简介:搜索框相信大家都不陌生,几乎每天都会在各类网站进行着搜索。有没有注意到,很多的搜索功能,当输入内容时,下面会出现提示。这类提示就叫做搜索框的智能提示,本门课程就为大家介绍如何使用Servlet和Ajax来实现。主要介绍实现原理和代码的前后台实现过程。
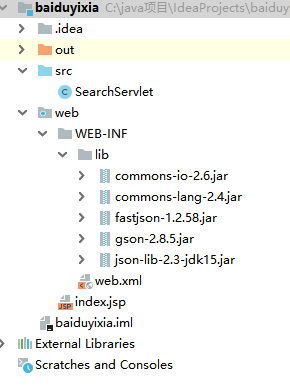
项目结构
首先我们需要先导入以上5个jar包,当然也可以选择maven工程导入相关依赖。
jar包链接:https://pan.baidu.com/s/1MZATGVtahTiKp-B7GYIKUg
提取码:701k
代码实现
SearchServlet.java
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONArray;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
public class SearchServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
static List list=new ArrayList<>();
static {
list.add("ajax");
list.add("ajax post");
list.add("bad");
list.add("bill");
list.add("james");
list.add("jerry");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//System.out.println("123");
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
String keyword=request.getParameter("keyword");
//得到关联数据
List listData=getData(keyword);
//返回json格式
System.out.println(JSONArray.toJSONString(listData));
response.getWriter().write(JSONArray.toJSONString(listData).toString());
}
public List getData(String keyword){
List data=new ArrayList<>();
for(String s:list){
if(s.contains(keyword)){
data.add(s);
}
}
return data;
}
}
index.jsp
<%--
Created by IntelliJ IDEA.
User: Crush
Date: 2019/7/19
Time: 17:09
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
百度一下
<%--下面是内容展示的区域--%>
<%--动态查询出来的数据显示在这里--%>
web.xml
/index.jsp search SearchServlet search /search
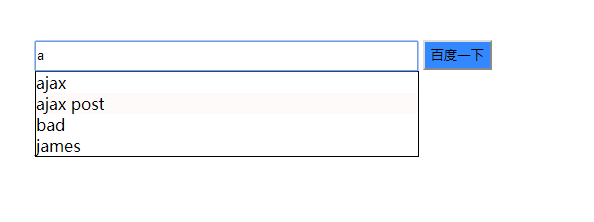
运行效果
版权声明:本文为博主原创文章,转载请附上原文出处链接和本声明。
本文链接:https://www.cnblogs.com/rong0912/p/11906909.html