—用策略代替才能来提升你的设计—
在我们的工作中,经常会遇到要求设计改稿。或许你会说:我无法做的让它看起来很好。但事实证明,你可以使用大量的技巧来提升你工作的水平,而不需要平面设计背景。
今天,这里有七个简单的想法可以用来提升你的设计!
1、使用颜色和字重来创建层次结构,而不是大小
当对UI文本进行样式设计时常犯的一个错误是过于依赖字体大小来控制层次结构。
“这段文字重要吗? 让我们做得更大。”
“这段文字次要吗?让我们做得更小。”
不要将所有繁重的工作都留在字号上,而是尝试使用颜色或字重来完成相同的工作。
“这段文字重要吗? 让我们把他加粗。”
“这段文字次要吗?让我们用一个更浅的颜色。”
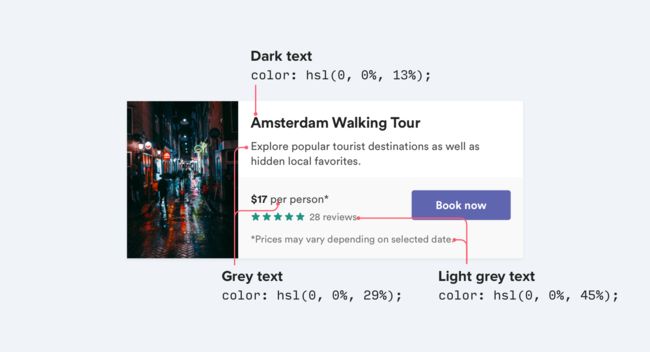
尝试并坚持两种或三种颜色:
· 一个黑色(但不是纯黑)用于主要内容(例如文章标题)
· 灰色用于次要内容(例如文章的发表日期)
· 浅灰色用于辅助内容(可能是页脚中的版权声明)
类似的,通常两个字重足以用于UI工作:
· 正常字重用于大多数的文本(400或500取决于字体)
· 较重的字重(600或700)用于你要强调的文字
用于UI工作时远离400以下的字重;他们可以用于大标题,但在较小尺寸下阅读困难。如果你正在考虑使用较轻的字重来淡化某些文字,请改用较淡的颜色或较小的字体大小。
2、不要在彩色背景上使用灰色文字
使文本变为浅灰色是在白色背景上淡化它的好方法,但在彩色背景上看起来并不太好。
这是因为我们实际上看到白色灰色的效果是对比度降低。
实际上,使文本更接近背景色有助于创建层次结构,而不是使它变成浅灰色。
处理彩色背景时有两种方法可以降低对比度:
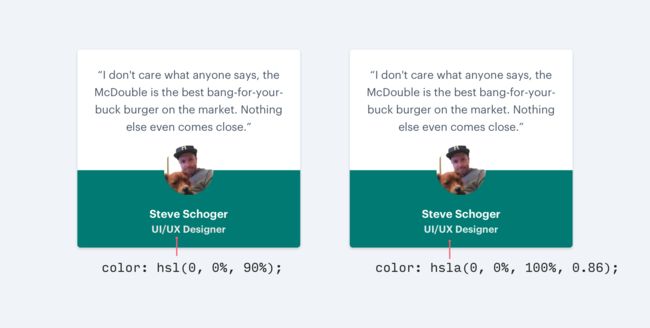
1、减少白色文字的不透明度
使用白色文字并降低不透明度。 这可以让背景颜色渗透一点点,以不与背景冲突的方式减弱文字。
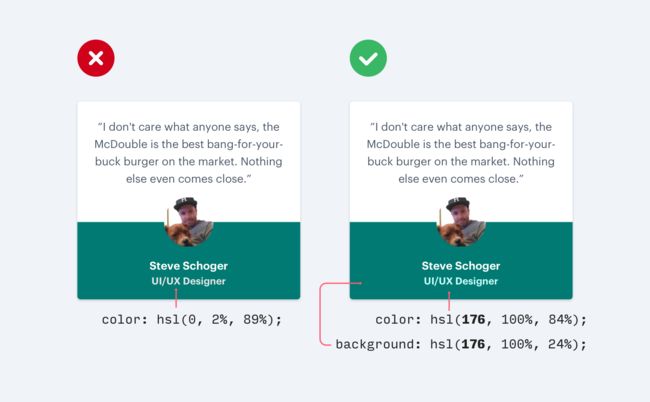
2、手动选择一种基于背景颜色的颜色
当你的背景是图像或图案时,或者当减少不透明度会使文字感觉过于枯燥或不适应时,这会比减少不透明度效果更好。
选择与背景色调相同的颜色,调整饱和度和亮度,直到看起来合适。
3、垂直阴影
不要使用较大的模糊和扩散值来使框阴影更明显,请添加垂直偏移。
它看起来更自然,因为它模拟了像我们以前在现实世界中看到的那样从上方照射下来的光源。
像文本框输入就适用插入阴影:
如果你有兴趣了解更多关于阴影设计的知识,“ Material Design Guidelines ”是一本很棒的入门指南。
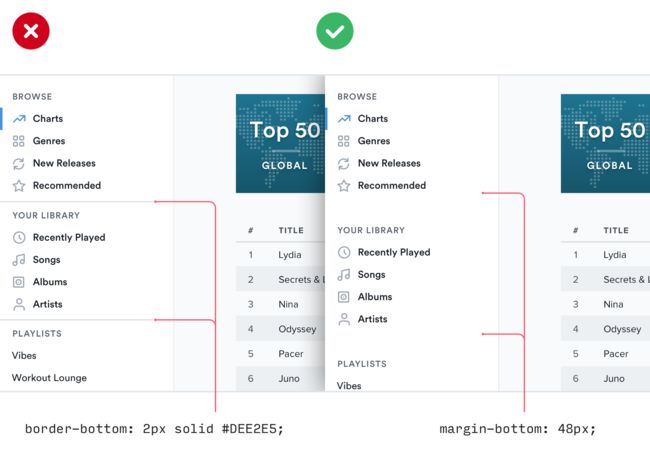
4、减少使用分割线
当你需要在两个元素之间创建分隔时,尽量抵制立即拉一条分割线。
虽然分割线是区分两个元素的好方法,但它们并不是唯一的方式,而使用它们太多会让你的设计感到杂而乱。
下一次你发现自己要用分割线时,请尝试以下其中一个办法:
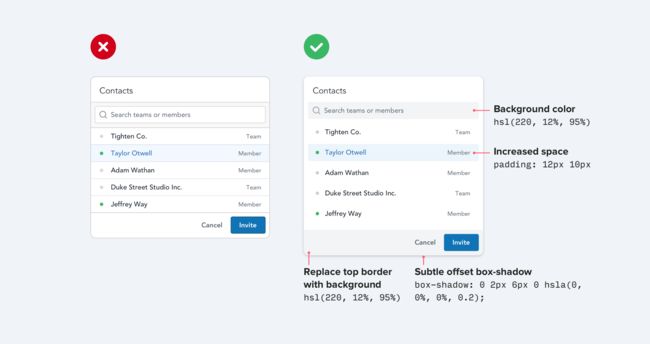
1、使用箱形阴影
箱形阴影在绘制像边框这样的元素方面做得非常出色,可以更加微妙并且完成相同的目标而不会分散注意力。
2、使用两种不同的背景颜色
通常只需将相邻元素的背景颜色略有不同就可以在它们之间进行区分。 如果您已经在边框上使用不同的背景颜色,请尝试删除边框; 你可能不需要它。
3、添加额外的间距(留白代替分割线)
什么是更好的方法来创建元素之间的分隔,而不是简单地增加分割线? 将元素之间划分得更远是一种在不引入任何新UI的情况下创建元素组之间分隔的好方法。
5、规范图标的使用
如果你正在设计一些可能使用一些大图标的东西(比如可能是登陆页的“功能”部分),你可能会本能地抓住一个像 Font Awesome 这样的免费图标集,并调整大小直到它们符合你的需求。
毕竟它们是矢量图像,那么如果你增加尺寸,质量不会受到影响?
虽然矢量图像在增加尺寸时质量不会降低,但是在16-24像素处绘制的图标在将它们吹成3倍或4倍的预期尺寸时决不会显得非常专业。 他们缺乏细节,并总是感觉不成比例的“矮胖”。
如果你有一个小图标,请尝试将它们放在另一个形状中,并为该形状提供背景颜色:
这可以让您保持实际的图标更接近其预期的尺寸,同时仍然填充很大的空间。
如果您有预算,也可以使用专门用于较大尺寸的高级图标集,如Heroicons或Iconic。
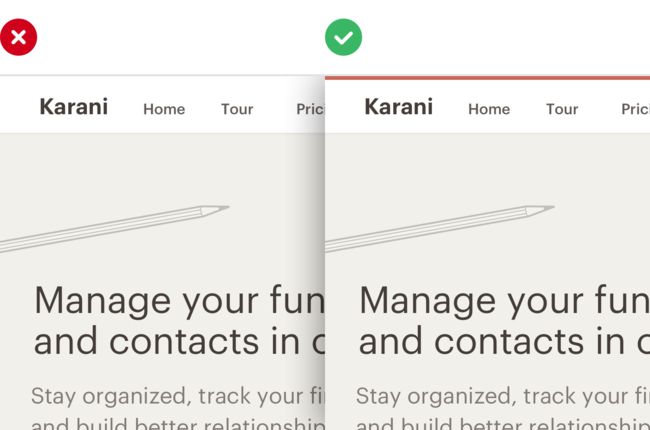
6、使用加重边框为平淡的设计增添色彩
如果你不是平面设计师,那么你如何将从优秀摄影或色彩丰富的插图中获得的那种视觉风格添加到你的UI中?
一个可以产生巨大不同的简单诀窍是在界面的某些部分添加多彩的加重边框,否则会感觉有点平淡无奇。
例如,在警报消息的旁边:
或者突出显示活动的导航项目:
或者甚至是横跨整个布局的顶部:
它不需要任何平面设计人才为你的用户界面添加一个彩色矩形,并且可以使您的网站感觉更“精心设计”。
难以挑选颜色? 尝试从Dribbble’s color search 进行选择,以避免感觉被传统颜色选择器的无穷可能性所苦恼。
7、并非每个按钮都需要背景颜色
当用户可以在页面上执行多个动作时,很容易陷入纯粹基于语义设计这些动作的陷阱。
像Bootstrap这样的框架通过为您提供一个语义样式菜单来添加一个新按钮来进行选择:
“这是一个积极的行动? 用按钮绿色。”
“这是删除数据? 将按钮设为红色。”
语义是按钮设计的重要组成部分,但是还有一个更重要的维度被人们遗忘:层次结构。
网页上的每个动作都位于重要金字塔的某处。 大多数页面只有一个真正的主要操作,一些不太重要的次要操作,以及几个很少使用的三级操作。
在设计这些行动时,用层次结构传达他们的位置很重要。
· 主要行动应该明显。 实心,高对比度的背景色在这里很有用。
· 次要行动应该明确但不突出。 轮廓样式或较低的对比度背景色是很好的选择。
· 三级行动应该是可以发现但不显眼的。 将这些行为设计为像链接一样通常是最好的方法。
“破坏性行为怎么样,他们不应该总是红色吗?”
不必要! 如果破坏性行为不是页面上的主要行为,那么给它一个二级或三级按钮可能会更好。
当负面行为实际上是界面中的主要行为时,保存大的,红色的和粗体的样式,如在确认对话框中:
如果你喜欢这篇文章,一定要关注我。
本文翻译来自Medium,感谢RefactoringUI.com
https://medium.com/refactoring-ui/7-practical-tips-for-cheating-at-design-40c736799886