- 33.Context
我也念过晚霞
Android学习java开发语言
什么是ContextContext是一个抽象类,它提供了访问应用环境的接口。它常用于以下几种操作:访问资源:如字符串、图片、布局文件等。启动活动:如启动新的Activity、Service等。获取系统服务:如LayoutInflater、AlarmManager、NotificationManager等。访问数据库:如访问SharedPreferences和SQLite数据库。Context的类型
- javascrip基础语法
大道戏
前端前端javascript开发语言
为什么学习JavaScript?JavaScript是web开发人员必须学习的3门语言中的一门:HTML定义了网页的内容CSS描述了网页的布局JavaScript控制了网页的行为1.JavaScript输出1.1console.log():用于将信息输出到浏览器控制台,例如console.log("Hello,World!");,可以输出字符串、变量、表达式等。1.2console.error()
- 大学生HTML期末大作业——HTML+CSS+JavaScript美食网站(西餐)
无·糖
Web前端期末大作业html课程设计css大学生javascript美食大作业
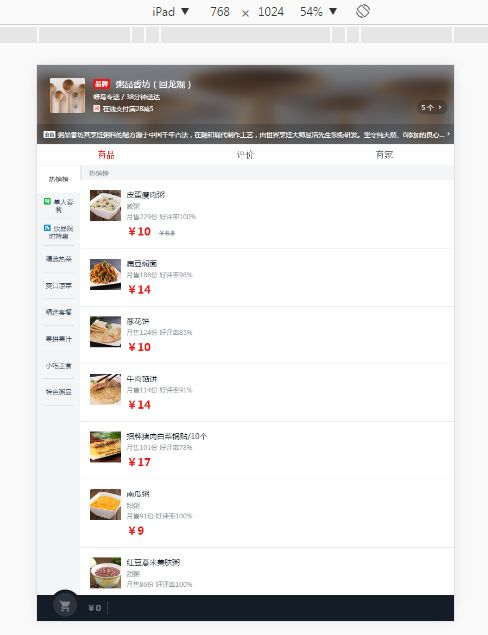
HTML+CSS+JS【美食网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目美食网站(西餐)精美响应式含JQuery7页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单
- (04)python-opencv图像处理——图像阈值、平滑图像、形态转换、图像梯度
欲游山河十万里
#opencv-python#深度学习#人工智能pythonopencv图像处理
目录前言一、图像阈值1.1简单的阈值法1.2自适应阈值二、平滑图像2.1二维卷积(图像滤波)2.2图像模糊2.2.1均值模糊2.2.2高斯模糊2.2.3中值滤波2.2.4双边滤波三、形态转换1、腐蚀2、膨胀3、开运算4、闭运算四、图像梯度Sobel和Scharr微分参考文前言在本博文中,进行图像阈值、平滑图像、形态转换、图像梯度的学习以及介绍。一、图像阈值在本部分中,你会学到简单阈值法,自适应阈值
- Flutter 常用Widget-Text
咦!大梨
flutter学习系列
Text部件是我们日常开发中最常用的部件,我们先来看看文档上对它的描述。Text部件用于显示单个样式的文本字符。字符串可能会多行显示,也可能在同一行显示,具体取决于布局对它的约束。Text部件的样式参数是可选的。等省略这个参数时,文本将使用最接近的封闭的DefaultTextStyle的样式(原文为theclosestenclosingDefaultTextStyle)。如果给定样式的TextSt
- 2025年1月31日(M_1.5.4)
Mason Lin
Matlab振动力学Matlab
%%M_1.5.4%;分号用于隐藏输出clear;%清空工作区clc;%清空命令行窗口closeall;%关闭所有图形窗口%%参数t=0:0.01:10;wn=5;%(rad/s)x0=1;%(m)v0=5;%(m/s)%%创建一个2×2分块图布局t1%TileSpacing属性设置为'compact'来减小图块的间距t1=tiledlayout(3,1,'TileSpacing','Compac
- CSS标准盒模型与怪异盒模型
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS标准盒模型与怪异盒模型基本概念与作用标准盒模型怪异盒模型示例一:比较标准盒模型与怪异盒模型示例二:使用box-sizing属性示例三:响应式布局中的应用示例四:解决布局问题示例五:创建复杂的背景效果实际工作中的使用技巧在CSS布局的世界里,盒模型是构建网页布局的基础。它定义了元素如何在页面上占据空间,以及元素的边距、边框、内边距和内容如何相互作用。本文将深入探讨两种盒模型——标准盒模型(St
- 深入理解 `box-sizing: border-box;`:CSS 布局的利器
engchina
LINUXcsscss3前端
深入理解`box-sizing:border-box;`:CSS布局的利器默认行为示例代码使用`box-sizing:border-box;`示例代码全局应用`box-sizing:border-box;`示例代码实际应用场景1.表单布局2.网格布局总结在CSS中,box-sizing属性决定了元素的总宽度和高度是如何计算的。默认情况下,元素的宽度和高度只包括内容(content),不包括内边距(
- 七种实现左侧固定,右侧自适应两栏布局的方法
css
总结一下左边固定,右边自适应的两栏布局的七种方法。其中有老生常谈的float方法,BFC方法,也有CSS3的flex布局与grid布局。并非所有的布局都会在开发中使用,但是其中也会涉及一些知识点。关于最终的效果,可以查看这里常用的宽度自适应的方法通常是利用了block水平的元素宽度能随父容器调节的流动特性。另外一种思路是利用CSS中的calc()方法来动态设定宽度。还有一种思路是,利用CSS中的新
- VUE代码架构浅谈
tongliuwei
vue.js前端javascript
VUE目录架构概述-mockmock可以不需要后台,自动拦截ajax返回测试数据-public公共目录-srcapi用于存放网络请求文件的目录index.tsxxx目录assets存放静态文件的目录components存放自定义组件的目录filter过滤器的使用(例如时间data格式化)index.tsicons图标库引入svgindex.tslang语言包引入(用于项目中多语言切换)en.jsz
- 如何使用SliverGrid组件
talk_8
一起TalkFlutter吧移动开发Flutter
文章目录1概念介绍2使用方法3示例代码我们在上一章回中介绍了SliverList组件相关的内容,本章回中将介绍SliverGrid组件.闲话休提,让我们一起TalkFlutter吧。1概念介绍我们在本章回中介绍的SliverGrid组件是一种网格类组件,主要用来创建网格类布局,它和GridView组件类似,它们的不同之处在于SliverGrid组件可以被当作一个整体来滑动。我们将在本章回中详细介绍
- HTML基础与进阶技术指南
王奥雷
本文还有配套的精品资源,点击获取简介:HTML是构建网页的基础语言,负责定义网页的内容结构和样式。初学者需要掌握HTML元素、属性、结构等基础知识,并了解HTML5新增的语义化标签,表单元素的使用,布局与定位技术,响应式设计原则,以及如何与JavaScript交互。此外,学习SEO优化和无障碍性设计也是提高网页质量和可访问性的关键。本指南旨在引导初学者从基础到高级技巧,逐步深入理解并实践网页开发。
- 两栏布局、三栏布局、水平垂直居中
子非鱼921
前端面试css前端javascript
文章目录1两栏布局1.1浮动+margin1.2浮动+BFC1.3flex布局1.4左绝父相+margin1.5右绝父相+方向定位2三栏布局2.1子绝父相+margin2.2flex布局2.3浮动+margin2.4圣杯布局2.5双飞翼布局3水平垂直居中3.1绝对定位+translate3.2绝对定位+margin3.3绝对定位+margin3.4flex布局1两栏布局一般两栏布局指的是左边一栏宽
- flex布局实现div内容垂直居中
洪洪呀
csshtmlhtml5
实现内容垂直居中公司名称2021.9.15.flex{/*flex布局*/display:flex;/*实现垂直居中*/align-items:center;/*实现水平居中*/justify-content:center;text-align:justify;}效果图
- 索引的底层数据结构、B+树的结构、为什么InnoDB使用B+树而不是B树呢
因特麦克斯
数据库
索引的底层数据结构MySQL中常用的是Hash索引和B+树索引Hash索引:基于哈希表实现的,查找速度非常快,但是由于哈希表的特性,不支持范围查找和排序,在MySQL中支持的哈希索引是自适应的,不能手动创建B+树的结构B+树是一种高效的多路平衡树,适合磁盘存储和范围查询。它的结构特点包括数据集中在叶子节点、叶子节点连接成链表、内部节点仅存储键值和指针。在数据库和文件系统中,B+树被广泛应用于索引和
- 图书管理系统 Axios 源码__获取图书列表
还是鼠鼠
javascriptbootstrapajax前端
目录核心功能源码介绍1.获取图书列表技术要点适用人群本项目是一个基于HTML+Bootstrap+JavaScript+Axios开发的图书管理系统,可用于添加、编辑、删除和管理图书信息,适合前端开发者学习前端交互设计、Axios数据请求以及Bootstrap样式布局。核心功能图书列表渲染通过Axios发送GET请求获取服务器上的图书数据。渲染数据到HTML表格,展示书籍的名称、作者、出版社等信息
- ECharts 样式设置
lsx202406
开发语言
ECharts样式设置引言ECharts是一款功能强大的可视化库,广泛用于数据可视化。样式设置是ECharts中的重要一环,它能够帮助开发者根据需求调整图表的视觉效果,使其更加美观和易于理解。本文将详细介绍ECharts的样式设置,包括主题、颜色、字体、布局等方面的内容。1.ECharts主题ECharts提供了多种主题,用户可以根据自己的喜好和需求选择合适的主题。主题包括:默认主题:这是ECha
- 前端三件套之CSS
邂逅you
前端css
CSS:css基本概念CSS(CascadingStyleSheets,层叠样式表)是用于描述HTML文档的样式的语言。它能控制网页的布局、颜色、字体、间距等,帮助设计者呈现出美观的网页1.1css基本语法CSS的基本语法由选择器(selector)、属性(property)和值(value)三部分组成:selector{property:value;}例如我要给p标签添加一个样式(颜色和字体大小
- 超过80%大厂都在用,Jetpack Compose现代Android界面开发的未来
Calvin880828
现代Android开发jetpackcomposeandroid
超过80%大厂都在用,JetpackCompose现代Android界面开发的未来1.引言JetpackCompose是一款用于构建Android界面的现代化工具包。目前该框架已经相对成熟,大厂包括Google、字节、阿里等大厂都在使用。根据反馈,普遍认为开发效率提高了很多,语法简单直观,受到普遍好评!相较于传统的XML布局文件和Java代码,JetpackCompose采用了声明式的方式来描述U
- 基于 YOLOv8+PyQt5 的无人机红外目标检测系统:开启智能监测新时代
人工智能教学实践
人工智能YOLOqt无人机
基于YOLOv8+PyQt5的无人机红外目标检测系统:开启智能监测新时代【毕业与课程大作业参考】基于yolov8+pyqt5界面自适应的无人机红外目标检测系统demo.zip资源-CSDN文库在科技飞速发展的今天,无人机技术在各个领域的应用越来越广泛。为了提升无人机在复杂环境下的目标检测能力,结合先进的深度学习算法和图形用户界面开发技术,打造功能强大的无人机红外目标检测系统成为了研究热点。本文将详
- CSS 图像、媒体和表单元素的样式化指南
engchina
LINUXcss前端
CSS图像、媒体和表单元素的样式化指南1.替换元素:图像和视频1.1调整图像大小示例代码:调整图像大小1.2使用`object-fit`控制图像显示示例代码:使用`object-fit`2.布局中的替换元素示例代码:Grid布局中的图像3.表单元素的样式化3.1样式化文本输入元素示例代码:样式化文本输入3.2表单元素的继承和盒模型示例代码:表单元素的继承和盒模型4.总结完整示例代码在网页设计中,图
- 浅谈Spring中JDK动态代理和CGLIB动态代理
程序猿微刊
【SpringBoot】【Spring】springbootjavaspring
什么是代理模式代理模式(ProxyPattern)给某一个对象提供一个代理,并且由代理对象控制原对象得引用,代理对象在客户端和目标对象之间起到中间作用。代理模式是常用得结构设计模式之一,当直接访问某些对象存在问题时候可以通过一个代理对象间接访问,为了保证客户端使用透明性,所访问得真实对象需要实现相同得接口。代理模式可以分为静态代理和动态代理两种类型,而动态代理中又分为JDK动态代理和CGLIB代理
- CSS3盒模型与布局
天涯学馆
大前端&移动端全栈架构css3前端css
盒模型与布局居中对齐文本居中对齐水平居中使用text-align:center;属性在块级元素内使内联元素(如文本、图片等)水平居中。.parent{text-align:center;}垂直居中使用line-height设置为与容器高度相同的值,实现单行文本的垂直居中。.parent{height
- CSS布局和定位应用方案
天涯学馆
大前端&移动端全栈架构css前端
目录浮动布局绝对布局表格布局响应式布局弹性布局网格布局多栏布局浮动布局CSS3浮动布局的核心在于使用float属性将元素移出文档流,通过左右浮动来排列元素,并结合clear属性或清除浮动技巧(如这里的伪元素法)来处理浮动带来的副作用。尽管浮动布局在某些简单布局中依然实用,但对于更复杂的布局需求&#
- HTML5 性能优化和计算机硬件使用
天涯学馆
大前端&移动端全栈架构html5性能优化前端
目录启用硬件加速图像与媒体优化资源加载与缓存CSS与布局优化JavaScript性能优化浏览器兼容性与特性检测启用硬件加速Canvas绘图<
- 浅谈Python项目开发&管理
老胡的储物柜
javapython编程语言大数据linux
本文主要探讨的是个人在Python项目开发&管理这块的一些经验之谈,经过在团队实践后主要内容总结如下:基础环境管理编码标准&规范化远程开发项目脚手架????环境管理使用Anaconda和Pipenv共同管理Python项目环境环境管理这块是个很普遍的问题,其面临的问题如下:如何对不同项目,任意Python版本的环境进行管控如何对不同项目,内外网Python依赖库进行管控(有些包是公司内部开发,那么
- directx12 3d+vs2022游戏开发第六章 笔记八 绘制几何体
云缘若仙
directx123d3d笔记算法directx123d
1.顶点与输入布局在DirectX123D中,顶点是构建几何体的基本单元,它不仅包含了空间位置信息,还可以存储颜色、法线、纹理坐标等其他属性数据。通过定义不同的顶点结构体,可以创建出满足各种需求的顶点格式。例如,以下结构体定义了一个包含位置和颜色信息的顶点:structVertex{ XMFLOAT3Pos; XMFLOAT4Color;};在这个结构体中,XMFLOAT3类型的Pos
- Android Jetpack Compose快速上手
xiangzhihong8
深入Android应用开发androidandroidjetpack
一、JetpackCompose简介JetpackCompose是Google推出的一个用于构建原生Android界面的工具包,旨在帮助开发者更快、更轻松地在Android平台上构建原生客户端应用。同时,作为全新的声明式的UI框架,JetpackCompose可以使用声明式KotlinAPI取代Android传统的xml布局。那什么是声明式呢?要搞清楚这个问题,我们需要布局开发中的另外一个概念:命
- 使用高德地图MapView
明月照松雪
android
跳过导入高德地图,导入包,直接到使用一、在Activity中使用1、在布局中使用mapview2、在Actvity中初始化地图遇到过的问题:(1)没有在onCreate中调用MapView.onCreate,导致地图是空白(2)onPause里使用了MapView.OnPause,onResume里没有使用MapView.OnResume,导致mapview卡住一动不动(移动地图,缩放手势都不起作
- GIS教程:全国数码商城系统
叁拾舞
Arcgis教程Vue3GIS
文章目录注册高德地图API普通网页中测试地图加载地图添加标记地图配置点标记Marker添加弹框创建vue项目并添加高德地图创建项目加载高德地图项目首页布局封装axios和配置代理服务器获取城市热门信息获取城市区县信息获取区县商城信息获取指定城市区县的经纬度坐标将地图缩放到指定区县将商城添加到地图中点击标记打开信息框添加地图常用控件添加区县边界切换地图样式完整项目下载注册高德地图API详细流程:ht
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =