webpack官网到底是哪个???
https://webpack.docschina.org/
https://www.webpackjs.com/
webpack:从入门到真实项目配置
git地址
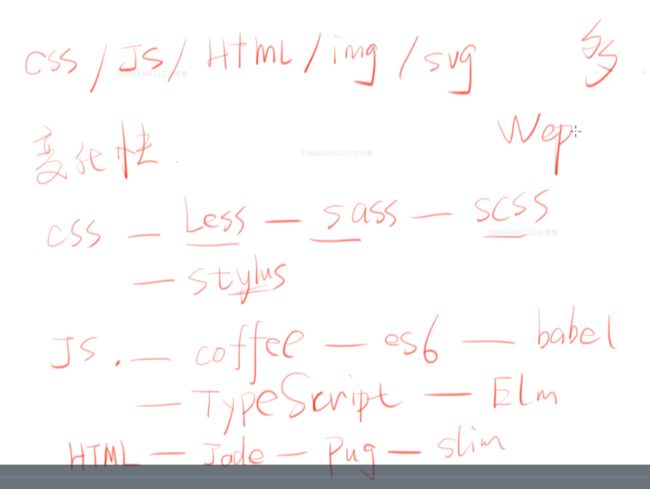
工程化是什么鬼?
一、自动化
什么是自动化?
优化resume项目
1. sass和scss(优化css)
- 安装node sass(用来优化css)
https://github.com/sass/node-sass
//全局安装node-sass
npm install node-sass -g
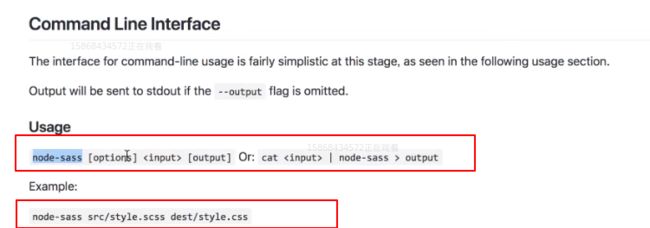
//用node-sass把scss转成css格式
node-sass main.scss main.css
如果安装失败就去google "node sass 安装失败"
sass和scss的区别???
这个是ruby社区的人发明的,一开始发明的是sass,语法很简洁(没有{}),前端说看不懂,然后ruby社区就再发明了scss给前端用(有{}),sass自己用。
- scss可以识别css的语法,把.css文件改成.scss文件不会报错
- scss可以使用一些css不支持的语法(如层级嵌套),scss文件需要使用工具转化成css文件浏览器才能识别
- 安装node-sass,用命令行
node-sass main.scss main.css可以手动把scss文件转成css文件
这样我们就可以写scss文件啦,但是浏览器不能识别scss文件,需要把scss转换成css才可以
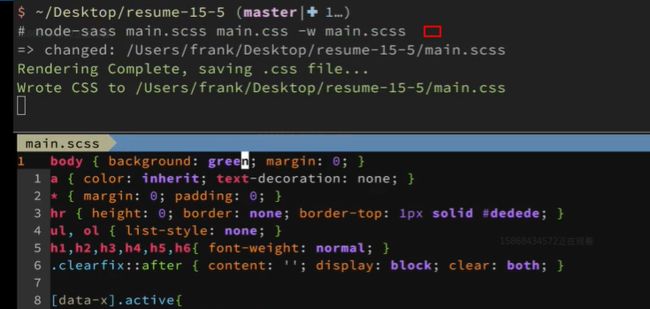
但每次改动一下scss文件,都要用命令行转换成css才能生效,这样太不方便了,能不能自动转换呢??
——可以,使用命令node-sass main.scss main.css -w
改了main.scss后保存,main.css也会跟着改变,页面就会生效
2. babel(优化js)
ES6的语法如let在Chrome上可以用,但一些旧版本的IE上会报错。怎么办呢?有没有什么工具可以帮忙将ES6等新代码转成ie也可以识别的代码呢?
——babel
https://babeljs.io/setup#installation
安装babel(看最新版的文档,现在的版本和之前不一样了,安装方法也有区别)
Babel 可以让你使用 ES2015/16/17 写代码而不用顾忌浏览器的问题,Babel 可以帮你转换代码。首先安装必要的几个 Babel 库
npm i --save-dev babel-loader babel-core babel-preset-env
先介绍下我们安装的三个库:
babel-loader 用于让 webpack 知道如何运行 babel
babel-core 可以看做编译器,这个库知道如何解析代码
babel-preset-env 这个库可以根据环境的不同转换代码
(引用自https://zhuanlan.zhihu.com/p/30701816)
全局安装和项目安装有什么区别?
- 现在babel遇到了和写sass一样的问题,修改了js文件后需要用命令行手动转,能不能自动转呢?
现在就需要开两个命令行窗口,一个监听scss文件改动然后自动转换,一个监听js文件改动然后自动转换
-
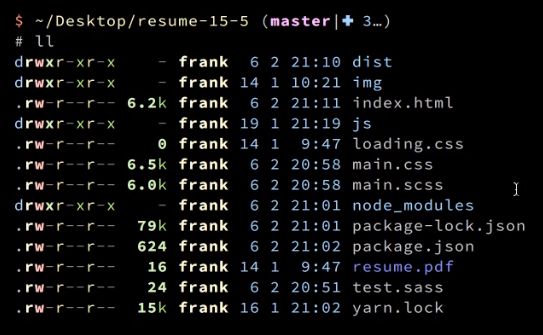
代码目录结构比较乱
- 那么有没有什么比较规范的目录结构呢?
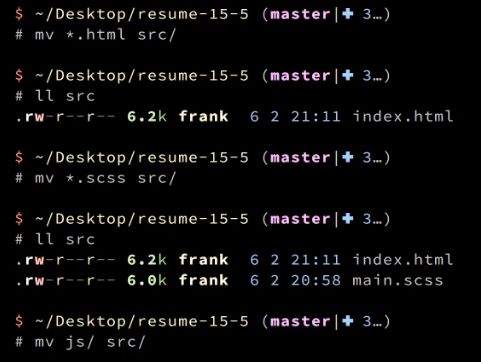
- 将css,js,html,img等都挪到src目录中
改成新的目录结构后,页面混乱了,那些js,css引用都会有点问题,怎么办呢?
之前的那些监听需要重新写input和output
- 使用node-sass监听css目录下的scss文件变化并翻译成css文件(-o目录 -w监听)输出
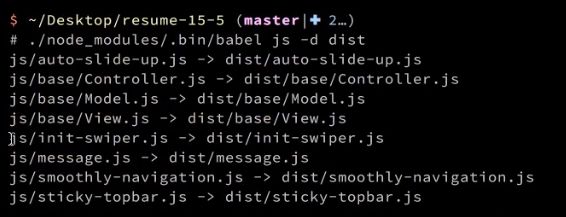
- 使用babel翻译js文件
3. 自动监听html文件和img的变化并copy
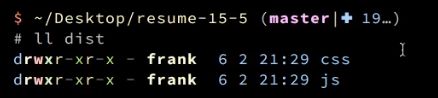
现在有个问题,dist目录下只有css和js,没有html
那么有没有命令可以监听html改动并自动copy到dist目录下呢
——watch命令 https://github.com/doowb/watch-cli
- 还要再开窗口
- 监听index.html文件变化了就把index.html从src目录拷贝到dist目录
- 监听img目录图片变化了就把img目录下的图片从src目录拷贝到dist目录
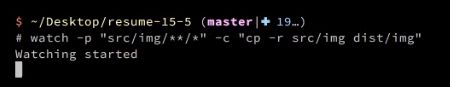
使用watch命令:监听到src/index.html文件改变了,就执行后面的命令cp src/index.html dist/index.html(把src目录下的index.html复制到dist目录下)
(使用resume-15-5改成resume-15-9,自己改下试试)!!!
git remote set-url origin git@xxxxxxx
再加个需求,每次改动css或js文件给引用的地方自动更新下版本号,解决缓存更新相关的问题
现在这样,每次写代码的时候都要开好多个命令行窗口,不够智能,能不能不用这么多呢?5个窗口一个命令完成,什么工具呢?
Grunt(过时了不用了)
Gulp(过时了不用了)
webpack
二、用webpack来代替这些命令行
1. webpack安装配置
https://github.com/webpack/webpack
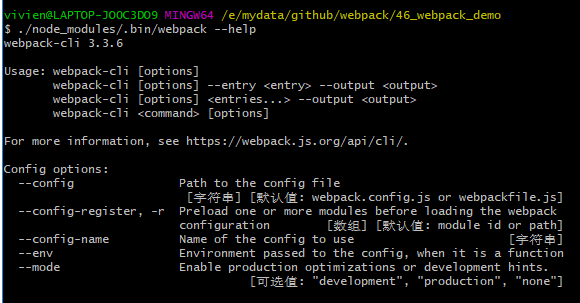
安装webpack:
npm install --save-dev webpack
Get Started
https://webpack.docschina.org/guides/getting-started
找到配置Configuration相关的
//webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
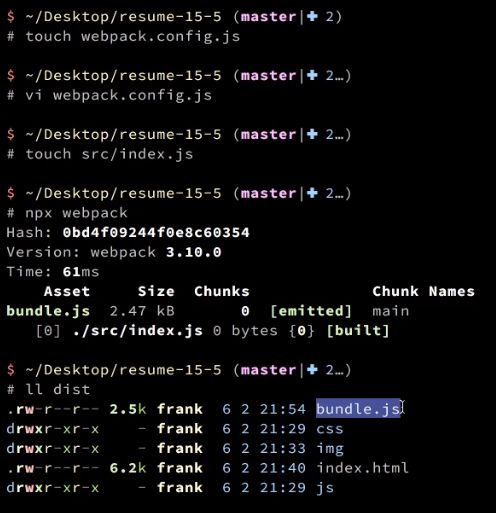
新增并编辑webpack.config.js后,在命令行运行npx webpack
可以这样说,执行
npx webpack,会将我们的脚本src/index.js作为 入口起点,也会生成dist/bundle.js作为 输出。Node 8.2/npm 5.2.0 以上版本提供的npx命令,可以运行在开始安装的 webpack package 中的 webpack 二进制文件(即./node_modules/.bin/webpack)
npx webpack帮你去找本地目录的webpack
2. webpack babel安装配置
google搜webpack babel github(webpack如何配置babel)
https://github.com/babel/babel-loader
- 安装:
npm install -D babel-loader @babel/core @babel/preset-env webpack
npm install -D:-D, --save-dev: Package will appear in your devDependencies. - 配置webpack配置文件(webpack.config.js)
//webpack.config.js
module: {
rules: [
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}
]
}
- 安装好并修改好webpack配置文件后,再在命令行输入
npx webpack就可以啦
- 在src/js/目录下创建3个文件(moudle-1.js、moudle-2.js、app.js)
//moudle-1.js
function fn(){console.log(1)}
export default fn
//moudle-2.js
function fn(){console.log(2)}
export default fn
//app.js
import x from './moudle-1.js'
import y from './moudle-2.js'
x()
console.log('webpack test')
y()
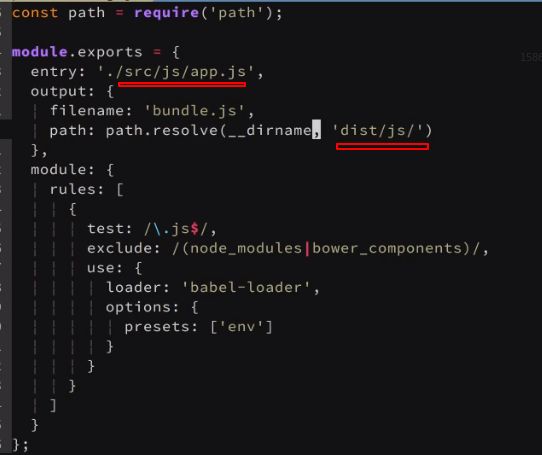
- 修改下webpack配置文件↓
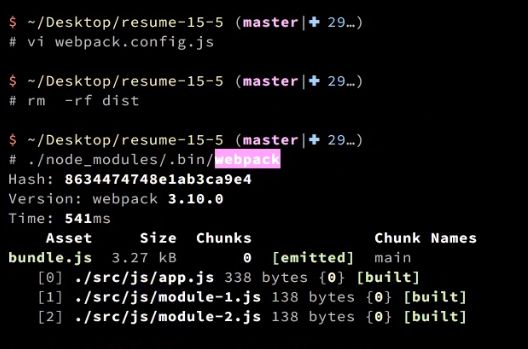
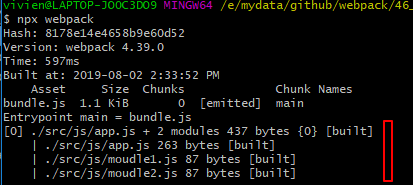
- 重新webpack一下,三个js都输出到一个bundle.js里面↓
3. webpack scss安装配置
在src/css路径下新建个main.scss,用webpack怎么把这个scss文件转成css文件呢?
-
搜webpack scss
(css)sass-loader (js)babel-loader
https://github.com/babel/babel-loader
https://github.com/webpack-contrib/sass-loader
https://webpack.docschina.org/loaders/sass-loader/
3.1 安装
npm install sass-loader node-sass webpack --save-dev
通过将 style-loader 和 css-loader 与 sass-loader 链式调用,可以立刻将样式作用在 DOM 元素
npm install style-loader css-loader --save-dev
3.2 修改webpack配置文件
// webpack.config.js
module.exports = {
...
module: {
rules: [{
test: /\.scss$/,
use: [
"style-loader", // 将 JS 字符串生成为 style 节点
"css-loader", // 将 CSS 转化成 CommonJS 模块
"sass-loader" // 将 Sass 编译成 CSS,默认使用 Node Sass
]
}]
}
};
这时候运行npx webpack打包文件,发现没有加载css
3.3 在入口文件app.js中import css
//app.js
import x from './moudle1.js';
import y from './moudle2.js';
import '../css/main.scss'//引入css文件
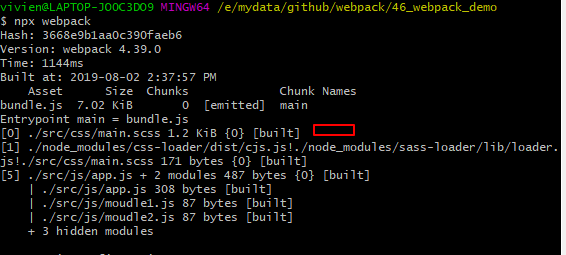
再次npx webpack
//css文件:src/css/main.scss
body{
background: pink;
p{
color:purple
}
}
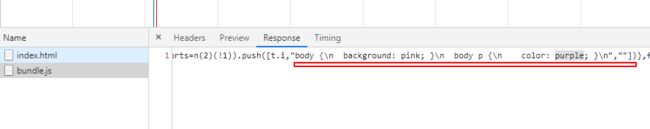
webpack帮你把css变成字符串,存储在bundle.js中,当页面运行的时候添加到页面的style标签中,等js执行了才加载css
use: [
"style-loader", // 将 JS 字符串生成为 style 节点
"css-loader", // 将 CSS 转化成 CommonJS 模块
"sass-loader" // 将 Sass 编译成 CSS,默认使用 Node Sass
]
从下到上:
- step1:sass-loader将sass/scss文件转化成css
- step2:css-loader将 CSS 转化成 CommonJS 模块
- step3:style-loader将 JS 字符串生成为 style 节点
现在我们可以把scss转成css了,并且添加到页面的style标签中
4. webpack一些其他的配置(如autoprefixer)
再加一些配置
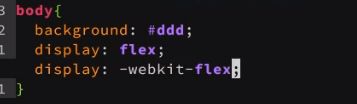
比如说display:flex是有兼容性问题的,https://caniuse.com
怎么解决这些css在不同浏览器的兼容性问题呢?
- 一种方法是coding时手动加前缀(IE加前缀)
- 用工具自动帮你加-autoprefixer
在线autoprefixer css
那么我们想把autoprefixer加到webpack的配置中,怎么加呢?
google搜webpack autoprefixer
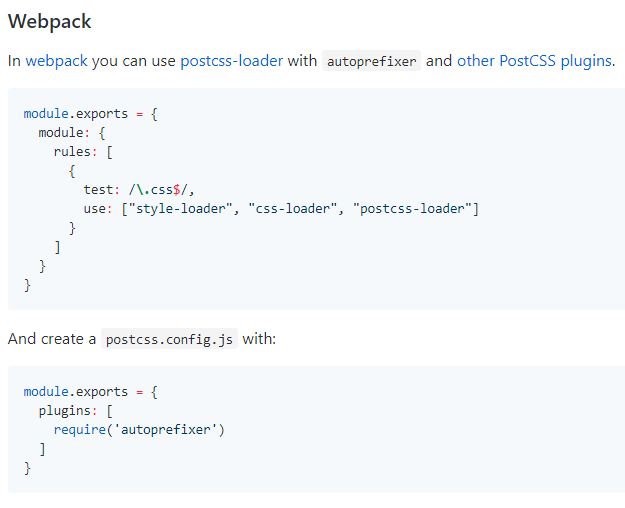
https://github.com/postcss/autoprefixer#webpack
不用autoprefixer-loader而是用postcss-loader!!!
https://github.com/postcss/postcss-loader
4.1 安装
npm i -D postcss-loader
4.2 配置
新增postcss配置文件:postcss.config.js
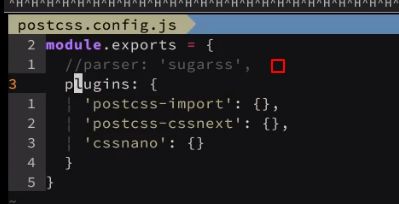
//postcss.config.js
module.exports = {
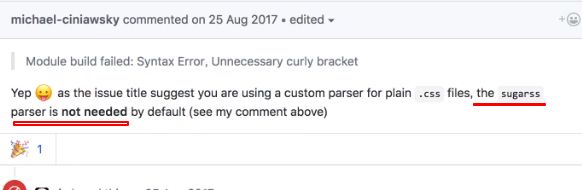
parser: 'sugarss',
plugins: {
'postcss-import': {},
'postcss-preset-env': {},
'cssnano': {}
}
}
修改webpack配置文件
//webpack.config.js
module.exports = {
module: {
//...
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'postcss-loader' ]
}
]
}
}
安装配置好了后运行npx webpack,报错Error: Loading PostCSS Plugin failed: Cannot find module 'postcss-import'
找不到postcss-import就安装它:
npm i -D postcss-import
同样的,也安装其他的postcss的插件(Plugin)和parser
npm i -D postcss-preset-env
npm i -D cssnano
npm i -D sugarss
parcel
https://zh.parceljs.org/
按照快速开始照着做一遍,就可以了
课后习题
使用 webpack
用 babel-loader 把 ES6 转译为 ES5
用 sass-loader 把 SCSS 转译为 CSS
同学答案
我的答案
https://github.com/FrankFang/webpack-demo-1