下面所有过程的代码链接
1 由来
以前网站开发人员如何发请求?
用 form 可以发请求,但是会刷新页面或新开页面
用 a 可以发 get 请求,但是也会刷新页面或新开页面
用 img 可以发 get 请求,但是只能以图片的形式展示
用 link 可以发 get 请求,但是只能以 CSS、favicon 的形式展示
用 script 可以发 get 请求,但是只能以脚本的形式运行
有没有什么方式可以实现
get、post、put、delete 请求都行
想以什么形式展示就以什么形式展示
微软的突破
IE 5 率先在 JS 中引入 ActiveX 对象(API),使得 JS 可以直接发起 HTTP 请求。
随后 Mozilla、 Safari、 Opera 也跟进(抄袭)了,取名 XMLHttpRequest,并被纳入 W3C 规范
2 Ajax
Jesse James Garrett 将如下技术取名叫做 AJAX:异步的 JavaScript 和 XML
- 使用 XMLHttpRequest 发请求
- 服务器返回 XML 格式的字符串(前端的话,大多数为JSON)
- JS 解析 XML,并更新局部页面
JSON 是一种抄袭了javascript的语言
1.JSON没有抄袭function和undefined和symbol
2.JSON的字符串首位必须是" "
3.JSON有六种数据类型, number,string,boolean,object,null,array
如何使用 XMLHttpRequest 发送请求
前端代码
myButton.addEventListener('click', (e)=>{
let request = new XMLHttpRequest()
request.open('get', '/xxx') // 配置request
request.send()
request.onreadystatechange = ()=>{
if(request.readyState === 4){
console.log('请求响应都完毕了')
console.log(request.status)
if(request.status >= 200 && request.status < 300){
console.log('说明请求成功')
console.log(typeof request.responseText)
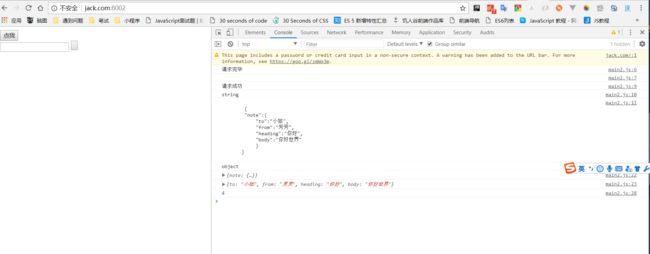
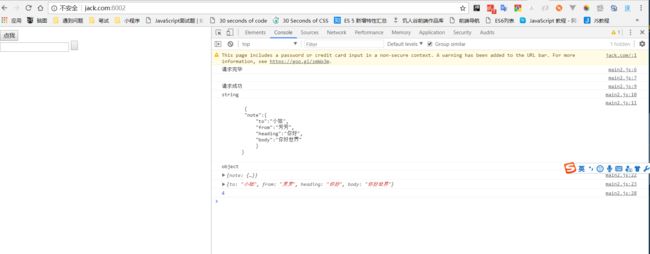
console.log(request.responseText)
let string = request.responseText
// 把符合 JSON 语法的字符串
// 转换成 JS 对应的值
let object = window.JSON.parse(string)
// JSON.parse 是浏览器提供的
console.log(typeof object)
console.log(object)
console.log('object.note')
console.log(object.note)
}else if(request.status >= 400){
console.log('说明请求失败')
}
}
}
})
后端代码
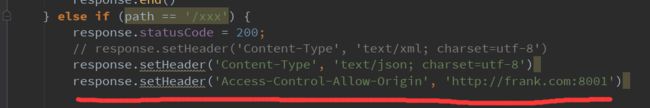
}else if(path==='/xxx'){
response.statusCode = 200
response.setHeader('Content-Type', 'text/json;charset=utf-8')
response.setHeader('Access-Control-Allow-Origin', 'http://frank.com:8001')
response.write(`
{
"note":{
"to": "小谷",
"from": "方方",
"heading": "打招呼",
"content": "hi"
}
}
`)
response.end()
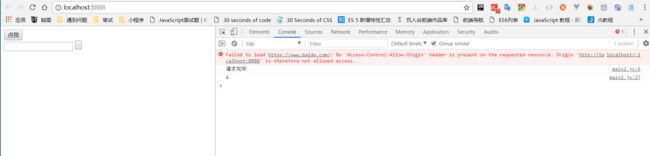
同源策略
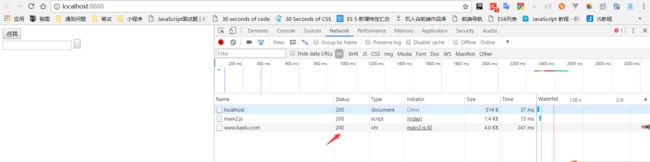
当我们用request.open('get','https://www.baidu.com)发送请求,会出现这种情况
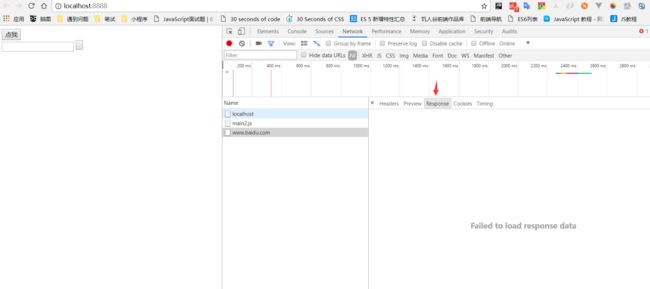
请求成功,但是response却收不到
,
- http://baidu.com 可以向 http://www.baidu.com 发 AJAX 请求吗 no
- http://baidu.com:80 可以向 http://baidu.com:81 发 AJAX 请求吗 no
这是因为ajax不允许发送不同源的请求,而form,img,script等上面提到的请求方式可以向其他域名请求是因为他们只能发送请求而不能收到响应内容。
浏览器必须保证
只有 协议+端口+域名 一模一样才允许发 AJAX 请求
那怎么才可以发送Ajax请求到其他的网站呢?
CORS
CORS可以告诉浏览器,我俩一家的,别阻止他
突破同源策略 === 跨域
Cross-Origin Resource Sharing
C O源 R S
CORS 跨域
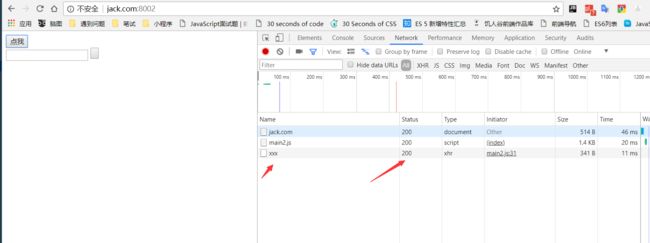
现在我们用两个网站 frank.com:8001和jack.com:8002同时向向jack.com:8002/xxx(即jack的后台)发送Ajax请求
jack.com
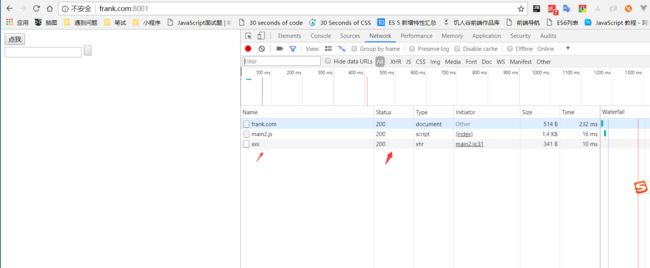
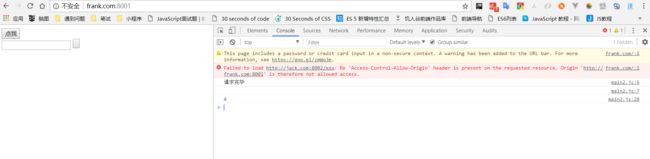
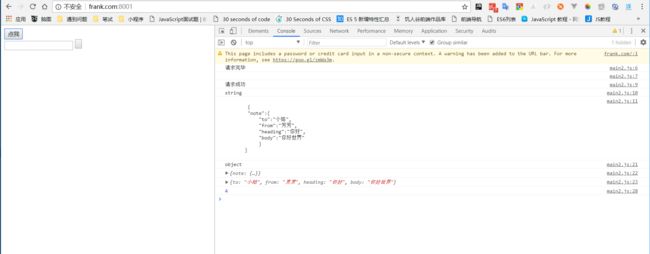
frank.com:8001 访问jack.com:8002/xxx
frank.com
但响应失败
这时我们只要在访问的服务器添加一句
response.setHeader('Access-Control-Allow-Orgin','http://frank.com:8001')
然后就可以访问成功
如果需要多个域名跨源
response.setHeader('xxxx','*');
如果是指定几个进行跨源分享
Enable Access-Control-Allow-Origin for multiple domains in nodejs [duplicate]
3 实现相对完整的Ajax
首先了解一下http请求和响应格式
HTTP请求的格式
1 动词 路径 协议/版本
2 Key1: value1
2 Key2: value2
2 Key3: value3
2 Content-Type: application/x-www-form-urlencoded
2 Host: www.baidu.com
2 User-Agent: curl/7.54.0
3
4 要上传的数据
说明
请求最多包含四部分,最少包含三部分。(也就是说第四部分可以为空)
第三部分永远都是一个回车(\n)
动词有 GET POST PUT PATCH DELETE HEAD OPTIONS 等
这里的路径包括「查询参数」,但不包括「锚点」
如果你没有写路径,那么路径默认为 /
第 2 部分中的 Content-Type 标注了第 4 部分的格式
HTTP响应的格式
1 协议/版本号 状态码 状态解释
2 Key1: value1
2 Key2: value2
2 Content-Length: 17931
2 Content-Type: text/html
3
4 要下载的内容
状态码的种类
1xx 不常用
2xx 表示成功
3xx 表示滚吧
4xx 表示你丫错了
5xx 表示好吧,我错了
状态解释没什么用
第 2 部分中的 Content-Type 标注了第 4 部分的格式
第 2 部分中的 Content-Type 遵循 MIME 规范
根据上面请求响应格式,我们来一步一步实现Ajax(分为四步)
- 声明并定义XMLHttpRequest对象
let request=new XMLHttpRequest()
- 配置request
请求格式的第一部分
request.open('get','/xxx') //get请求,路径为/xxx
请求格式的第二部分
request.setRequestHeader('Content-Type','application/x-www-form-urlencoded')
- 判断请求完成还有请求是否成功
请求所处状态
request.readyState // 4
响应格式的第一部分
request.status // 200
request.statusText //OK
响应格式的第二部分
request.getAllResponseHeaders()
request.getResponseHeader('Content-Type')
响应格式的第四部分
request.responseText
- 发送request
请求格式的第四部分
request.send('请求体‘)//第四部分可以为空 ,可以不传值
封装Ajax
window.jQuery=function(nodeOrSelector){
let nodes={};
nodes.addClass=function () {
}
nodes.html=function () {
}
return nodes;
}
window.jQuery.ajax = function (url, method, body, successFn, failFn) {
let xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.onreadystatechange = () => {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
successFn.call(undefined,xhr.responseText);
} else if (xhr.status >= 400) {
failFn.call(undefined,xhr);
}
}
}
xhr.send(body);
}
btn.addEventListener('click', (e) => {
window.jQuery.ajax(
'/xxx',
'post',
'a=1&b=2',
(responseText)=>{ console.log(1)},
(xhr)=>{console.log(2)}
)
})
Promise封装Ajax
window.jQuery=function(nodeOrSelector){
let nodes={};
nodes.addClass=function () {
}
nodes.html=function () {
}
return nodes;
}
window.jQuery.ajax = function ({url,method,body,headers}) {
return new Promise(function (resolve,reject) {
let xhr = new XMLHttpRequest();
xhr.open(method, url);
for(let key in headers){
let value=headers[key];
xhr.setRequestHeader(key,value);
}
xhr.onreadystatechange = () => {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
resolve.call(undefined,xhr.responseText);
} else if (xhr.status >= 400) {
reject.call(undefined,xhr);
}
}
}
xhr.send(body);
})
}
btn.addEventListener('click', (e) => {
let obj={
'url':'/xxx',
'method':'post',
'body':'a=1&b=2',
'headers':{
'Content-Type':'application/x-www-form-urlencoded',
'name':'frank'
}
}
window.jQuery.ajax(obj)
.then(
(responseText)=>{
console.log(responseText);},
(request)=>{
console.log(request)}
)
})
4 总结
你才返回对象,你全家都返回对象(Ajax只是返回字符串,只不过字符串刚好符合json对象的语法,后台无法返回对象)
JS 是一门语言,JSON 是另一门语言,JSON 这门语言抄袭了 JS这门语言
AJAX 就是用 JS 发请求
响应的第四部分是字符串,可以用 JSON 语法表示一个对象,也可以用 JSON 语法表示一个数组,还可以用 XML 语法,还可以用 HTML 语法,还可以用 CSS 语法,还可以用 JS 语法,还可以用我自创的语法