打造一个上传图片到图床利器的插件(Mac版 开源)(2018-06-24 19:44)
更新于2018年2月
做了以下改动:
1.修复了一个bug,把服务器区域做成可配:
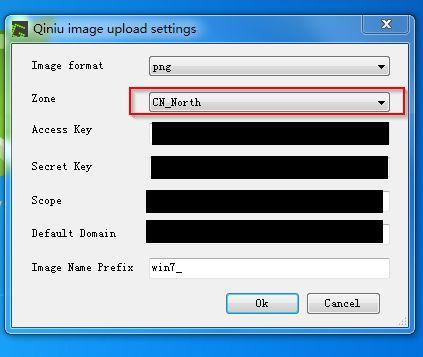
七牛有华北,华东,华南以及美国三个服务器区域,根据自己的情况进行相应的选择即可。
2.把插件打包进了exe安装包中,下载链接:
链接: 密码: 1749
因此不要再使用本文的替换方法进行安装了,直接安装即可,七牛插件是默认安装的。
对应文章更新:
重新打包用户量过亿的开源截图软件——加入图片自动上传到图床的功能(2018-02-09 07:04)
如何使用:
除了正确配置Zone之外,其余配置查阅本文的6.2节。
1. 背景
写博客有一个自己的图床是不错的选择,如果不借助工具,在markdown博客中添加图片的步骤如下:
- 截取图片,保存到本地(得来回点对话框,选择保存路径,选择文件类型,输入文件名)。
- 上传到图床服务器(打开网页,跳转到上传页面,点击browse,选择本地文件,upload...)
- 获取图片链接(为了确保无误,可以在浏览器中打开图片,并复制link)
- 将链接添加到markdown博客中(Ctrl+v 复制到博客中)
还是很繁琐的,那么可不可以自己实现一个工具来做这些繁琐的事情呢?
2. 分析
首先要确定使用哪家的图床服务,网上搜了一下,都说七牛云比较靠谱(这里不是打广告。。),提供的SDK也比较全,我们这里就用七牛云,接下来确定该如何实现一个截图工具来实现截图+图片upload功能,从头实现一个工具不太现实,找一个开源的截图工具比较靠谱,博主目前正在用的是greenshot,发现这正好是一个开源的工具,好了,就是它了。
3. 需求
为greenshot添加一个插件,初步实现以下功能:
- 针对七牛云SDK接口,添加配置对话框,可以配置accesskey,secretkey,scope,default domain来支持上传,并能将这些配置保存到本地(为了简单,将access key和secret key保存成明文)
- 可以为图片名字添加前缀
- 支持选择文件类型,支持bmp,gif,png,jpg等格式
- 上传文件后可以自动将图床中的文件link复制到剪贴板
4. 准备
- 开发工具 visual Studio 2017
- 原材料 七牛云SDK源码+greenshot源码
- 其它 申请一个七牛云账号,开通图床服务(可以百度或者google...)
5. 实现
过程省略,实现比较简单,大部分时间花在熟悉greenshot代码架构和代码调试上,直接上源码:
https://github.com/harlanc/greenshot
6. Demo
6.1 安装
首先安装GreenShot:http://getgreenshot.org/如果不想重新编译源码,直接到下面的网盘链接下载插件(2017-12-12,又改了下代码,保存在七牛云上的图片只能保留一天时间,把这个限制去掉了,自己重新编译一下源码吧):
链接: https://pan.baidu.com/s/1sloCA53 密码: 2pv5压缩包中包含5个文件,一个gsp插件,两个xml语言文件,两个DLL,拷贝到对应的目录下:
6.2 配置
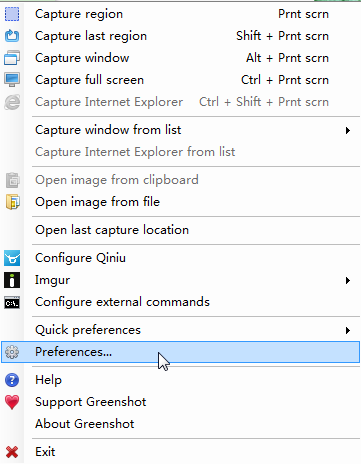
打开GreenShot,首先我们验证一下插件是否加载成功,邮件单击GreenShot图标,单击Preference...:

如果看到插件列在了Plugins中,说明加在成功:

打开配置主界面:

序号1到4必须填正确,这些都该填写什么呢?

见下图,登陆七牛云,点击个人中心->密钥管理,即可看到AK和SK:

序号3对应着存储空间名称,你可以新建存储空间,把对应的名字填写到Scope里:

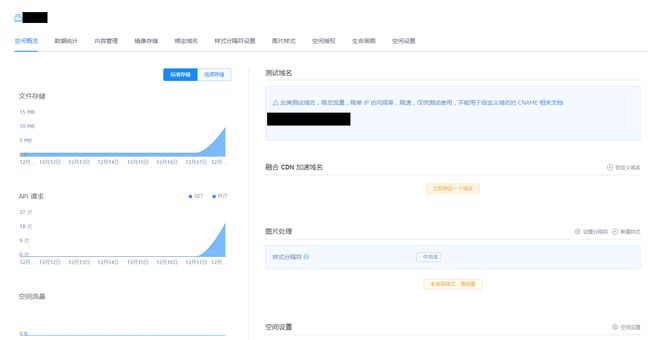
序号4对应着域名,这个域名是用于拼写复制到剪贴板的图片link的,不知道有没有更好的方法。目前楼主用的是测试域名:

序号5是图片格式,序号6为图片名字前缀,方便管理图片。
好了,配置好之后,点击OK,这些配置信息都会保存到本地的配置文件中,注意AK和SK在这里是明文保存,小心不要泄露。。
6.3 使用
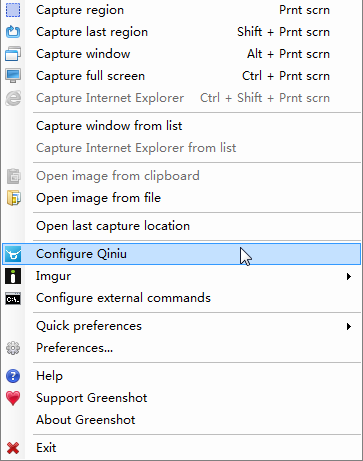
看一下如何使用,右键单击GreenShot图标,点击Capture region,或者其他的截图方式:

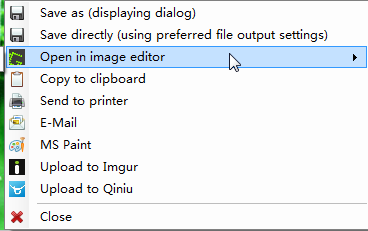
如果需要编辑图片,你可以选择Open in image editor,如果你想直接上传,单击Upload to Qiniu即可。

编辑完图片之后,单击七牛图标。

最后一步,Ctrl+V ,将剪贴板中的图片链接拷贝到你的博客中,大功告成!如果有任何问题,请告知楼主,谢谢。
7. 总结
通过使用GreenShot插件,上传图片到七牛云只需要点击4下鼠标即可,节省了时间。