Flexbox属性分成两个组:flex容器和flex项目。Flex布局主要有父容器和它的直接子元素组成,其中父容器被称之为flex容器,而其直接的子元素称作为flex项目。这属性只要设置在父容器上,其所有子元素将自动成为Flex项目。设为Flex布局以后,子元素的float
、clear和vertical-align属性将失效。
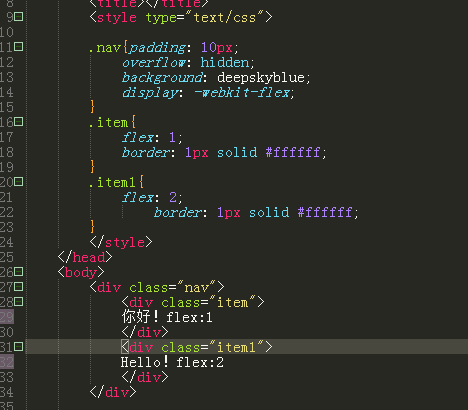
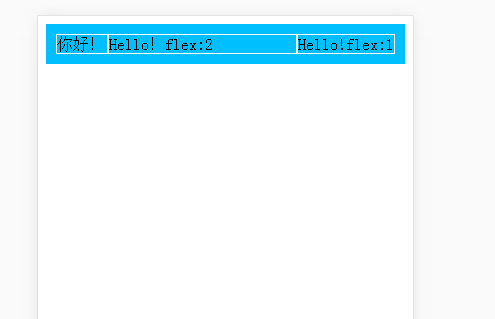
flex等比划分
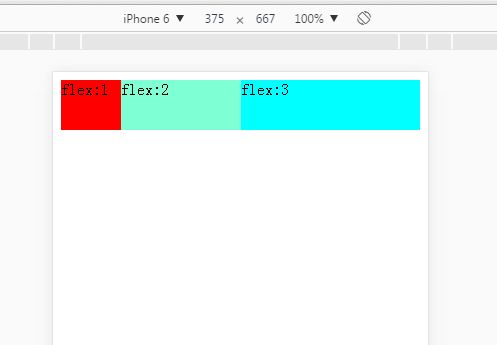
这里父容器设置-webkit-flex,第一个子元素flex设置1,第二个子元素flex设置2,那么子元素1占据的空间就是1/(1+2),子元素2所占空间就是2/(1+2)
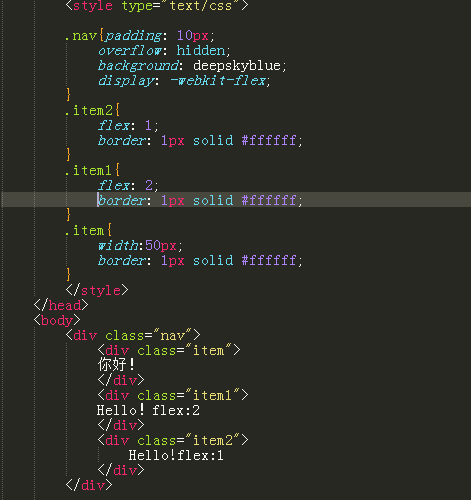
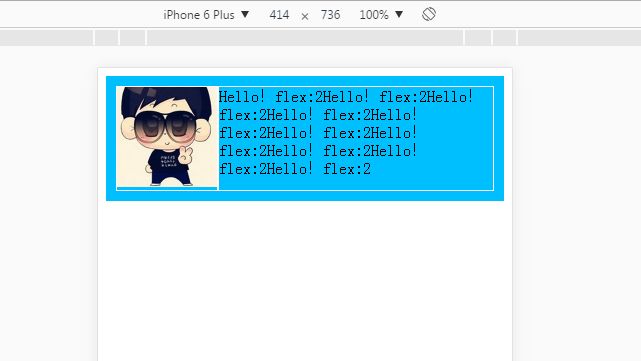
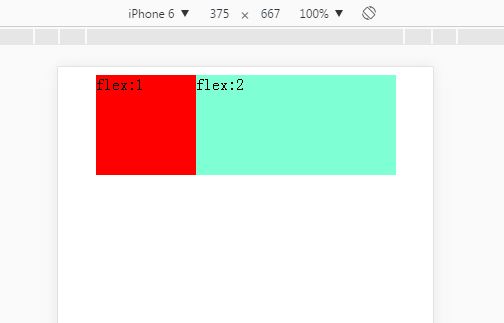
flex混合划分
子元素1是一个固定大小的元素,其他两个子元素为固定比例的元素
子元素1宽度为50px排列,其他两个元素依旧是2:1排列
使用flex等比划分不需要考虑宽度的大小,子元素会自动填充剩余的空间,根据屏幕的宽度大小自动拉伸相应比例
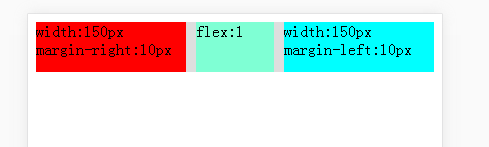
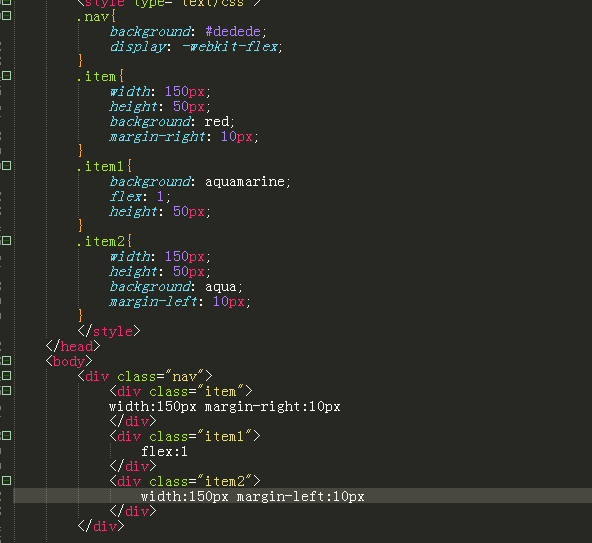
父类元素-webkit-flex 左右子元素width:150px 中间元素flex:1
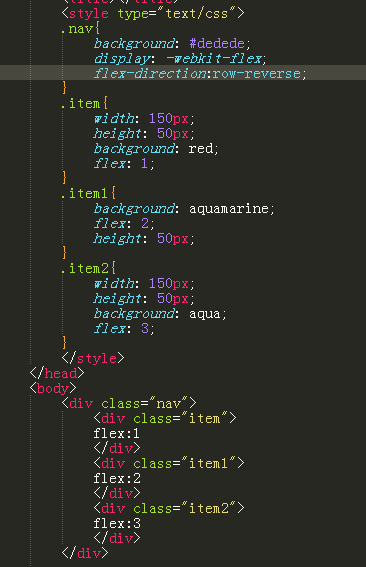
flex-direction属性
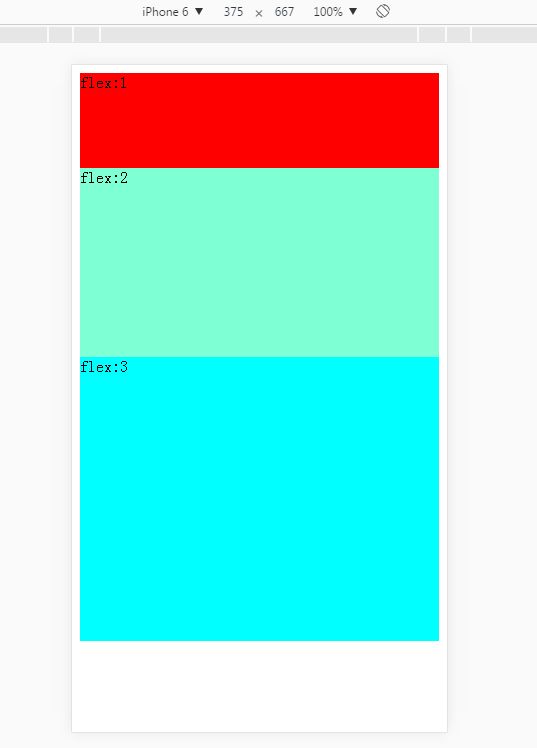
父类元素flex 默认排版是从左到右排列 使用flex-direction:row(默认排版方向)属性 让子元素从左向右水平排列
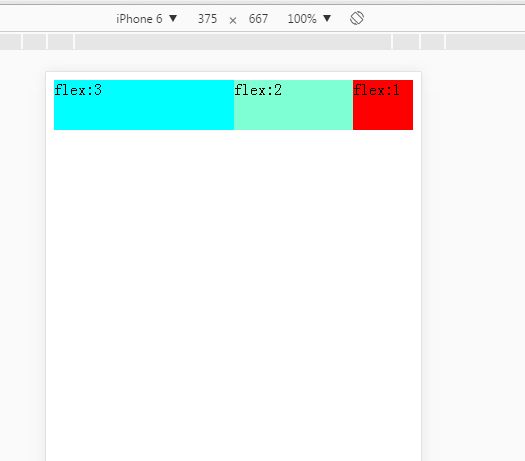
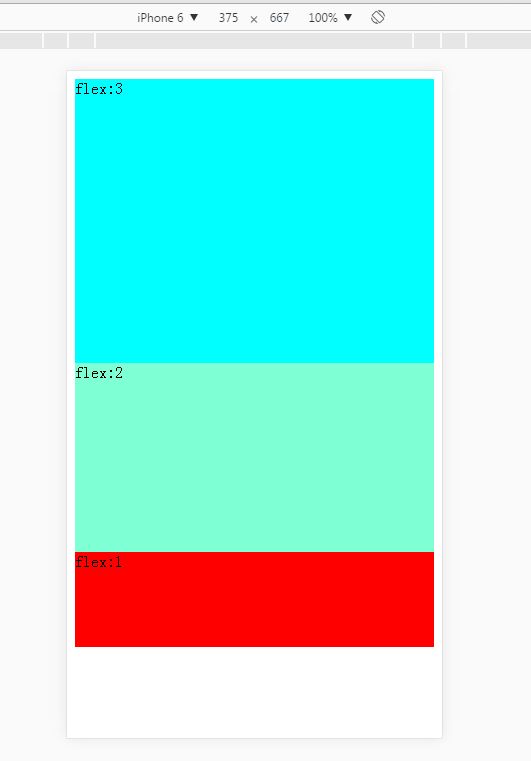
flex-direction:row-reverse;使子元素从右向左水平排列
flex-direction:column; 使元素从上往下垂直排列
flex-direction:column-reverse; 使元素从下往上垂直排列
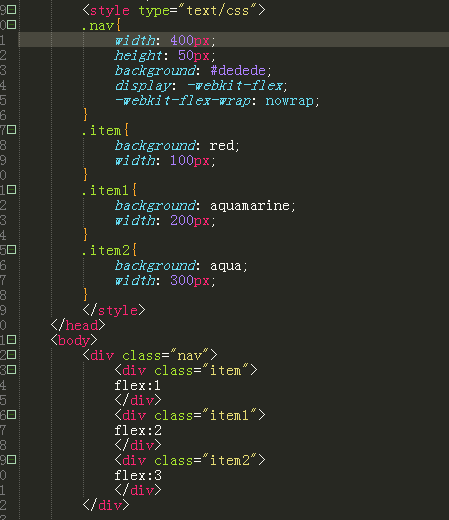
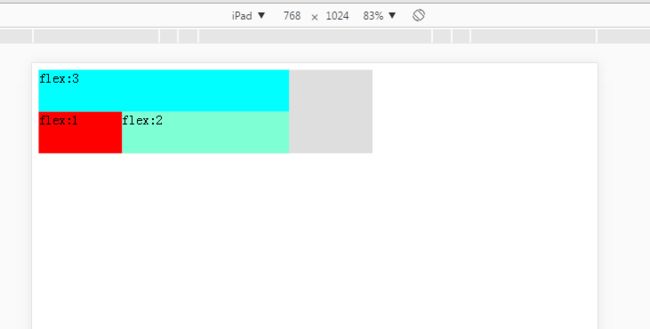
flex-wrap属性
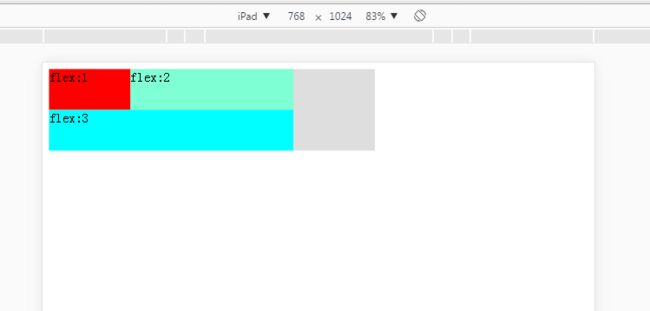
-webkit-flex-wrap:nowrap;(默认属性值),当父元素的值等于400px,子元素的值之和大于了父元素的宽度值,子元素并不会发生换行,这里的flex:3 并没有因为超出父元素而换行
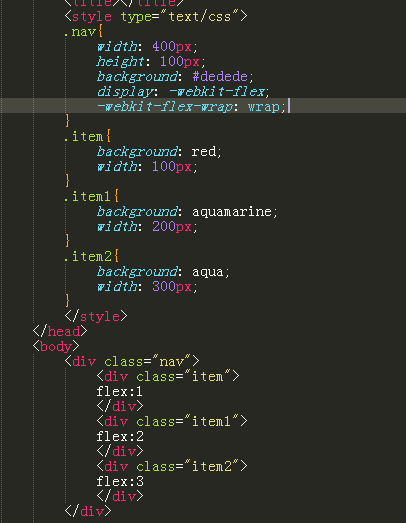
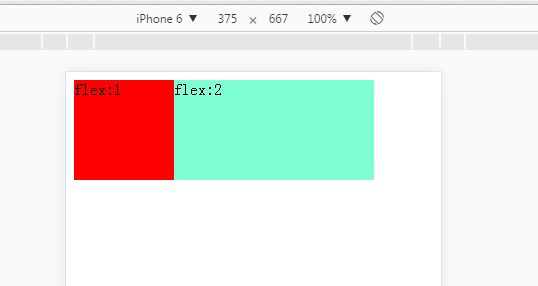
-webkit-flex-wrap:wrap;当子元素大小超出父元素时自动换行
-webkit-flex-wrap:wrap-reverse;子元素超出父元素自动换行并且逆方向排列
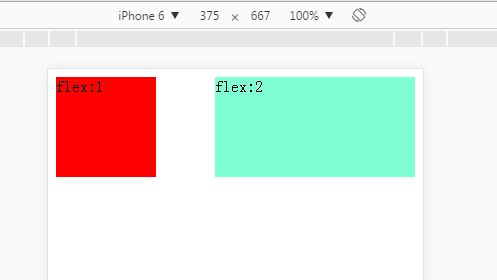
justify-content属性
justify-content:flex-start(默认值);(如同float:left)使得子元素的排版由左向右排列
justify-content:flex-end;(如同float:right)使得子元素的排列由右向左排列
justify-content:center;使子元素居中(水平居中)
justify-content:space-between;使子元素两端对齐 子元素之间的间隔都相等
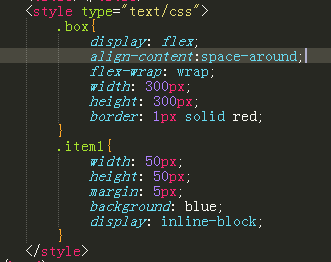
justify-content:space-around;使子元素两边留出的空隙相同
align-self属性 此属性默认为纵向排列子元素,父类元素display:flex;子元素设置align-self属性控制所属方向
align-self:auto(默认属性)等同于stretch,在没有设置高度height的时候,子元素设置auto或stretch的高度自动填充
align-self:baseline;子元素的高度拉伸是根据文字的基线进行拉伸
父元素
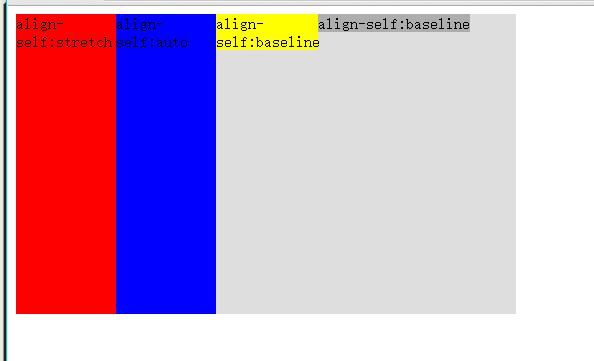
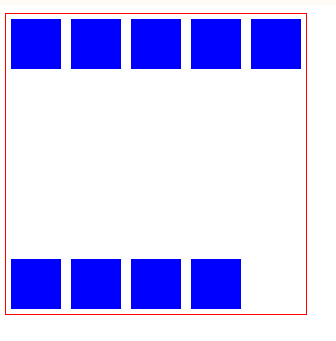
align-items:flex-start;使所有子元素排列在上方
align-items:flex-center;使所有子元素垂直居中
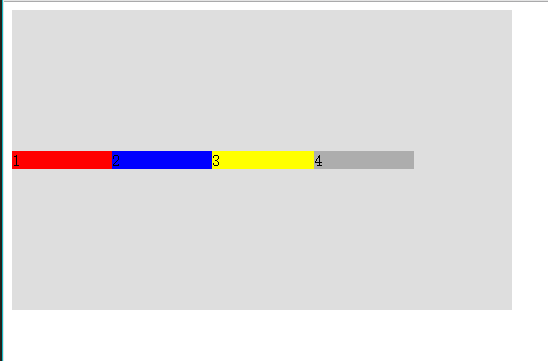
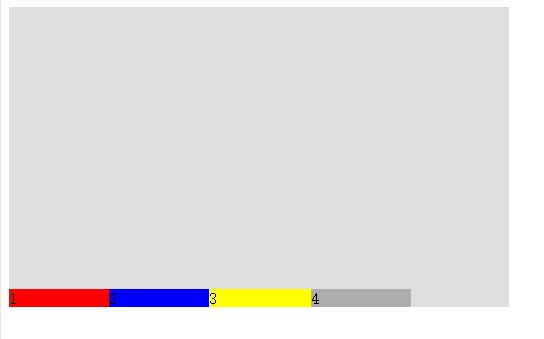
align-items:flex-end;使所有子元素排列在下方
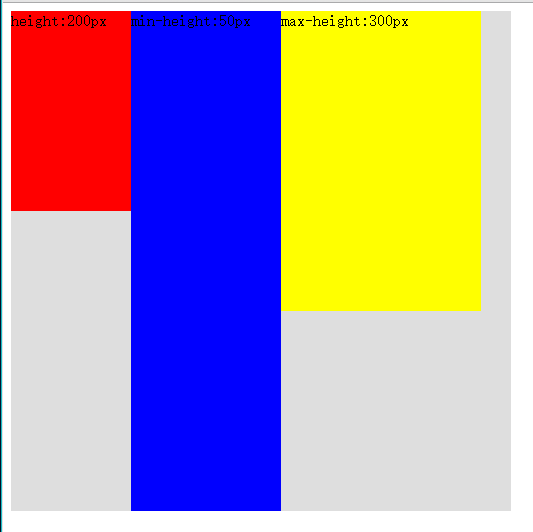
父元素设置align-items:stretch;子元素如果设置了高度那么此元素高度无变化,子元素设置了min-height:50px;即高度大于50px那么高度自动填充,子元素设置了max-height:300px;那么高度为300px。
align-content属性和align-items属性很相似
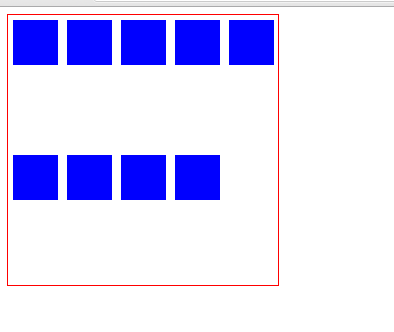
align-items:flex-start;换行存在很大的空隙
align-content:flex-start;
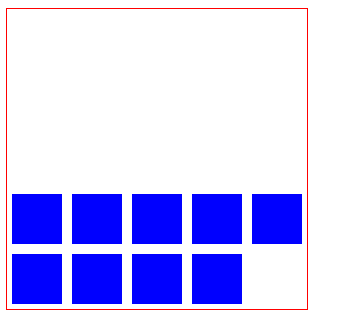
align-content:flex-end;
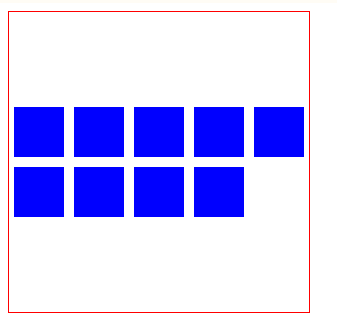
align-content:center;
align-content:space-between;
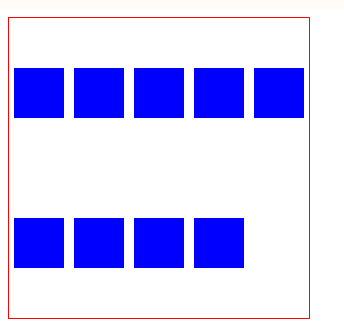
align-content:space-around;
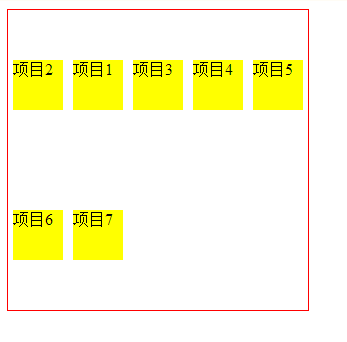
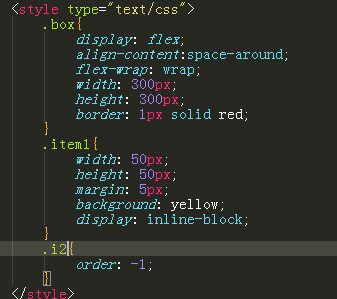
order属性是定义项目的前后顺序 ,order的属性值越小项目越靠前,默认数值为0