Vue.js
Vue.js是什么?
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架(Angular2)不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
不管你想不想了解,你只需要大概知道,Vue就是和jQuery一样是一个前端框架,它的中心思想就是数据驱动,像远古时代的老前辈jQuery是结构驱动,什么意思呢,以前我们写代码时常用$('.dom').text('我把值改变了'),这种写法先要获得结构,然后再修改数据更新结构,而Vue的做法直接就是this.msg="我改变了",然后msg就会同步到某个结构上,视图管理抽象为数据管理,而不是管理dom结构了。
Vue.js安装
二.vue的环境:
1.node.js
2.cnpm
3.vue.js
4.vue/cli
脚本架
第一
安装node.js
下载:https://nodejs.org/en/
测试node安装成功:
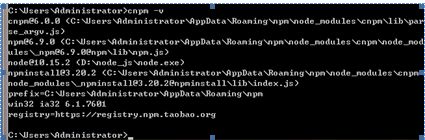
node –v
第二
安装cnpm
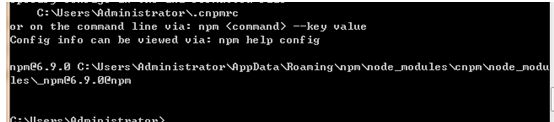
测试cnpm安装成功:
cnpm -v
第三
安装vue.js依赖包
命令cnpm install vue
测试vue.js安装是否成功:
cnpm vue –V
第四
全局安装vue/cli脚本架 命令cnpm install --globalvue-cli
测试vue/cli安装是否成功:
cnpm vue/cli –v
参考地址https://blog.csdn.net/changyinling520/article/details/78247389、
终止命令窗口是ctrl+c
创建一个简单的vue.js项目
创建一个基于webpack的vue项目
前端打包工具
Cd到你要的路径(D盘..、E盘..)
命令
vue init webpack dmsd-project 你的项目名称(vue init webpack)
可选可不选
在创建的项目中引入依赖包:
等安装结束后在安装依赖
然后输入路径安装依赖包
cd dmsd-project 到你项目的地址(绝对文件路径)
cnpm install (依赖包)
设置启动自动加载页面
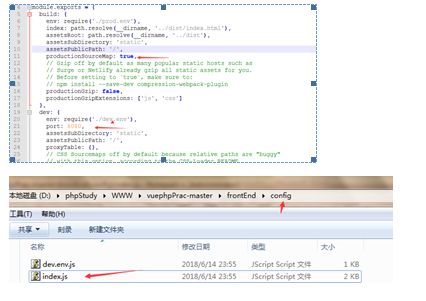
找到项目的配置文件、更改index.Js里面内容、False改成true、下面是更改端口、重启下项目生效
启动项目
cnpm run dev
路由
vue路由
定义路由
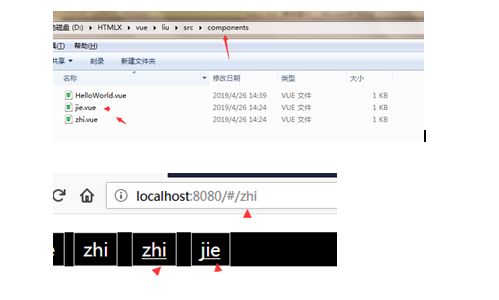
在components文件下创建vue文件、
然后在router文件下的index.js里面定义文件路径、
./代码文件当前路径、../代码文件二级路径、@代码src
仿照这上面写就行、
跳转页面《标签》
-->
默认会被渲染成一个 `` 标签 -->
安装组件
组件大全
为现代化 Web 界面而生的一个渐进式框架,以数据驱动和组件化的思想构建,采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。
地址
https://www.awesomes.cn/subject/8311014#%E5%BA%94%E7%94%A8-%E6%A1%86%E6%9E%B6、
Element组件
参考地址、https://blog.csdn.net/zhanghuiqi205/article/details/79619317、
vue项目搭建的初始开始安装Element的步骤:
首先第一步是下载:npm i element-ui -S
装不上可以使用淘宝镜像cnpm i element-ui -S
有时候可能装不成功,多装几遍
cd到你的vue.Js目录下
第二步骤:在main.js中引入js和css
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
第三步骤:让vue引用Element ui
Vue.use(ElementUI);
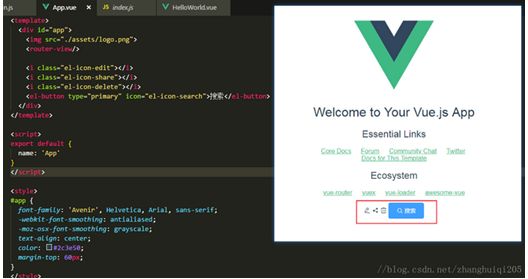
然后,我们就可以使用Element :那么我们引用一部分样式看看:
组件使用
组件地址https://element.eleme.cn/#/zh-CN/component/table、
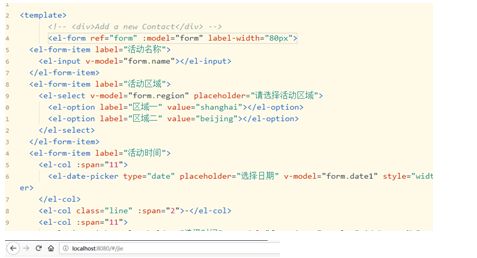
查找你想要的相对内容复制到相对的页面去
把复制的代码加入到
里面、否者样式不出来
此时可以把一个 元素当做不可见的包裹元素,并在上面使用v-if。最终的渲染结果将不包含 元素。
表单组件
导航组件
VUX组件
有10K的Stars,Vux的灵感来自移动应用程序WeChat的weui这个广泛流行的组件库。使用它的话注意:文档是中文的,但也提供英文版本。每一个组件都通过文档进行了交互式的呈现,并带有现场的“移动”模拟演示。
安装步骤
参考http://www.php.cn/js-tutorial-396202.html、
安装vux
npm install
vux --save-dev、不行在前面加个c
安装vux-loader
npm install
vux-loader --save-dev //官网没提安装这个,但是不安装会报错
安装less-loader以正确编译less源码
npm installless less-loader --save-dev
安装yaml-loader 以正确进行语言文件读取
npm installyaml-loader --save-dev
修改build/webpack.base.conf.js中的代码
参考地址https://blog.csdn.net/sugang666/article/details/86294989、
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vuxLoader = require('vux-loader')
const vueLoaderConfig = require('./vue-loader.conf')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
const webpackConfig = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json', 'less'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test')]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
}
}
module.exports =
vuxLoader.merge(webpackConfig, {
plugins: ['vux-ui']
});
也可以参考、
https://blog.csdn.net/qq_39523111/article/details/81094546?tdsourcetag=s_pcqq_aiomsg、
如果不显示的话也可能是组件复制的有问题
组件使用
地址、https://doc.vux.li/zh-CN/components/swiper.html、
选取想要的内容、
复杂代码就行
v-charts组件
参考地址、https://v-charts.js.org/#/start、
在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。
安装步骤、
npm iv-charts echarts –S
安装失败使用淘宝镜像安装
cnpm i v-charts echarts -S
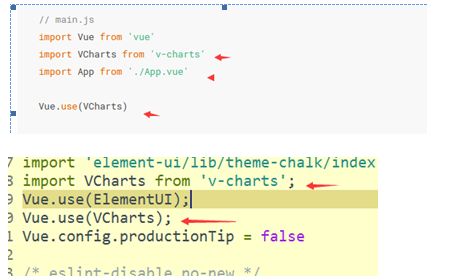
在main.js引入
import VCharts from 'v-charts'
Vue.use(VCharts)
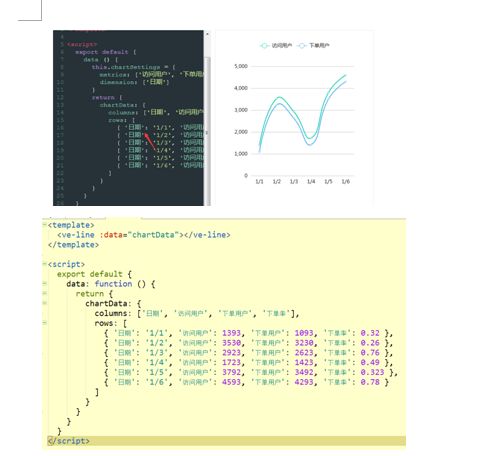
然后就可以使用里面的组件
Muse-UI组件
安装步骤
参考地址https://muse-ui.org/#/zh-CN/installation、
安装命令 npm i muse-ui -S
在main.js文件
参考地址https://muse-ui.org/#/zh-CN/usage、
importMuseUI from 'muse-ui';
import'muse-ui/dist/muse-ui.css';
Vue.use(MuseUI);
Vant组件
安装步骤
参考地址、https://youzan.github.io/vant/#/zh-CN/intro/
npm i vant -S
安装失败加淘宝镜像
在main.js
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);