在使用Sublime Text 3的时候避免不了要使用到插件,积累了一下,贴出来,持续更新中。。。
首先在安装插件之前,我们一般需要安装package control组件
在view->Show Console 调出console面板,粘贴以下代码到命令行并回车
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
重启Sublime Text 3。如果在Perferences->package settings中看到package control这一项,则安装成功。
开始安装
- 在线安装
按下Ctrl+Shift+P调出命令面板,输入Package control: install选择Install Package 选项并回车,
再输入你要安装的插件名称(例如sublime tmpl),然后在列表中选中要安装的插件,单击即可安装,你回发现左下角就在显示正在安装,如果显示successfull 就是安装成功了。
安装成功后一般在Perferences->package settings中可看到。
注:有些插件有可能在列表中搜索不到,你可以选择手动安装。
- Sublime Text 插件官网下载安装
进入安装包官网]在搜索框里输入你所需要的插件名称,点击进入插件的github页面,点击Details下面的github.com,将下载的压缩包解压后放在Preferences->Browse Packages(即packages文件夹)里面,去掉文件名中的-master,重启Sublimetext3即可安装成功。
常用插件列表
-
Alignment
代码格式化插件,它可以使多行代码中的等号对齐,也可以调整多行代码为一个缩进级别。快捷键:ctrl+shift+alt+a.具体的配置可以网上查一下,默认的等好对齐,很有可能不是你想要的。
-
Emmet
前身是Zen Coding, HTML 代码的一个扩展插件,很强大。例如打上ul>li*3 就会出来一个三列的无序列表,新建文档了打上!再tab,就会直接出来一个简易的HTML的文档模板,不用一个一个去打, 很犀利。Emmet用法很多,节省了很多的时间。详细参考一下这篇文章,挺全面的。Emmet插件使用方法总结
-
HTML-CSS-JS Prettify
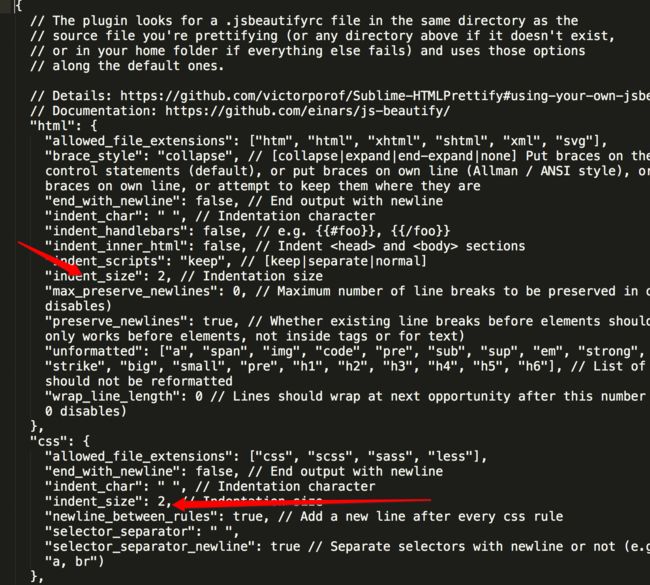
快速格式化html css js代码,快捷键:ctrl+shift+h。默认的使用的四个空格缩进,如果需要使用两个空格的缩进的话,需要自己配置缩进,下图:
在里面找到:
-
jQuery
这个是jQuery的插件 会有jQuery的提示。装完之后有时候发现package setting 里面没有,不用慌,先写个jQuery代码看看行不行,一般都是可以的,实在不行,就在github上下载了手动安装。
-
BracketHighlighter
用来匹配相对的符号,然后高亮显示,比如{ }、[ ]、" "等符号的对应高亮,讲真,在发现这个插件之前,我最烦的就是找不到一个标签的结尾,特别是嵌套很多层,有很多兄弟元素的时候,这个插件堪称完美。
-
DeleteBlankLines
有时候为了方便编写或者看清楚代码,会打一些空格或者空行,最后上传的时候并不美观,这个插件能批量删除空行的部分,command+option+delete,选中部分的所有空行就都被删除了。
-
DocBlockr
快速生成标准注释,只需要在函数上面输入/** ,然后按tab 就会自动生成注释,
和Xcode 8 上的/// 类似(盗喵神的)。极力推荐。
-
SublimeCodeInte
SublimeCodeInte是 Sublime Text 自带代码提示功能的很好扩展,支持一大堆语言,在使用JS 提示的时候需要自己配置一下:
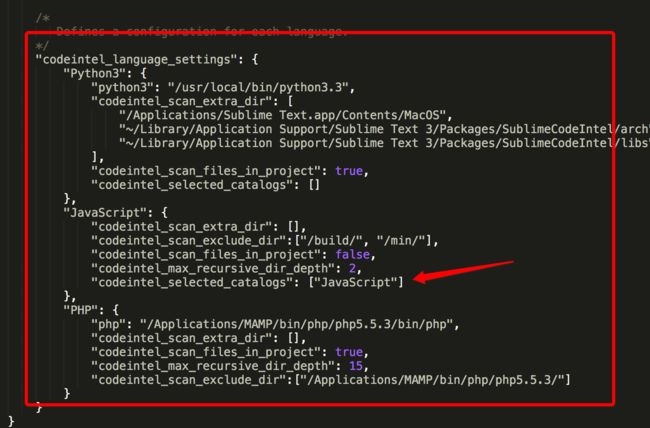
在 package setting 里面找到SublimeCodeInte的 setting-default,找到最下面
吧箭头那个地方的jQuery换成 JaveStript即可(原理不知。。。)
-
MarkdownEditing
写文档时候必备,Markdown语法高亮。
-
SideBarEnhancements
很实用的右键菜单增强插件,有以 diff 形式显示未保存的修改、在文件管理器中显示该文件、复制文件路径、在侧边栏中定位该文件等功能,也有基础的诸如新建文件/目录,编辑,打开/运行,显示,在选择中/上级目录/项目中查找,剪切,复制,粘贴,重命名,删除,刷新等常见功能。
-
SublimeLinter
代码检查工具,详细使用看这篇文章
-
Git
这个不用说了,每天都用的东西。。。
-
FileDiffs
比较两个文件大 不同,相信这个多人开发的时候还是非常有用的。
-
Nodejs
NodeJS代码提示。
-#### AngularJS
AngularJS的代码提示。
刚从iOS入坑前端,暂时就接触了这么多插件,不过我见到有人使用的一个插件,左边编写HTML,右边还能打开一个窗口调css 不知道是 怎么搞的,有知道的大神告诉我一下啊 万分感谢!