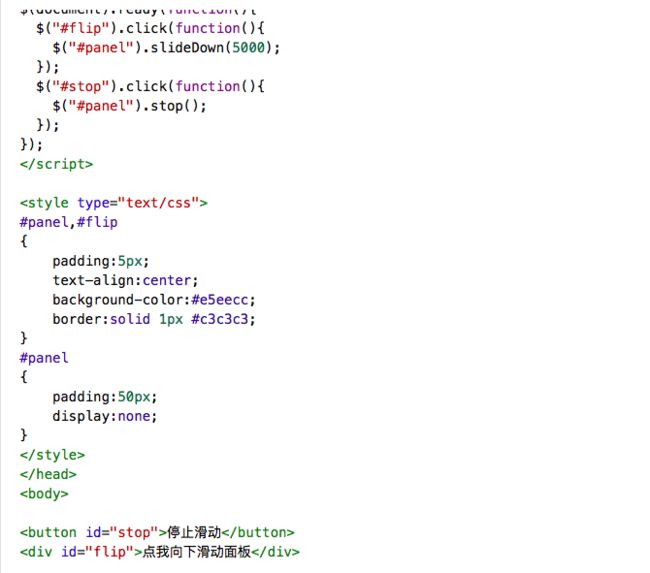
8.jQuery stop() 方法
jQuery stop() 方法用于停止动画或效果,在它们完成之前。
stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
语法:
$(selector).stop(stopAll,goToEnd);
可选的 stopAll 参数规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。
因此,默认地,stop() 会清除在被选元素上指定的当前动画。
9.jQuery 动画的问题
许多 jQuery 函数涉及动画。这些函数也许会将speed或duration作为可选参数。
例子:$("p").hide("slow")
speed或duration参数可以设置许多不同的值,比如 "slow", "fast", "normal" 或毫秒。
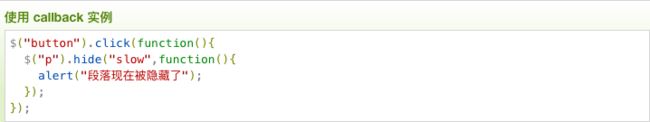
以下实例在隐藏效果完全实现后回调函数:
10.jQuery链
通过 jQuery,可以把动作/方法链接在一起。
Chaining 允许我们在一条语句中运行多个 jQuery 方法(在相同的元素上)。
直到现在,我们都是一次写一条 jQuery 语句(一条接着另一条)。
不过,有一种名为链接(chaining)的技术,允许我们在相同的元素上运行多条 jQuery 命令,一条接着另一条。
提示:这样的话,浏览器就不必多次查找相同的元素。
如需链接一个动作,您只需简单地把该动作追加到之前的动作上。
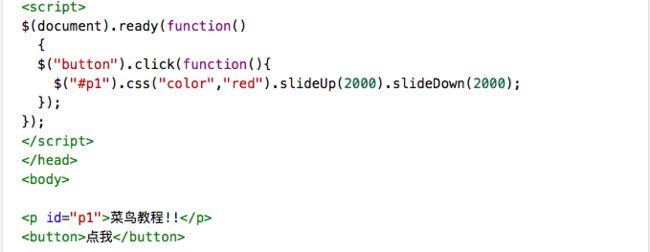
下面的例子把 css()、slideUp() 和 slideDown() 链接在一起。"p1" 元素首先会变为红色,然后向上滑动,再然后向下滑动:
如果需要,我们也可以添加多个方法调用。
提示:当进行链接时,代码行会变得很差。不过,jQuery 语法不是很严格;您可以按照希望的格式来写,包含换行和缩进。
如下书写也可以很好地运行: