position:static
忽略top/bottom/left/right或者z-index
position:relative
设置相对定位的元素不会脱离文档流
position:fixed
不会随着视口滚动而滚动,继承absolute的特点
position:sticky
和top属性搭配,可以设置吸附导航效果,但兼容性不太理想
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demotitle>
<style>
*{margin:0;padding:0;}
div{width:100%;}
.banner{text-align: center;background-color:#f2f4f6;padding:100px 0;}
.nav{text-align: center;border:1px solid #333;position: sticky;top:0;background-color:#abcdef;padding:20px 0;}
.content{width:60%;margin:50px auto;}
p{margin-bottom:50px;}
style>
head>
<body>
<div class="banner">这是广告图div>
<div class="nav">导航 | 导航 | 导航div>
<div class="content">
<p>position:sticky是css定位新增属性;可以说是相对定位relative和固定定位fixed的结合;它主要用在对scroll事件的监听上;简单来说,在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。p>
<p>position:sticky是css定位新增属性;可以说是相对定位relative和固定定位fixed的结合;它主要用在对scroll事件的监听上;简单来说,在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。p>
<p>position:sticky是css定位新增属性;可以说是相对定位relative和固定定位fixed的结合;它主要用在对scroll事件的监听上;简单来说,在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。p>
<p>position:sticky是css定位新增属性;可以说是相对定位relative和固定定位fixed的结合;它主要用在对scroll事件的监听上;简单来说,在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。p>
<p>position:sticky是css定位新增属性;可以说是相对定位relative和固定定位fixed的结合;它主要用在对scroll事件的监听上;简单来说,在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。p>
<p>position:sticky是css定位新增属性;可以说是相对定位relative和固定定位fixed的结合;它主要用在对scroll事件的监听上;简单来说,在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。p>
<p>position:sticky是css定位新增属性;可以说是相对定位relative和固定定位fixed的结合;它主要用在对scroll事件的监听上;简单来说,在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。p>
div>
body>
html>
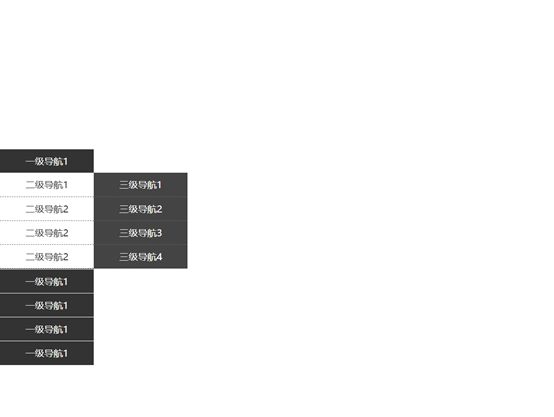
左侧固定三级导航demo:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demotitle>
<style>
*{margin:0;padding:0;}
.page{width:100%;}
.nav{position: fixed;top:50%;left:0;width:160px;height:205px;margin-top:-102.5px;}
.nav-li{width:100%;/*height:40px;*/line-height:40px;text-align:center;color:#fff;background:#333;border-bottom:1px solid #fff;cursor: pointer;}
.nav-li:hover ul{display: block;}
.title{width:100%;height:40px;}
.nav-li ul{width:100%;background-color: #fff;display: none;}
.nav-li ul li{width:100%;height:40px;line-height:40px;text-align:center;color:#333;border-bottom:1px dashed #666;position: relative;}
.nav-li ul li:hover .list3{display: block;}
.list3{width:100%;position: absolute;top:0;left:160px;display: none;}
.item3{width:100%;height:40px;line-height:40px;text-align:center;background:#444;color:#fff;border-bottom:1px dashed #666;}
style>
head>
<body>
<div class="page">
<div class="nav">
<div class="nav-li">
<div calss="title">一级导航1div>
<ul>
<li>二级导航1
<div class="list3">
<div class="item3">三级导航1div>
<div class="item3">三级导航2div>
<div class="item3">三级导航3div>
<div class="item3">三级导航4div>
div>
li>
<li>二级导航2
<div class="list3">
<div class="item3">三级导航1div>
<div class="item3">三级导航2div>
<div class="item3">三级导航3div>
<div class="item3">三级导航4div>
div>
li>
<li>二级导航2
<div class="list3">
<div class="item3">三级导航1div>
<div class="item3">三级导航2div>
<div class="item3">三级导航3div>
<div class="item3">三级导航4div>
div>
li>
<li>二级导航2
<div class="list3">
<div class="item3">三级导航1div>
<div class="item3">三级导航2div>
<div class="item3">三级导航3div>
<div class="item3">三级导航4div>
div>
li>
ul>
div>
<div class="nav-li">
<div calss="title">一级导航1div>
<ul>
<li>二级导航1
<div class="list3">
<div class="item3">三级导航1div>
<div class="item3">三级导航2div>
<div class="item3">三级导航3div>
<div class="item3">三级导航4div>
div>
li>
<li>二级导航2li>
<li>二级导航3li>
<li>二级导航4li>
ul>
div>
<div class="nav-li">
<div calss="title">一级导航1div>
<ul>
<li>二级导航1
<div class="list3">
<div class="item3">三级导航1div>
<div class="item3">三级导航2div>
<div class="item3">三级导航3div>
<div class="item3">三级导航4div>
div>
li>
<li>二级导航2li>
<li>二级导航3li>
<li>二级导航4li>
ul>
div>
<div class="nav-li">
<div calss="title">一级导航1div>
<ul>
<li>二级导航1
<div class="list3">
<div class="item3">三级导航1div>
<div class="item3">三级导航2div>
<div class="item3">三级导航3div>
<div class="item3">三级导航4div>
div>
li>
<li>二级导航2li>
<li>二级导航3li>
<li>二级导航4li>
ul>
div>
<div class="nav-li">
<div calss="title">一级导航1div>
<ul>
<li>二级导航1
<div class="list3">
<div class="item3">三级导航1div>
<div class="item3">三级导航2div>
<div class="item3">三级导航3div>
<div class="item3">三级导航4div>
div>
li>
<li>二级导航2li>
<li>二级导航3li>
<li>二级导航4li>
ul>
div>
div>
div>
body>
html>
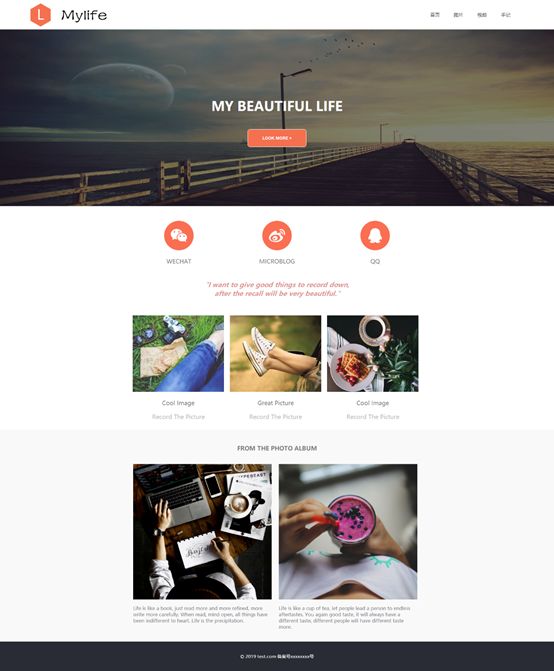
html+css网页项目布局demo:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demotitle>
<style>
*{margin:0;padding:0;}
header{width:100%;height:100px;}
header img{width:300px;height:85px;padding-left:100px;padding-top:8px;}
.logo{float:left;}
.nav{float:right;}
.nav ul{padding-right:100px;}
.nav ul li{float: left;list-style: none;width:80px;height:100px;line-height:100px;color:#333;}
.main{position: relative;}
.top{width:100%;height:600px;}
.top img{width:100%;height:100%;}
.topLayer{width:100%;height:600px;position: absolute;background-color: #000;opacity: .5;top:0;left:0;}
.topLayer-top{width:500px;height:300px;position: absolute;top:280px;margin-top:-150px;z-index:2;left:50%;margin-left:-250px;}
.word{padding-top:100px;color:#fff;font-size: 45px;font-weight: bold;
text-align: center;}
.topLayer-top button{width:200px;height:60px;margin-top:50px;color:#fff;background-color: #f5704f;font-weight: bold;text-align: center;font-size: 14px;border-radius:8px;margin-left:150px;border: 1px solid #fff;cursor: pointer;}
.topLayer-top button:hover{background-color: #fff;color:#f5704f;border: 1px solid #f5704f;}
.middle{width:1000px;margin:0 auto;}
.common{float: left;width:33.3%;padding-top:50px;text-align: center;}
.common img{width:100px;height:100px;}
.com{font-size:20px;color:#7d7c7f;/*font-weight:bold;*/padding-top:20px;}
.m-middle{font-size:22px;color:#e19796;font-weight:bold;padding-top:50px;font-style: italic;text-align: center;padding-bottom:50px;}
.clear{clear:both;}
.m-bottom{margin-bottom:20px;}
.m-com{float: left;padding:10px;text-align: center;}
.m-com img{width:310px;height:260px;}
.des1{font-size:20px;color:#7d7d7f;padding-top:20px;}
.des2{font-size:20px;color:#bdbdbc;padding-top:20px;}
.bottom{background-color: #f9f9f9;padding-bottom:30px;}
.bottom .content{width:1000px;margin:0 auto;}
.content .title{text-align: center;font-size: 20px;color:#7d7c7f;padding:50px 0 30px 0;font-weight:bold;}
.pic-content dl{width:470px;float: left;margin:10px 12px;}
.pic-content dl img{width:470px;height:460px;}
.pic-content dd{padding-top:15px;font-size: 16px;color:#7d7c7f;}
footer{width:100%;height:100px;background-color: #292c35;color:#fff;font-size: 15px;text-align: center;line-height:100px;}
style>
head>
<body>
<header>
<div class="logo"><img src="img/logo.png" alt="logo">div>
<div class="nav">
<ul>
<li>首页li>
<li>图片li>
<li>视频li>
<li>手记li>
ul>
div>
header>
<div class="main">
<div class="top">
<img src="img/1.jpeg" alt="1">
div>
<div class="topLayer">div>
<div class="topLayer-top">
<div class="word">MY BEAUTIFUL LIFEdiv>
<button>LOOK MORE >button>
div>
<div class="middle">
<div class="m-top">
<div class="common weixin">
<img src="img/weixin.png" alt="weixin">
<div class="com">WECHATdiv>
div>
<div class="common weibo">
<img src="img/weibo.png" alt="weibo">
<div class="com">MICROBLOGdiv>
div>
<div class="common qq">
<img src="img/qq.png" alt="qq">
<div class="com">QQdiv>
div>
<div class="clear">div>
div>
<div class="m-middle">
"I want to give good things to record down,<br>after the recall will be very beautiful."
div>
<div class="m-bottom">
<div class="m-com">
<img src="img/03-01.jpg" alt="">
<div class="des1">Cool Imagediv>
<div Class="des2">Record The Picturediv>
div>
<div class="m-com">
<img src="img/03-02.jpg" alt="">
<div class="des1">Great Picturediv>
<div class="des2">Record The Picturediv>
div>
<div class="m-com">
<img src="img/03-03.jpg" alt="">
<div class="des1">Cool Imagediv>
<div class="des2">Record The Picturediv>
div>
<div class="clear">div>
div>
div>
<div class="bottom">
<div class="content">
<div class="title">FROM THE PHOTO ALBUMdiv>
<div class="pic-content">
<dl>
<dt><img src="img/04-01.jpg">dt>
<dd>Life is like a book, just read more and more refined, more write more carefully. When read, mind open, all things have been indifferent to heart. Life is the precipitation.dd>
dl>
<dl>
<dt><img src="img/04-02.jpg">dt>
<dd>Life is like a cup of tea, let people lead a person to endless aftertastes. You again good taste, it will always have a different taste, different people will have different taste more.dd>
dl>
<div class="clear">div>
div>
div>
div>
div>
<footer>
© 2019 test.com 备案号xxxxxxxx号
footer>
body>
html>