需求
我们今天探讨的主题是JS与OC交互的WKWebView篇,那么主要实现的需求就是我们截取网页上的按钮点击然后调用本地的OC代码
准备
- 装有Xcode的MAC电脑一台
- 一个电商网页的地址,本处提供如下研究地址
https://m.benlai.com/huanan/zt/1231cherry - Google浏览器
打开Google开发者调试
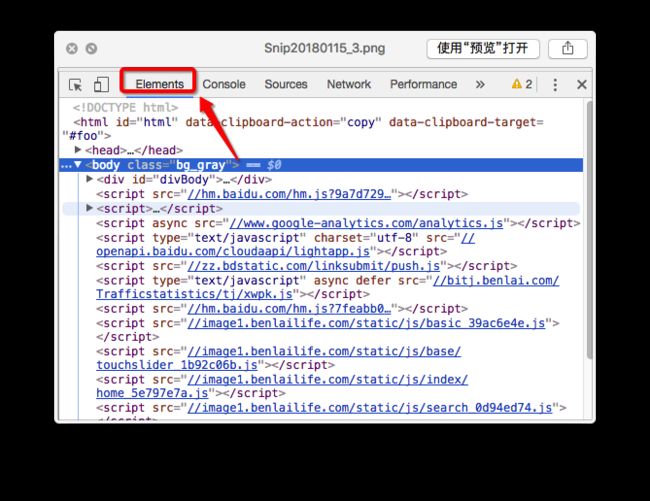
首先将上述网页地址在谷歌上打开,并且打开开发者工具:
然后选中Element选项:
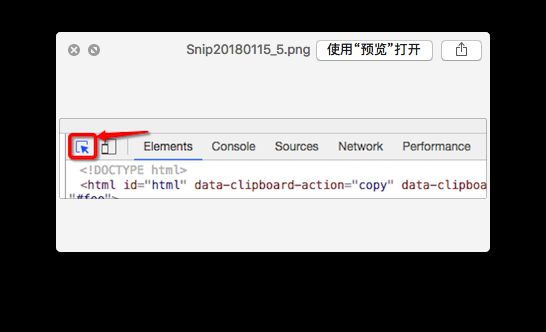
选中左边的箭头:
这样在左边的网页中,鼠标在什么位置然后就会有相应的选中区域显示出来,如图:
Snip20180115_9.png
接下来就是正文了==>
JS和OC交互
-
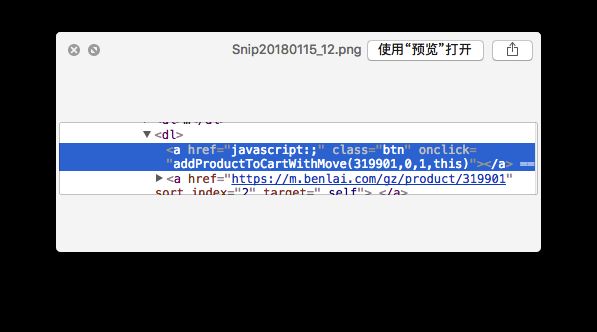
先找到一个加入购物车的按钮,如下:
这里面调用了一个函数:addProductToCartWithMove(319901,0,1,this)
那这个函数里面的参数不难发现是有一个产品的ID就是第一个319901,那现在我们需要把这个参数给传出来,让OC接收,然后在当前窗口Alert这个产品ID就可以了(就相当于加入购物车了,并且上传到服务端),然后后台更新一下,到时候前端访问的时候也能知道这个产品已经加入购物车了...
那怎么做呢,
- 第一步:先在手机端创建一个WKWebView,代码如下:
#import "ViewController.h"
#import
@interface ViewController ()
@property (nonatomic, strong) WKWebView *wkWebView;
@end
@implementation ViewController
#pragma mark - life cycle
- (void)viewDidLoad {
[super viewDidLoad];
//配置wkWebView
[self configWKWebView];
}
//配置wkWebView
- (void)configWKWebView{
WKWebViewConfiguration *config = [[WKWebViewConfiguration alloc] init];
self.wkWebView = [[WKWebView alloc] initWithFrame:CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.height) configuration:config];
[self.view addSubview:self.wkWebView];
self.wkWebView.UIDelegate = self;
self.wkWebView.navigationDelegate = self;
NSURL *url = [NSURL URLWithString:@"https://m.benlai.com/huanan/zt/1231cherry"];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[self.wkWebView loadRequest:request];
WKUserContentController *userCC = config.userContentController;
//意思是网页中需要传递的参数是通过这个JS中的showMessage方法来传递的
[userCC addScriptMessageHandler:self name:@"showMessage"];
}
@end
- 第二 步:准备一段JS代码:
//添加购物车的代码实现
function addProductToCart(a,b,c){
window.webkit.messageHandlers.showMessage.postMessage([a,b,c])
}
//添加购物车并伴随动画的代码实现
function addProductToCartWithMove(a,b,c){
window.webkit.messageHandlers.showMessage.postMessage([a,b,c])
}
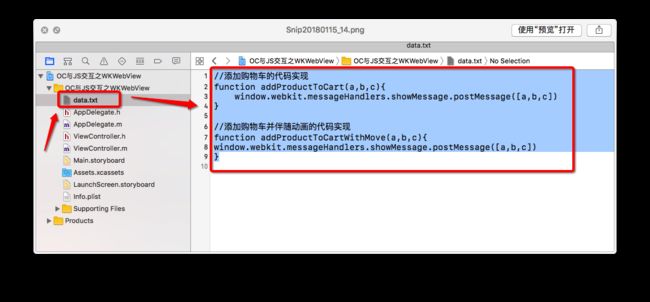
直接创建一个data.txt文件封存这段JS代码:
注意:注意以上代码实现的格式!!!
- 第三步:代理实现
代理一:在完全加载完网页的时候注入JS代码:
#pragma mark - WKNavigationDelegate
///加载完成网页的时候才开始注入JS代码,要不然还没加载完时就可以点击了,就不能调用我们的代码了!
- (void)webView:(WKWebView *)webView didFinishNavigation:(WKNavigation *)navigation{
NSString *path = [[NSBundle mainBundle]pathForResource:@"data.txt" ofType:nil];
NSString *str = [NSString stringWithContentsOfFile:path encoding:NSUTF8StringEncoding error:nil];
[self.wkWebView evaluateJavaScript:str completionHandler:nil];
}
代理二:接收JS端发过来的消息,并处理相应的业务逻辑,此处不加入购物车,直接弹出产品ID即可
#pragma mark - WKScriptMessageHandler
- (void)userContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message {
NSLog(@"%@",NSStringFromSelector(_cmd));
NSLog(@"%@",message);
NSLog(@"%@",message.body);
NSLog(@"%@",message.name);
//这个是注入JS代码后的处理效果,尽管html已经有实现了,但是没用,还是执行JS中的实现
if ([message.name isEqualToString:@"showMessage"]) {
NSArray *array = message.body;
NSLog(@"%@",array.firstObject);
NSString *str = [NSString stringWithFormat:@"产品ID是: %@",array.firstObject];
[self showMsg:str];
}
}
此处附上private method showMsg:的实现:
#pragma mark - private
- (void)showMsg:(NSString *)msg {
[[[UIAlertView alloc] initWithTitle:nil message:msg delegate:nil cancelButtonTitle:nil otherButtonTitles:@"OK", nil] show];
}
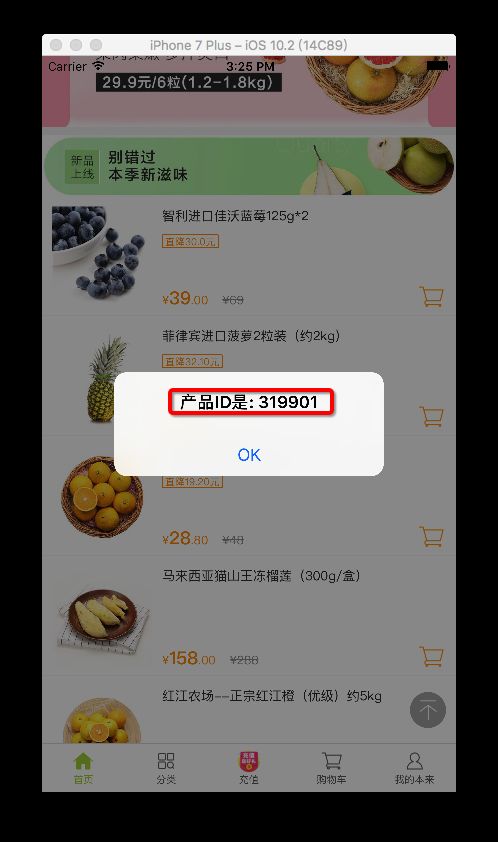
以上基本上就能实现需求了,接下来就剩验证阶段了,效果图如下:
附送DEMO
推荐读:
iOS开发之UIWebView和WKWebView使用上的差别
以上!!!