RobotFramework 作业 5
自动化如下测试用例
用例:检查添加课程功能
前置条件:系统中没有课程,
步骤 1: 添加课程,输入课程名、详情描述、展示次序为2,点击创建
预期结果:创建的课程正确显示在下面的表中。
步骤 2: 再添加一门课程,输入课程名、详情描述、展示次序为1,点击创建
预期结果:创建的课程正确显示在下面的表中,并且按照展示次序排列。
这里为了简化,我们只检查 课程名就可以了
要求:
将用例中的 登录、添加课程、检查课程, 合理使用 资源文件里面的用户关键字 实现
如果可以,将初始化、清除操作 也改为用 用户关键字实现
资源文件 rc.robot
*** Keywords ***
loginwebsite
[Arguments] ${username} ${password}
OPEN BROWSER http://localhost/mgr/login/login.html chrome
set selenium implicit wait 10
INPUT TEXT id=username ${username}
INPUT TEXT id=password ${password}
click element tag=button
add course
[Arguments] ${name} ${desc} ${idx}
click element css=*[ng-click="showAddOne=true"]
INPUT TEXT css=*[ng-model="addData.name"] ${name}
input text css=*[ng-model="addData.desc"] ${desc}
input text css=*[ng-model="addData.display_idx"] ${idx}
click element css=*[ng-click="addOne()"]
sleep 1
get course list
${lessons}= create list
${eles}= get webelements css=tr>td:nth-child(2)
:For ${ele} in @{eles}
\ log to console ${ele.text}
\ append to list ${lessons} ${ele.text}
[Return] ${lessons}
Delete All Course
loginwebsite auto sdfsdfsdf
set selenium implicit wait 1
:For ${one} in range 9999
\ ${eles}= get webelements css=tr>td>button:nth-child(2)
\ exit for loop if $eles==[]
\ click element @{eles}[0]
\ click element css=.modal-footer .btn-primary
\ sleep 1
set selenium implicit wait 10
close browser
测试套件文件t1.robot
*** Settings ***
Library SeleniumLibrary
Library Collections
Resource rc.robot
*** Test Cases ***
测试1
[Setup] Delete All Course
loginwebsite auto sdfsdfsdf
add course 初中化学 初中化学描述 5
${lessons}= get course list
should be true $lessons==["初中化学"]
close browser
[Teardown] Delete All Course
测试2
[Setup] Delete All Course
loginwebsite auto sdfsdfsdf
add course 化 化描述 6
${lessons}= get course list
should be true $lessons==["化"]
close browser
[Teardown] Delete All Course
通过上面的练习,大家有没有发现什么问题,我就跑2个测试用例是不是花的时间不少啊?是不是一会浏览器打开,关闭,打开,关闭。重复打开浏览器很多好多次。比如初始化操作、删除所有课程又关闭一次、每个测试用例又打开关闭一次、清环境又关一次,而且每次打开都要加载页面需要耗费不少时间。如果每个测试用例都需要的话肯定花的时间太多了。
其实 web 操作,跑的过程中,初始化浏览器去打开花的时间还是挺多的,它不像接口测试执行起来很快
其实 SeleniumLibrary 可以只打开一个浏览器,在它的每一个关键字都是使用的,当前保存的 webdriver 的对象,如果我们保证只打开一个 webdriver 对象,只调用一次 OPEN BROWSER ,那不管套件的初始化清除、用例的初始化清除、还是用例里面的库里面的关键字。都是针对唯一的一个 Webdriver 。大家想想,这样是不是打开一次就没有问题了 。这样就没有问题了,只要确保是唯一一个就可以了。所以大家想想我们怎样去减少浏览器打开的次数。
我们点开 SeleniumLibrary 进去看一下它的内部实现。
它其实就是 SeleniumLibrary 类,这个类里面有一个设置 ROBOT_LIBRARY_SCOPE = 'GLOBAL' 。这个设置就能保证在你用的时候它打开的是唯一的一个 webdriver 对象,所以我们想要减少打开浏览器的次数,我们可以在套件的初始化清除里面设置打开和关闭浏览器的操作。
如果我们在 t1.robot ,在它的 setup 里面做一个打开浏览器的操作,不管它里面的 setup 或者是具体的后面的操作有多少次,我前面已经打开后面就不打开了,这样就可以实现了只在头和尾打开关闭。或者说打开一直在用,用到最后的时候再关闭就行了。
我们上一节的笔记讲了 setup、teardown 分好多地方(测试用例,测试套件,测试套件的目录)里面。那大家想一下,我们需要在两个测试用例都可以共用打开的话,我们应该设置一个什么样的 setup ?测试套件文件 setup 分两种 suite setup 和 Test Setup,我们这里用 setup ,因为 setup 是进和出整个测试套件都要做的,而 Test Setup 它的使用方式是如果测试用例本身没有的话才用它的。向我们整个测试用例里本身都有的话都用不到 Test Setup 。所以我们需要在 Settings 表里面做一个 suite setup 。
*** Settings ***
Library SeleniumLibrary
Resource rc.robot
Suite Setup Setup webtest
Suite Teardown Teardown webtest
Suite Setup Setup webtest 打开浏览器,Suite Teardown Teardown webtest 关闭浏览器。这两个的实现放在资源文件 rc.robot 里面。
Teardown webtest 就是关闭浏览器 close browser 这个很简单。那 Setup webtest 我们先要先去打开,如果我想做成一个 通用 的,我们看一下之前我们打开浏览器我们直接输入了这样一个地址。
http://localhost/mgr/login/login.html
其实我要实现一个相对通用的打开浏览器的操作,我可以先随便设置一个地址。后面我们根据需要选择执行地址。这样更好一点。
我们这里 OPEN BROWSER 先随便打开一个浏览器。设置一个全局等待时间。
后面 loginwebsite 这个地方。我们先去随便打开了一个网页,然后再去某一个网址。
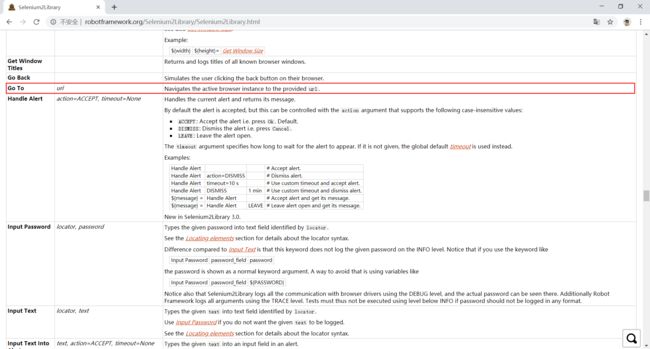
打开具体的一个网址,这边有一个关键字 Go To 大家看一下它的含义。
它有一个 rurl,Navigates the active browser instance to the provided url. 就是说从你当前打开的那个浏览器里面去打开我给的这个 url 。
下面我们开始改代码:
首先测试套件
r1.robot里面测试用例里面的 close browser 可以删掉,因为在 teardown 的时候已经做到了资源文件的 Delete All Course 里面
loginwebsite auto sdfsdfsdf和close browser删掉。loginwebsite 里面
OPEN BROWSER http://localhost/mgr/login/login.html chrome改为go to http://localhost/mgr/login/login.html chrome,隐式等待也不需要了,因为我们 Setup webtest 里面也有了
改完之后,代码是这样的:资源文件
*** Settings ***
Library SeleniumLibrary
Library Collections
*** Keywords ***
Setup webtest
open browser http://localhost chrome
set selenium implicit wait 10
Teardown webtest
close browser
loginwebsite
[Arguments] ${username} ${password}
Go To http://localhost/mgr/login/login.html
INPUT TEXT id=username ${username}
INPUT TEXT id=password ${password}
click element tag=button
add course
[Arguments] ${name} ${desc} ${idx}
click element css=*[ng-click="showAddOne=true"]
INPUT TEXT css=*[ng-model="addData.name"] ${name}
input text css=*[ng-model="addData.desc"] ${desc}
input text css=*[ng-model="addData.display_idx"] ${idx}
click element css=*[ng-click="addOne()"]
sleep 1
get course list
${lessons}= create list
${eles}= get webelements css=tr>td:nth-child(2)
:For ${ele} in @{eles}
\ log to console ${ele.text}
\ append to list ${lessons} ${ele.text}
[Return] ${lessons}
Delete All Course
set selenium implicit wait 1
:For ${one} in range 9999
\ ${eles}= get webelements css=tr>td>button:nth-child(2)
\ exit for loop if $eles==[]
\ click element @{eles}[0]
\ click element css=.modal-footer .btn-primary
\ sleep 1
set selenium implicit wait 10
测试套件:
*** Settings ***
Library SeleniumLibrary
Resource rc.robot
Suite Setup Setup webtest
Suite Teardown Teardown webtest
*** Test Cases ***
测试1
[Setup] Delete All Course
loginwebsite auto sdfsdfsdf
add course 初中化学 初中化学描述 5
${lessons}= get course list
should be true $lessons==["初中化学"]
[Teardown] Delete All Course
测试2
[Setup] Delete All Course
loginwebsite auto sdfsdfsdf
add course 化 化描述 6
${lessons}= get course list
should be true $lessons==["化"]
[Teardown] Delete All Course
改进点
减少了 web 窗口打开的次数,但是登录的用户名和密码都写死在函数里面了。
*** Test Cases ***
测试1
[Setup] Delete All Course
loginwebsite auto sdfsdfsdf
add course 初中化学 初中化学描述 5
${lessons}= get course list
should be true $lessons==["初中化学"]
[Teardown] Delete All Course
虽然 loginwebsite 是提取出来一个关键字,但是用户名和密码还是写死在这里面,虽然做了参数化了,是传了参数,但是只是在我们的测试用例里面指定的。
这些数据根据不同的测试环境,可能会变化,如果这些数据都散落在各个测试脚本中,非常不利于统一的修改。
一般这种类型的数据,是写在一个用于配置的文件里面的。怎么解决看下一章的变量