//联系人:石虎QQ: 1224614774昵称:嗡嘛呢叭咪
/**
注意:先看效果图-->1.登录融云-->2.生成 AppKey 和token -->3.下载 SDK --->4.看集成 SDK 文档
*/
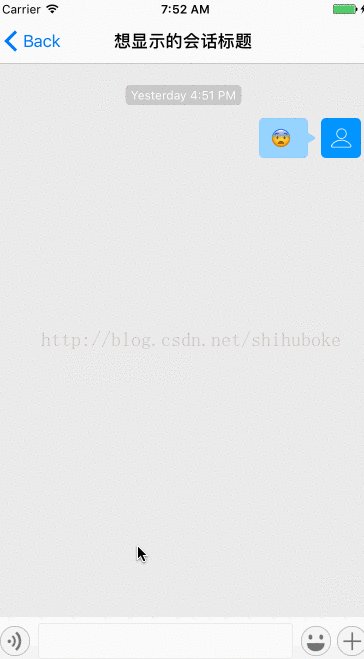
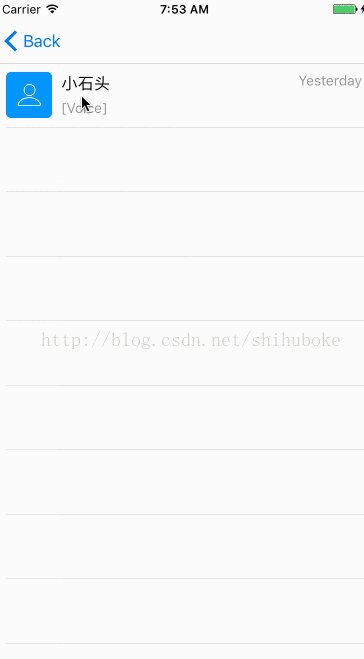
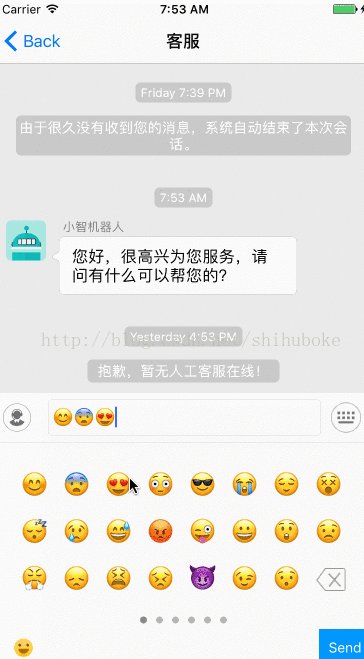
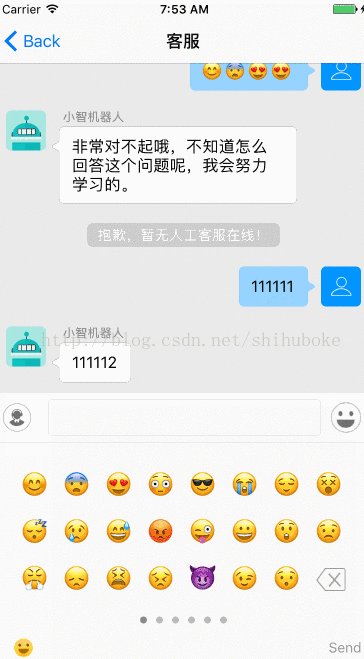
1.效果图:
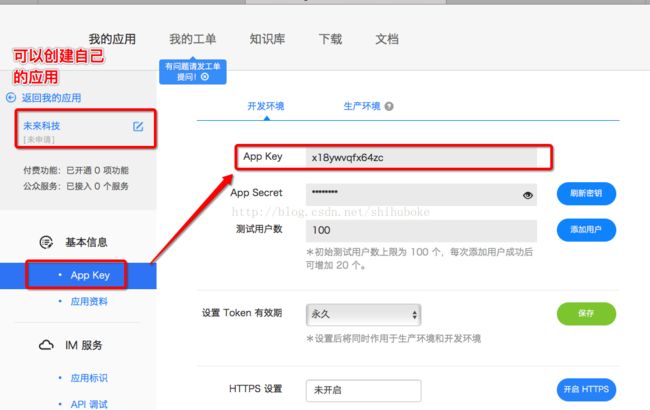
2.注册 AppKey 和 token
2.1融云的登录界面链接
https://developer.rongcloud.cn/signin?returnUrl=%2Fapp%2Fappkey%2FcAwpV5QM0FXNqq8TJfA%3D
图1:
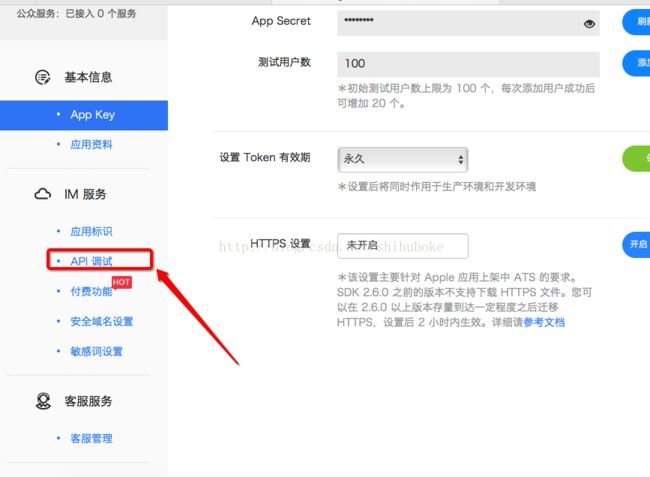
图2:
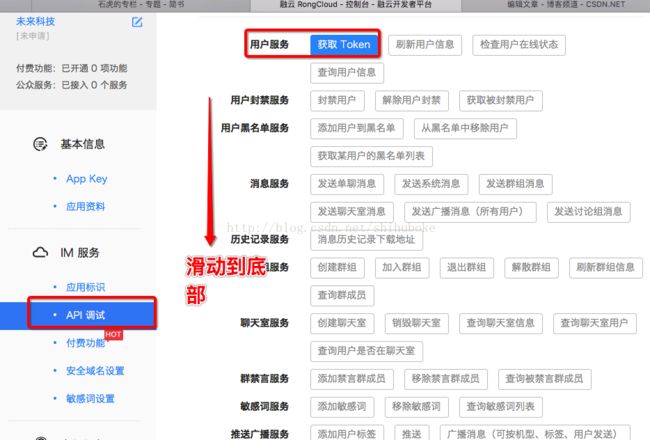
图3:
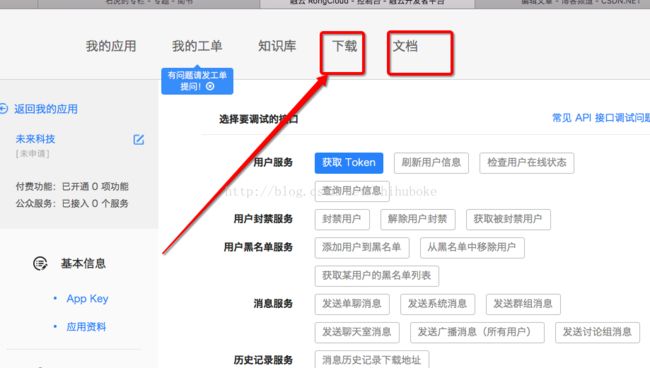
图4:
图5:
3.下载 SDK
集成 SDK 链接
http://www.rongcloud.cn/docs/ios.html#integration
图1:
图2:
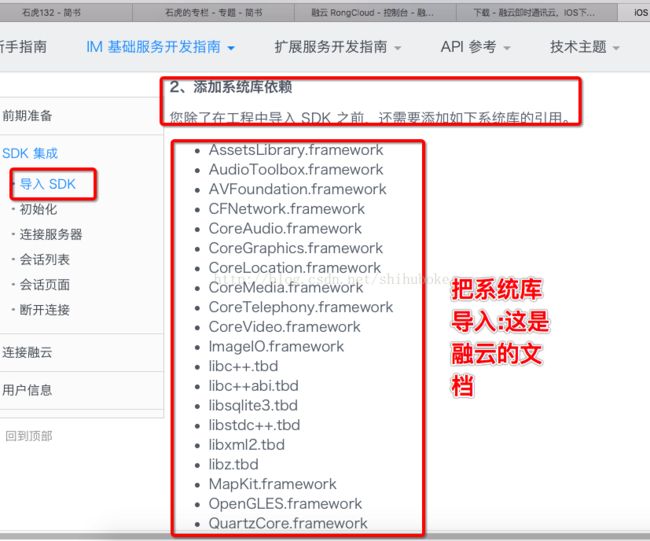
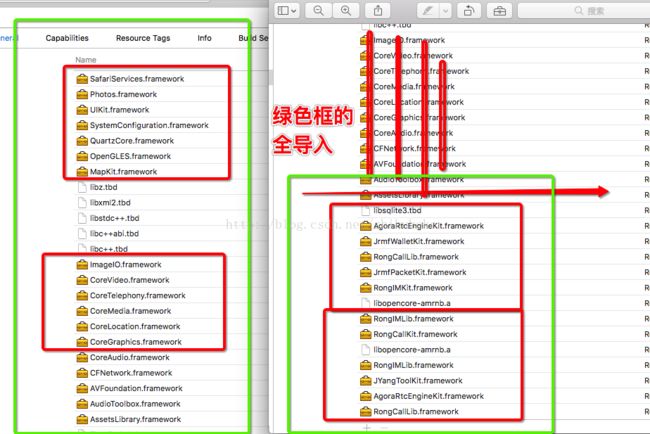
4.看集成 SDK 文档
图1:
图2:
图3:
============================代码实现====================================
第一步在:AppDelegate 实现
#import"AppDelegate.h"
#import
#import"SHViewController.h"
@interfaceAppDelegate()
@end
@implementationAppDelegate
- (BOOL)application:(UIApplication*)application didFinishLaunchingWithOptions:(NSDictionary*)launchOptions {
self.window.rootViewController= [[UINavigationControlleralloc]initWithRootViewController:[[ZHUViewControlleralloc]init]];
[selfappKey];
returnYES;
}
-(void)appKey
{
[[RCIMsharedRCIM]initWithAppKey:@"自己申请好的AppKey"];
[[RCIMsharedRCIM]connectWithToken:@"自己申请好的token"success:^(NSString*userId)
{
NSLog(@"登陆成功。当前登录的用户ID:%@", userId);
[[RCIMsharedRCIM]setUserInfoDataSource:self];
}error:^(RCConnectErrorCodestatus)
{
NSLog(@"登陆的错误码为:%d", (int)status);
}
tokenIncorrect:^{
NSLog(@"token错误");
}];
}
//代理
- (void)getUserInfoWithUserId:(NSString*)userId
completion:(void(^)(RCUserInfo*userInfo))completion
{
if([userIdisEqualToString:@"30000001"])
{
RCUserInfo* userInfo = [[RCUserInfoalloc]init];
userInfo.userId= userId;
userInfo.name=@"小石头";
userInfo.portraitUri=@"http://file03.16sucai.com/2016/01/2016xqk0xw3e31u.jpg";
returncompletion(userInfo);
}
returncompletion(nil);
}
@end
第二步在:SHViewController 主控制器实现
/**
此代码都是融云 SDK 文档里面的只要看着文档即可实现
*/
导入 SDK:
#import"SHViewController.h"
#import"LTViewController.h"
#import
#import"SHTwoViewController.h"
#import"RCDCustomerServiceViewController.h"
@interfaceSHViewController ()
@end
@implementationSHViewController
-(void)viewWillAppear:(BOOL)animated
{//导航栏显示
self.navigationController.navigationBar.hidden=NO;
}
- (void)viewDidLoad {
[superviewDidLoad];
}
//聊天界面
- (IBAction)button:(id)sender {
//新建一个聊天会话View Controller对象
RCConversationViewController*chat = [[RCConversationViewControlleralloc]init];
//设置会话的类型,如单聊、讨论组、群聊、聊天室、客服、公众服务会话等
chat.conversationType=ConversationType_PRIVATE;
//设置会话的目标会话ID。(单聊、客服、公众服务会话为对方的ID,讨论组、群聊、聊天室为会话的ID)
chat.targetId=@"30000001";
//设置聊天会话界面要显示的标题
chat.title=@"想显示的会话标题";
//显示聊天会话界面
[self.navigationControllerpushViewController:chatanimated:YES];
}
//列表
- (IBAction)list:(id)sender
{
LTTwoViewController* lttwo = [[SHTwoViewControlleralloc]init];
[self.navigationControllerpushViewController:lttwoanimated:YES];
}
//机器人
- (IBAction)robot:(id)sender
{
RCDCustomerServiceViewController*chatService = [[RCDCustomerServiceViewControlleralloc]init];
chatService.conversationType=ConversationType_CUSTOMERSERVICE;
chatService.targetId=@"KEFU148292606720649";
chatService.title=@"客服";
// chatService.csInfo = csInfo; //用户的详细信息,此数据用于上传用户信息到客服后台,数据的nickName和portraitUrl必须填写。(目前该字段暂时没用到,客服后台显示的用户信息是你获取token时传的参数,之后会用到)
[self.navigationControllerpushViewController:chatServiceanimated:YES];
}
@end
第三步在:SHViewController 主控制器实现
1.实现聊天界面功能
上面已经实现此功能
2.实现列表功能
.h文件
#import
@interfaceLTViewController :RCConversationListViewController
@end
.m文件
#import"LTViewController.h"
@interfaceLTViewController()
@end
@implementationLTViewController
- (void)viewDidLoad {
[superviewDidLoad];
}
@end
在加一个 XIB
3.实现客服机器人功能
必须实现RCDCustomerServiceViewController类
.h文件
#import
@interfaceRCDCustomerServiceViewController :RCConversationViewController
@end
.m文件
#import"RCDCustomerServiceViewController.h"
@interfaceRCDCustomerServiceViewController()
@end
@implementationRCDCustomerServiceViewController
- (void)viewDidLoad {
[superviewDidLoad];
[selfnotifyUpdateUnreadMessageCount];
self.navigationItem.rightBarButtonItem=nil;
}
- (void)leftBarButtonItemPressed:(id)sender {
//需要调用super的实现
[superleftBarButtonItemPressed:sender];
[self.navigationControllerpopViewControllerAnimated:YES];
}
- (void)commentCustomerServiceWithStatus:(RCCustomerServiceStatus)serviceStatus
commentId:(NSString*)commentId
quitAfterComment:(BOOL)isQuit {
[supercommentCustomerServiceWithStatus:serviceStatus
commentId:commentId
quitAfterComment:isQuit];
}
//*********应用自定义评价界面结束2*************
- (void)notifyUpdateUnreadMessageCount {
__weaktypeof(&*self) __weakself =self;
intcount = [[RCIMClientsharedRCIMClient]getUnreadCount:@[
@(ConversationType_PRIVATE),
@(ConversationType_DISCUSSION),
@(ConversationType_APPSERVICE),
@(ConversationType_PUBLICSERVICE),
@(ConversationType_GROUP)
]];
dispatch_async(dispatch_get_main_queue(), ^{
NSString*backString =nil;
if(count >0&& count <1000) {
backString = [NSStringstringWithFormat:@"返回(%d)", count];
}elseif(count >=1000) {
backString =@"返回(...)";
}else{
backString =@"返回";
}
UIImageView*backImg = [[UIImageViewalloc]
initWithImage:[UIImageimageNamed:@"navigator_btn_back"]];
backImg.frame=CGRectMake(-6,4,10,17);
UILabel*backText =
[[UILabelalloc]initWithFrame:CGRectMake(9,4,85,17)];
backText.text= backString;//
backText.font= [UIFontsystemFontOfSize:17];
[backTextsetBackgroundColor:[UIColorclearColor]];
[backTextsetTextColor:[UIColorwhiteColor]];
});
}
@end