1,摘要
beego 是一个快速开发 Go 应用的 HTTP 框架,他可以用来快速开发 API、Web 及后端服务等各种应用,是一个 RESTful 的框架,主要设计灵感来源于 tornado、sinatra 和 flask 这三个框架,但是结合了 Go 本身的一些特性(interface、struct 嵌入等)而设计的一个框架。
本文作为BEEGO的导入学习文档,在WINDOWS操作系统下实施以下内容:
(1)BeeGO的框架介绍;
(2)BeeGO安装和项目创建
(3)BeeGo 参数配置与路由配置
(4)beeGo 自己写Controller 和 请求数据处理
2, 入门实践
2.1 BeeGO框架介绍
2.1.1 beego 的整体设计架构
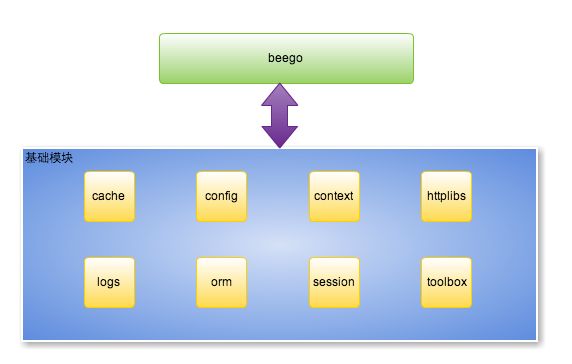
beego 的整体设计架构如下所示:
beego 是基于八大独立的模块构建的,是一个高度解耦的框架。当初设计 beego 的时候就是考虑功能模块化,用户即使不使用 beego 的 HTTP 逻辑,也依旧可以使用这些独立模块,例如:
你可以使用 cache 模块来做你的缓存逻辑;
使用日志模块来记录你的操作信息;
使用 config 模块来解析你各种格式的文件。
所以 beego 不仅可以用于 HTTP 类的应用开发,在你的 socket 游戏开发中也是很有用的模块,这也是 beego 为什么受欢迎的一个原因。大家如果玩过乐高的话,应该知道很多高级的东西都是一块一块的积木搭建出来的,而设计 beego 的时候,这些模块就是积木,高级机器人就是 beego。
2.1.2 beego 的执行逻辑
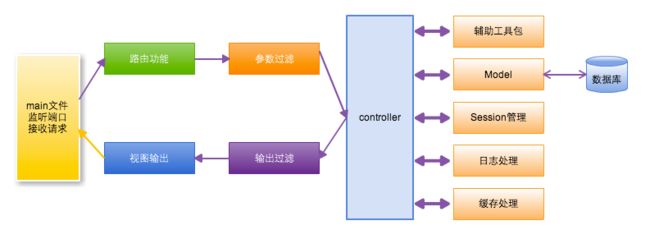
既然 beego 是基于这些模块构建的,那么它的执行逻辑是怎么样的呢?beego 是一个典型的 MVC 架构,它的执行逻辑如下图所示:
2.1.3 beego 项目结构
一般的 beego 项目的目录如下所示:
├── conf
│ └── app.conf
├── controllers
│ ├── admin
│ └── default.go
├── main.go
├── models
│ └── models.go
├── static
│ ├── css
│ ├── ico
│ ├── img
│ └── js
└── views
├── admin
└── index.tpl
从上面的目录结构我们可以看出来 M(models 目录)、V(views 目录)和 C(controllers 目录)的结构, main.go 是入口文件。
2.2 BeeGO创建项目
2.2.1 bee 工具的安装
可以通过如下的方式安装 bee 工具:
go get github.com/beego/bee
安装完之后,bee 可执行文件默认存放在$GOPATH/bin里面,所以您需要把$GOPATH/bin添加到您的环境变量中,才可以进行下一步。
如何添加环境变量,请自行搜索
例如,
辉哥在WINDOWS系统下,直接把GOBIN的目录D:\jusanban\doc\50-编码实现\GO\bin放置到Path变量中。
安装好后,输入在命令行输入 bee,可以看到如下的信息就表示安装成功。
D:\jusanban\doc\50-编码实现\GO\src> bee
Bee is a Fast and Flexible tool for managing your Beego Web Application.
USAGE
bee command [arguments]
AVAILABLE COMMANDS
version Prints the current Bee version
migrate Runs database migrations
api Creates a Beego API application
bale Transforms non-Go files to Go source files
fix Fixes your application by making it compatible with newer versions of Beego
dlv Start a debugging session using Delve
dockerize Generates a Dockerfile for your Beego application
generate Source code generator
hprose Creates an RPC application based on Hprose and Beego frameworks
new Creates a Beego application
pack Compresses a Beego application into a single file
rs Run customized scripts
run Run the application by starting a local development server
server serving static content over HTTP on port
Use bee help [command] for more information about a command.
ADDITIONAL HELP TOPICS
Use bee help [topic] for more information about that topic.
2.2.2 创建项目目录
安装好以后两个命令可用于创建项目目录。我们需要注意的:
1) new命令,new命令是一个新建web项目的,我们在命令行下执行 bee new 项目名称就可以创建一个新的项目,但是注意该命令必须在 $GOPATH/src下执行
2)api命令,上面的new命令用来创建web项目,不过很多用户使用beego来开发api应用,所以这个api命令就是用来创建API应用的。
2.2.2.1 创建一个WEB项目
new 命令是新建一个 Web 项目,我们在命令行下执行 bee new <项目名> 就可以创建一个新的项目。但是注意该命令必须在$GOPATH/src 下执行。最后会在 $GOPATH/src 相应目录下生成如下目录结构的项目:
D:\jusanban\doc\50-编码实现\GO\src> bee new myproject
______
| ___ \
| |_/ / ___ ___
| ___ \ / _ \ / _ \
| |_/ /| __/| __/
\____/ \___| \___| v1.10.0
2019/03/19 11:49:51 INFO ▶ 0001 Creating application...
create D:\jusanban\doc\50-编码实现\GO\src\myproject\
create D:\jusanban\doc\50-编码实现\GO\src\myproject\conf\
create D:\jusanban\doc\50-编码实现\GO\src\myproject\controllers\
create D:\jusanban\doc\50-编码实现\GO\src\myproject\models\
create D:\jusanban\doc\50-编码实现\GO\src\myproject\routers\
create D:\jusanban\doc\50-编码实现\GO\src\myproject\tests\
create D:\jusanban\doc\50-编码实现\GO\src\myproject\static\
create D:\jusanban\doc\50-编码实现\GO\src\myproject\static\js\
create D:\jusanban\doc\50-编码实现\GO\src\myproject\static\css\
create D:\jusanban\doc\50-编码实现\GO\src\myproject\static\img\
create D:\jusanban\doc\50-编码实现\GO\src\myproject\views\
create D:\jusanban\doc\50-编码实现\GO\src\myproject\conf\app.conf
create D:\jusanban\doc\50-编码实现\GO\src\myproject\controllers\default.go
create D:\jusanban\doc\50-编码实现\GO\src\myproject\views\index.tpl
create D:\jusanban\doc\50-编码实现\GO\src\myproject\routers\router.go
create D:\jusanban\doc\50-编码实现\GO\src\myproject\tests\default_test.go
create D:\jusanban\doc\50-编码实现\GO\src\myproject\main.go
2019/03/19 11:49:51 SUCCESS ▶ 0002 New application successfully created!
创建的目录结构如下:
myproject
├── conf
│ └── app.conf
├── controllers
│ └── default.go
├── main.go
├── models
├── routers
│ └── router.go
├── static
│ ├── css
│ ├── img
│ └── js
├── tests
│ └── default_test.go
└── views
└── index.tpl
8 directories, 4 files
2.2.2.2 创建一个API项目
上面的 new 命令是用来新建 Web 项目,不过很多用户使用 beego 来开发 API 应用。所以这个 api 命令就是用来创建 API 应用的,执行命令之后如下所示:
D:\jusanban\doc\50-编码实现\GO\src> bee api apiproject
______
| ___ \
| |_/ / ___ ___
| ___ \ / _ \ / _ \
| |_/ /| __/| __/
\____/ \___| \___| v1.10.0
2019/03/19 11:53:17 INFO ▶ 0001 Creating API...
create D:\jusanban\doc\50-编码实现\GO\src\apiproject
create D:\jusanban\doc\50-编码实现\GO\src\apiproject\conf
create D:\jusanban\doc\50-编码实现\GO\src\apiproject\controllers
create D:\jusanban\doc\50-编码实现\GO\src\apiproject\tests
create D:\jusanban\doc\50-编码实现\GO\src\apiproject\conf\app.conf
create D:\jusanban\doc\50-编码实现\GO\src\apiproject\models
create D:\jusanban\doc\50-编码实现\GO\src\apiproject\routers\
create D:\jusanban\doc\50-编码实现\GO\src\apiproject\controllers\object.go
create D:\jusanban\doc\50-编码实现\GO\src\apiproject\controllers\user.go
create D:\jusanban\doc\50-编码实现\GO\src\apiproject\tests\default_test.go
create D:\jusanban\doc\50-编码实现\GO\src\apiproject\routers\router.go
create D:\jusanban\doc\50-编码实现\GO\src\apiproject\models\object.go
create D:\jusanban\doc\50-编码实现\GO\src\apiproject\models\user.go
create D:\jusanban\doc\50-编码实现\GO\src\apiproject\main.go
2019/03/19 11:53:17 SUCCESS ▶ 0002 New API successfully created!
这个项目的目录结构如下:
apiproject
├── conf
│ └── app.conf
├── controllers
│ └── object.go
│ └── user.go
├── docs
│ └── doc.go
├── main.go
├── models
│ └── object.go
│ └── user.go
├── routers
│ └── router.go
└── tests
└── default_test.go
从上面的目录我们可以看到和 Web 项目相比,少了 static 和 views 目录,多了一个 test 模块,用来做单元测试的。
同时,该命令还支持一些自定义参数自动连接数据库创建相关 model 和 controller:
bee api [appname] [-tables=""] [-driver=mysql] [-conn="root:
@tcp(127.0.0.1:3306)/test"]
如果 conn 参数为空则创建一个示例项目,否则将基于链接信息链接数据库创建项目。
2.2.3 运行WEB项目
我们在开发 Go 项目的时候最大的问题是经常需要自己手动去编译再运行,bee run 命令是监控 beego 的项目,通过 fsnotify监控文件系统。但是注意该命令必须在 $GOPATH/src/myproject 下执行。
这样我们在开发过程中就可以实时的看到项目修改之后的效果:
D:\jusanban\doc\50-编码实现\GO\src\myproject> bee run
______
| ___ \
| |_/ / ___ ___
| ___ \ / _ \ / _ \
| |_/ /| __/| __/
\____/ \___| \___| v1.10.0
2019/03/19 11:56:40 INFO ▶ 0001 Using 'myproject' as 'appname'
2019/03/19 11:56:40 INFO ▶ 0002 Initializing watcher...
myproject/controllers
myproject/routers
myproject
2019/03/19 11:56:51 SUCCESS ▶ 0003 Built Successfully!
2019/03/19 11:56:51 INFO ▶ 0004 Restarting 'myproject.exe'...
2019/03/19 11:56:51 SUCCESS ▶ 0005 './myproject.exe' is running...
2019/03/19 11:56:54.696 [I] [asm_amd64.s:1337] http server Running on http://:8080
我们打开浏览器就可以看到效果 http://localhost:8080/:
如果我们修改了 Controller 下面的 default.go 文件,把EMAIL的地址改为
c.Data["Email"] = "[email protected]",我们就可以看到命令行输出:
2019/03/19 12:01:19 SUCCESS ▶ 0006 Built Successfully!
2019/03/19 12:01:19 INFO ▶ 0007 Restarting 'myproject.exe'...
2019/03/19 12:01:19 SUCCESS ▶ 0008 './myproject.exe' is running...
2019/03/19 12:01:23.133 [I] [asm_amd64.s:1337] http server Running on http://:8080
3,参考
(1)BeeGo 介绍与项目的创建,启动
https://www.cnblogs.com/liaojiafa/p/7806909.html
(2)BeeGo 参数配置与路由配置
https://www.cnblogs.com/liaojiafa/p/7806914.html
(3)beeGo 自己写Controller 和 请求数据处理
https://www.cnblogs.com/liaojiafa/p/7806917.html
(4)beego手册
https://beego.me/