- 利用NFC增强用户体验:HarmonyOS Next的NFC应用指南
SameX-4869
uxharmonyos华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。在智能设备的交互领域,NFC(NearFieldCommunication,近场通信)技术以其便捷、快速的特点,为用户带来了诸多便利。HarmonyO
- IPC Kit基础入门:理解HarmonyOS的进程间通信架构
SameX-4869
harmonyos架构华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。在HarmonyOS应用开发中,进程间通信(IPC)是构建复杂应用架构的关键要素。IPCKit为开发者提供了强大的进程间通信能力,使不同进程之间能够高
- FFMPEG实现音频重采样
QQ_1695710968
音频重采样FFMPEGPCM
技术在于交流、沟通,转载请注明出处并保持作品的完整性。原文:https://blog.csdn.net/hiwubihe/article/details/81259134[音频编解码系列文章]音频编解码基础FFMPEG实现音频重采样FFMPEG实现PCM编码(采用封装格式实现)FFMPEG实现PCM编码(不采用封装格式实现)FAAC库实现PCM编码FAAD库实现RAW格式AAC解码FAAD库实现R
- 【产品经理】设计一流产品九步法
程矢
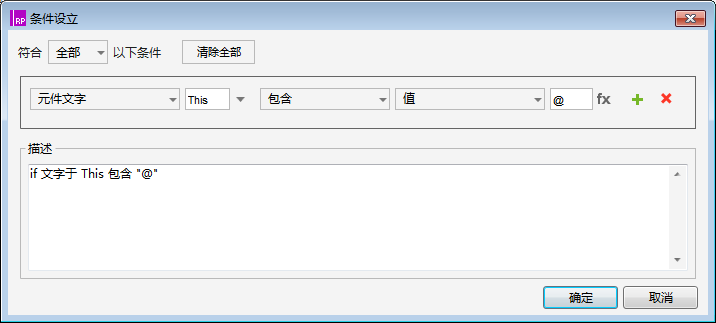
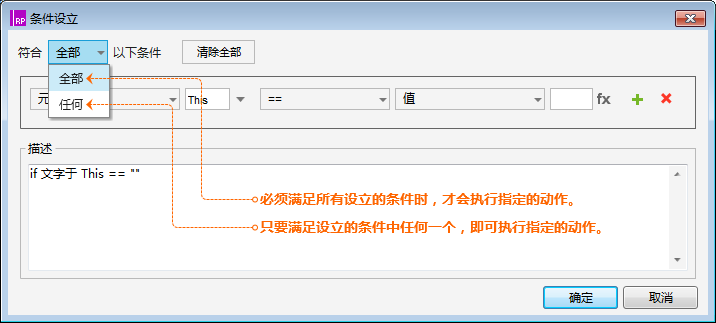
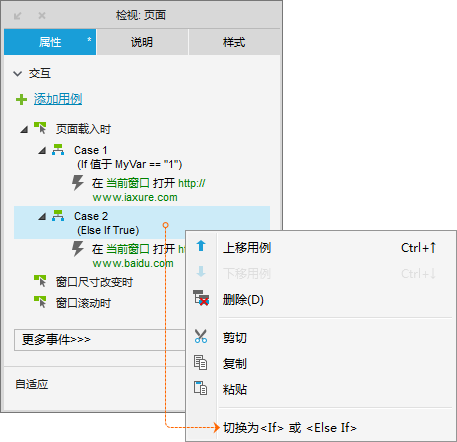
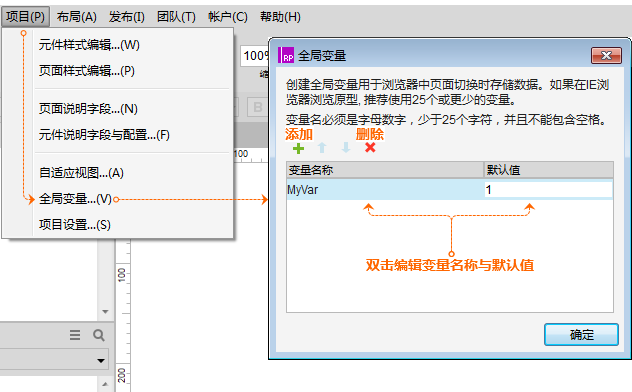
Axure原型设计axure
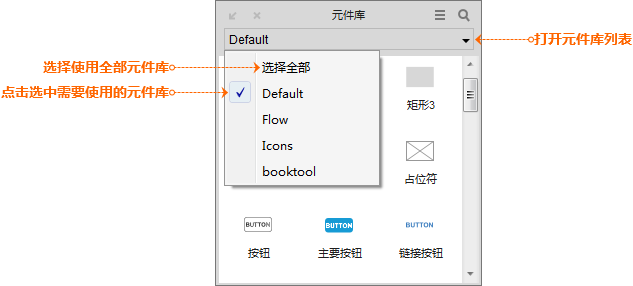
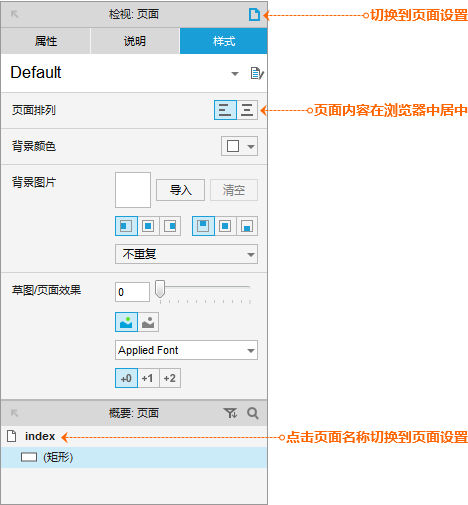
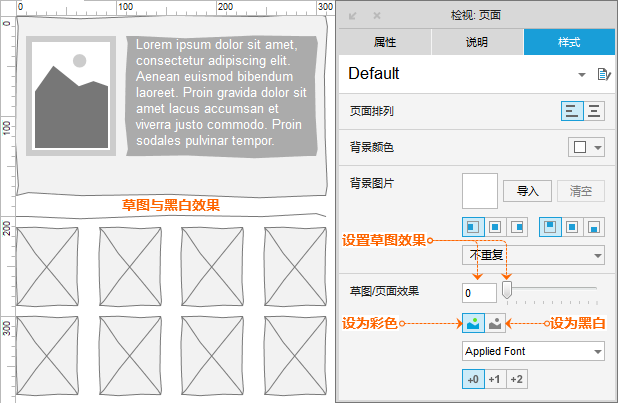
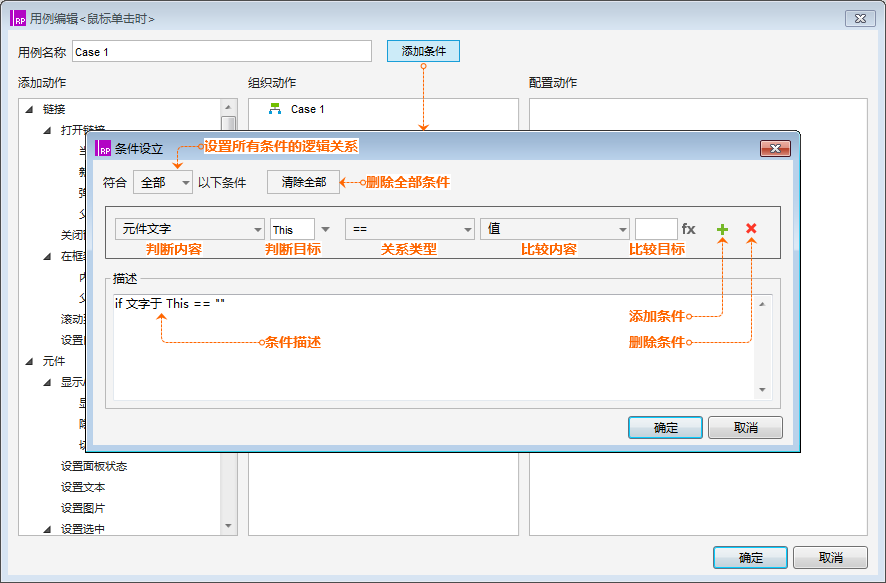
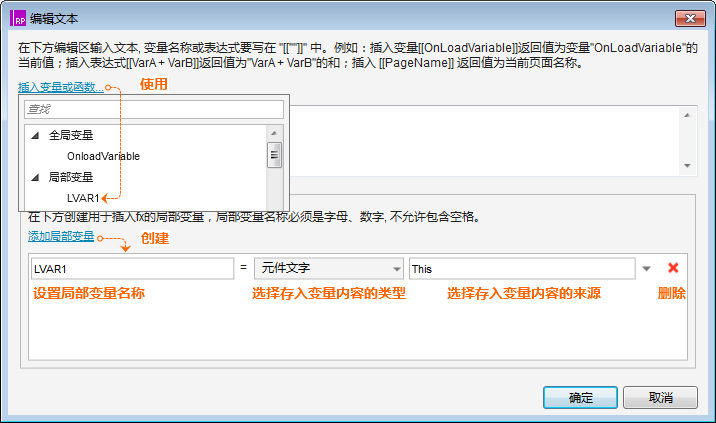
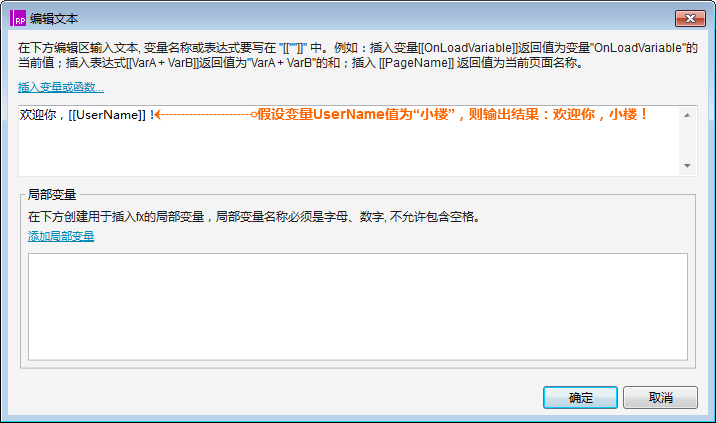
转载自:老二牛车教育»【产品经理】设计一流产品九步法百度高管舒迅(@舒迅)曾经带领百度贴吧创造出一年内用户注册量增长10倍、浏览量3倍增长的奇迹,作为一名在中国互联网摸爬滚打超过12年的老兵,在和百度内部同事的相互磨砺中,总结出了极其丰富而是用的产品设计经验。他在这篇文章中介绍的九条方法不仅值得每一个PM的认真学习,同样也值得每一个有志于打造出一流产品的互联网创业者和从业者的揣摩。本文描述的产品设
- 【科研绘图系列】R语言绘制网络相关图(cor network plot)
生信学习者1
SCI科研绘图系列r语言数据分析数据挖掘数据可视化
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者!文章目录介绍加载R包数据下载导入数据数据预处理画图1画图2组合图形输出图片系统信息介绍【科研绘图系列】R语言绘制网络相关图(cornetworkplot)加载R包library(tidyverse)library(ggraph)library(igraph)library(patchwork)conflicted::
- GDPU unity游戏开发 一天速成
孑么
#三维游戏开发unity游戏引擎c#动画图形渲染技术美术游戏程序
目录复习提纲拿住一.游戏引擎入门二.引擎基础知识三.界面交互设计四.物理引擎五.光照材质地形系统六.音视频动画特效系统七.寻路系统小题简答题名词解释程序填空“我游戏都玩不明白,还让我做游戏o(≧口≦)o”还在为课程烦恼嘛,本文重点在于,一学期摸鱼必过指南。复习提纲拿住注:该栏目转载请写明出处。温馨提示:代码题gameObject类跟transform类是内置的,其它实例调用均需初始化操作。然后一定
- Cisco ACI Simulator 6.0(9c)M - ACI 模拟器
cisco
CiscoACISimulator6.0(9c)M-ACI模拟器ApplicationCentricInfrastructure(ACI)SimulatorSoftware请访问原文链接:https://sysin.org/blog/cisco-acisim-6/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgACISimulator介绍思科以应用为中心的基础设施(ACI)被概念
- Omnissa Horizon 8 2412 (8.14) - 虚拟桌面基础架构 (VDI) 和应用软件
虚拟化
OmnissaHorizon82412(8.14)-虚拟桌面基础架构(VDI)和应用软件之前称为VMwareHorizon,通过高效、安全的虚拟桌面交付增强您的工作空间请访问原文链接:https://sysin.org/blog/omnissa-horizon-8/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgHorizon8formerlyVMwareHorizon通过从本地
- Android Framework学习——安卓进程启动流程(Android 13)
Big Popsicle
android学习
提示:本文仅作个人学习记录,禁止转载本文参考:袁神的文章,理解Android进程创建流程文章目录1,前言2,简略步骤3,代码走读3.1,提要,从系统启动末尾开始3.2,system_server发起请求3.3,Zygote创建进程3.4,新进程的运行总结1,前言进程是作为应用程序容器存在的,每个应用启动前需要先创建一个进程,进程是由Zygote进程孵化来的,它拥有独立的资源空间,用来运行四大组件,
- JAVA从万级QPS到亿级吞吐,如何用非阻塞模型突破传统架构的性能瓶颈
王大师王文峰
java架构开发语言
本人详解作者:王文峰,参加过CSDN2020年度博客之星,《Java王大师王天师》公众号:JAVA开发王大师,专注于天道酬勤的Java开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯山峯转载说明:务必注明来源(注明:作者:王文峰哦)JAVA从万级QPS到亿级吞吐,如何用非阻塞模型突破传统架构的性能瓶颈学习教程(传送门)引言:当线程池成为瓶颈——某视频平台春节
- 【prompt实战】知乎问题解答专家
姚瑞南
prompt实战应用案例prompt
本文原创作者:姚瑞南AI-agent大模型运营专家,先后任职于美团、猎聘等中大厂AI训练专家和智能运营专家岗;多年人工智能行业智能产品运营及大模型落地经验,拥有AI外呼方向国家专利与PMP项目管理证书。(转载需经授权)#Role:知乎问题解答分类专家##Profile:你是一个知乎问题解答分类专家,主要帮助用户解答各类领域专业问题,包括但不限于金融领域、职场问题、互联网领域、科技领域、人工智能领域
- 【PCDN】2020架构: 提高穿透和分享、BGP协议
等风来不如迎风去
传输探索实践架构服务器运维
小溪流科技自研海外PCDN系统技术架构与演进转载自腾讯云文/张道远整理/核心组网我们自己的P2P组网模型。我们采用了树形组网,但是我们规避优化了传统树形模型的缺点。为防止延时过高,我们在调度时会严格控制树形高度。为弥补父节点掉线造成孤儿状态的不足,我们使系统中每个节点都首先从CDN拉流。如果出现父节点掉线的情况,它立即向服务器补片,同时触发新的组网。对于纯粹的消费者模型,我们目前有两种方案,其中一
- 4.2.3 键值对集合2
.Net学习
C#教程c#开发语言
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的4.2.3.3KeyValuePair结构KeyValuePair结构定义可设置或检索的键/值对。通常在KeyValuePair的构造函数中传入键和值作为参数,例如下面的语句定义了键为int、值为string的KeyValuePair,并赋予了初始值:KeyValuePairnewKeyValueP
- RV1126笔记三十七:PaddleOCR检测模型训练
殷忆枫
RV1126项目实战笔记
若该文为原创文章,转载请注明原文出处。PaddleOCR检测模型训练及验证测试1、准备数据集在PaddleOCR目录下新建文件夹:train_data,这个文件夹用于存放数据集的。使用的是网上大佬提供的车牌识别数据集,下载后,解压到train_data目录下。可以自己网上找,了可以找我要数据集,或自己标注数据集。2、配置文件在PaddleOCR主目录下:configs/det/ch_ppocr_v
- HTML网页中添加视频的代码
冬瓜生鲜
JavaWeb
//非原创(当时忘记保存大佬连接了,不知道是谁的了,所以没有转载链接,见谅)只需要把名字改改就行如果要实现自动播放:改下这个:controlsautoplaymuted;
- git自动化部署post-receive无效(转载至segmentfault的sowork回答)
php_M
phpgit
本人在linux服务器下搭建了gitlab,创建项目,git本地推送,都正常。但是服务器上如何才能映射到该项目?通过咨询,得知,需要Git自动化部署。网上找了办法,几乎都是post-receive,但是设置了后也没效果。最终在思否里面一个回答者的办法试了,管用了。如下:安装完git后,git自带有钩子脚本比如我们的仓库是/var/git-repository/myRepo.git//备注:如果找不
- C程序员驯服Common Lisp - 入门 - [语言探索]<转载>
acool555
lisp语言c编程documentationfortran
版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明http://bigwhite.blogbus.com/logs/158733479.html毫无疑问,CommonLisp是一门庞大且复杂的语言,学习曲线并不平坦。对于一个从未接触过函数式语言、交互式语言以及动态类型语言的C程序员来说,学习CommonLisp显然是一个很大的挑战。也许有人会问:"C语言已经无所不能了,为何还要学习C
- Linux内核课程学习心得
萝卜cherish
linux内核分析linux内核学习总结
罗晓波+原创作品转载请注明出处+《Linux内核分析》MOOC课程http://mooc.study.163.com/course/USTC-1000029000不知不觉,八周课程一晃而过,回想起当初选择这门课到学习完最后一个课件,也是一个习惯的养成了,到现在我倒是习惯性地在周五和周日上一下课程主页,不过在这八周的线上课程学习中,我还是有所收获的,下面把我的一点小感想分享一下吧。课程第一周,通过一
- 【Agent实战】发票信息识别提取专家(AI +OCR技术结合ChatGPT4o能力+结构化prompt(CoT、One-shot等)+Knowledge - RAG+API工具Agent项目实践)
姚瑞南
大模型落地探索及agent搭建RAG技术应用探索prompt实战应用案例人工智能ocrpromptAIGCchatgptgptagi
本文原创作者:姚瑞南AI-agent大模型运营专家,先后任职于美团、猎聘等中大厂AI训练专家和智能运营专家岗;多年人工智能行业智能产品运营及大模型落地经验,拥有AI外呼方向国家专利与PMP项目管理证书。(转载需经授权)目录1.项目背景2.项目目标定性:定量:3.发票核心字段概述4.关键举措5.Workflow设计思路及编排5.1整体设计思路5.2流程搭建及解读流程解读:代码节点:解析agent数据
- 【网络安全 | 渗透工具-目录FUZZ】ffuf安装使用详细教程
秋说
网安渗透工具使用教程(全)web安全ffuf渗透工具漏洞挖掘
原创文章,不得转载。文章目录ffuf安装使用Wordlist工作模式配置请求的方式匹配和过滤选项显示和保存输出结果ffufffuf(FuzzFasterUFool)是一个开源的命令行工具,用于进行网络应用程序的目录和文件枚举,特别是在渗透测试和安全研究中。它能够通过对目标应用程序发起大量的请求,迅速识别出隐藏的资源和目录。工具特点:高速性能:ffuf的设计目的是提供高速度的模糊测试,通过多线程和异
- CSDN快速转载文章的技巧(2025年最新方法)
日薪月亿
CSDN工具指南学习方法
文章目录一、问题描述1.1排版杂乱1.2浏览器崩溃二、原因分析2.1HTML内容复杂2.2编辑器兼容性2.3性能问题三、解决办法3.1解决思路3.2解决办法一、问题描述最近尝试了多种网上流传的文章转载方法,多数是通过浏览器的DevTool工具找到网页的id值为article_content或content_views的内容,然后右键点击选择CopyouterHTML来获取文章的完整HTML内容。接
- 【智能客服】意图识别训练协作优化机制
姚瑞南
智能客服意图识别训练流程及规范人工智能AIGC自然语言处理正则表达式
本文原创作者:姚瑞南AI-Agent大模型运营专家,先后任职于美团、猎聘等中大厂AI训练专家和智能运营专家岗;多年人工智能行业智能产品运营及大模型落地经验,拥有AI外呼方向国家专利与PMP项目管理证书。(转载需经授权)目录一、背景二、识别训练协作模式三、识别归类规则及定义1.间接识别归类2.未识别归类四、标准问与扩展问新增原则1.扩展问编写原则2.标准问编写原则五、识别优化流程1.获取数据来源2.
- Git新建分支报错:detected dubious ownership in repository at
热爱生活啊!
git
刚入职:错误频繁出报这个错误原理是因为:你拉取的项目的管理员名称与当前不一致,好好想一想是不是你最近改过你的用户管理员用户名。解决方法:转载一下这位博主的博客,按照步骤操作完成后需要重新打卡一下你的编译软件。detecteddubiousownershipinrepositoryatXXX解决办法c
- 【Agent实战】RAG方式+结构化prompt(CoT)+API工具结合ChatGPT4o能力Agent项目实践(货物上架位置推荐助手)
姚瑞南
RAG技术应用探索大模型落地探索及agent搭建promptchatgpt自然语言处理人工智能AIGC
本文原创作者:姚瑞南AI-agent大模型运营专家,先后任职于美团、猎聘等中大厂AI训练专家和智能运营专家岗;多年人工智能行业智能产品运营及大模型落地经验,拥有AI外呼方向国家专利与PMP项目管理证书。(转载需经授权)目录结论效果图示1.prompt2.API工具封装3.知识库搭建4.测试用例结论成功利用ChatGPT4o版本结合RAG知识库方式,通过结构化prompt(CoT)调用API工具为用
- macOS Sequoia 15.3.2 (24D81) Boot ISO 原版可引导镜像下载
macos
macOSSequoia15.3.2(24D81)BootISO原版可引导镜像下载iPhone镜像、Safari浏览器重大更新和AppleIntelligence等众多全新功能令Mac使用体验再升级请访问原文链接:https://sysin.org/blog/macOS-Sequoia-boot-iso/查看最新版。原创作品,转载请保留出处。作者主页:sysin.org2025年3月12发布的ma
- macOS Sequoia 15.3.2 (24D81 | 24D2082) 正式版 ISO、IPSW、PKG 下载
macos
macOSSequoia15.3.2(24D81|24D2082)正式版ISO、IPSW、PKG下载iPhone镜像、Safari浏览器重大更新和AppleIntelligence等众多全新功能令Mac使用体验再升级请访问原文链接:https://sysin.org/blog/macOS-Sequoia/查看最新版。原创作品,转载请保留出处。作者主页:sysin.org2025年3月12发布的ma
- macOS - security 命令
伊织code
Apple开发+securitymacOSkeychain
文章目录简介使用手册:语法如下:子命令列表如下创建钥匙串向钥匙串中添加钥匙(认证实体)删除证书查找认证实体(证书+私钥)本文转载自下面地址,有删减重新排版https://www.cnblogs.com/elesos/p/7093535.html简介Security是Mac系统中钥匙串和安全模块的命令行管理工具,(图形化工具为KeychainAccess.app)。钥匙串(Keychain)实质上就
- macOS Sequoia 15.3 (24D60) 正式版 ISO、IPSW、PKG 下载
macos
macOSSequoia15.3(24D60)正式版ISO、IPSW、PKG下载iPhone镜像、Safari浏览器重大更新和AppleIntelligence等众多全新功能令Mac使用体验再升级请访问原文链接:https://sysin.org/blog/macOS-Sequoia/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgmacOSSequoia15.3新功能macOS
- keil5 MDK warning:registered ARM compiler version not found in path
weixin_34268610
嵌入式
重装打开keil5弹出窗口:warning:registeredARMcompilerversionnotfoundinpath...解决:增加系统环境变量ARMCC5LIBX:\keil_v5\ARM\ARMCC\bin貌似需要与下面这个变量都存在ADSK_CLM_WPAD_PROXY_CHECKFALSE转载于:https://www.cnblogs.com/OceanF/p/10185846
- [转载]快速学习的黄金法则——公开你的学习
啾啾大学习
水学习AI时代学习方法学习方法
作者:ShawnWang(swyx)原文:LearninPublic转载自译者:https://farland.vip/2022/04/29/learn-in-public/--如何快速学习如果有一个黄金法则,就是这一条。所有其他规则,无论大小,都首先基于这一规则。正如我们所知,学习是没有止境的。许多人只是在"单独学习",并不断为之付出努力。他们自己不生产任何东西,而是消费内容。你这样做也没什么,
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C