结构层确定了我们的产品将用什么方式来运作,而框架层用于确定用什么样的功能和形式来实现。
框架层的定义
在框架层,我们的关注点几乎全部在独立的组件以及它们之间的相互关系上。在功能性产品中,我们通过界面设计来确定框架,包括按钮、输入框和其他界面控件。在信息型产品中,导航设计是专门用于呈现信息的一种界面形式。而信息设计是功能和信息两方面都必须要做的,它用于呈现有效的信息沟通。这三者之间的关系非常紧密,边界有时也会模棱两可,但是定义清楚它们之间的领域对于解决问题是非常重要的。
界面设计是提供给用户做某件事的能力。通过它,用户能真正接触到那些在结构层中的交互设计中的确定的具体功能。
导航设计是提供给用户去某个地方的能力。通过它,用户能因为结构层中的信息架构把一个结构应用到我们设定好的内容需求列表之中,而自由穿行。
信息设计是传达想法给用户。信息设计是框架层中范围最广的一个要素,所涉及的事情几乎是到目前为止我们在功能型和信息型产品两者都看到过的全部内容。
习惯和比喻
· 习惯
习惯和反射作用是我们与这个世界交互的各种基础,它包括天生的应激性,也包括后天培养的反射性。我们日常的每一个动作都依赖于大量的、细小的反射作用的积累。习惯使我们可以把这些反射作用应用到不同的环境中。
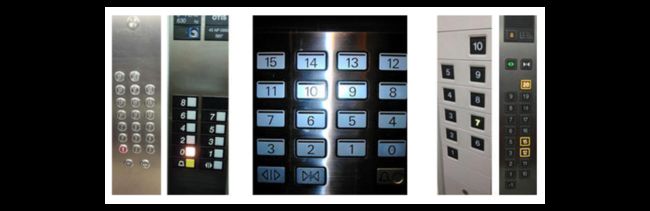
书中用电话按钮布局的例子来说明习惯对于提高操作难度的影响,我们日常常见的电梯按钮也是令人头大的一个例子,几乎每幢写字楼、住宅区的按钮也都形形色色,布局上上下下。碰巧在网上看到一篇分析《电梯按钮的交互设计》的文章挺有意思,可以为大家提供点思路。
而在熟悉按钮的那几秒钟,用户是被挫败感占据的几秒钟。一件“下意识就能完成的事情”变成“难以忍受的缓慢”,仅仅是因为用户脚底下的“习惯魔毯”被人取走了。
对于用户的习惯,我们不一定必须毫无条件遵循,当某种不同的方式有很明显的益处时,你反而应该试着谨慎地违背一些习惯。建立一个成功的用户体验,要求我们在做每一个决定的时候都有充分的、明确的理由。
在界面设计的过程中,我们强调界面之间的一致性。网站特性的概念模型有助于你保持内部一致性,当两个特性都使用了同样的概念模型,那么可能就需要比较类似的界面要求。当两个特性的概念模型不同时,我们就需要在界面处理上进行区分。
在实际工作中,为了内部人员的协作一致性,我们通常会通过创建、规范控件库来统一界面,还可以让用户通过产品其他部分所了解到的信息,辅助理解当前页面,这有助于用户更快地达到自己的目标,更少地犯错。
· 比喻(metaphor)
比喻是产品模仿现实世界的某个物体来设计界面。这里需要注意的是要抑制在产品四周建立起比喻的冲动。在大部分真实世界中的界面和导航设备,是只能在真实世界使用的:物理的、材料性能等。这点我们在《结构层》的概念模型中也有提到比喻过度的例子。这种方式往往不能揭示特性的本质,反而会使其更加混淆。
特性和它所表达的比喻之间的联系,对于设计者本身是显而易见的,但是我们却不能保证是不是用户可能联想到的,尤其是那些来自不同文化背景的用户们。这点出入在icon的使用设计上特别明显,因此我们会提供一定的上下文,帮助用户更好地猜测所采用的比喻试图代表什么特性。更好更简单的办法就是完全去除猜测的成分。
有效地使用比喻,就是要减少用户在“理解和使用你的产品功能”时对猜测的要求。
界面设计
界面设计要做的事情就是选择正确的界面元素。这些元素的目的是能帮助用户完成任务,还要通过适当的方式让它们容易被理解和使用。成功的界面设计是主次分明的,能让用户一眼就看到“最重要的东西”。
哪个功能要在哪个界面上完成,是在结构层的交互设计中已经决定的;而这些功能在界面上如何被用户认知到,则属于界面设计的范畴。
一个设计良好的界面是要组织好用户最常采用的行为,同时让这些界面元素用最容易的方式获取和使用。刚刚接触工作的时候,我们经常会被程序员的边缘情况问得一愣一愣的,然后出于自己对情况没有考虑全面的愧疚感,把提出的边缘情况考虑过重,花了过多的时间。作为交互设计师,边缘情况我们需要考虑,但是重点在于把握主线和主要功能的闭环,不要被程序员牵着走。
界面设计可以采用各种各样的技巧,使用户完成任务的过程变得容易。一个简单的技巧,就是产品可以代替用户去做一些简单的辅助操作,比如在这个界面第一次呈现给用户的时候,仔细考虑每一个选项的默认值;比如在用户填写丰富内容的过程中,自动保存。
导航设计
导航设计就是在每个页面页面上放一些允许用户浏览整个网站的链接。
任何一个产品导航设计都必须同时满足以下三个目标:
1.首先,必须提供给用户一种在网站间跳转的方法。导航元素必须选择那些能促进用户行为的。
2.其次,导航设计必须传达出这些元素和它们所包含内容之间的关系。比如网站上的面包屑。
3.最后,导航设计必须传达出它的内容和用户当前浏览页面之间的关系。
产品设计中,我们需要用导航来帮助用户定位,告诉用户“从哪里来”、“现在在哪里”、“可以去哪”,除非产品所有的功能都集中在一个界面上。
下面是我们在工作中常见的几种导航系统(navigation system),包括全局导航、局部导航、辅助导航、上下文导航、友好导航、远程导航。:
全局导航(global navigation):提供了覆盖整个网站的通路。全局导航提供的是用户最有可能需要从网站的最终页面到其他什么地方的一组关键点。
局部导航(local navigation):提供给用户在这个架构中到“附近地点”的通路。
辅助导航(supplementary navigation):提供了全局导航或局部导航不能快速达到的相关内容的快捷途径。比如帮助中心、首页底部、联系我们等。
上下文导航(contextual navigation):有时也叫“内嵌导航”,是嵌入页面自身内容的一种导航。当我们对用户和用户需求理解得越准确,我们的上下文导航就设计得越高效。比如知乎、都有的字段、名片链接等。
友好导航(courtesy navigation):提供给用户通常不是主要需要的链接,但他们是作为一种便利的途径来使用的。比如推荐内容、猜你喜欢等。
远程导航(remote navigation):一些导航没有包含在页面结构中,而是以它们自己的方式存在,独立于网站的内容或功能。比如网站地图(site map)给用户提供一个简明的、单页的网站整体结构的快捷浏览方式;索引表(index)按照字母顺序排列的、链接到相关页面的列表。
信息设计
信息设计是用一种能“反映用户的思路”和“支持他们的任务和目标”的方式来分类和排列这些信息元素。这与之前选择“截面”的概念很相似。
·指示标识(wayfinding)
指示标识用来帮助用户理解“他们在哪”以及“他们能去哪”的系统。好的指示标识能使用很快地得到一个心里图像,“他们在哪儿”、“能去哪儿”和“哪条路能使他们离自己的目标更近”。
此外,一些成功的产品还使用了颜色标识、图标、标签系统和排版等方式,辅助用户进行页面定位。
线框图
页面布局被纳入一个详细的文档,并称为页面示意图或线框图(wire frame)。这个线框图是对一个页面中所有组成部分以及它们如何结合到一起的、最直观的描述。
线框图在正式建立网站的视觉设计的流程中是必要的第一步。
线框图是整合在框架层的全部三种要素(界面设计、导航设计、信息设计)的方法:
通过安排和选择界面元素来整合界面设计;
通过识别和定义核心导航系统来整合导航设计;
通过放置和排列信息组成部分的优先级来整合信息设计。
小结
框架层的内容是交互设计师的重点输出物,线框图是之前所有思考的体现,这里再次重复一下本层重点围绕的三个要素:界面设计、导航设计、信息设计,我们分别通过安排和选择界面元素、识别和定义核心导航系统、放置和排列信息组成部分的优先级来整合。
目前市面上的产品,在功能型和信息型的区分并不明显,因此这三个要素我们都应该考虑在内。在主要功能和目的达成以后,也要注意情况的全面考虑,比如页面出错、弱网、断网等情况。
《用户体验要素》阅读笔记
一、初识用户体验
二、网站的用户体验
三、用户体验五要素
四、战略层:产品目标和用户需求
五、范围层:功能规格和内容需求
六、结构层:交互设计与信息架构
七、框架层:界面设计、导航设计和信息设计
九、表现层:感知设计
十、用户体验的应用