屏幕的显示原理
CRT电子枪按照图片上的方式,从上到下、从左到右的方式一行行扫描,扫描完成之后显示器就会显示一帧的画面。随后电子枪会回到初始位置继续下一次扫描(就是黄色虚线部分)。
这里涉及到两个概念:水平同步信号(HSync),垂直同步信号(VSync)
HSync:当电子枪换到新的一行,准备开始扫描,显示器会发出一个HSync
VSync:当一帧画面绘制完成后,电子枪回复到原位,准备画下一帧前,显示器会发出一个VSync(就是黄色虚线部分)
我们都知道,显示器通常以固定频率进行刷新,刷新频率是每秒60帧,平均每帧就16.67ms。这个刷新频率就是 VSync 信号产生的频率。
视图渲染
UIKit使我们常用的框架
Core Animation翻译为核心动画,它为图形渲染和动画提供了基础,它依赖于OpenGL ES做GPU渲染,Core Graphics做CPU渲染。
Graphics Hardware是图形硬件.
由上图可知,要在屏幕上显示视图,需要CPU和GPU一起协作,CPU计算好显示的内容提交到GPU,GPU渲染完成后将结果放到帧缓存区,随后视频控制器会按照 VSync 信号逐行读取帧缓冲区的数据,经过可能的数模转换传递给显示器显示。
iOS使用的是双缓冲机制。即GPU 会预先渲染好一帧放入一个缓冲区内(前帧缓存),让视频控制器读取,当下一帧渲染好后,GPU 会直接把视频控制器的指针指向第二个缓冲器(后帧缓存)。当你视频控制器已经读完一帧,准备读下一帧的时候,GPU 会等待显示器的 VSync 信号发出后,前帧缓存和后帧缓存会瞬间切换,后帧缓存会变成新的前帧缓存,同时旧的前帧缓存会变成新的后帧缓存。
渲染流程
1.Commit Transaction:通过CPU创建绘制视图,提交会话,包括自己和子数的layout得状态,图片的解码和格式转换等等。详细可见下面图片
2.Render Server:解析提交的子树状态,生成绘制指令
3.GPU执行绘制指令,进行渲染。
4.显示渲染后的帧缓存的数据。
Commit Transaction
Commit Transaction - Layout(布局)
调用layoutSubviews方法。
调用addSubview方法
填充内容,数据库查询
通常会造成CPU或者I/O瓶颈
Commit Transaction - Display(显示)
通过drawRect:绘制内容
String绘制
通常会造成CPU或者内存瓶颈
Commit Transaction - Prepare(准备提交)
图片解码,把图片从PNG或JPEG等格式中解压出来,得到像素数据
图片格式转换,如果GPU不支持这种颜色格式,CPU需要进行格式转换
比如应用中有一些从网络下载的图片,而GPU恰好不支持这个格式,这就需要CPU预先进行格式转化。
Commit Transaction - Commit(提交)
打包layers并且提交到Render Server中
递归提交子树的layers
如果子树很复杂,对CPU消耗很大
卡顿产生的原因
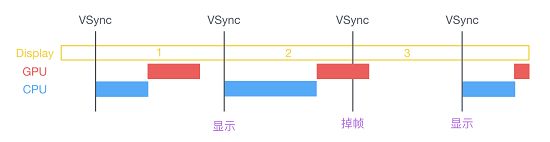
在 VSync 信号到来后,系统图形服务会通过 CADisplayLink 等机制通知 App,App 主线程开始在 CPU 中计算显示内容,比如视图的创建、布局计算、图片解码、文本绘制等。随后 CPU 会将计算好的内容提交到 GPU 去,由 GPU 进行变换、合成、渲染。随后 GPU 会把渲染结果提交到帧缓冲区去,等待下一次 VSync 信号到来时显示到屏幕上。由于垂直同步的机制,如果在一个 VSync 时间内,CPU 或者 GPU 没有完成内容提交,则那一帧就会被丢弃,等待下一次机会再显示,而这时显示屏会保留之前的内容不变。这就是界面卡顿的原因。
从上面的图中可以看到,CPU 和 GPU 不论哪个阻碍了显示流程,都会造成掉帧现象。所以开发时,也需要分别对 CPU 和 GPU 压力进行评估和优化。
CPU 资源消耗原因
1.对象创建:对象的创建会分配内存、调整属性、甚至还有读取文件等操作,比较消耗 CPU 资源。尽量用轻量的对象代替重量的对象,可以对性能有所优化。比如用CALayer代替UIView,用CATextLayer代替UILabel。另外,通过 Storyboard 创建视图对象时,其资源消耗会比直接通过代码创建对象要大非常多
2.对象销毁:对象的销毁虽然消耗资源不多,但累积起来也是不容忽视的。通常当容器类持有大量对象时,其销毁时的资源消耗就非常明显。同样的,如果对象可以放到后台线程去释放,那就挪到后台线程去
3.对象调整:当视图层次调整时,UIView、CALayer 之间会出现很多方法调用与通知,所以在优化性能时,应该尽量避免调整视图层次、添加和移除视图。
4.布局计算:视图布局的计算是 App 中最为常见的消耗 CPU 资源的地方。如果能在后台线程提前计算好视图布局、并且对视图布局进行缓存,那么这个地方基本就不会产生性能问题了。
5.Autolayout:但是 Autolayout 对于复杂视图来说常常会产生严重的性能问题。随着视图数量的增长,Autolayout 带来的 CPU 消耗会呈指数级上升。具体数据可以看这个文章:http://pilky.me/36/。
6.文本计算:如果一个界面中包含大量文字,文本的宽高计算会占用很大一部分资源,并且不可避免。如果你对文本显示没有特殊要求,可以参考下 UILabel 内部的实现方式:用 [NSAttributedString boundingRectWithSize:options:context:] 来计算文本宽高,用 -[NSAttributedString drawWithRect:options:context:] 来绘制文本。另外这两个操作尽可能得在后台操作。
7.文本渲染:屏幕上能看到的所有文本内容控件,包括 UIWebView,在底层都是通过 CoreText 排版、绘制为 Bitmap 显示的。常见的文本控件 (UILabel、UITextView 等),其排版和绘制都是在主线程进行的,当显示大量文本时,CPU 的压力会非常大。对此解决方案只有一个,那就是自定义文本控件,用 TextKit 或最底层的 CoreText 对文本异步绘制。尽管这实现起来非常麻烦,但其带来的优势也非常大,CoreText 对象创建好后,能直接获取文本的宽高等信息,避免了多次计算(调整 UILabel 大小时算一遍、UILabel 绘制时内部再算一遍);CoreText 对象占用内存较少,可以缓存下来以备稍后多次渲染。
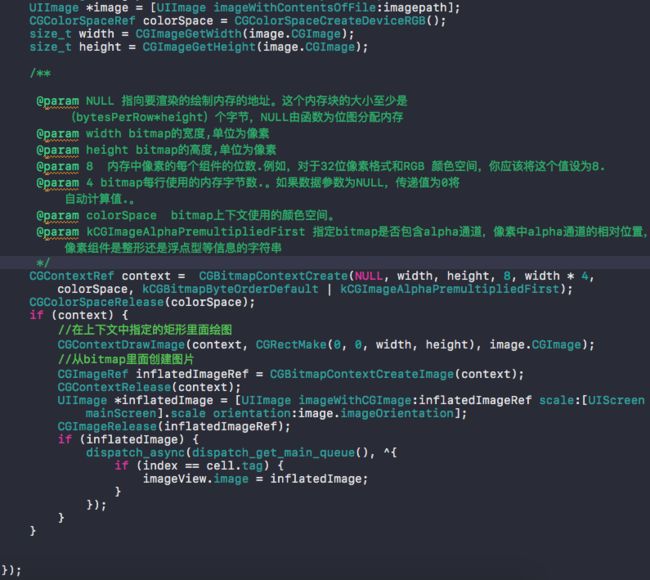
8.图片的解码:当你用 UIImage 或 CGImageSource 的那几个方法创建图片时,图片数据并不会立刻解码。图片设置到 UIImageView 或者 CALayer.contents 中去,并且 CALayer 被提交到 GPU 前,CGImage 中的数据才会得到解码。这一步是发生在主线程的,并且不可避免。如果想要绕开这个机制,常见的做法是在后台线程先把图片绘制到 CGBitmapContext 中,然后从 Bitmap 直接创建图片。目前常见的网络图片库都自带这个功能。例如:可见下面 图-8
9.图像的绘制:图像的绘制通常是指用那些以 CG 开头的方法把图像绘制到画布中,然后从画布创建图片并显示这样一个过程。这个最常见的地方就是 [UIView drawRect:] 里面了。由于 CoreGraphic 方法通常都是线程安全的,所以图像的绘制可以很容易的放到后台线程进行。详情也可以见 图-8
10.图片的格式:把图片从PNG或JPEG等格式中解压出来,得到像素数据,,如果GPU不支持这种颜色格式,CPU需要进行格式转换,所以,图片要用GPU支持的图片数据格式。
GPU 资源消耗原因
相对于 CPU 来说,GPU 能干的事情比较单一:接收提交的纹理(Texture)和顶点描述(三角形),应用变换(transform)、混合并渲染,然后输出到屏幕上。通常你所能看到的内容,主要也就是纹理(图片)和形状(三角模拟的矢量图形)两类。
1.纹理的渲染:所有的 Bitmap,包括图片、文本、栅格化的内容,最终都要由内存提交到显存,绑定为 GPU Texture。不论是提交到显存的过程,还是 GPU 调整和渲染 Texture 的过程,都要消耗不少 GPU 资源。当在较短时间显示大量图片时(比如 TableView 存在非常多的图片并且快速滑动时),CPU 占用率很低,GPU 占用非常高,界面仍然会掉帧。避免这种情况的方法只能是尽量减少在短时间内大量图片的显示,尽可能将多张图片合成为一张进行显示。
当图片过大,超过 GPU 的最大纹理尺寸时,图片需要先由 CPU 进行预处理,这对 CPU 和 GPU 都会带来额外的资源消耗。目前来说,iPhone 4S 以上机型,纹理尺寸上限都是 4096x4096,更详细的资料可以看这里:iosres.com。所以,尽量不要让图片和视图的大小超过这个值。
2.视图的混合 (Composing):当出现重叠的UIView或者CALayer的时候,GPU会去计算混合部分的像素,所以,尽可能少的设置alpha,尽可能多的设置背景颜色为纯色的背景。网上的人说要设置 opaque = true,但是我个人认为设置backgroundColor更为有效。
3.图形的生成:CALayer 的 border、圆角、阴影、遮罩(mask),CASharpLayer 的矢量图形显示,通常会触发离屏渲染(offscreen rendering),而离屏渲染通常发生在 GPU 中。当一个列表视图中出现大量圆角的 CALayer,并且快速滑动时,可以观察到 GPU 资源已经占满,而 CPU 资源消耗很少。这时界面仍然能正常滑动,但平均帧数会降到很低。为了避免这种情况,可以尝试开启 CALayer.shouldRasterize 属性,但这会把原本离屏渲染的操作转嫁到 CPU 上去。对于只需要圆角的某些场合,也可以用一张已经绘制好的圆角图片覆盖到原本视图上面来模拟相同的视觉效果。最彻底的解决办法,就是把需要显示的图形在后台线程绘制为图片,避免使用圆角、阴影、遮罩等属性。
离屏渲染
离屏渲染指的是GPU在当前屏幕缓存区以外新开辟一个缓冲区进行渲染操作。
我们现在看看正常的渲染管道:
1.Command Buffer:OpenGL提交一个渲染指令给Command Buffer,然后进行GPU渲染。
2.Tiler:调用顶点着色器,把顶点数据进行分块(Tiling)
3.ParameterBuffer:接受分块完毕的tile和对应的渲染参数
4.Renderer:调用片元着色器,进行像素渲染
5.Render Buffer: 缓冲区,存储渲染完毕的像素
离屏渲染的渲染管道(Mask)
1.在第一条渲染管道中,GPU创建了一个新的缓存区来存储相机纹理(Texture)的渲染结果。
2.在第二条渲染管道中,GPU创建了一个新的缓存区来存储蓝色的蒙版(layer)的渲染结果。
记住,前面的两个渲染结果并没有直接放到Render Buffer中,而是临时保存
3.在第三条渲染管道中,才把前面的两个渲染结果取出来,合并组合,放到Render Buffer中
由此可见,离屏渲染的消耗主要提现在两个方法:
1.创建新的缓存区
2.上下文的切换。先是从当前屏幕切换到离屏,等到离屏渲染结束以后,将离屏缓冲区的渲染结果显示到屏幕上又需要将上下文环境从离屏切换到当前屏幕。而上下文环境的切换是要付出很大代价的。
常见的离屏渲染操作有哪些?
1.shouldRasterize(光栅化):这是一个手动开启离屏渲染的操作,开启光栅化是将一个layer预先渲染成位图(bitmap),然后加入缓存中,当需要的时候再从缓存中拿出来,如果光栅化的元素在100ms内没有被使用就会被移除,所以,光栅化适用于静态内容的视图,也就是内部结构和内容不发生变化的视图,当视图的内容和结构一直在发生变化,就不应该开启光栅化,因为它会一直创建缓存。
2.masks(遮罩):单独设置cornerRadius或者masksToBounds = true,并不会引起离屏渲染,他们的合体才会引起离屏渲染。可以选择VVebo的做法,在要添加圆角的视图上再叠加一个部分透明的视图,只对圆角部分进行遮挡,遮挡的部分背景与周围背景相同。但最彻底的方法还是在后台线程中利用CoreGraphic来绘制图片。另外,这里说一下UILabel和UITextView设置圆角的方法,按照下面这么做不会产生离屏渲染。
label.layer.backgroundColor= aColor
label.layer.cornerRadius=5
3.shadows(阴影):可以通过指定阴影路径,避免离屏渲染。imgView.layer.shadowPath =UIBezierPath(rect: imgView.bounds).CGPath
4.EdgeAntialiasing(抗锯齿):这个功能貌似在 iOS 8 和 iOS 9 上并不会触发离屏渲染,对性能也没有什么影响,也许这个功能已经被优化了。
5.-(void)drawRect (CPU离屏渲染):如果我们重 写了drawRect方法,并且使用Core Graphics的技术进行了绘制操作,就涉及到了CPU渲染。但是我们应该尽量避免这种方法,因为如果使用这个方法不恰当的话会使内存暴涨,这个在内存恶鬼drawRect中做出了详细解释。总之,能避免重写drawRect方法就尽可能避免。
参考文献
如何让iOS 保持界面流畅
http://www.jianshu.com/p/748f9abafff8
https://www.objccn.io/issue-3-1/
WWDC2014
离屏渲染