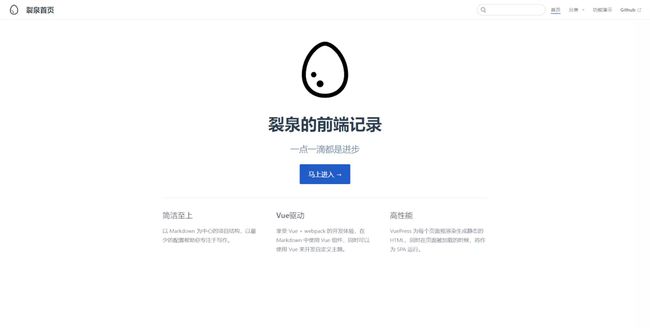
先来一下演示效果。和vue的官方文档几乎是一致的,页面内容都可自定义。
此教程部署后的效果预览。


在你跟着教程搭建好项目之后,你会收获:
- 快速搭建一个文档/博客,后期只需要修改markdown内容和导航参数,即可一键打包生成页面。
- 页面具有非常好的加载性能和搜索引擎优化(SEO),其他的页面则会只在用户浏览到的时候才按需加载。
- 自动生成全局搜索、记录上次修改时间等功能。
- 可嵌入vue组件或跳转至其他页面,可定制自己的样式模板便于扩展。
- 一键免费部署到 github.pages,无需服务器即可拥有自己的在线文档/博客。
vuepress是尤大开发的vue驱动的静态网站生成器。项目整体以Markdown为中心结构,可以让你用最少的配置完成文档/博客写作。但是,vuepress官方文档真的对没使用过类似于这种库的人十分不友好,和vue的官方文档的通俗易懂产生鲜明对比。里面的主题是什么东西?配置里面为什么没有页面和导航设置?首页和其他页面到底在哪?为什么主题还可以导出?看完vuepress官方文档最大的感受就是一头雾水。
 事不宜迟!马上开始我们的教程!
事不宜迟!马上开始我们的教程!
前置要求:
- 了解markdown文件格式:☆☆☆☆☆
- 安装好npm/yarn的使用环境:☆☆☆☆☆
本教程难度:★☆☆☆☆
如何制作文档结构?
首先先给大家明确很重要的两个观念:
- vuepress项目的文档结构,都必须按照官方文档的格式进行制作。比如说你想修改整体的主题颜色,你就必须修改styles文件夹下的palette.styl。你想在markdown中添加vue组件,vue组件必须放在components文件夹下,诸如此类。等到vuepress在打包的时候,它会遍历特定的路径和文件名称,读取内容生成页面结构和样式。
- 我们这里使用到的,都是官方的默认主题。主题的意思就是页面的样式和结构。你选择了某一个主题,你的文档内容结构就得根据当前主题进行设置。
接下来开始我们的制作。首先打开你的git客户端,创建一个文件夹,并且进入文件夹。
mkdir testproject //创建文件夹,文件夹名字最好为小写
cd testproject //进入文件夹
复制代码然后使用npm全局安装一下我们的vuepress。
npm install -g vuepress
复制代码接下来初始化项目我们的项目信息,创建我们的pageckage.json文件
npm init -y
复制代码创建完成后,进入我们的pageckage.json文件,在script中添加两条命令
"scripts": {
"dev": "vuepress dev docs", //用于实时预览
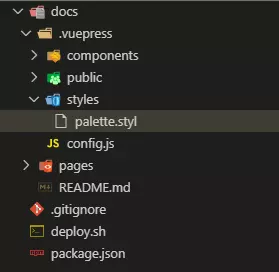
"build": "vuepress build docs" //用于打包项目 }, 复制代码接着我们需要创建vuepress项目的文件夹和文件,先创建好整体的架构再跟着教程了解里面的内容。不想一个个手动创建的也可以直接git clone一下我的项目,clone下来之后结构是一模一样的。
//下面没有文件类型后缀的都是文件夹
//部分内容并不是必须的,想自己定制的话可以参考官方文档。这里是按照我的思路写的。
├── docs
│ ├── .vuepress //存放核心内容的文件夹
│ │ ├── components //存放你需要添加的vue组件
│ │ ├── public //存放静态文件,如图片等
│ │ ├── styles //存放需要定制的样式
│ │ │ └── palette.styl //配置页面主题颜色的文件
│ │ └── config.js //设定顶部导航栏、侧边导航栏等项目配置的核心文件
│ ├── pages //存放markdown文件,用于设置其他页面内容
│ ├── README.md //首页展示用的markdown文件
├── deploy.sh //之后用于编写上传、发布脚本的文件
└── package.json //之前创建的Node.js项目描述文件
复制代码
 对整体项目结构有一定了解后,我们再了解将如何调整每个模块。之后就可以对整个项目得心应手了。 官方的目录结构较为丰富,可自行对照。
对整体项目结构有一定了解后,我们再了解将如何调整每个模块。之后就可以对整个项目得心应手了。 官方的目录结构较为丰富,可自行对照。
页面的具体内容如何设置?
修改页面整体设置
首先我们先设定网页与浏览器标签栏相关的一些设置,直接在我们的config.js文件增添下面的代码。
module.exports = {
title: '裂泉首页', // 显示在左上角的网页名称以及首页在浏览器标签显示的title名称
description: '裂泉的前端记录', // meta 中的描述文字,用于SEO
// 注入到当前页面的 HTML 中的标签
head: [
['link',
{ rel: 'icon', href: '/egg.png' } //浏览器的标签栏的网页图标,第一个'/'会遍历public文件夹的文件 ], ], } 复制代码修改完成后,在docs/.vuepress/public文件夹里面放置我们的logo图片。

然后运行我们的npm run dev,打开http://localhost:8080/会得到如下效果。左上角的图标和页面名称就设置好了:

设置首页内容
接下来我们来设置首页的内容,按照官网给的格式修改README.md文件,填写如下内容
---
home: true
heroImage: /egg.png
heroText: 裂泉的前端记录
tagline: 一点一滴都是进步
actionText: 马上进入 →
actionLink: /pages/folder1/test1.md
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
---
复制代码温馨提示:heroImage的地址配置第一个'/'默认指向的是 docs/.vuepress/public,你需要在此文件夹放置你的首页图片。 actionLink地址配置第一个'/'默认指向的是 docs/,若未路径文件不存在点击进去会跳转至404。文件路径之后会详细讲解
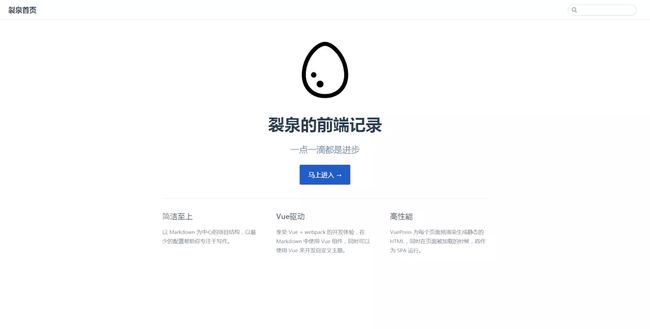
上面的每个内容你都可以对照下面的图片进行查看,都是一一对应的,此时再重新运行npm run dev,你的网页应该如下图所示。

修改页面导航栏、侧边导航栏
导航栏修改和侧边栏修改还是在我们的config.js文件进行修改,在之前添加的moudule.exports里添加如下代码:
module.exports = {
//...省略部分代码
//下面涉及到的md文件和其他文件的路径下一步再详细解释
themeConfig: {
logo: '/egg.png', //网页顶端导航栏左上角的图标
//顶部导航栏
nav: [
//格式一:直接跳转,'/'为不添加路由,跳转至首页
{ text: '首页', link: '/' },
//格式二:添加下拉菜单,link指向的文件路径
{
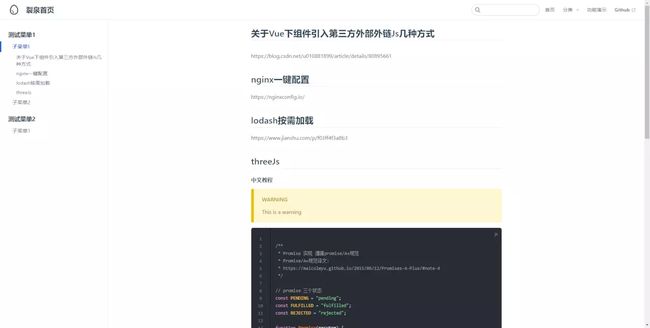
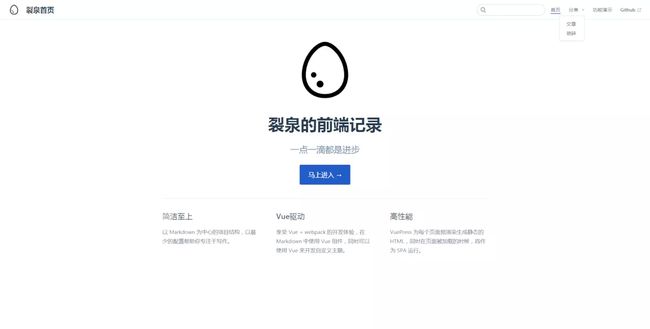
text: '分类', //默认显示 ariaLabel: '分类', //用于识别的label items: [ { text: '文章', link: '/pages/folder1/test1.md' }, //点击标签会跳转至link的markdown文件生成的页面 { text: '琐碎', link: '/pages/folder2/test4.md' }, ] }, { text: '功能演示', link: '/pages/folder1/test3.md' }, //格式三:跳转至外部网页,需http/https前缀 { text: 'Github', link: 'https://github.com/dwanda' }, ], //侧边导航栏:会根据当前的文件路径是否匹配侧边栏数据,自动显示/隐藏 sidebar: { '/pages/folder1/':[ { title: '测试菜单1', // 一级菜单名称 collapsable: false, // false为默认展开菜单, 默认值true是折叠, sidebarDepth: 1, // 设置侧边导航自动提取markdown文件标题的层级,默认1为h2层级 children: [ ['test1.md', '子菜单1'], //菜单名称为'子菜单1',跳转至/pages/folder1/test1.md ['test3.md', '子菜单2'] ] }, { title: '测试菜单2', collapsable: false, children: [ ['test2.md', '子菜单1'] ] } ], //...可添加多个不同的侧边栏,不同页面会根据路径显示不同的侧边栏 } } } 复制代码此时我们的网页首页应该是这样的。其他页面暂时无法跳转,因为此处点击菜单时跳转时,页面对应的markdown文件为空,会跳转至404页面。而侧边栏则会自动匹配当前页面路径,若侧边栏数据存在当前页面路径,则显示出来,路径匹配不到则隐藏侧边栏,这也是为什么它可以不同页面匹配不同的侧边栏的原因。

markdown及其他文件路径解析
到这一步时,我们的导航栏、侧边栏、首页都已经大概的概念了,但是你这时点击我们的导航跳转页面,都会跳转至会跳转至404。我们的链接都是链接到markdown文件,在vuepress打包后会自动生成页面。若链接对应的markdown文件不存在,则会跳转404。若存在,则跳转解析生成的页面。

还有得明确一个概念,vuepress的文件寻址,不同类型的文件都已经预设好不同的默认路径。比如说上一步的logo图片引用的路径,就是遍历docs/.vuepress/public/egg.png寻找文件,我们只需要把图片放在这个文件夹就可以了。markdown的文件就按我写的放在docs/pages文件夹下,里面每个文件夹名字就是一个子路径。如此类推。每个不同类型的文件必须放置在按照规定好的位置。
文件路径的默认寻址方式
- 和图标/图片等静态资源相关的,第一个 '/' 默认指向的是 docs/.vuepress/public/
- 侧边栏/导航栏链接的markdown文件,第一个 '/' 默认指向的是 docs/,我们这里是都放置在docs/pages里
- 嵌入在markdown中使用的Vue组件,放置在docs/.vuepress/components目录中
'/pages/folder1/test1.md',当我们点击其中一个链接时,跳转的页面都是一致的。都是会跳转到
docs/pages/folder1/test1.md文件解析生成的页面中。所有的导航栏都会根据当前页面地址,判定当前导航的选中状态。
根据之前设置的导航参数,我们需要在pages文件夹下创建以下的文件,并在每个markdwn文件中填写一定的内容,便于测试效果。

## markdown示例内容,可以自己填写别的。
#### 关于Vue下组件引入第三方外部外链Js几种方式
https://blog.csdn.net/u010881899/article/details/80895661
#### nginx一键配置
https://nginxconfig.io/
#### lodash按需加载
https://www.jianshu.com/p/f03ff4f3a8b3
复制代码当我们的markdown文件创建好之后,我们导航栏和侧边栏的跳转链接也就有了对应的文件。我们再点击进顶端导航栏的分类-文章,即可跳转至如下页面:

文档结构大概梳理完之后,我们之后每次只需修改config.js文件中的导航栏和侧边栏,确保每个路径对应的位置都存在有相对应的文件,我们就可以专注在markdown文档的编辑中了。
如何一键部署至github page?
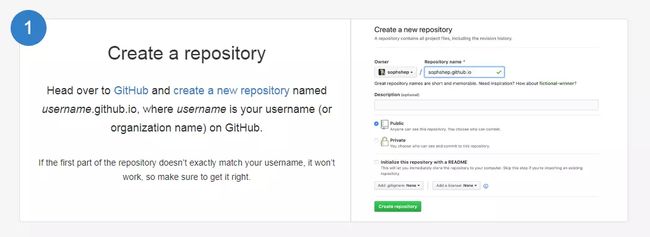
创建远程仓库
github.pages官方的意图是为了给github项目提供一个自定义的界面,让用户可以有更丰富的页面来介绍自己的项目。每个仓库只能拥有一个自己的主站点,并在此基础上进行扩展。因为没有数据库的关系,所以只能够搭建静态网页。其实就相当于一个免费的服务器可以让你部署自己的页面了。
创建和使用的步骤也很简单。首先登陆你的github账号,将鼠标移至右上角的加号,点击new repository,然后在Repository name填写'你的用户名'+.github.io,例如:dwanda.github.io。之后什么都不用设置,直接点下面的Create repository,就完成创建仓库的步骤了。

仓库名字必须为你的用户名+.github.io,否则需要另外设置。
配置本地推送至远程仓库的权限
这里参考的是如何将本地项目上传到Github这篇文章的配置过程。使用的是gitbash,若windows没有的话建议装一个。mac的话就参考一下这篇文章的配置过程。
进入git-bash界面然后:
第一步,输入
git config --global --list
复制代码验证邮箱与GitHub当前创建仓库的账号和名字是否一致。 若不一致的话,通过下面命令进行修改。
git config --global user.name 你的用户名, //设置全局用户名。
git config --global user.email 你的登陆邮箱, //设置邮箱。
复制代码第二步,运行下面的命令,在本地电脑生产密钥
ssh-keygen -t rsa -C 你的登陆邮箱
复制代码第三步,命令执行成功后会在你的电脑的C:\Users\你的用户名\.ssh的文件夹中,生成下面的文件。
 我们用记事本打开
我们用记事本打开
id_rsa.pub文件,复制文本中的内容
第四步,打开我们的github页面,点击右上角的头像,点击下拉菜单的setting,跳转页面后点击侧边栏的SSH and GPG keys,点击New SHH key进入我们如下界面
第五步,测试是否连接上github
ssh -T [email protected]
复制代码如果通了的话会显示如下界面:
使用脚本编写打包、上传命令
接着按照官方的部署教程,我们需要修改一开始创建的deploy.sh文件。该文件的作用是用于批量执行我们的打包、上传至仓库等命令。而.sh格式是脚本文件。
deploy.sh文件内容:
# 确保脚本抛出遇到的错误
set -e
# 打包生成静态文件
npm run build
# 进入打包好的文件夹 cd docs/.vuepress/dist # 创建git的本地仓库,提交修改 git init git add -A git commit -m 'deploy' # 覆盖式地将本地仓库发布至github,因为发布不需要保留历史记录 # 格式为:git push -f [email protected]:'用户名'/'仓库名'.git master git push -f [email protected]:dwanda/dwanda.github.io.git master cd - 复制代码然后修改我们的package.json,在里面添加一条执行我们脚本文件的命令
"scripts": {
......
"deploy": "bash deploy.sh"
},
//bash就是用来执行文件的命令,如果报错显示没有此命令请安装git-bash使用,或改成"start deploy.sh"
复制代码之后我们每次执行的时候,只需要运行
npm run deploy
复制代码就可完成打包、上传操作,github会为我们自动更新页面代理。一般推送成功后需要等待一两分钟,你再打开https://你的用户名.github.io,就可以看到你的文档/博客页面啦。在完成整个项目的结构调整后,只需编辑一丢丢地方,即可实现编辑文档+维护,是不是很方便呢!
其他问题:
热更新问题
由于项目结构没有热更新,所以每次调整config.js之后,都需要重新npm run dev一次。更新已存在的markdown文件的时候会实时热更新。
修改主题颜色
只需要在我们的**'.vuepress/styles/palette.styl'**文件中添加一下代码,再修改它的颜色进行保存,就会自动改变。
// 默认值
$accentColor = #3eaf7c //主题颜色
$textColor = #2c3e50
$borderColor = #eaecef $codeBgColor = #282c34 $badgeTipColor = #42b983 $badgeWarningColor = darken(#ffe564, 35%) $badgeErrorColor = #DA5961 复制代码其他更多的颜色可以参考官网的默认预设。
在markdown中嵌入vue组件
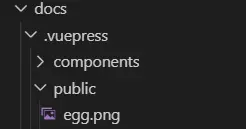
首先先把vue组件编辑好,直接放在我们之前创建的docs/.vuepress/components文件夹中,如下图所示:

你只需要在markdown文件中,直接按下面的方法使用组件。无需其他引入即可加载vue组件。
复制代码仓库名字无法按照格式
如果仓库名字不能使用用户名+github.io,或者需要放置于某个项目的子目录中。需要参考官网修改我们的config.js设置根路径,并参考此处修改deploy.sh文件的发布到github的路径。之后去仓库中的setting的github Pages将你的source设置成master,刷新,你就能在setting的github Pages看到页面部署后的地址了。图片相关的路径也需要更改,具体可以参考评论区的解决方案。建议新手就按我上面来好了,少点麻烦。
vue组件加载延迟问题
因为vue的加载和markdown解析出来的页面组件会产生加载时间不一致的问题,视觉上会造成迟钝。
- 建议只使用纯markdown编写页面
- 或在markdown中只嵌入vue组件,不添加其他markdown语句。
markdown内容的其他扩展
- 添加本地图片资源
- markdown的样式其他扩展规则,包括代码行号、不同格式代码的高亮、自定义容器等。
- markdown的链接的默认跳转规则,默认都是跳转至网站内部的其他页面,如需跳转至外部页面记得加上
http/https前缀。
官网一些其他功能
- 整体目录结构
- config.js的其他细节配置
- 开启页面自动记录上一次修改时间,并显示在页面右下角
- 开启pwa,实现离线缓存
- 开发自己的主题
文章在这里就结束啦,以下是看了这篇文章的两个路人:

作者:裂泉
链接:https://juejin.im/post/5dce1e0e5188254eda3936c5
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。